この記事はAfterEffects Advent Calendar 2016の10日目の記事です。
After Effects(以降、AE)がちょっと楽しくなるお話。
お宝(イースター・エッグ)をハントしながらAEの歴史を学びましょう。
なお、この記事はアニメーションgifを多用しているため読込に時間がかかります。ご容赦下さい。
イースター・エッグとは
Wikipediaより引用
イースター・エッグ(Easter egg)とは、コンピュータのソフトウェア・書籍・CDなどに隠されていて、本来の機能・目的とは無関係であるメッセージや画面の総称である。ユーモアの一種。多くの場合、企画・開発スタッフの一覧などが隠されているが、ちょっとしたゲームなどの場合もある。また、アニメーションや音楽を伴って表示されることもある。
これらを「イースター・エッグ」と呼ぶのは、キリスト教の復活祭の際に、装飾した卵(イースター・エッグ)をあちこちに隠して子供たちに探させる遊びにちなむ。
大体の場合、隠し要素なので普通にソフトウェアを操作していたら見ることは出来ません。
ちょっとしたコツがいります。
AEにおけるイースター・エッグ
AEにもイースター・エッグは存在します。
割と有名な話なので結構多くの人が知っているとは思うのですが、改めて紹介します。
強制的に羊を鳴かせる
※ヤギ説との噂もあり。
After Effectsを使っていると少なくない頻度で遭遇するエラー。
エラー音は通常であればOS標準の「ディンッ」とか「ティロン」って軽い音なのですが、たまに「メエエエエ!」っていう恐怖の鳴き声が聞こえます。
特に深夜ひとり作業していて油断しているときにやられるとガチでビビりますよね。
そんな羊の鳴き声を強制的に鳴らせる方法があります。
1.AEを起動する
2.適当にコンポを作成する(既存のAEPを開いても可)
3.タイムラインウィンドウでレイヤーを1つ選択する(最低1つ必用なので、無い場合は何か適当に置いてください)
4.メニューから「ウィンドウ」を選択し、「エフェクトコントロール」にチェックをいれる
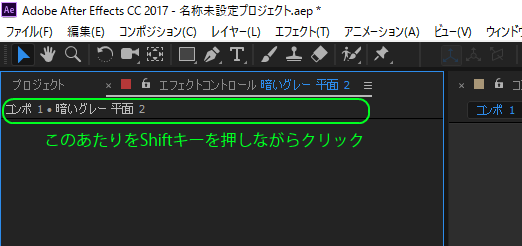
5.エフェクトコントロールウィンドウを表示させる
6.ソース名が表示されている箇所でShiftキーを押しながら左クリックする
7.メエエエエエエエ!
連打することで恐怖に対する耐性をつけたり、仕事中に同僚を威嚇するときなどに使いましょう。
隠しAEP(プロジェクトファイル)を開く
AEには隠しAEPが用意されており、それの開き方を紹介します。
ちょっとしたアニメーション付きで開発者の名前が出てきたりします。
ちなみにバージョン毎に内容が違っているため、新しいバージョンが出てからの楽しみ要素のひとつです。
1.AEを起動する
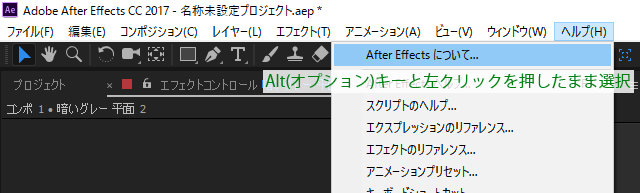
2.メニューから「ヘルプ」→「After Effects について...」をAlt(Macならオプション)キーと左クリックを押したまま選択する
