背景
2017/09/20にiOS11とXcode9が正式リリースされたので記念に「けもフレ」こと「けものフレンズ」のサーバルちゃんをリビングに召喚したいと思います。
こんなに少ない手数で手軽にARアプリ作りが体験できるってすごい!
[追記]この記事では静止しているサーバルちゃん、動かしました!
UnityとARKitとMMDデータを組み合わてリビングに”ダンスする”サーバルちゃんを召喚する
今回の作業環境
- macOS Sierra 10.12.6
- Xcode 9.0
- Blender 2.79
- iPhone 6s with iOS 11.0
3Dモデルの変換
3Dモデル
こちらの3Dモデルをお借りしました。ありがとうございます。
- ニコニコ立体: サーバル by shwarzさん
http://3d.nicovideo.jp/works/td28891
Blenderでpmxファイルを読み込めるようにする
ニコニコ立体でダウンロードしたzipファイルを解凍すると中にpmxファイルがあります。こちらをBlenderを通してdaeファイルに変換します。
Blenderでpmxファイルをインポートするにはアドオンとしてmmd_toolsを追加する必要があります。
リンク先からダウンロードしてBlenderの下記パスへディレクトリごと追加し、Blenderの「ファイル」→「ユーザー設定」→「アドオン」から「Object:mmd_tools」にチェックを入れます。
/Users/<ユーザ名>/Library/Application Support/Blender/<Blenderのバージョン>/scripts/addons
*Macの場合
.dae形式でエクスポート
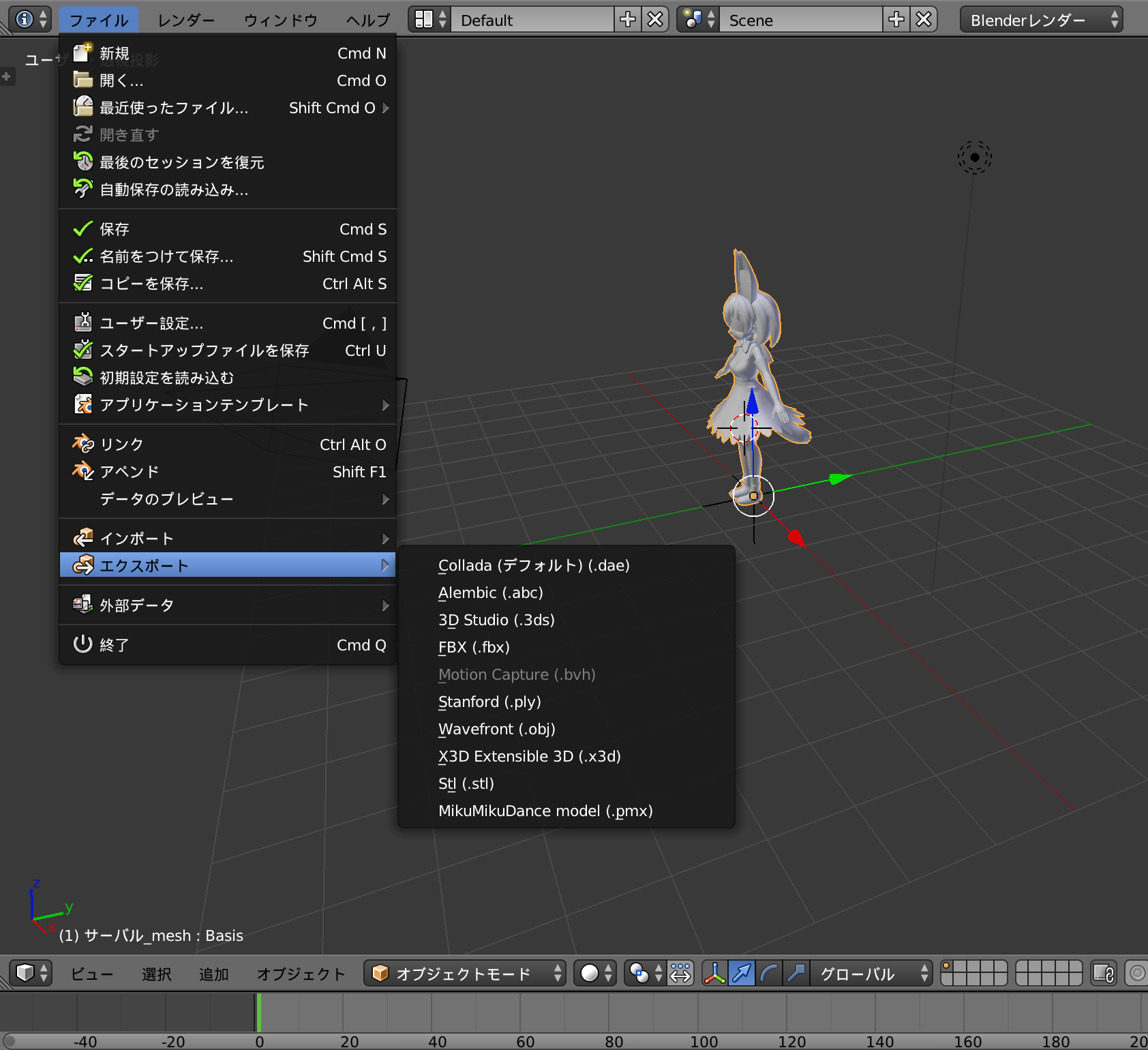
