背景
先日ARKitとニコニコ立体の力をお借りしてリビングにサーバルちゃんを召喚するで、けもフレのサーバルちゃんにリビングに来てもらいましたが、やっぱり元気に動いて欲しい!ということで今回はUnityを使ってサーバルちゃんに踊ってもらいました!
今回の作業環境
- macOS Sierra 10.12.6
- Xcode 9.0
- Unity 2017.1.1f1
- iPhone 6s with iOS 11.0.2
作業手順
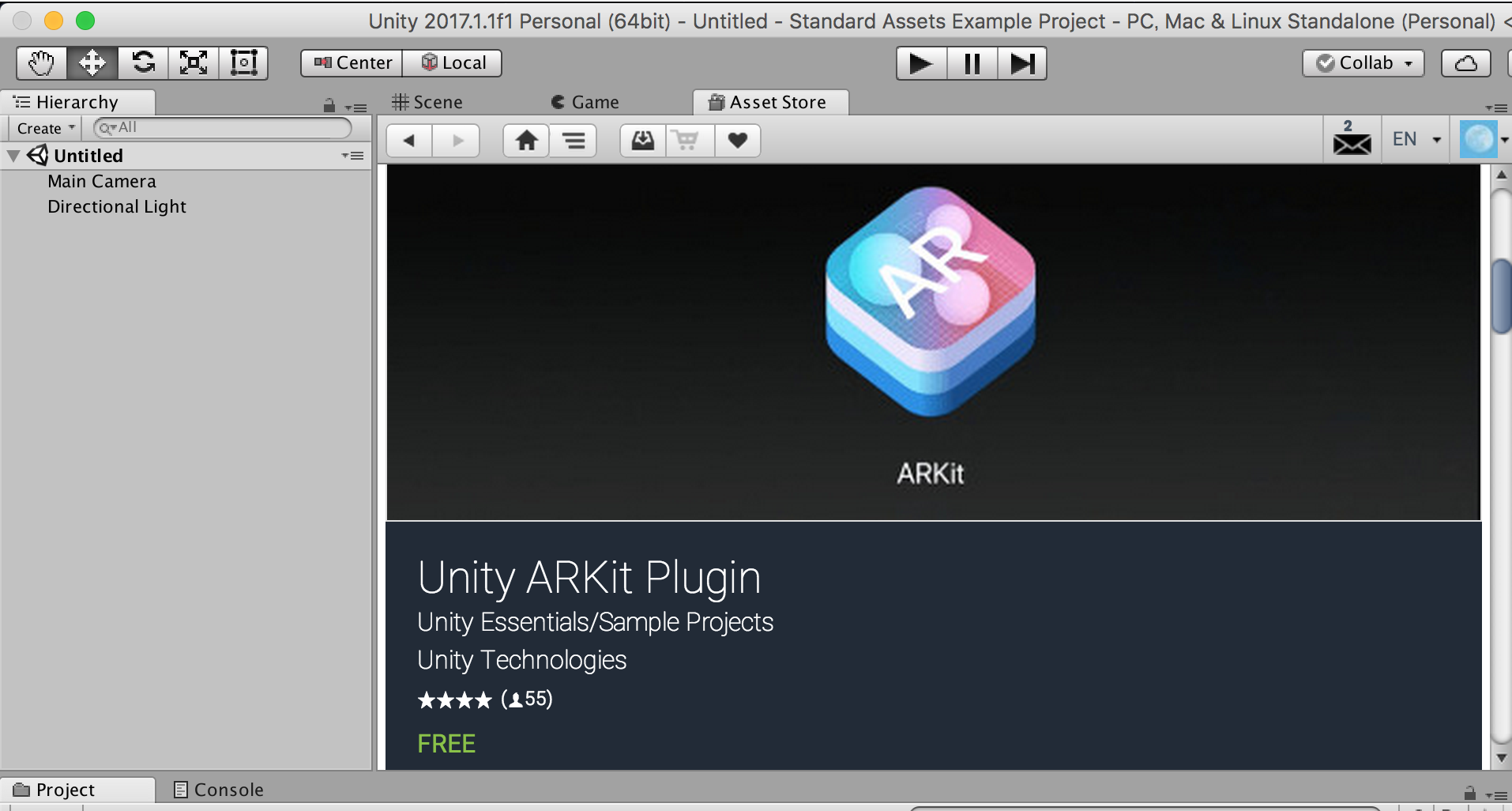
Unity ARKit Pluginについて
Unity ARKit Plugin は Asset Store から無料でダウンロードできます。すばらしいですね。

サンプルのビルド
概要
ダウンロードしたUnity ARKit Pluginにはサンプルアプリが付属しています。なにはともあれ、まずそのままビルドしてみましょう。サンプルがそのまま動くことを確認することで、この後の手順で問題が出た時に原因の切り分けが簡単になります。
参考: UnityでiPhoneアプリ(iOS)向けにビルドする方法【初心者向け】
手順
- Unityで新規プロジェクトを作成
- Unity ARKit Plugin を Asset Store から Download/Import
