この記事を読む前に… 
Atomの開発終了が発表されました。
良ければ下記記事を参考に別のエディターを使う事をお勧めします。
前置き
【Atom】Web開発者達によるWeb開発者の為のエディターについて
前回の投稿↑で書いた、おすすめパッケージに加えて、おすすめのテーマ、キーバインディング、設定を紹介していきたいと思います!
下の方に一括インストール用のテキストと、説明を用意したので、気に入って頂けたなら是非それでインストールしてみて下さい。
また、「このパッケージ便利だよー」みたいなのがあれば、是非コメントで教えて下さーい。
(`・ω・´)b
※最近はRails等のRuby関連の仕事が多いので、これから紹介するパッケージもそっち寄りの物が多いです。
追記:
凄いストックされてるーw Σ(´ @ ω @ `)
ストック、はてブ、ツイート等、皆さん、ありがとうございます!
Atomを使うなら絶対入れるべき!な鉄板パッケージ(アルファベット順)
autocomplete-paths
オートコンプリートにプロジェクト内のファイルパスを追加してくれるパッケージ。
画像とか追加する時に便利ー。
color-picker
前回の投稿でもちょろっと紹介した、カラーピッカー機能を追加するパッケージ。
色コードの直感的な選択が出来、現在のカラーと選択中カラープレビューが違い分かり易くめっちゃ便利!
出力形式もRGB、HEX、HSL、HSV、VECを選択出来るので、形式変換したい時にも便利です!
ダウンロード数的にも、「Atomを使うなら絶対入れるべき!」なパッケージだと思います。
highlight-selected
選択したテキストが同じファイル内に有る時にそれらをハイライトするパッケージ。
動作的にはSublimeTextそのまんまって感じですねw
同じテキストがハイライトされるので複数選択する時とかの分かり易さが格段に上がります。
※時々コンテキストの所為か、上手くハイライト出来ない時がありますが、直に修正されるでしょう。
japanese-wrap
Atomはデフォルトだと日本語テキストの幅がおかしくなっていて、Soft Wrapを有効にしたときに上手くラップ出来ない事があります…
それを解決してくれるのが、このパッケージです。日本語を入力する必要があるなら是非入れましょう!
パッケージの説明で「Atom 1.0 では本パッケージの修正部分が対応されるため、不要になる予定です。」と書いてありますが、現段階ではこのパッケージを入れないと、文字幅の認識がおかしいままです…
(´・ω・`)
※このパッケージの注意点ですが、等幅フォントしか対応していないので、プロポーショナルフォントを使いたい人は注意が必要です。
プロポーショナルフォント様にはatomiccharと言うパッケージがあるみたいです。
Atom 1.2.0 から日本語のソフトラップがパッケージを入れずに行える様になりました。
v1.2.0 (2015-11-12)
Notable Changes
・Soft-wrapping now works correctly with a larger variety of non-Latin characters, including CJK.
・Atom no longer attempts to save unmodified files when the "Save All" command is dispatched.
・Atom is now based on Electron 0.34.0.
・Test runners can now be customized on a per-package basis. See the documentation for more information.
jumpy
アルファベットの組み合わせで、好きな所にカーソルをジャンプ出来る機能を追加するパッケージ。
表示されているPaneをまたいで移動する事も出来るのでめっちゃ便利です!
(`・ω・´)b
maximize-panes
Paneを分けて編集している時に、このPaneをちょっと大きくして作業したいなって時ありませんか?
