前置き
Atom 1.0 リリースおめでとう!!
http://blog.atom.io/2015/06/25/atom-1-0.html
ヽ(=´ω`=)ノ
記念動画:
Introducing Atom 1.0!
オマージュが面白いですねw
自分は一応Macだけの限定公開の時から、ずっとAtomに触ってはいたのですが、色々使い難い所が有り、何だかんだでSublimeTextを使い続けていました。
しかし、最近の更新(個人的にはv0.193.0(2015-04-21)でPaneのサイズを自由に変えられる様になった)でドンドン使い易くなり、動作速度も飛躍的に速くなりました!
その中で徐々にAtomに移行し、最近では殆どAtomで作業する様になりました。
そこでv1.0.0がリリースされたこのタイミングで、この素晴らしいエディターをもっと色々な人に知って貰いたい、使って貰いたいと思い、この投稿を書きましたー。
Atomとは?
Atom - A hackable text editor for the 21st Century
Atom - 21世紀の為のハッカブルなテキストエディター
AtomはGithubが主体になって公開してるOpen Source Software(以下OSS)なテキストエディターです。
Web関連の技術者が多く集まるGithub上で開発されているだけあって、Web開発者がとても使い易いエディターになっています。
OSSなので、勿論無料で利用する事が出来ます。
今までに色々なエディターを触って来ましたが、OSSで開発されていて、問題提起(Issue)をする人達や、その解決案を考える人達もWeb開発者が大半なので、正に「Web開発者の為のエディター」って感じの出来になっていますw
ベースになっているのがChromium(Chromeの元になっているブラウザ)というのもWeb開発者向け感が増す所ですね。
Atomを使ってみよう!
とても簡単にですが、Atomの使い方を紹介してみようと思います。
インストール方法
https://atom.io
↑のページ上部に、アクセスした各種OS毎のダウンロードリンクが表示されるので、ボタンを押してダウンロードしましょう。
Windows
AtomSetup.exeがダウンロードされるので、実行するとセットアップが始まって、それが終わるとAtomが自動的に起動します。
場所的には「すべてのプログラム」>「Github, Inc」>「Atom」に追加されます。Githubのクライアントと同じ場所ですね。
スタートメニューに追加したり、タスクバーに追加したい人はそこからやっておきましょう。
Mac
atom-mac.zipがダウンロードされるので、解凍しましょう。
Atomと言うAppファイルが出来るので、そのファイルを「アプリケーション」フォルダーに移せば完了です。
Linux
Linuxでは各種OSに合わせた.debと.rpmがダウンロード出来るのですが、Ubuntuを使っているのならばPPAを使うのがお勧めです。
sudo add-apt-repository ppa:webupd8team/atom
sudo apt-get update
sudo apt-get install atom
引用元:http://www.webupd8.org/2014/05/install-atom-text-editor-in-ubuntu-via-ppa.html
これで追加する事により「ソフトウェアの更新」でAtomもまとめて更新出来るので色々便利です。
アップデート時の注意点
ちょっとした注意点なのですが「Atomを使った事があるけど、ずっと放置してたー」みたいな人は新しいAtomをインストールする前に、古いAtomの設定を一度削除する事お勧めします。それをしないと古い設定が色々干渉して、設定し直す上で幾つか嵌った所がありました…
消し方は簡単で、ユーザーフォルダーのルートディレクトリーに「.atom」と言う隠しフォルダーがあると思うので、それを削除すればOKです。
キーバインディングやAtomの設定、インストールしたPackageを引き続いて使いたい人は「.atom」の中にそれぞれに対応したファイルやフォルダーがあるので、メモしたり、バックアップを取っておくと良いでしょう。
起動して、ファイルを編集するまで

初回起動時には左に「Welcome」右に「Welcome Guide」が表示されます。
右側のガイドを上から順番にやっていけば、Atomの機能を大体把握する事が出来ると思います。
試しにプロジェクトを追加してファイルを編集してみたいと思います。
左上の「File」>「Add Project Folder...」を選択してAtomで開きたいプロジェクトのフォルダーを選択します。
そうすると左側にサイドバーが表示されるの、編集したいファイルを選びましょう!