- メニューバーから「File」→「Build Settings...」
- 「Scenes In Build」で「UnityARKitPlugin/Examples/UnityARKitScene/UnityARKitScene」に✔チェック
- Platformの欄で「iOS」を選び「Switch Platform」ボタンを押す(数分かかります)
- (オプション: アプリのプロファイル取得設定) プロファイラを有効にするため「Development Build」と「Autoconnect Profiler」に ✔チェック *参考リンク
- ビルド時にXcodeへ渡す情報を設定(とりあえずスキップしてビルド時にエラーで止まった後、Xcodeから修正することも可能)
a. 「Player Settings...」ボタンを押し
b. 開いたInspector上で「Other Settings」を確認
c. 「Build Identifier」と「Automatic Signing Team ID」を埋める - ケーブルでMacとiPhone6sをつなぎ「Build And Run」を実行
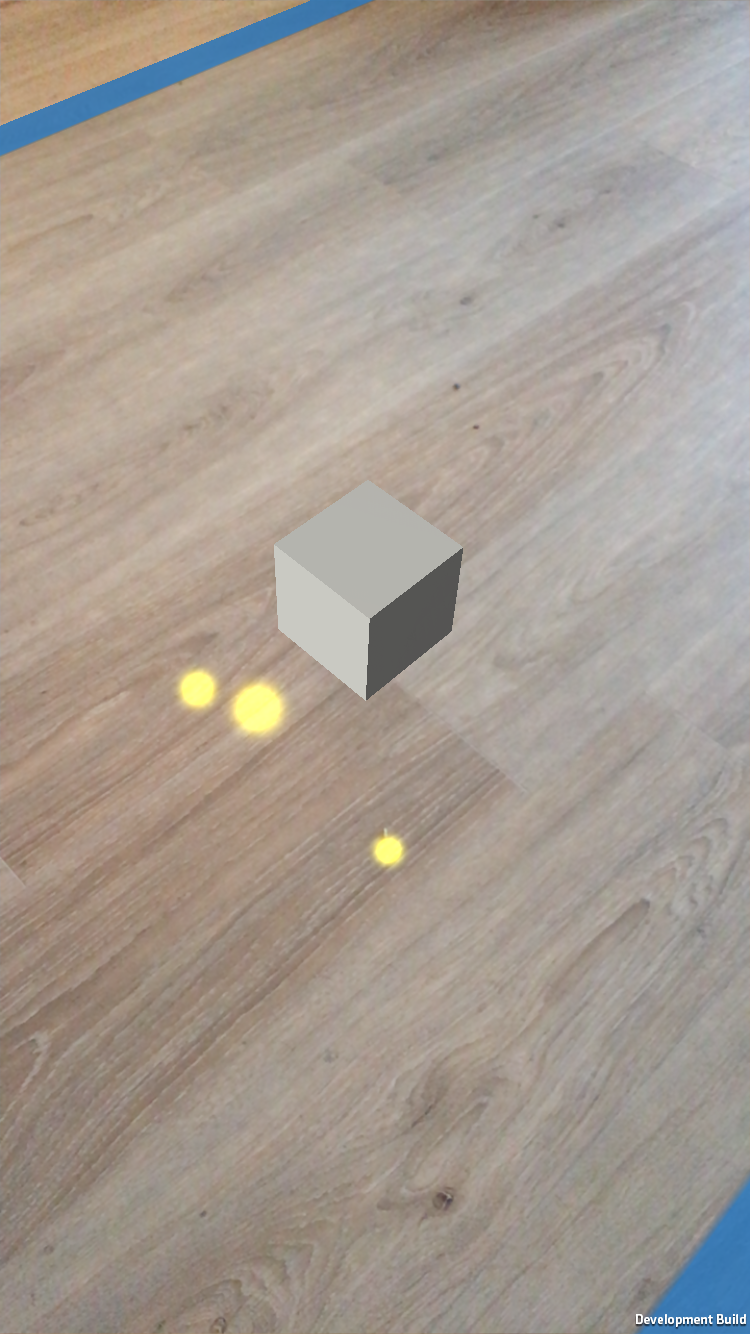
サンプル結果画像