そんな時は境界をドラッグして、Pane大きさを変えるのが普通だと思いますが一々大きくして、また戻すとかって面倒臭いですよね…それを解決してくれるのがこのパッケージです。
設定したショートカットを押す事で現在作業しているPaneを最大化する事が出来て、かなり便利です。
※Paneの分割の仕方に依って、上手く最大化出来ない事がありますが、直に修正されると思います。
(´・ω・`)
minimap
SublimeTextの様なMinimap機能を追加してくれるパッケージ。正直言ってSublimeTextではあまりMinimapを使っていなかったのですが、これから紹介する物を含め、Minimapに関連するパッケージが中々優秀なのでAtomでは使う様にしています。
minimap-autohide
Minimapを自動で表示、非表示にしてくれるパッケージ。
上でちょろっと説明しましたが、作業中Minimapには基本的に隠れていて欲しいのでこのパッケージを入れてまーす。
minimap-bookmarks
MinimapにBookmarkした行をハイライト表示してくれるパッケージ。
どこにブックマークがあるか分かり易くて便利ー。
minimap-git-diff
MinimapにGitのdiff情報をハイライト表示してくれるパッケージ。
ファイル内でどれくらいのボリュームの変更があったかをパッと見で把握出来るので、コミットのタイミング等を考える上で中々重宝します。
これを入れるとMinimapを見ていて「結構変更したなー、そろそろコミットしとくかー」感が出るので、自然にこまめなコミットを行う事が出来る気がしますw
minimap-highlight-selected
上で紹介したhighlight-selectedのハイライト表示をMinimapにも表示してくれるパッケージ。
minimap-pigments
少し順番が前後してしまうのですが、直ぐ下で紹介するpigmentsの機能をMinimapにも表示してくれるパッケージ。
pigments
色情報に関して様々な機能を提供してくれるパッケージ。
メインの機能は色コードをキャッチして、バックグラウンドにその色を付けてくれる機能。
その色コードがどんな色なのかを直感的に理解出来るので、とても便利です!
コマンド紹介
Pigments: Show Palette
プロジェクト内でPigmentsが拾った色変数をパレットとして表示してくれるコマンド。
どんな色を定義したかを一覧で見れるので、色を定義した場所がバラバラの時とか、sassが分かれている時とかに凄く便利です。
Pigments: Find Colors
この機能は色変数と、直接色コードが設定されている物を含め、Pigmentsが拾ってこれる色データ全てを表示してくれるコマンドです。
個人的には、多く使われている色コードを変数化する時の目安とかに使えるんじゃ無いかなーと思います。
Pigments: Convert To Hexadecimal/Pigments: Convert to RGBA
これはcolor-pickerでも出来るのですが、色コードの形式を変換してくれるコマンドです。
右クリックから直ぐ使えるのが利点ですね。
その他にも、オートコンプリートで色変数が候補に出るとその右側に色を表示してくれたりと、本当に機能が豊富なパッケージです!
オプションもかなり充実しているので、インストールしたら一度設定項目を見てみるのをおすすめします。
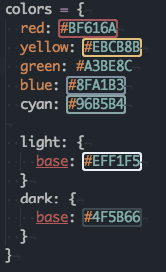
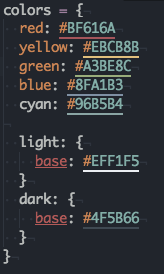
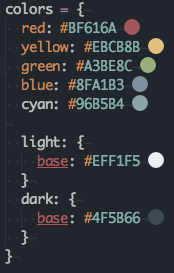
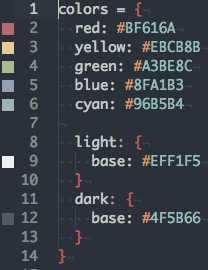
例えば色の表示方法を変えるオプションでは、下記の表示設定から選ぶ事が出来ます!
| background | outline | underline |
|---|---|---|

|

|

|
| dot | square-dot | gutter |

|

|

|
project-manager
Atomはデフォルトだとプロジェクトの管理機能がとても弱いのですが、それを補ってくれるのがこのパッケージです!
使用感はSublimeTextのプロジェクト管理とほぼ同じで、とても使い易いです。
プロジェクトの保存や、編集はメニューの「Packages」>「Project Manager」>「Save Project」、「Edit Projects」から行う事が出来ます。
プロジェクトのデータは「ユーザーのルートフォルダー」>「.atom」に「projects.cson」として保存されるのですが、全てのプロジェクトのデータを一つのファイルで管理出来るのも中々使い勝手が良くて良い感じです。
Atomで複数のプロジェクトを管理するのに必須のパッケージ!と言っても過言では無いと思うので、是非インストールしましょう!