3.プロジェクトが読み込まれたら成功(ポップが出てしまったらやり直し)
なお、以下のパスにファイルが存在していますので、直接開くことも可能です。
Winの場合:
C:\Program Files\Adobe\ (AEのバージョン) \Support Files\Required\secret.aep
Macの場合:
/Applications/ (AEのバージョン) /Required/secret.aep
※AEのバージョンは環境に合わせて適宜修正して下さい
※secret.aepはCS4以降です。CS3まではファイル名が開発バージョンのコードネームで偽装されています
(例:CS3のコードネーム→Metaloafなので隠しファイル名はmetal.oafといった具合)
CS時代のイースター・エッグたち
さて、Creative Cloud(以降、CC)については現役AEユーザーであれば今でも簡単に確認可能なのですが、Creative Suite(以降、CS)時代やそれ以前のバージョンについては新規に導入するのは困難であるため、過去のイースターエッグの中身についてはここで紹介したいと思います。
ちなみに私はAEとつきあい始めて10年以上経ちますが、初めて触ったバージョンが6.5でした。
そのため手元で確認できるのが6.5~CS6までとなります。ちょうどCS時代ですね。
(それ以前については逆に情報求ム)
※以下のアニメーションgifは記事用に画質を下げ、表示領域を2分の1にしています。
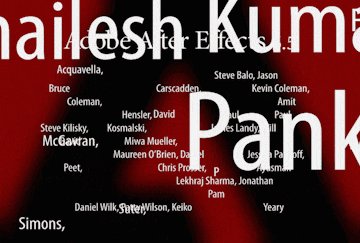
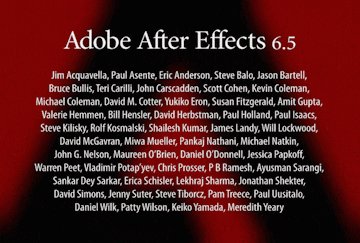
- 6.5
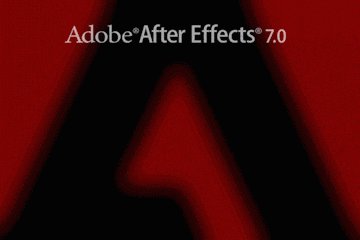
- 7.0
- CS3
- CS4
- CS5
- CS5.5
- CS6
AEの歴史とイースター・エッグの関係性
CS時代のイースター・エッグを堪能したところで、これらのAEPを掘り下げていくと興味深いことがわかります。
まずはAEの歴史を少しおさらい。
AE年表
※後で記事にて取り上げるエフェクトやトピックについては太文字で表示
| リリース日 | バージョン | 開発コードネーム | 主な機能 | その他備考 |
|---|---|---|---|---|
| 1993/1 | 1.0 | Egg | マスク付きレイヤー合成、エフェクト、トランスフォーム、キーフレーム | Mac版のみ。 Company of Science and Art社が開発 |
| 1994/1 | 2.0 | Teriyaki | タイムレイアウトウィンドウ、イメージシーケンスの読込、モーションブラー、ネットワークレンダリング、プロキシ機能、フレームブレンド | アルダス社に買収 |
