まえがき
本編は以降の章からなので、ここは気が向いた人だけ読んでください。
私、再来週からデータサイエンティストになります。とりかかりとして、ダッシュボードを使った全社のデータ可視化から始めることになりました。
「開発チームがBigQueryにすでにデータを載せているので、そこにあわせる感じになるかなぁ」
「可視化はツール選定からだけど、まずはData Portalでどこまでできるか見てから決めたいね」
・・・うーん、ド素人すぎてどんなことするか全くイメージ湧かん\(^o^)/
まぁいっか、とりあえずキーワードとして出てきた「BigQuery」と「Data Portal」触ってみよう!
チュートリアルぐぐってみて・・・あれ?なんかいまのとUI違うぞ?どれ参考にするのがいいんだ?参考になるのもあるけど最初はもっとカンタンなやつがいい・・・
ということで、自作でBigQuery + Data Portalのチュートリアルを作ってみました。
本記事のターゲットと前提条件
- ターゲット: BigQuery初心者とData Portal初心者
- 前提条件
- Google Cloud Platformのアカウント作成済
- BigQueryとDataPortalについてググり済(触ったことはないけどどんなものなのかはなんとなくわかっている)
完成品
アメリカで赤ちゃんによくつけられていた名前をData Portalで可視化します。完成品はこんなかんじ↓

フィルタで性別ごとにデータ表示したりできるようになっています。
なんとなくイケてる可視化になってる気がしますね!(なにがイケてるかはわかっていない)
1. データセット作成
データセットはPopular Baby Namesからダウンロードして解凍します。(データセットの詳細はNationalReadMe.pdf参照)
今回はとにかく簡単にするために2018年のデータだけ使います。
年毎にテキストファイルとして分割されていますが、中身はちゃんとカンマ区切りになっているので拡張子だけ.csvに変えてあげます。もちろん、普通にGUIでコピペして拡張子変えるだけでもよいです。
$ cd 解凍したフォルダ
$ cp yob2018.txt yob2018.csv
これでデータセット作成完了。簡単。
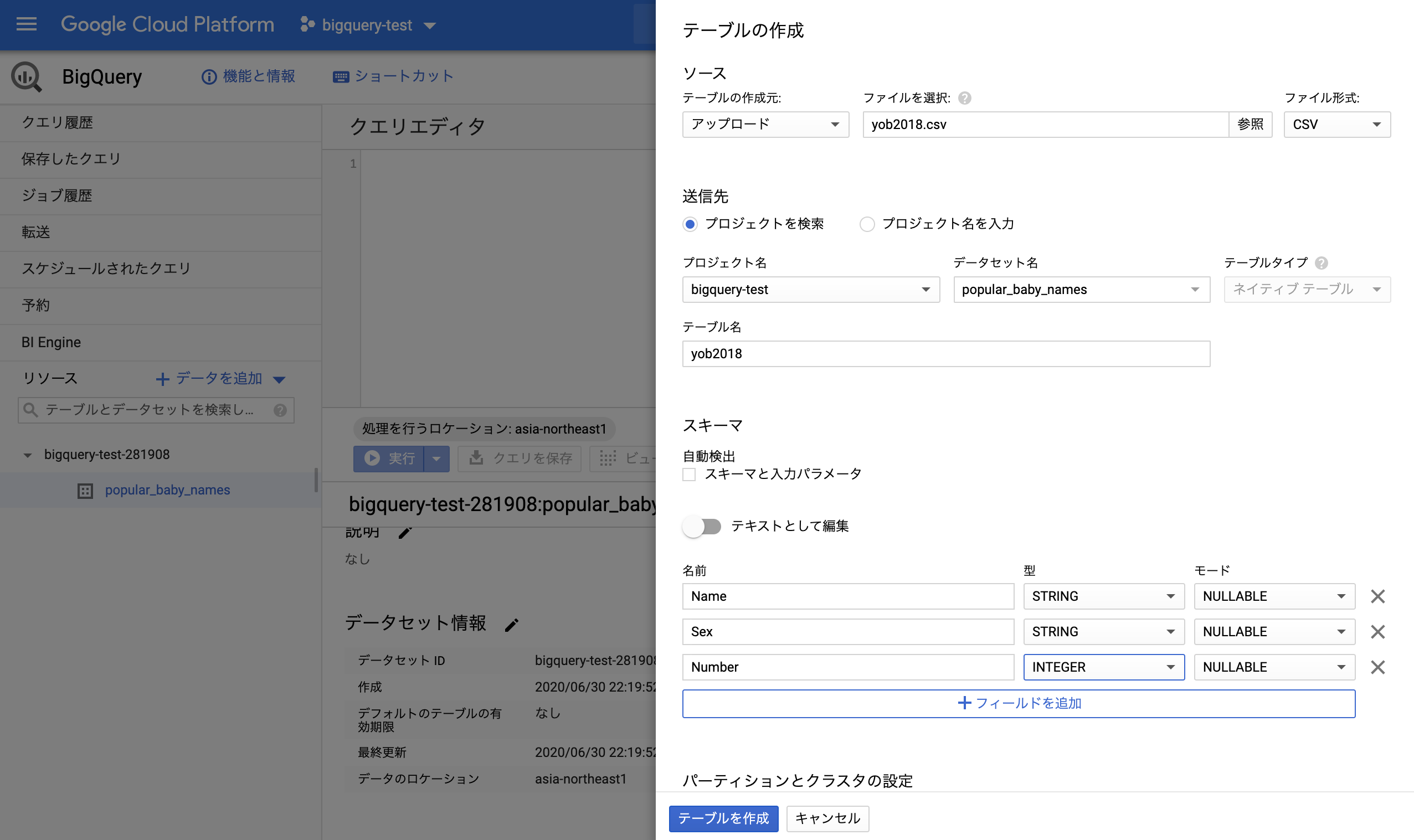
2. BigQueryでデータセット・テーブルの作成
(参考)データセット・テーブルの概念: BigQueryで知っておくべき用語
-
GCPでプロジェクト作成
-
Data Portalにデータをもっていく
こんなかんじ↓ 念のため、プレビューでちゃんとデータがアップロードできていることを確認しておく。
※ Data Portal使うのがはじめてだと、「データポータルで調べる」をクリックした後に色々と出てくるかもです

3. Data Portalで可視化
最初は表がドーンと出てきているだけなので、これをいい感じに加工して、横にグラフを並べてあげます。
「無題のエクスプローラー〜〜」と書いているところはなんかいい感じの名前に変えておきましょう。
-
表のパラメーターの加工
-
表がデカすぎるのでスリムにする
-
「グラフを追加」から積み上げ縦棒グラフを横に追加
-
グラフを加工する
-
フィルタにSexを設定する
-
完成!(完成品と同じものができあがり)
あとは自分でフィルタ設定してみたり、指標スライダーいじってみて遊んでみてください。
あとがき
初心者による初心者のための自作チュートリアルなので、ベストプラクティス的なの無視してたりするかもですが、とりあえずアウトプットは出たので自己満足。
プロのみなさん、コメントあればぜひぜひください!
(ぼやき)Data Portalでのグラフで数値が「1万」みたいな日本語表記になるのあんまり好きじゃない。これってどこかで変えられないのでしょうか…