(`・ω・´)b
おすすめパッケージ(更新順)
以下のパッケージは作業内容や、好みに依っておすすめ度が変わってくるのですが、個人的に良いなーと思った物を紹介していきます!
git-time-machine
Gitのログを辿って横に並べて表示出来る機能を追加してくれるパッケージ。
一緒に仕事してる開発者から教えて貰って、結構前から使っていたのですが、微妙に動作が不安定でここには追加していませんでした…でも先程https://atom.io/packagesを見てみたらFeaturedで紹介されていたので追加してみましたー。
まだ微妙に不安定な所がありますが「あれっ?ここって前はどうなってたっけ?」って時にめっちゃ便利です!
(`・ω・´)b
blame
エディターの左側にGitのBlame情報を表示してくれるパッケージ。
「ん?何だろうこのコード?(´・ω・`)」って時に誰に聞けば良いか直ぐに分かりますね!(これで犯人探しが捗るな…)
左のBlame情報からコミットのIDをコピーしたり、リンクからその行がコミットされたGithubのページを表示出来ます。
表示リンクのURLは下記の様に設定する事も可能みたいです。これでGitLabやBitbucketを使ってる人にも対応出来そうですね、詳しくはblameのプロジェクトページの説明を見てみて下さーい。
git config --local --add atom-blame.browser-url "http://example.com/gitweb/?p=my_repo.git;a=commit;h={hash}"
autocomplete-sass
sassファイル内でスタイルのオートコンプリートを追加してくれるパッケージ。
AdobeのBracketsに使われているデータを流用してるみたいです。↓
https://github.com/adobe/brackets/blob/master/src/extensions/default/CSSCodeHints/CSSProperties.json
merge-conflicts
GitでMerge時にConflictsが発生した場合の修正を手助けする機能を追加するパッケージです。
GUIが分かり易く、簡単に使えるのが良い感じです!
slim-language
Atomにslimのバンドルを追加してくれるパッケージ。
slim向けにはこれ以外にも幾つかパッケージが出ていて、それこそslimの公式からもlanguage-slimと言うパッケージが出ているのですが、そっちを使うとデフォルトで入るwhitespaceのパッケージの動作がおかしくなるので、今はこのパッケージを使ってます…
(´・ω・`)
sort-lines
選択しているテキストの行を名前順にソートしてくれるパッケージ。
変数の順番をパッとソートしたい時に便利!
tabs-to-spaces
TabのSpace変換、SpaceのTab変換を行う事が出来る様になるパッケージ。
自分はそもそも「Soft Tabs」を使うのですが、他の人が編集したファイル等で、既にTabになっている時もこのパッケージを入れると自動でSpaceに変換してくれるので中々重宝しています。
おすすめテーマ
atom-dark-ui-slim
SublimeTextのユーザーだった人は、Atomを使っていると見た目が綺麗なのは良いんだけど、もっとスリムなテーマ無いのかなー…と思う事があると思います。そんな貴方におすすめなのがこのテーマです。
サイドバーやトップバーをSublimeTextのデフォルトテーマの様にとてもスリムに表示してくれます。
railscast-theme
言わずと知れたrailscastのシンタックスハイライトのテーマです。
個人的にSublimeTextの時からずっとrailscastのシンタックスハイライトを使っているのでAtomでもこれを使ってまーす。
慣れがかなり大きいと思うのですが、やはりこれが一番見易くて、落ち着きますねw
一括インストール
Atomはコマンドラインで使えるapm(Atom Package Manager)を使う事でパッケージを一括インストールする事が出来ます!
使い方は簡単でまず初めに下のテキストを「recommend_packages.txt」として、どこか適当な所に保存して下さい。
atom-dark-ui-slim
autocomplete-paths
autocomplete-sass
blame
color-picker
git-time-machine
highlight-selected
jumpy
maximize-panes
merge-conflicts
minimap
minimap-autohide
minimap-bookmarks
minimap-git-diff
minimap-highlight-selected
minimap-pigments
pigments
project-manager
railscast-theme
slim-language
sort-lines
tabs-to-spaces
保存が出来たらコマンドラインを扱うソフトを起動します。
Windowsなら「Windows PowerShell」、MacとLinuxなら「ターミナル(端末)」でOKです。
起動したら「recommend_packages.txt」を保存したディレクトリーに移動して以下のコマンドを実行して下さい。
apm install --packages-file recommend_packages.txt
これを行う事で「recommend_packages.txt」に書かれたパッケージ、テーマを一括でインストールする事が出来ます!