| 1995/10 | 3.0 | Nimchow | レンダーキュー、タイムリマップ、レイヤーへの複数エフェクト適用、モーショントラッキング、モーション演算、IllustratorやPhotoshopファイルのインポート、アルファチャネル対応 | Adobe社に買収。日本語版のリリース。3.1でWindows版リリース |
| 省略 | ||||
| 2004/6 | 6.5 | Chambant | クローンツール、アニメーションプリセット、グレイン、CycoreEffects、Color Finesse、ディスクキャッシュ、AAF・OMFサポート | 初代CSが出た頃だが、まだ同梱されていない時代 |
| 2006/1 | 7.0 | Clamchop | タイムワープ、グラフエディタ、スクリプトエディタ、自動保存、PremiereProへのダイナミックリンク、Bridge連携、PSDファイルの作成、スマートブラー、レンズブラー、テキストアニメータのブラー機能 | CS2に同梱される。バージョンはまだ数字表記。UIがドッキングパネル化、OpenGL2.0対応 |
| 2007/7 | CS3(8.0) | Metaloaf | シェイプレイヤー、ブレインストーム(※CC2015で削除)、クリップノート、レイヤースタイル、PSDの消失点をインポート、モーションブラーの最適化、テキストアニメータの3D対応、swfファイルのインポート、マルチフレームレンダリング | バージョンがCS表記。アイコンが統一化される。UIがダークを基調に。ユニバーサル化(Intel版Macに対応) |
| 2008/9 | CS4(9.0) | Chinchillada | プロジェクト・タイムラインの検索機能、フローチャート、パンくずリスト、PSDの3Dレイヤーインポート(CS6で削除)、XYZ分割機能、Mochaのバンドル、cartoonエフェクト、XFL・XMLエクスポート、XMP | CUDA対応 |
| 2010/4 | CS5(10.0) | Esgocart | ロトブラシ、Mocha v2バンドル、、LUTサポート、AVC-Intraインポート、Color Finesse 3、Digieffects、自動キーフレーム | 64bit環境にネイティブ対応 |
| 2011/4 | CS5.5(10.5) | Codname | ワープスタビライザ、カメラレンズブラー、3Dメガネエフェクト、XDCAM EXとHDの出力に対応、拡張R3D | CS5用のAEP保存に対応(下位互換は今まで無かった) |
| 2012/4 | CS6(11.0) | Superstition | グローバルパフォーマンスキャッシュ、3Dカメラトラッカー、レイトレース3D、「Pro Import AE」によるAvidやFinalCutのプロジェクトファイルのインポート、CycoreFXのHDおよび16bit深度に対応、標準プラグインのいくつかが32bit深度に対応 | GPUアクセラレーションの拡張 |
| 省略 | 以降、CC時代へ |