認識された平面が四角い枠で表示され、タップした場所に立方体を設置できるアプリが起動します。

UnityへMMD4Mecanim (Beta)追加
概要
続いてMMDモデルをUnityに取り込むための準備として stereoartsさん配布のMMD4MecanimをUnityに追加します。
配布元: http://stereoarts.jp/
*注意: MMD4Mecanimには配布元サイトに非常に丁寧なチュートリアルがありますので、そちらを見れば基本は簡単です。ただし、2017/10/07現在公開中のMMD4Mecanim_Beta_20170910.zipには問題があるようでそのままではうまく動きません。。。
ここでかなりハマったのですがTeratailに類似の質問と対処法がありました。fbxモデルファイルが生成されないの「追記」部分です。
手順
-
MMD4Mecanim_Beta_20170910.zipをダウンロードし解凍 -
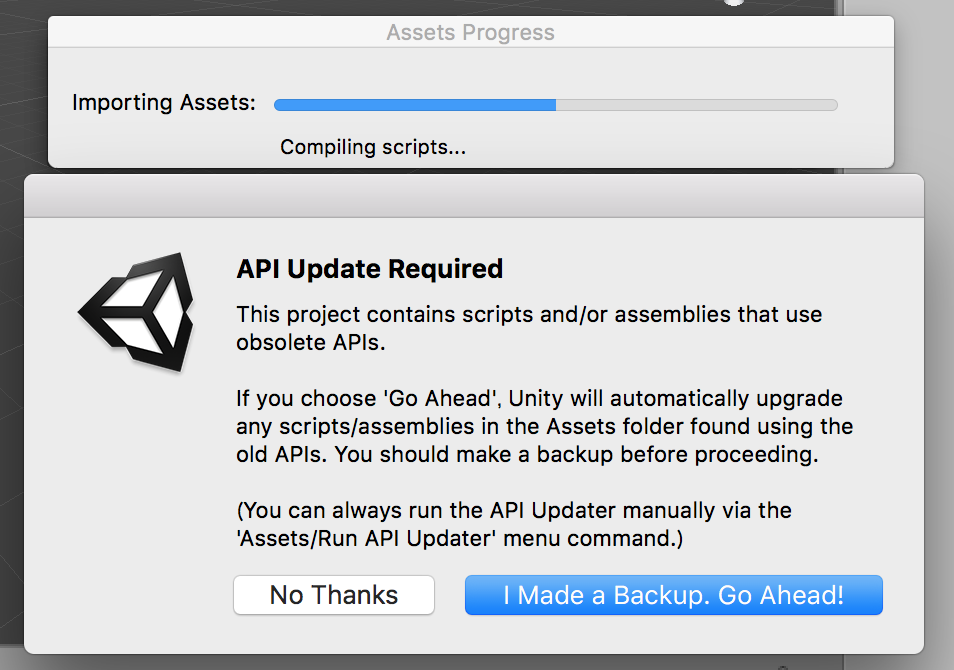
MMD4Mecanim.unitypackageをクリックしてUnityへImport - 途中警告が出るので「I Made a Backup. Go Ahead!」を選択