因みにですが「recommend_packages.txt」は
apm list -ib > recommend_packages.txt
で出来た物からバージョン情報を削除した物です。
##おすすめキーバインディング
「ユーザーのルートフォルダー」>「.atom」に「keymap.cson」と言う設定ファイルがあるので、良いなと思ったら是非追加してみて下さーい。
なんでこのキーバインディングなの?についてはコメント部分を見てみて下さーい。
※このキーバインディングはLinux向けの物になってます。その他のOSをお使いの方はごめんなさいです…
でも参考にはなると思うので良ければ見ていって下さーい。
(´・ω・`)
'.platform-linux atom-workspace atom-text-editor:not([mini])':
# atom editor --------
'ctrl-shift-enter': 'editor:newline-above'
# maximize-panesのパッケージがこのキー設定をオーバーライドしてくるので、ここで設定し直してます。
'ctrl-i': 'editor:indent-selected-rows'
'ctrl-o': 'editor:outdent-selected-rows'
# インデントとアウトデントの設定です。デフォルトの物が上手く動かなかったので、このキーに設定してみました。
# 慣れると結構使い勝手が良くて、手前味噌ですが中々おすすめですw
'ctrl-shift-up': 'my:move-line-up'
'ctrl-shift-down': 'my:move-line-down'
# これはSublimeTextの影響ですねw
# それとラインを操作する系は「ctrl-shift」を使うって決まってる方が、複製した後に移動とかが楽で良いかなーって思います。
# 追記:2015/12/22-詳細は下記の「カスタム設定:行移動時のオートインデントをオフ」にするをご覧下さい。
'alt-n': 'window:focus-next-pane'
'alt-shift-n': 'window:focus-previous-pane'
# これも使い勝手的な意味で「alt」を使う事によって、Paneを移動した後に続けて「alt-1,2,3...」等でタブ移動が出来るのでこの設定にしています。
'alt-a': 'find-and-replace:select-all'
# これも修正系ですね。デフォルトのキーが使えなかったので、意味的にも分かり易そうなこのキーに設定しています。
# maximize-panes --------
'alt-shift-enter': 'maximize-panes:maximize'
# 上で書きましたがデフォルトの「ctrl-shift-enter」は別の物に使いたいので、似たような感じのこのキー設定にしています。
# autocomplete --------
'.platform-linux atom-workspace atom-text-editor:not([mini]).autocomplete-active':
'up': 'my:move-up'
'down': 'my:move-down'
# この設定については直ぐ下の所で詳しく説明します。
'tab': 'core:move-down'
'shift-tab': 'core:move-up'
# オートコンプリートの候補をタブで移動出来る様にする為の設定です。
# この設定には追加で「autocomplete-plusの設定>confirmCompletion: "enter"」を設定する必要があります。
カスタム設定:オートコンプリートの候補をタブで移動できるようにする
keymap.csonのautocomplete部分の「up、down」の所ですが、今現在少し問題を抱えていてキー設定を無効化する「unset!」を使う事が出来ません…Issueは既に有るので直に修正されると思うのですが、「unset!」したい人は取り敢えずこれで対応しましょう。
https://github.com/atom/autocomplete-plus/issues/453
やり方は↑のページに書いてある解決案を、そのまま真似させて貰いました。
atom.commands.add 'atom-text-editor', 'my:move-up', ->
editor = atom.workspace.getActiveTextEditor()
atom.commands.dispatch(atom.views.getView(editor), 'autocomplete-plus:cancel')
atom.commands.dispatch(atom.views.getView(editor), 'core:move-up')
atom.commands.add 'atom-text-editor', 'my:move-down', ->
editor = atom.workspace.getActiveTextEditor()
atom.commands.dispatch(atom.views.getView(editor), 'autocomplete-plus:cancel')
atom.commands.dispatch(atom.views.getView(editor), 'core:move-down')
↑のinit.coffee内容を「ユーザーのルートフォルダー」>「.atom」の中の「init.coffee」に追加するか、置き換えて下さい。
後はkeymap.csonにキー設定が入っていれば自動的に動作しまーす。
カスタム設定:行移動時のオートインデントをオフにする
v1.3.0 (2015-12-10)の更新で下記の行移動時に自動でインデントする機能が追加されたのですが、これが不具合を起こしていて、一行だけの移動なら良い感じに動いてくれるのですが、複数行を移動させる時にファイルタイプにも依りますが、結構な確率でコードの構造を壊してしまいます…その問題の取り敢えずの解決法を考えたので、かなり微妙なやり方ですが紹介してみたいと思います。
v1.2.4...v1.3.0
...