まったくの余談ですが、「君の名は。」で有名な新海誠さんはアルダス社時代からのAEユーザだそうです。
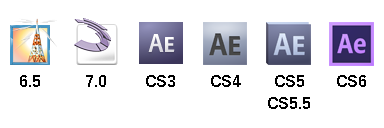
AEのアイコン変遷
6.5までは電波塔がアイコンや起動時のスプラッシュになっていました。この頃のAdobe製品は、Photoshopがファインダーを覗く瞳、illustratorがヴィーナスであったり、各製品を象徴していたモノであった反面、統一感はなかったです。
7.0では幾何学的な模様に変化。CreativeSuiteとしてセット販売することからAdobe製品のアイコン群が刷新され、統一感が出てきました。羽根や花など全体的にシンプルなアイコンであったと記憶しています。
CS3~CS5は更に統一感を出すために、製品名の略称2文字を元素記号のように表記するようになりました。
CS6以降は今のCCとほぼ同じですね。
イースター・エッグのAEP解説
さて、AEの歴史を振返った上で改めて各バージョンのイースター・エッグを眺めてみると、何となく条件が見えてきます。
- AEの標準機能だけで表現されている(素材読込やサードパーティのプラグインが無く、基本的にAE単体で完結)
- 新バージョンで実装された新機能を取り入れることが多い
- 新バージョンのリリース時期や経緯等をトピックとして盛り込むことが多い
具体的に見ていきましょう。
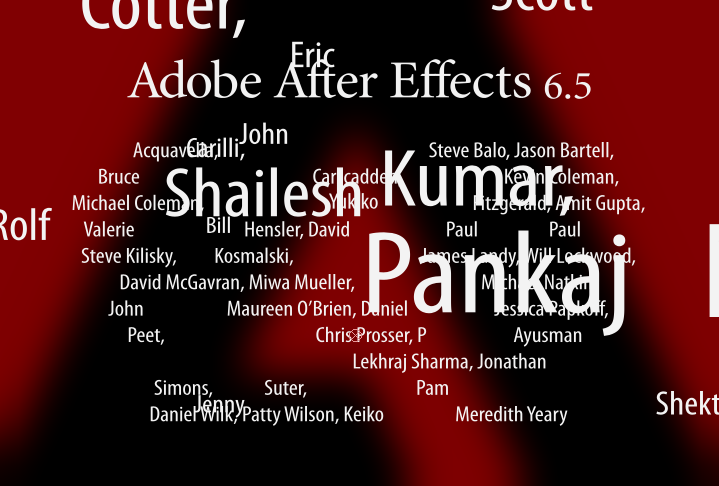
6.5の場合
このバージョンでアニメーションプリセットが実装されました。
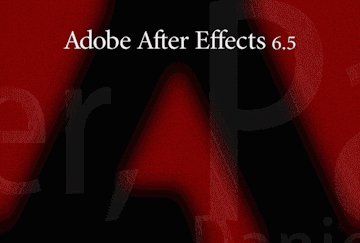
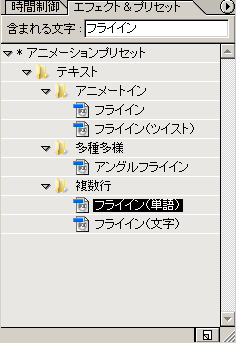
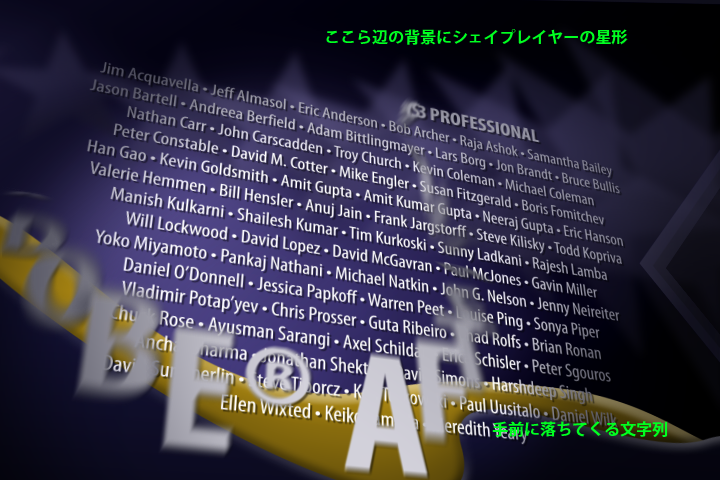
下の画像のようにアニメーションの文字が画面手前から出現し、張り付くような動きはプリセットの「フライイン(単語)」に似た挙動をしています。
なお、テキストレイヤーはこの1つ前の6.0から実装されたもので、暫く隠しAEPもテキストレイヤーに頼っています。
※フリーフォントのMyriadPro-Condを使用している
ちなみに上部の「Adobe After Effects 6.5」の部分はフォントが特殊なためマスク化したものを利用していました。
テキストレイヤー以前はこのようにマスクを一生懸命切って文字を表現していたのではと推測します。
※2016/12/11追記
→テキストレイヤーの実装前は「標準テキスト」や「パステキスト」等のエフェクトを適用していたそうです。
プリセットはこちら
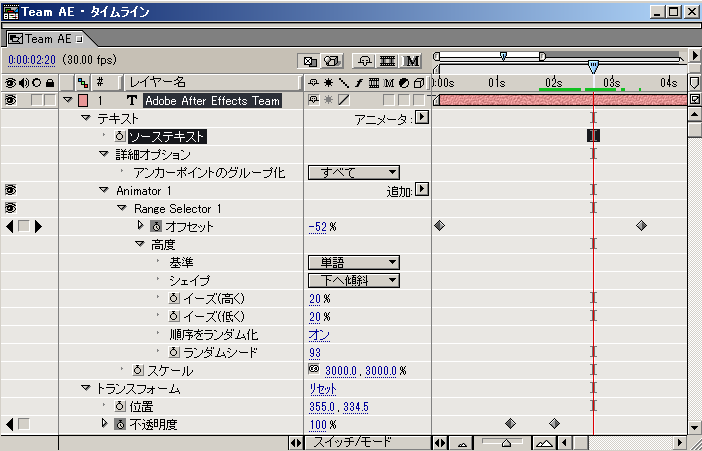
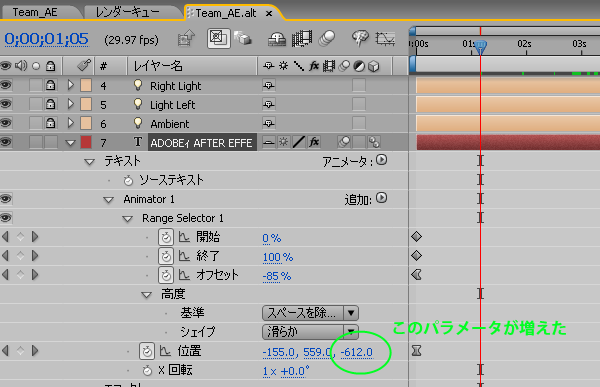
実際にはプリセットをそのまま利用しているわけではありません。
パラメータの詳細は画像のとおりです。
そういえばこの頃のUIはAE内の各操作ウィンドウが分離していましたね…懐かしい。