 4. 少し古い`MMD4Mecanim_Beta_20160815.zip`が秀和システムさんからダウンロードできるのでそちらをダウンロード [[ダウンロードサイト]](http://www.shuwasystem.co.jp/support/7980html/4276.html)
5. `MMD4Mecanim_Beta_20160815.zip`を解凍
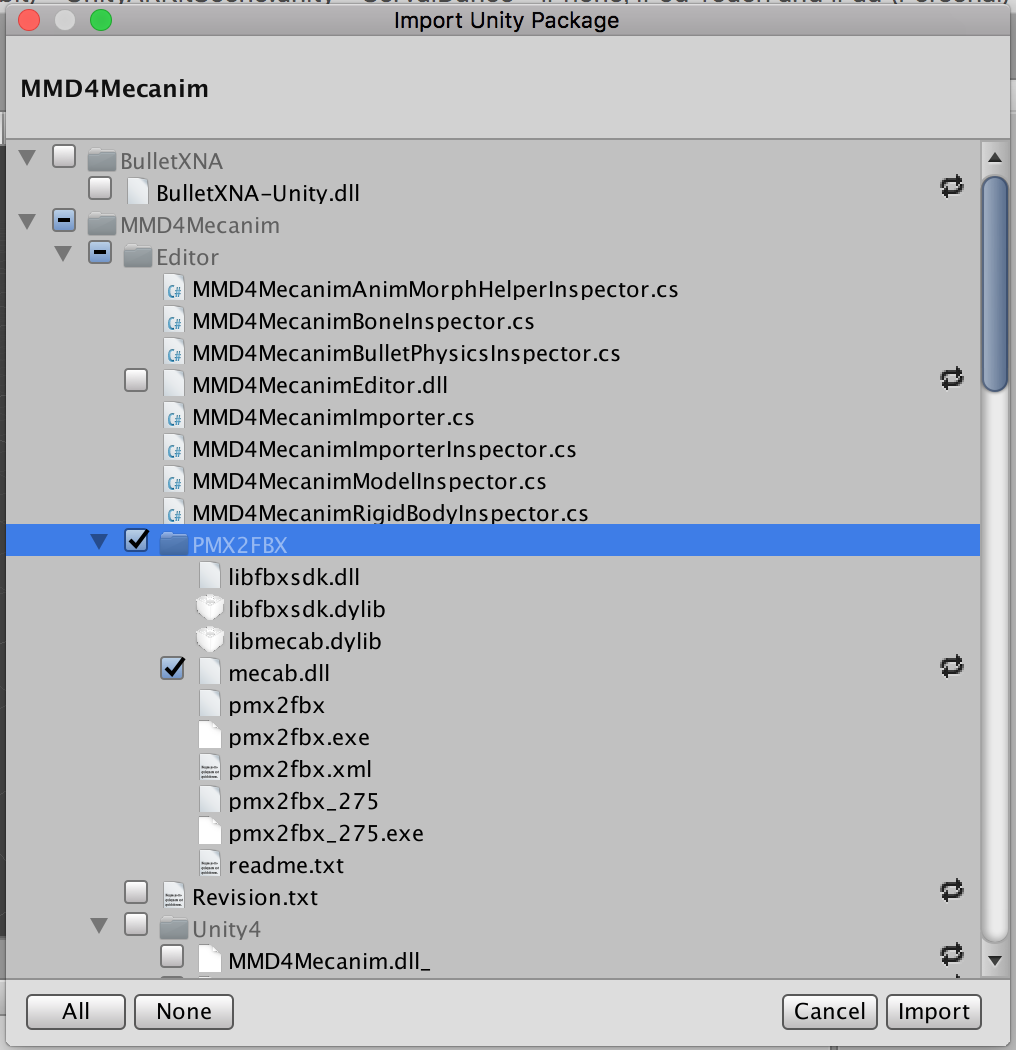
6. `MMD4Mecanim.unitypackage`をクリックしてUnityへ取り込み。このとき、「PMX2FBX」のみ選択してImportする
4. 少し古い`MMD4Mecanim_Beta_20160815.zip`が秀和システムさんからダウンロードできるのでそちらをダウンロード [[ダウンロードサイト]](http://www.shuwasystem.co.jp/support/7980html/4276.html)
5. `MMD4Mecanim_Beta_20160815.zip`を解凍
6. `MMD4Mecanim.unitypackage`をクリックしてUnityへ取り込み。このとき、「PMX2FBX」のみ選択してImportする

サーバルちゃんのモデルとモーションを取り込む
概要
ではいよいよMMDモデルとモーションの取り込みです!