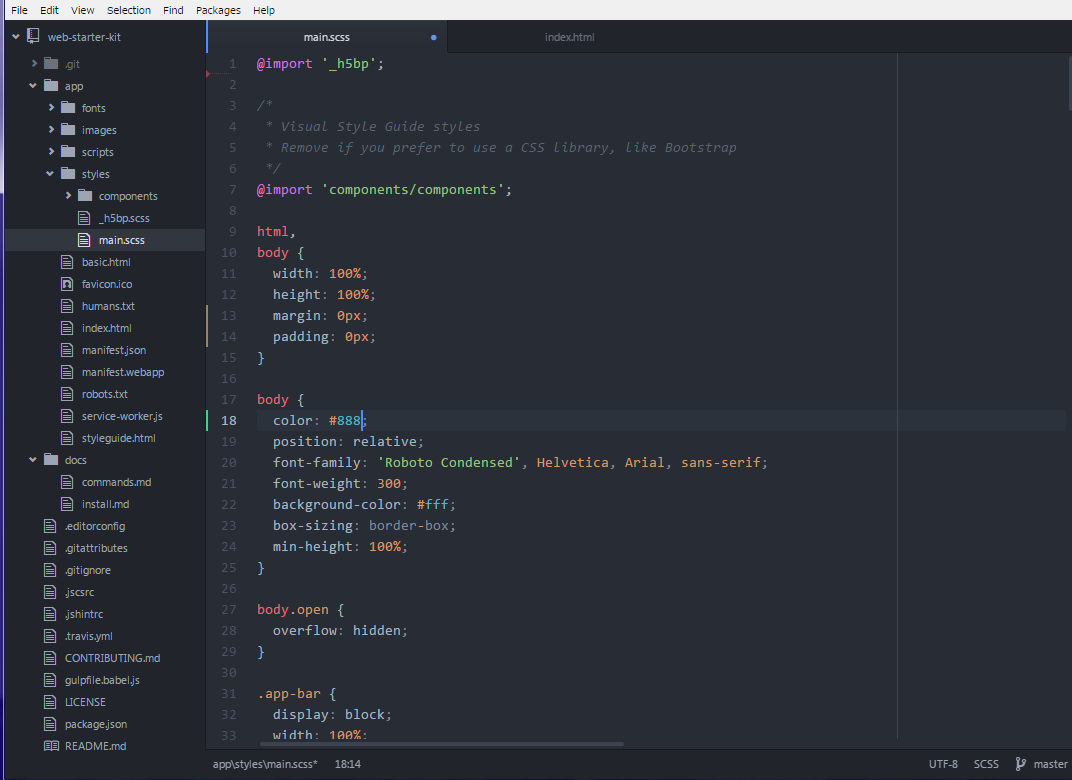
↑の画像はファイルを開いて少し編集した物です。
行表示の左に赤、オレンジ、緑色で表示されている物に気付きましたか?
分かる人は直ぐ分かると思うのですが、AtomはデフォルトでGitのdiff情報表示してくれます!
Githubが作っている物なので、ある意味当然な気もしますが、日頃Gitのお世話になっている身からすると、とてもありがたい仕様ですねw
お勧めリンク集
Atomの更に詳しい使い方等は以下のページ見て貰えると良いかなーと思います。
Atom入門 (全13回) - プログラミングならドットインストール
GitHub 製エディタ Atom リファレンス
Atomを使う利点
機能を強化する大量のPackage!
使っていて思う最大の利点は、何と言っても機能を強化するPackageの豊富さです!
単純な数の多さもさることながら、本当に様々な機能を追加してくれるPackageが沢山公開されています!
AtomのPackage紹介、検索ページ:
https://atom.io/packages
またブラウザがベースなのでGUIの開発がし易いのか、今までのエディターと比べると、その辺がとても綺麗で使い易い物が多いのも特徴だと思います。
一つ例をご紹介すると「color-picker」と言うPackageがあるのですが、これ↓を見てみて下さい。
https://atom.io/packages/color-picker
どうでしょうか?今までのエディターだと、OS独自のカラーピッカーを呼び出してそこから色を選択、みたいなのが多かったと思うのですが、それらと比べるとGUIの綺麗さと、使い易さが段違いですよねw
お勧めPackageを色々紹介したいのですが、とても長くなってしまいそうなので、それはまた違う投稿で紹介したいと思います。
↓書きましたー。
【超おすすめ!!】Atomのパッケージ、テーマ、キーバインディング、設定を紹介してみる(※随時更新)
移行のし易さ
これはSublimeTextを使った事がある人に限るのですが、自分を含め、開発している人達や、利用する人達にSublimeTextユーザーが多いのか、エディターとしての機能や、キーバインディング等がSublimeTextととても良く似ていますw
そのおかげでSublimeTextを使った事がある人ならば、違和感無くすぐにAtomに移行する事が出来ると思います。
今SublimeTextを使っていて「気にはなってるけどSublimeTextで十分だしなぁ…(´・ω・`)」と思っている貴方!v1.0.0がリリースされたこのタイミングで是非一度Atomを使ってみて下さい!きっとお気に入りのエディターになると思います。
日本語入力について
これもSublimeTextとの比較なのですが、SublimeTextは日本語入力がとても弱いんですよね…Mac版は何もしなくて入力出来ますがWindows版やLinux版だと色々Packageを追加したり設定しなくてはいけないので結構大変です…
(´・ω・`)
その点AtomはWindows、Mac、Linuxともに何もせずに日本語入力を行う事が出来ます!
これは色々なOS、PCをまたいで作業する時に、統一して使えるエディターとしてとても優秀な機能だと思います。
まとめ
Atomの簡単な使い方と、利点について説明してみましたが、いかがでしたか?
少しでも「Atom使ってみようかなー」と思って貰えたなら幸いです。
Atomは本当にWeb開発者が使い易いテキストエディターに仕上がっていると思います。
上でも書いた様にSublimeTextを使っている方は勿論ですが、その他のエディターを使ってる方や、Web開発入門者の方にもお勧めできるエディターだと思います。
まだ色々な問題があったりするのですが、それもコミュニティーの力でドンドン解決されて行く事でしょう。
これからのAtomにも色々期待です!
(`・ω・´)b