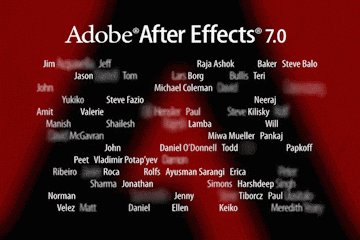
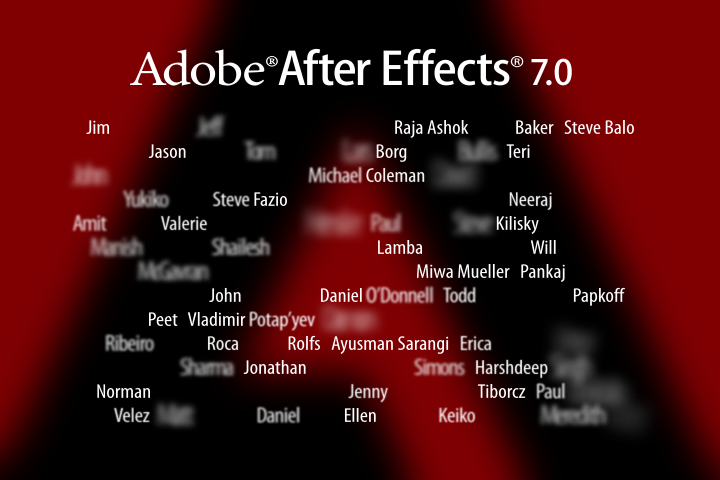
7.0の場合
構成は6.5にだいぶ似ています。
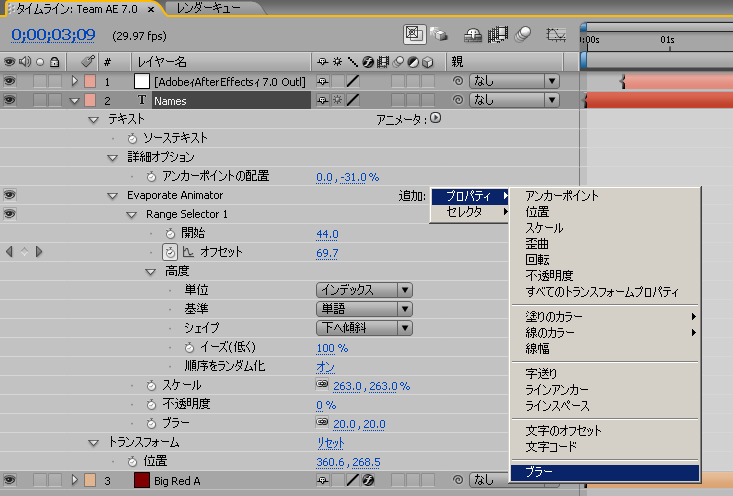
しかし、下の画像のように文字の出現方法が異なり、ぼかしを利用しています。
これは7.0から新機能としてテキストアニメータのプロパティに「ブラー」が使えるようになったからです。
このバージョンからUIがドッキングパネルになりました。
モニタの表示領域も狭く(1024*768が主流)、タブ切替でいくつかのウィンドウがまとめられたのは便利でした。
CS3の場合
CS3で一番特徴的な新機能はやはり「シェイプレイヤー」が利用できるようになったことでしょう。
イラレ等からパスデータを読み出したり、非破壊のまま形状を変化させたりモーションさせたりできるのはとても便利です。
ベクターデータのモーションはFLASHが得意としていましたが、似たようなことがAEでもできるようになったため表現の幅がグッと広がったと当時は感じていました。
また、地味な追加ではありますが、テキストアニメータのトランスフォームがZ軸に対応しました。
テキストアニメーションで3D的な動きができるようになったと記憶しています。
では動画を改めて見てみましょう。
7.0までとは構成が変わり、リッチになってきました。
背景の☆(星)マークはシェイプレイヤーで作成しています。(ブラーで見づらいですが)
また、手前に降ってくる「Adobe After Effects」の文字はテキストアニメータのZ軸を調整しています。
なお、モーションブラーもこのバージョンで改善されたようなので文字の動きに適用されているようです。
ちなみにデフォルトではまだUIパネルの色が明るかった時代。
個人的には暗い色のが好きだったのですぐにカスタマイズしていました。
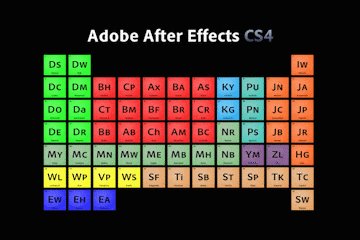
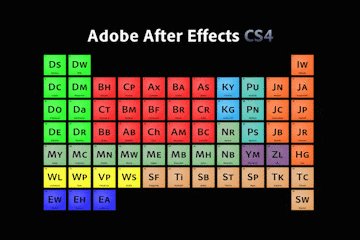
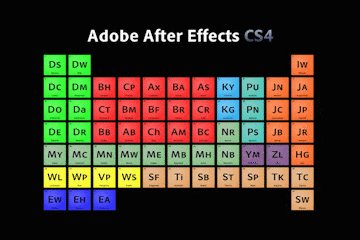
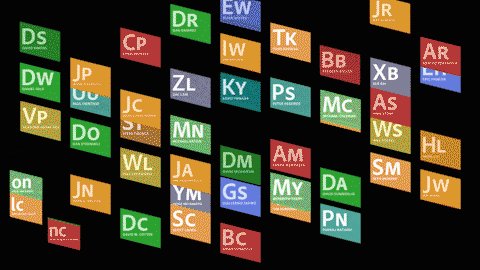
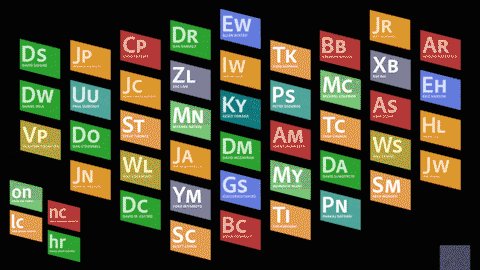
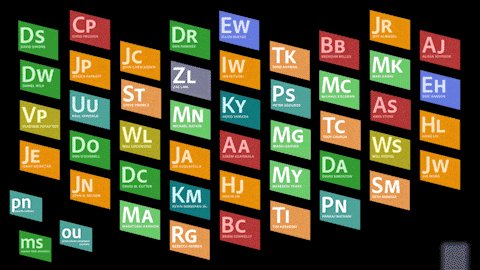
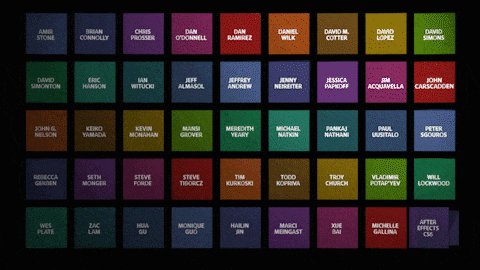
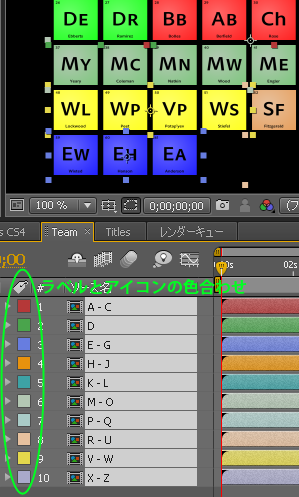
CS4の場合
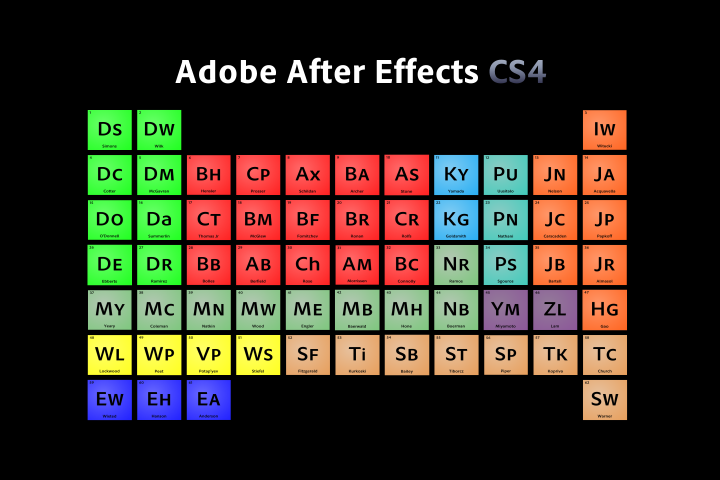
ここでは新機能は特に使われていないようです。
しかし開発者の名前をイニシャルにし、CS3以降のアイコンデザインをパロディしていたり、配置も「元素の周期表」を模していたりと直近のトピックを取り入れています。