前回もお借りしたschwarz さんのサーバルちゃんに登場してもらいます。さらに今回はモーションをつけますので井村屋さんのダンスモーションデータをお借りします → MMD元動画と配布先へのリンクはこちら。
手順
- モデルをダウンロード&解凍の上、Assetsへドラッグ&ドロップ(テクスチャも含め、フォルダごと全部)
- プラグインがうまく動けば
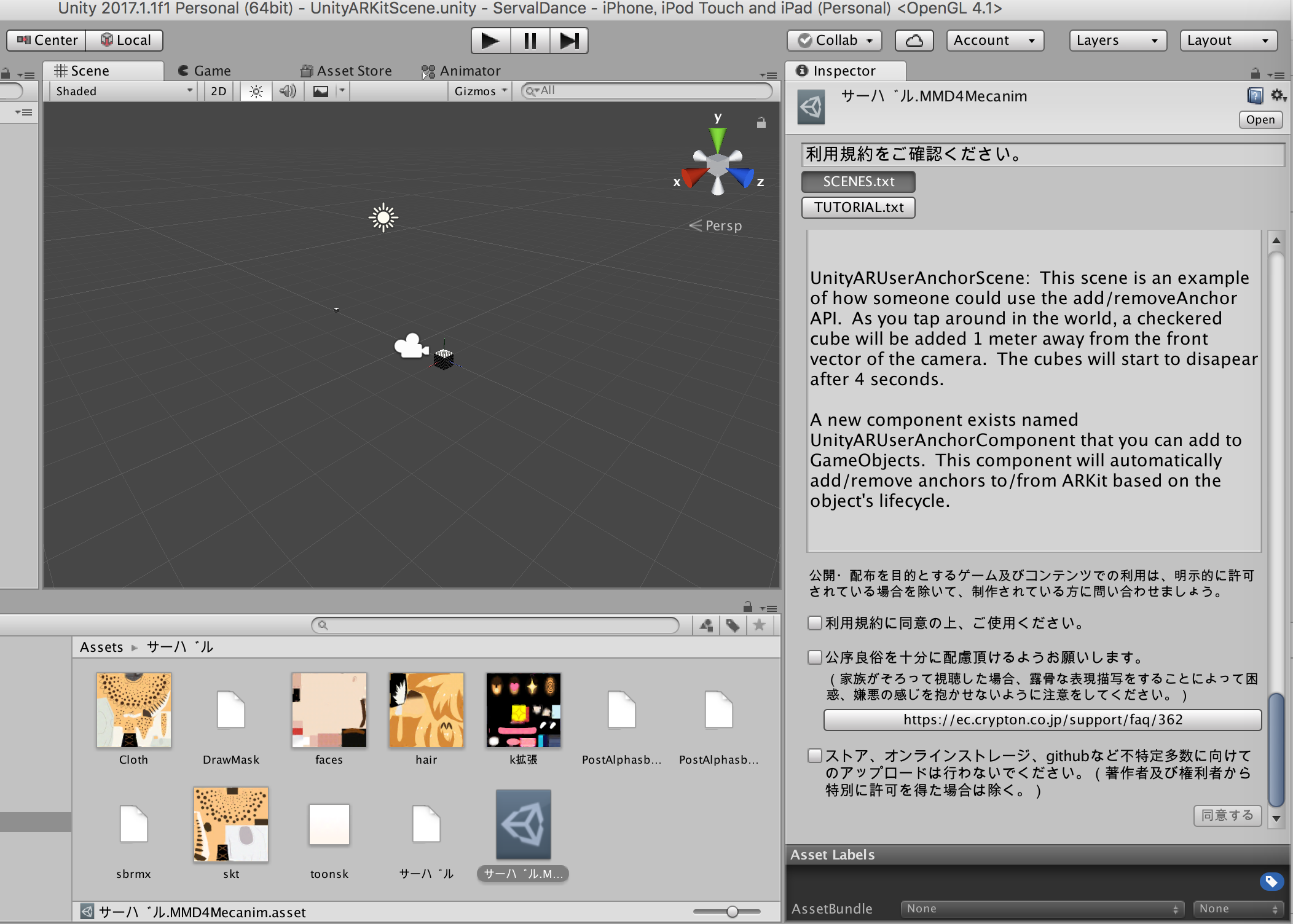
サーバル.MMD4Mecanimというファイルができている - ファイルを選択するとInspectorに利用規約が表示されるのでよく読んで同意
 4. モーション(.vmdファイル)も同じフォルダにドラッグ&ドロップして入れてしまいましょう
5. `サーバル.MMD4Mecanim`を選択した状態でInspector右上の小さな南京錠
4. モーション(.vmdファイル)も同じフォルダにドラッグ&ドロップして入れてしまいましょう
5. `サーバル.MMD4Mecanim`を選択した状態でInspector右上の小さな南京錠
サーバルちゃんをSceneに配置
概要
いよいよアプリ内へサーバルちゃんを配置します。今回はサンプルアプリを直接編集してしまいましょう。
参考: Unityで「ARKit」を使ってみよう
手順
- Assetsにある「Unity ARKit Plugin/Examples/UnityARKitScene」フォルダ内の