・atom/atom#9104 - autoindent lines with moveLineUp/moveLineDown on November 3rd 2015
...
手順は簡単で、まずはinit.coffeeに下記のコードを追加します。
atom.commands.add 'atom-text-editor', 'my:move-line-up', ->
editor = atom.workspace.getActiveTextEditor()
if atom.config.get('editor.autoIndent')
atom.config.set('editor.autoIndent', false)
editor.moveLineUp()
atom.config.set('editor.autoIndent', true)
else
editor.moveLineUp()
atom.commands.add 'atom-text-editor', 'my:move-line-down', ->
editor = atom.workspace.getActiveTextEditor()
if atom.config.get('editor.autoIndent')
atom.config.set('editor.autoIndent', false)
editor.moveLineDown()
atom.config.set('editor.autoIndent', true)
else
editor.moveLineDown()
あとは上記keymap.csonの↓部分で、追加したコマンドを使える様に設定すれば完了です。
'ctrl-shift-up': 'my:move-line-up'
'ctrl-shift-down': 'my:move-line-down'
※atom/atom#9104 - autoindent lines with moveLineUp/moveLineDownのページを見て貰えれば分かるかと思うのですが、GitHubの中の人が、この問題に対応出来るまで一旦この機能削除した方が良いかも的な事を言っているので、この設定は次の更新で不必要になるかもしれません…その時はまたここでお知らせしますねー。
おすすめ設定
「ユーザーのルートフォルダー」>「.atom」に「config.cson」と言う設定ファイルがあるので、良いなと思ったら是非追加してみて下さーい。
設定は余り説明する事が無いのですが、コメントで簡単に解説してみたいと思います。
"*":
welcome:
showOnStartup: false
core:
themes: [
"one-dark-ui"
"railscast-theme"
]
# UIテーマはデフォルトのやつを、シンタックスハイライトはrailscastのを使っています。
destroyEmptyPanes: false
# デフォルトではtrueですが、個人的にこっちの方が作業効率が良いのでfalseにしています。
editor:
invisibles: {}
showIndentGuide: true
softWrap: true
# softWrapは好き嫌いが分かれそうですが、自分は使う派でーす。
fontFamily: "Ricty"
# フォントはずっとRictyを使っています。とても見易くて良いフォントだと思います、全角スペースがデフォルトで「◯」になるのも便利。
preferredLineLength: 100
# これは規約に合わせて変更すれば良いと思うのですが、自分は100でやってまーす。
scrollPastEnd: true
# これをtrueにしておくとテキストが終わってもスクロール出来るので見易くて良いですね。
"autocomplete-plus":
autoActivationDelay: 0
strictMatching: true
minimumWordLength: 1
confirmCompletion: "enter"
# デフォルトだと「tab and enter」になっていて上で説明したキーバインディングが使えなくなるのでenterのみに変更してます。
defaultProvider: "Fuzzy"
# 推奨の「Symbol」の挙動が微妙なのでFuzzyにしてます…(´・ω・`)
whitespace:
ignoreWhitespaceOnCurrentLine: false
# デフォルトだとtrueですが、falseにするとSublimeTextと同じ動作になるのでしっくりきます。
minimap:
plugins:
"git-diff": true
bookmarks: true
"minimap-autohide": true
"highlight-selected": true
pigments: true
"tabs-to-spaces":
onSave: "untabify"
jumpy:
highContrast: true
fontSize: 1
# デフォルトだと少し見難いのでhighContrastをtrueにしてfontSizeも大きくしてまーす。
Atomの設定に関してですが、autocomplete-plusやwhitespaceの様にデフォルトで入っているパッケージでも「Preferences」>「Settings」に設定が出て来ないパッケージが結構あるので、一度「Packages」の「Core Packages」を見てみて、どんなパッケージが入っているのか、どんな設定が出来るのかを確認してみる事をおすすめしまーす。
(`・ω・´)b






