(アイコンデザインの変更は当時大きな反響がありました)
なお、このバージョンからテキストレイヤーの使用が無くなり、基本的にシェイプレイヤーとマスクで文字を全て表現しています。
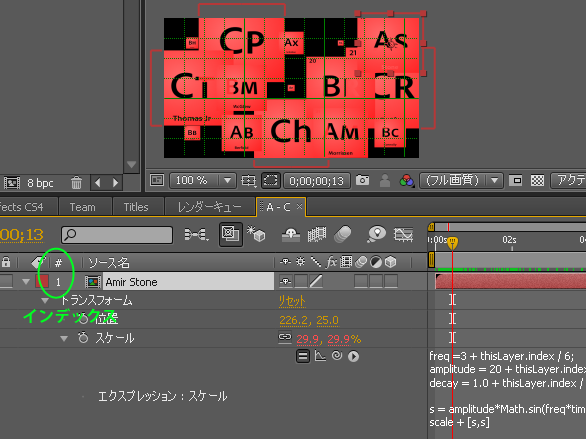
特にネタも無いのでアイコンが膨らむときの動きを解説します。
各アイコンのスケール部分にエクスプレッションが適用されています。
//変数宣言
freq =3 + thisLayer.index / 6;
amplitude = 20 + thisLayer.index * 2;
decay = 1.0 + thisLayer.index / thisComp.numLayers;
/*
freqが周波数、amplitudeが振れ幅、decayが減衰
thisLayer.indexにより図示したインデックスの数値を参照し、各レイヤー固有の値を決めている
レイヤー順序を入れ替えると動きも入れ替わるので注意
*/
//計算式、数値の揺らぎに三角関数を利用、計算結果は時間経過と共に0に近づく
s = amplitude*Math.sin(freq*time*2*Math.PI)/Math.exp(decay*time);
//計算結果をスケールに加算
scale + [s,s]
他、小ネタとしてタイムラインのラベルカラーとアイコンの色を合わせていたり、細かいところでこだわりを感じます。
ところで画像を参照するとわかりますが、現在と同じUIパネルの色が暗色デフォルトになったのはCS4からです。
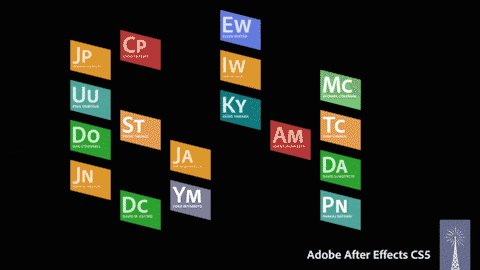
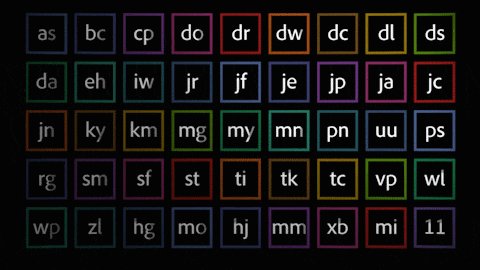
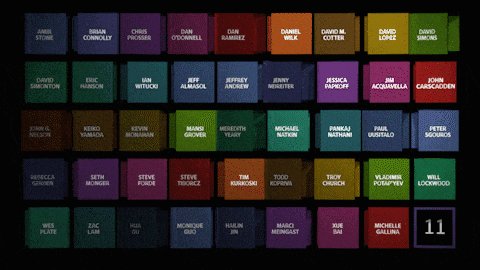
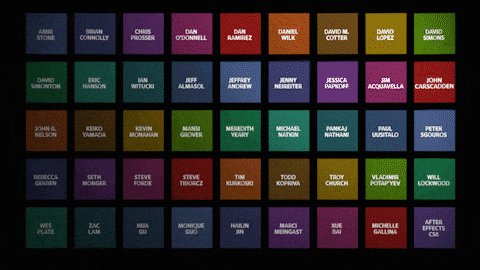
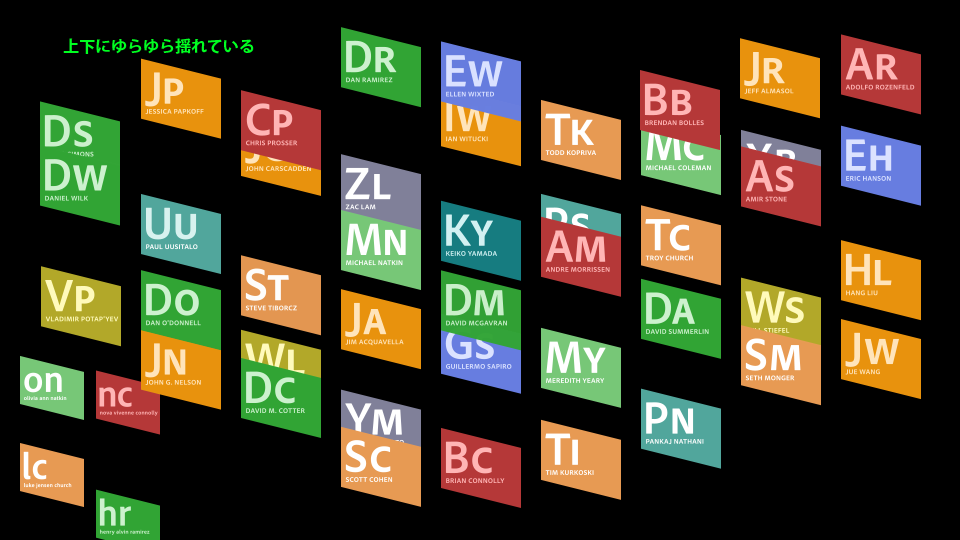
CS5の場合
イニシャル表記は今回も採用されているのですが、アイコン形状が異なります。
各アイコンの動きを見てみましょう。
上下にゆらゆら揺れている動きは、位置情報に対してエクスプレッションが適用されています。
//変数宣言
frequency=thisLayer.name.length / 3;
amplitude=linear(time, 0, out_point/2, 80, 0);
rest=position;
/*
freqが周波数、amplitudeが振れ幅、restは基準の位置
thiLayer.name.lengthよりレイヤー名称の文字数を利用して各レイヤーの固有値を決めている
linearメソッドにより振れ幅の範囲を決めている
linear ( 変数 , 入力最小値 , 入力最大値 , minに対する出力値 , maxに対する出力値 )となる