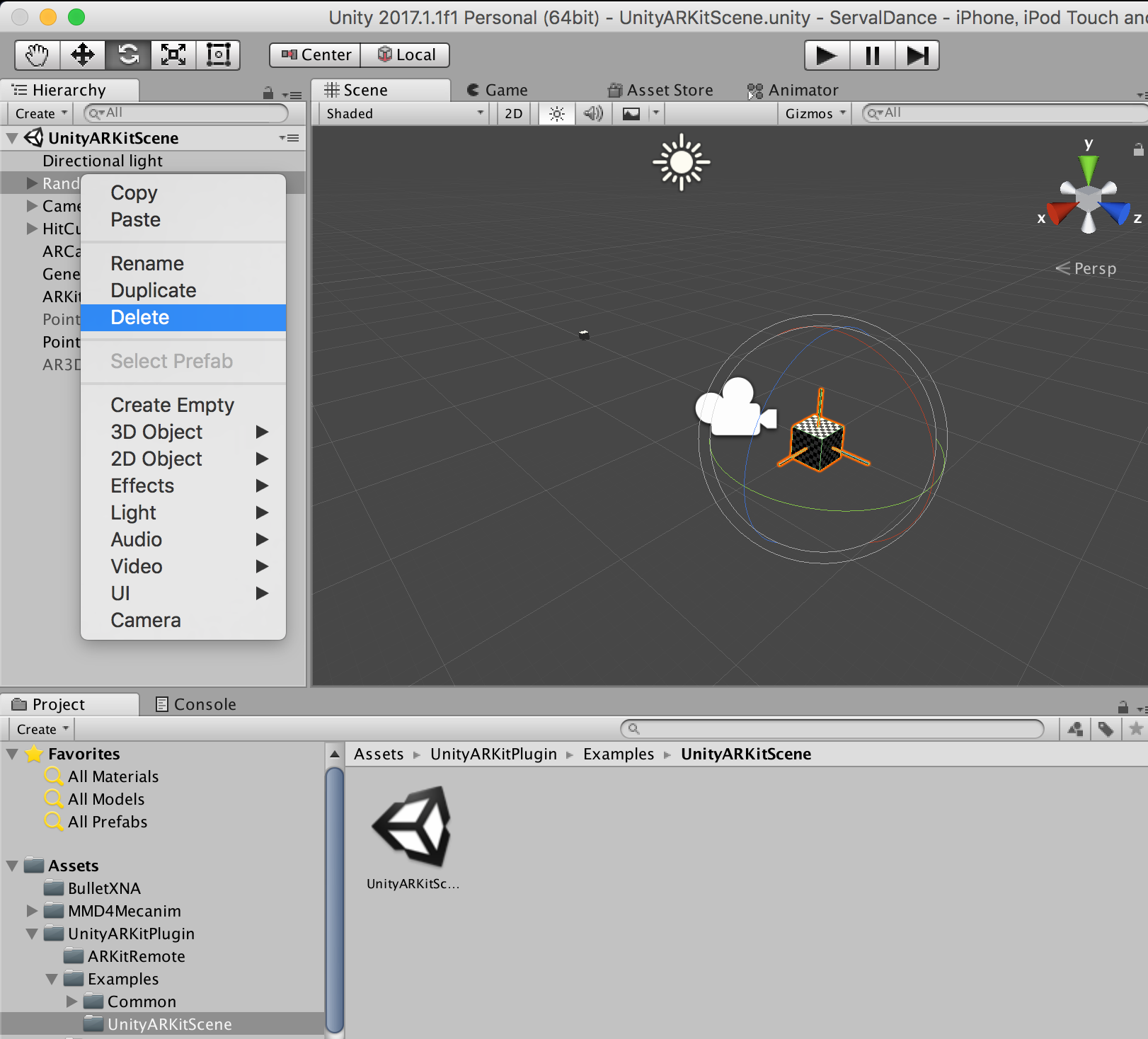
UnityARKitSceneを開く - RandomCubeはいらないので消してしまう
 3. 先程のサーバルをHitCubeParentの下へドラッグ&ドロップ
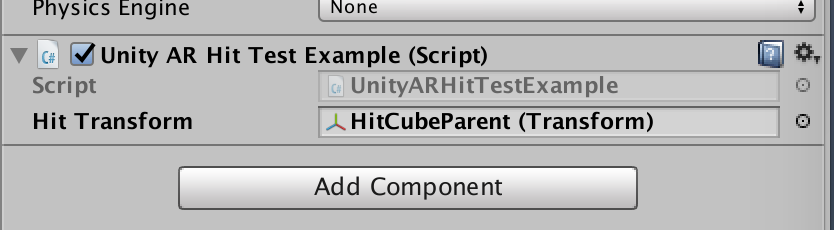
4. サーバルを選択したままInspectorから「Add Component」で「Unity AR Hit Test Example」を追加
*これは平面をタップするとオブジェクトをそこに置く、という動作を付加するスクリプトです。もとのサンプルではHitCubeについてます。
3. 先程のサーバルをHitCubeParentの下へドラッグ&ドロップ
4. サーバルを選択したままInspectorから「Add Component」で「Unity AR Hit Test Example」を追加
*これは平面をタップするとオブジェクトをそこに置く、という動作を付加するスクリプトです。もとのサンプルではHitCubeについてます。
 5. 追加されたComponentの「Hit Transform」へ「HitCubeParent」を指定
5. 追加されたComponentの「Hit Transform」へ「HitCubeParent」を指定
 6. もともと「HitCubeParent」の下にあった「HitCube」も削除
