はじめに
Teams + Power Automateでいろいろやろうとしていたら
アダプティブカードというものが出てきたので調べました。
各要素の詳細が記載されているページを探すのが大変だったのでメモ書きです。
アダプティブカードって?
Teamsにあらかじめ決めたデザインでなんかおしゃれな投稿をしたり、
ダイアログみたいなのを出せたりします。
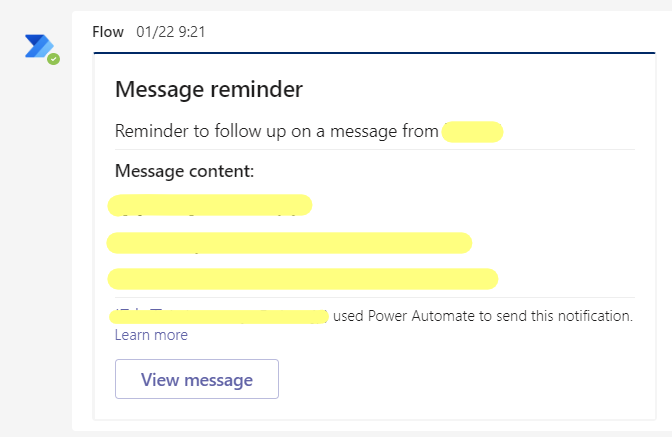
こういうのとか↓

これってどうやって作るの?
JSON形式でいい感じに書いてあげると作成できます
上記のアダプティブカードはこのようなソースです
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"size": "Large",
"weight": "Bolder",
"text": "Message reminder"
},
{
"type": "TextBlock",
"text": "Reminder to follow up on a message from @{triggerBody()?['entity']?['teamsFlowRunContext']?['messagePayload']?['from']?['user']?['displayName']}"
},
{
"type": "TextBlock",
"text": "Message content:",
"weight": "Bolder",
"separator": true
},
{
"type": "TextBlock",
"text": "@{triggerBody()?['entity']?['teamsFlowRunContext']?['messagePayload']?['body']?['plainText']}"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "View message",
"url": "@{triggerBody()?['entity']?['teamsFlowRunContext']?['messagePayload']?['linkToMessage']}"
}
]
}
構成どうなってんの?
Microsoft公式の各要素のドキュメント?がこちら
基本的に固定文字列部分
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
エレメント部分
このセットをbodyに羅列していく
{
"type": "TextBlock",
"text": "Message content:",
"weight": "Bolder",
"separator": true
},
上記のアダプティブカードで使用されているElementのTextBlockで使用されているプロパティの中身は以下のような感じ。参考
| プロパティ名 | 設定値 | 備考 |
|---|---|---|
| type | TextBlock | 固定 |
| size | default, small, medium, large, extraLarge。文字の大きさ | |
| text | 表示したい任意の文字列。Markdownをサポートしている。 | |
| weight | default, lighter, bolder。文字の太さ。 | |
| separator | trueだとセパレーターを表示する |
アクション部分
このセットをactionsに羅列していく
{
"type": "Action.OpenUrl",
"title": "View message",
"url": "@{triggerBody()?['entity']?['teamsFlowRunContext']?['messagePayload']?['linkToMessage']}"
}
上記のアダプティブカードで使用されているActionで使用されているプロパティの中身は以下のような感じ。参考
| プロパティ名 | 設定値 | 備考 |
|---|---|---|
| type | Action.OpenUrl | 固定。URLを開く |
| title | ボタンのラベルに指定したい文字列 | |
| url | 開きたいURL。必須。 | この例はPower Automateで指定したTeamsのメッセージを開くものなので、URLの取得処理が書いてあると思われる |
アダプティブカードを簡単に作成するツールとかないの?
カード デザイナー(英語)
Adaptive Card Studio(Visual Studio Code の拡張機能)
あとTeams内のPower Automateでも普通にカードデザイナーがあります。