今回の場合timeを変数とし、0~レイヤーの時間長/2を入力の範囲とし、そのときの出力値が80~0に変化する
つまり初めは80からスタートし、時間が経過していくと最終的に0となる
*/
//計算式、数値の揺らぎに三角関数を利用、amplitudeはいずれ0になるため、xの値も最後は0になる
x=Math.sin(time*frequency)*amplitude;
//数値の加算(配列)、y座標のみ数値の上下が発生する
add(rest, [0, x]);
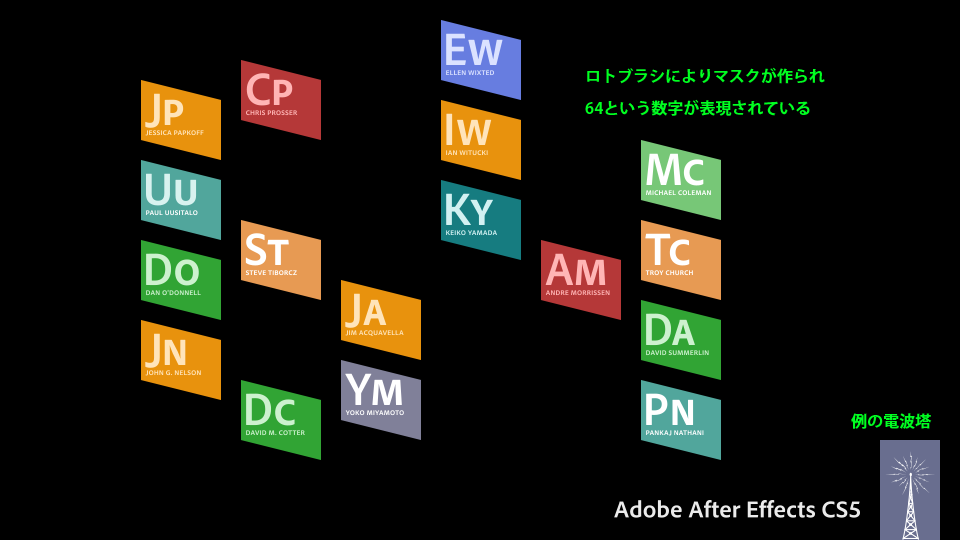
なお、動画では気づきにくいのですが最後の1フレームだけ新機能のロトブラシが適用されており、下の画像のような表示になります。
この64という数字は、CS5以降でAEが64bitのネイティブサポートになったことにちなんでいると考えられます。
また、右下のマークは6.5までお馴染みの電波塔です。
 ←コレ
←コレ
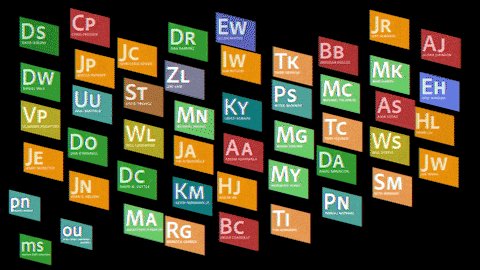
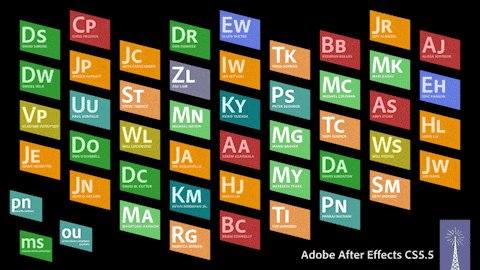
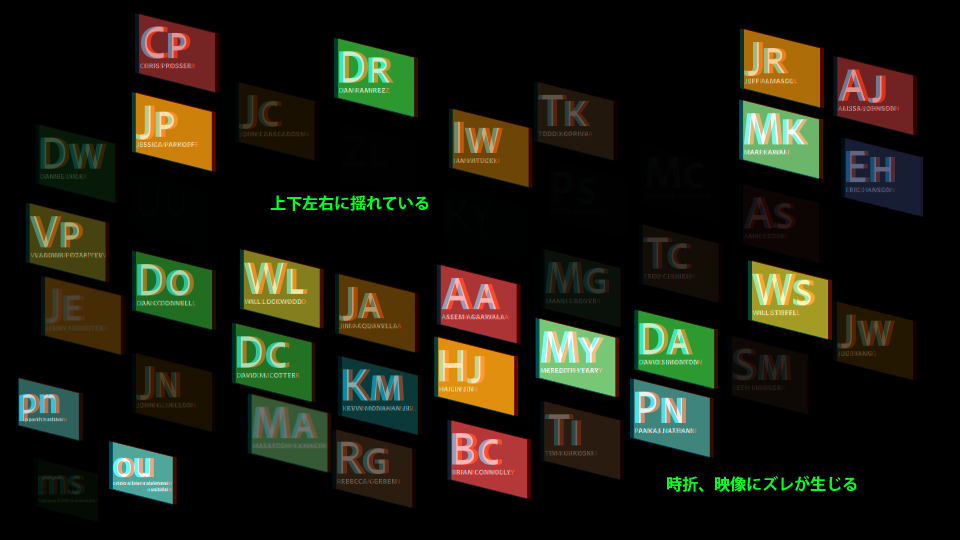
CS5.5の場合
パッと見、CS5とあまり変わらないように見えますが、地味に変化があります。
上下左右に揺れている動きについては、アイコンの位置情報に対してエクスプレッションが適用されています。
//変数宣言、レイヤーの開始点を基準として時間の開始点と停止点を定義
timeToStop = 5 + inPoint;
timeToStartRampingDown = 2 + inPoint;
//条件分岐、時間が基準値以上になるまでは振れ幅は15で固定、それを過ぎたら減衰し始める。最終的には0になる
if (time > timeToStartRampingDown) {
wiggle(3,linear(time, timeToStartRampingDown, timeToStop, 15, 0));
}
else
wiggle(3,15);
また、映像にズレが生じるのは新機能である3Dメガネエフェクトが利用されているからです。
具体的にいうとシーンコンバージェンスに対してエクスプレッションが適用されています。
//ロジックは前項と同様のため説明省略
timeToStop = 5 + inPoint;
timeToStartRampingDown = 2 + inPoint;
if (time > timeToStartRampingDown) {
wiggle(3,linear(time, timeToStartRampingDown, timeToStop, 3, 0));
}
else
wiggle(3,4);
なお、右下の電波塔の出現方法が若干変わっています。
このボケかたは実装されたばかりのカメラレンズブラーだ!!! ぼかすぜっ!