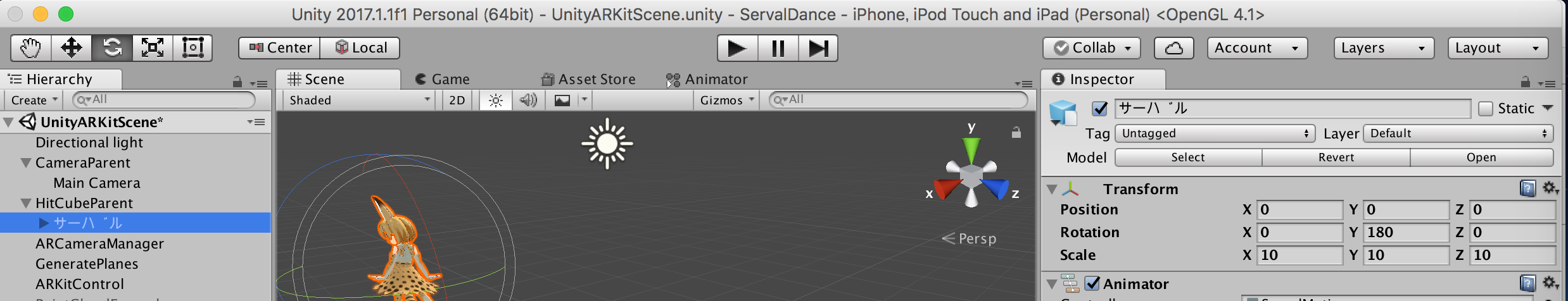
7. (オプション)サイズはお好みですがリビングに招待するには今のサイズは小さすぎるので、サーバルを選択してScaleのXYZ全てを10にしました。また今回のモーションにあわせてY軸を180度回転しました。
6. もともと「HitCubeParent」の下にあった「HitCube」も削除
7. (オプション)サイズはお好みですがリビングに招待するには今のサイズは小さすぎるので、サーバルを選択してScaleのXYZ全てを10にしました。また今回のモーションにあわせてY軸を180度回転しました。

サーバルちゃんへアニメーション追加
概要
ついに最終ステップです。配置したサーバルちゃんにアニメーションを追加します。
参考: 2016-06-06 そうだ、MMDのモデルをUnityに読み込もう
手順
- Assets内サーバルフォルダの適当な余白で右クリックし「Animator Controller」を作成
 2. 作ったControllerをダブルクリック
3. Animatorタブが開くのでそこへサーバル内にあるモーションデータをドラッグ&ドロップ(MMD4Mecanimで変換されたサーバル内の再生ボタン風のアイコン
2. 作ったControllerをダブルクリック
3. Animatorタブが開くのでそこへサーバル内にあるモーションデータをドラッグ&ドロップ(MMD4Mecanimで変換されたサーバル内の再生ボタン風のアイコン
