こんにちは、lambdaとslackを連携させて
あれこれやってみたいと思っている@smith_30 です
ひとまず今回は、lambdaを使うにあたりやったことを書き残しておきたいと思います
使ったもの
OS: Mac
Node
私がlambdaを書くに当たってつかえるのはjavascriptだけだったので。phpstorm
php書く際にお世話になっています、
フロントエンド範囲だったら大体なんでも便利にしてくれます。eslint
lambdaがサポートしているNodeのバージョンはv4なので
es6で書けるため。
phpstormに読み込ませて、文法を校正してもらう。serverless framework
https://github.com/serverless/serverless
準備
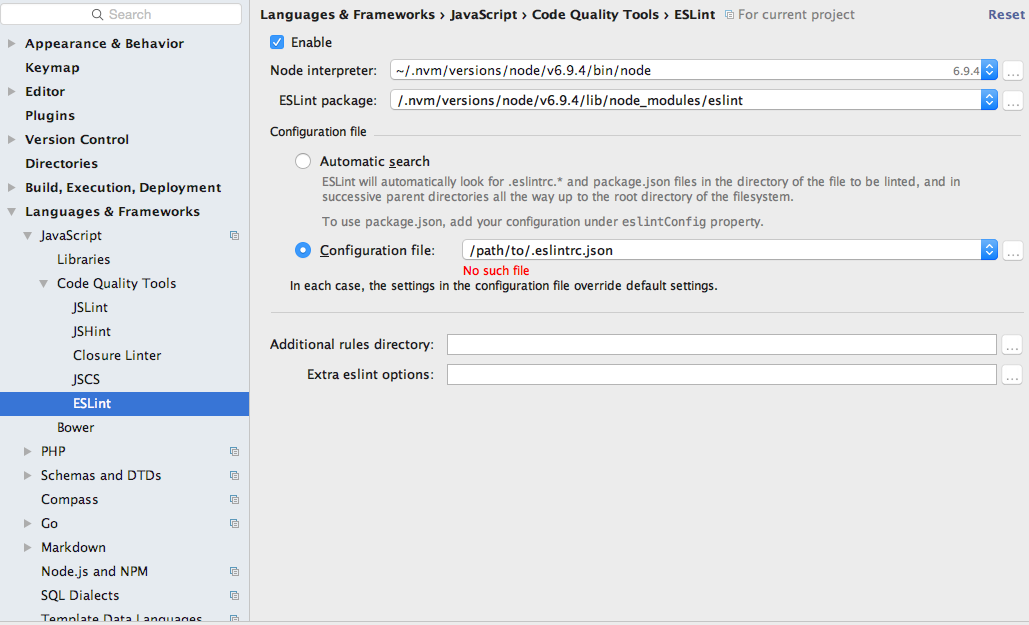
phpstorm にeslintの設定を行う
eslintの設定は、google javascript style guideのものを使う
- インストール
$ npm install -g eslint eslint-config-google
- 設定ファイル作成
{
"parserOptions": {
"ecmaVersion": 6
},
"extends": ["google"],
"rules": {
// Additional, per-project rules...
}
}
- phpstormに読ませる
serverless framework
amazonが出しているserverless framework的なやつもあるのですが
gcpとかその他クラウドサービスでもserverlessで何かという場合に
柔軟でありたいと思いこちらにしました。
serverless.ymlのproviderのnameあたりいじればいい。
awsでないsampleはこちらから
- インストール
$ npm install -g serverless
- awsのIAMを操作。Credential作成
IAMのページにアクセス→ユーザータブをクリック→ユーザーを追加をクリック
アクセスの種類は「プログラムによるアクセス」
既存のポリシーを直接アタッチ、AdministratorAccessを選択
ユーザーの作成を実行
- マシンに環境変数を設定
export AWS_ACCESS_KEY_ID=<your-key-here>
export AWS_SECRET_ACCESS_KEY=<your-secret-key-here>
- プロジェクト作成(スクラッチで始める)
- Or Existing Servicesから既存のプロジェクトを持ってきて使える
$ serverless create --template aws-nodejs --path testProject
Serverless: Generating boilerplate...
Serverless: Generating boilerplate in "/serverless/testProject"
_______ __
| _ .-----.----.--.--.-----.----| .-----.-----.-----.
| |___| -__| _| | | -__| _| | -__|__ --|__ --|
|____ |_____|__| \___/|_____|__| |__|_____|_____|_____|
| | | The Serverless Application Framework
| | serverless.com, v1.8.0
-------'
Serverless: Successfully generated boilerplate for template: "aws-nodejs"
- サービスのデプロイ
$ serverless deploy -v
プロジェクト内の全ての変更を反映させたいとき
(serverless.ymlの変更など)
serverless.ymlで指定されているデフォルトのリージョンはus-east-1なので
好きなところに編集しておくとよろしいかと。
- lambda function のデプロイ
$ serverless deploy function -f hello
ここ以降のhelloは、プロジェクト作成時に入っているファイルを指す
'use strict';
module.exports.hello = (event, context, callback) => {
const response = {
statusCode: 200,
body: JSON.stringify({
message: 'Go Serverless v1.0! Your function executed successfully!',
input: event,
}),
};
callback(null, response);
// Use this code if you don't use the http event with the LAMBDA-PROXY integration
// callback(null, { message: 'Go Serverless v1.0! Your function executed successfully!', event });
};
- lambda function を実行してデバッグ(AWSで行われる)
$ serverless invoke -f hello -l
こんな感じでレスポンス返ってきます。
{
"statusCode": 200,
"body": "{\"message\":\"Go Serverless v1.0! Your function executed successfully!!\",\"input\":{}}"
}
--------------------------------------------------------------------
START RequestId: 264f962d-0808-11e7-8ff3-1f23314ea4ee Version: $LATEST
END RequestId: 264f962d-0808-11e7-8ff3-1f23314ea4ee
REPORT RequestId: 264f962d-0808-11e7-8ff3-1f23314ea4ee Duration: 2.02 ms Billed Duration: 100 ms Memory Size: 1024 MB Max Memory Used: 15 MB
- function の実行ログを取得
$ serverless logs -f hello -t
- プロジェクトの削除
$ serverless remove
まとめ
予想以上にseverless frameworkが便利、
簡単にlambdaでの開発が進みそう。
phpstorm で編集→エディタのターミナルからデプロイのサイクルが
回せるのは楽だなーと。
また、lambdaってデバッグとかどうすんだろーとか、
デプロイいちいちzipにしてやらずに済むこととかが明らかになった。
デプロイコマンド打つとs3にzipがアップされるので
本番でこいつを指定してやればlambdaの設定は完了なのかな。。
今後作りたいものは、dynamoDBとlambdaの連携とかしたいので
ローカルで開発どうすんだろーとか考えていきたい。
あと、slackからのリクエストをローカルでモックして開発とかか。
APIGateWayだっけか、そこと組み合わせるだろうから勉強しないと。。