CS6の場合
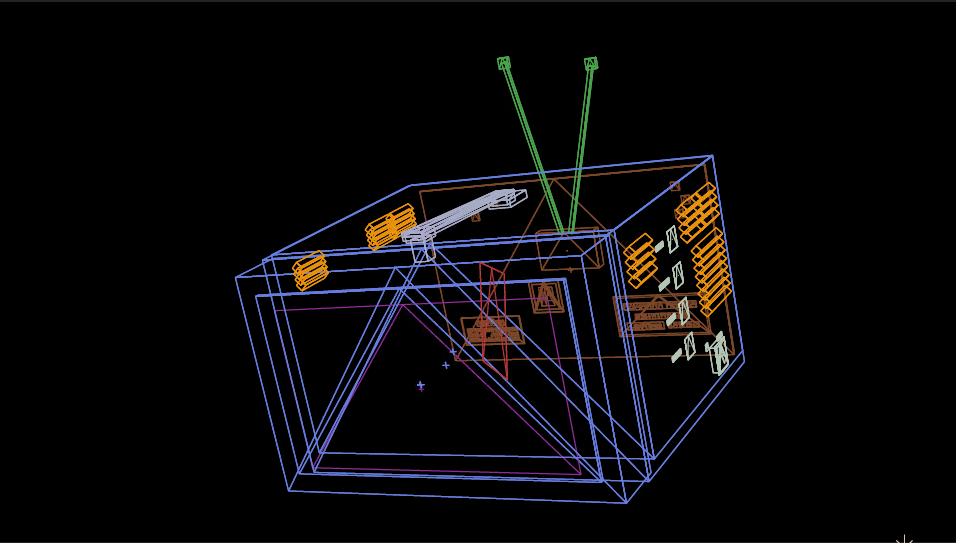
CS6はもうとにかく新機能のレイトレース3D推しです。
立体っぽく見えてるもの全てがシェイプレイヤーに対してレイトレース3Dで「押し出し」ています。
ちなみに迂闊にレンダリングし始めると長時間を要しますし、貧弱なPCでプレビューしようとするとフリーズします。
3Dレンダラーをレイトレース3Dではなくクラシック3Dにしてしまうとシェイプレイヤーを押し出せなくなるため、下の画像のように何も無い状態になってしまいます。
下の画像のTVも全てシェイプレイヤーから押し出して立体を作っています。
元はこんな感じ。
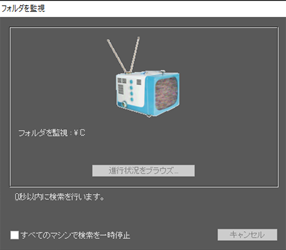
ちなみにこのTV、ネットワークレンダリングをする際にフォルダ監視ウィンドウで表示されるTVを模したものです。
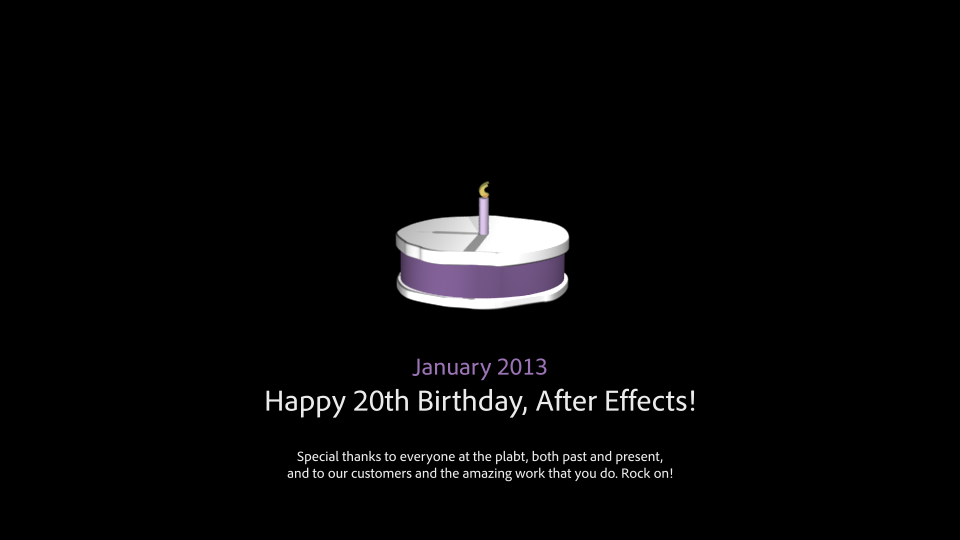
あと小ネタなんですが、このTVのコンポジション、実はワークエリア外(レンダリングされない部分)に1枚ネタ画像が仕込んであって、下の画像が表示されます。
AEの1.0がリリースされた日が1993年の1月で、2013年1月で20歳になりますよっていう画像です。
CS6がリリースされた日が2012年の4月。次のバージョンが出るまで早くても1年はかかるので、その間に迎えるであろう記念日のために仕込んであったというわけですね。
おわりに
いかがでしたでしょうか。
イースター・エッグを探すといつの間にかAEの歴史にも詳しくなっちゃいませんか。
CC以降のイースター・エッグについては是非ともご自身で試してみて下さい。
レンダリングするだけじゃなく、AEPを解析するといろんなことが見えてとても参考になるかと思います。
特にCC2017のイースター・エッグは必見です。
(やっぱり開発者もそれをネタにしたのねwって感じ)
明日は@shutosgさんで「ExtendScriptの逆アセンブル的な話」だそうです。
それではまたいつか。
Enjoy your AE life!!