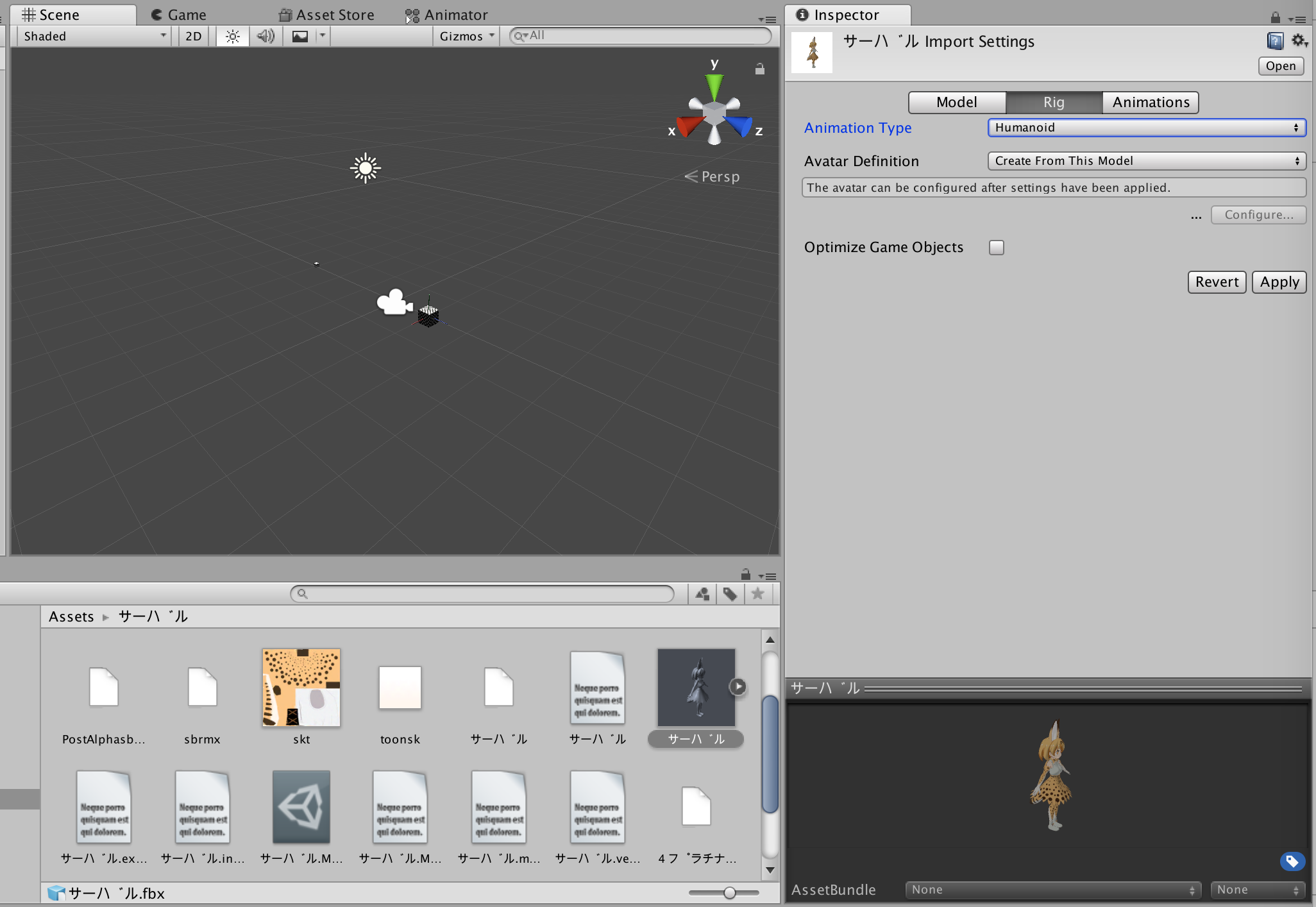
- Scene内のサーバルを選択してInspectorを固定

- 新しく作ったControllerをAnimatorへドラッグ&ドロップ。Controllerのところに作成したファイル名(この例の場合は
ServalMotion)が表示されていればOKです。

ビルド
さぁ準備は整いました!「File」から「Build & Run」しましょう!!
UnityとARKitにMMDのデータを乗せてダンスするサーバルちゃんを我が家に招待しました♪ https://t.co/utAFdJNR9t #ARKit #Unity #mmd #けものフレンズ pic.twitter.com/GZWPiw17x0
— スマイル@アイルランド (@smile_0yen) 2017年10月7日
最後に
今回は手順が少し長くなりましたが、けものフレンズのサーバルちゃんにリビングで元気に踊ってもらうことができました。MMDには既存の資産が10年分あります。音楽をつけたり、違うモデル&モーションを試したり、複数キャラクターもできるかも。モデルを手の平サイズにして机の上でコンサート、というのもいいかもしれません。いろいろな応用が考えられますね!
*なお、MacでMMDを編集する場合には互換のnanoemというソフトがあるようなのでMacユーザーでもカスタムモーション作成をあきらめる必要はありません。