アドオンが正常に読み込まれれば「ファイル」→「インポート」から「MikuMikuDance Model(.pmd, .pmx)」が選択できるようになっています。早速インポートしましょう。
ここでBlenderからアニメーションを付ける等、追加作業を行うことも可能です。今回は特に変更はせず、読み込んだらこのまま.dae形式でエクスポートします。
.daeへのエクスポートはデフォルトでサポートされています。

ARアプリの作成
*アプリ作成が初めての場合の注意
・ Xcode->Preferences->Accountに開発用AppleIDとteamが登録されていないとビルドできません。
・ 検証用端末(今回の場合iPhone6s)側でアプリのインストールを許可する必要があります。ビルドした後、設定アプリの「一般」→「プロファイルとデバイス管理」からご自身作成のアプリを許可しましょう。
プロジェクト作成
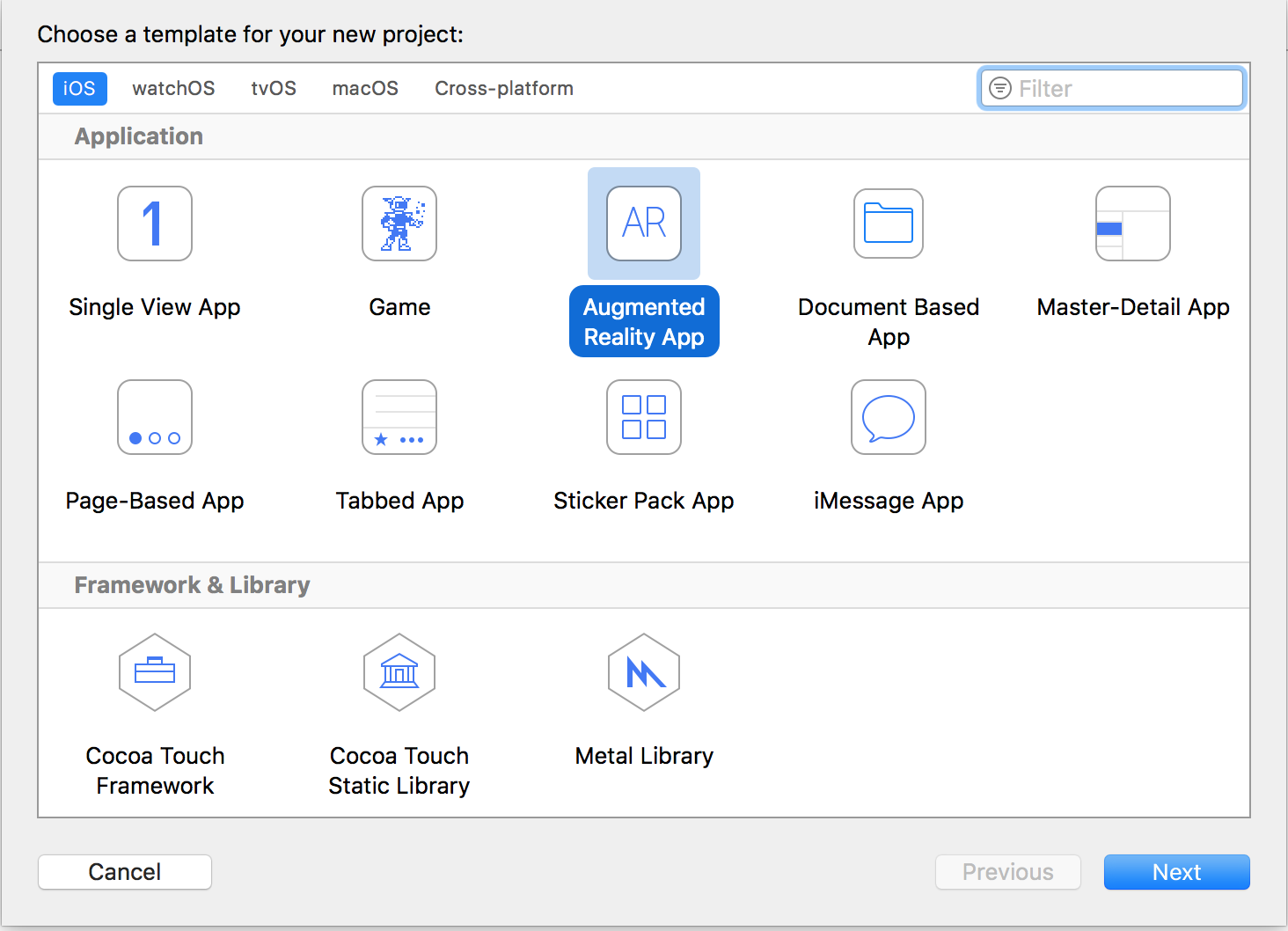
新規プロジェクトを作成します。テンプレートはもちろん"Augmented Reality App"です。

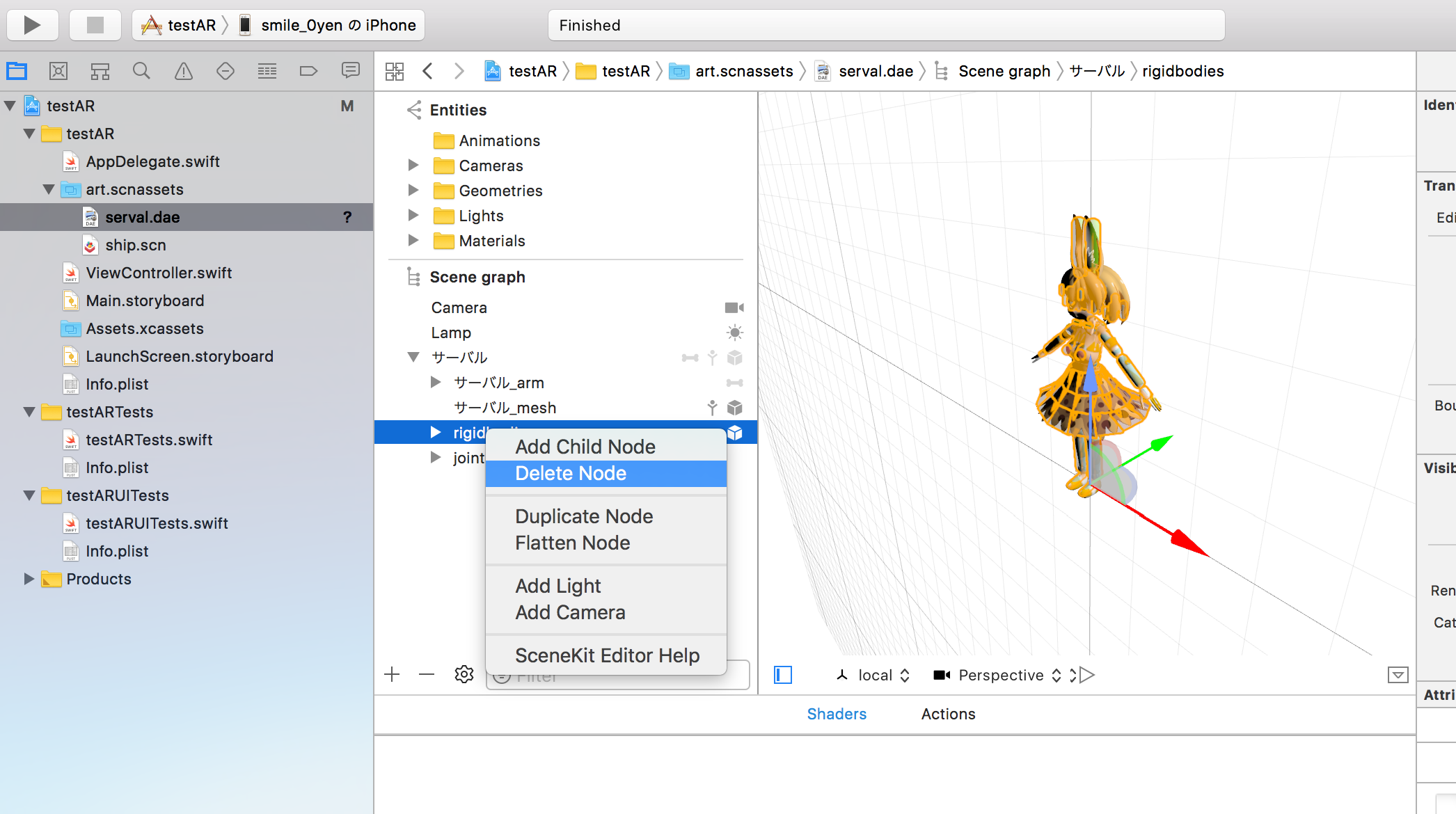
先程変換した.daeファイルを<設定したプロジェクトのパス>/<プロジェクト名>/art.scnassets/へ移動します。読み込んだら今回不要なrigidbodiesを削除してしまいましょう。

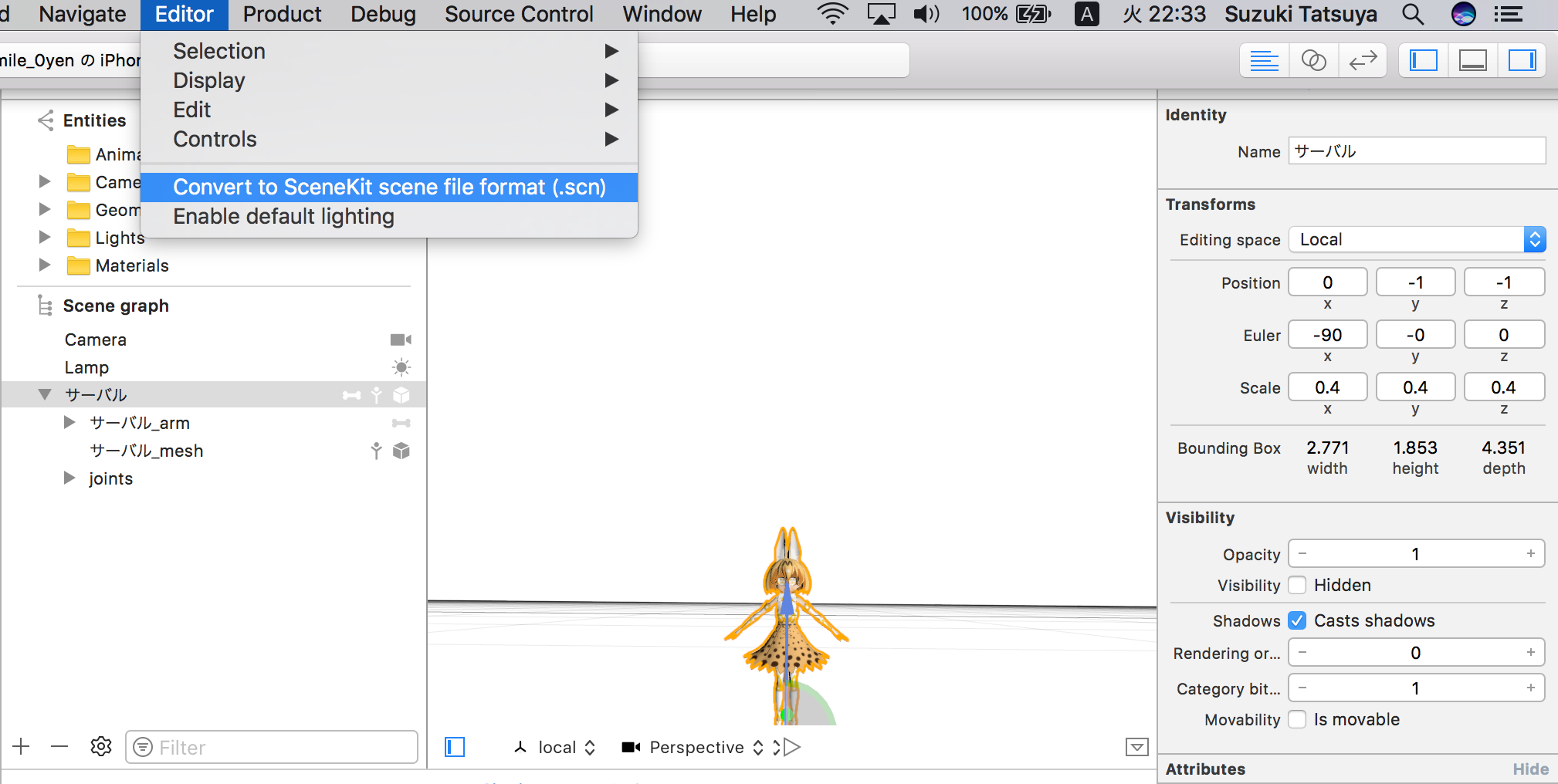
なぜかサーバルちゃんは床に寝ていますしそのままだと少し大きすぎるので諸々パラメータを変更します。パラメータ変更例として以下の画像(右ペイン)をご参照下さい。

変更したら.daeファイルを.scnファイルへ変更します。上の画像の通りメニューバーのEditorから変換できます。
これでほぼ完了です!
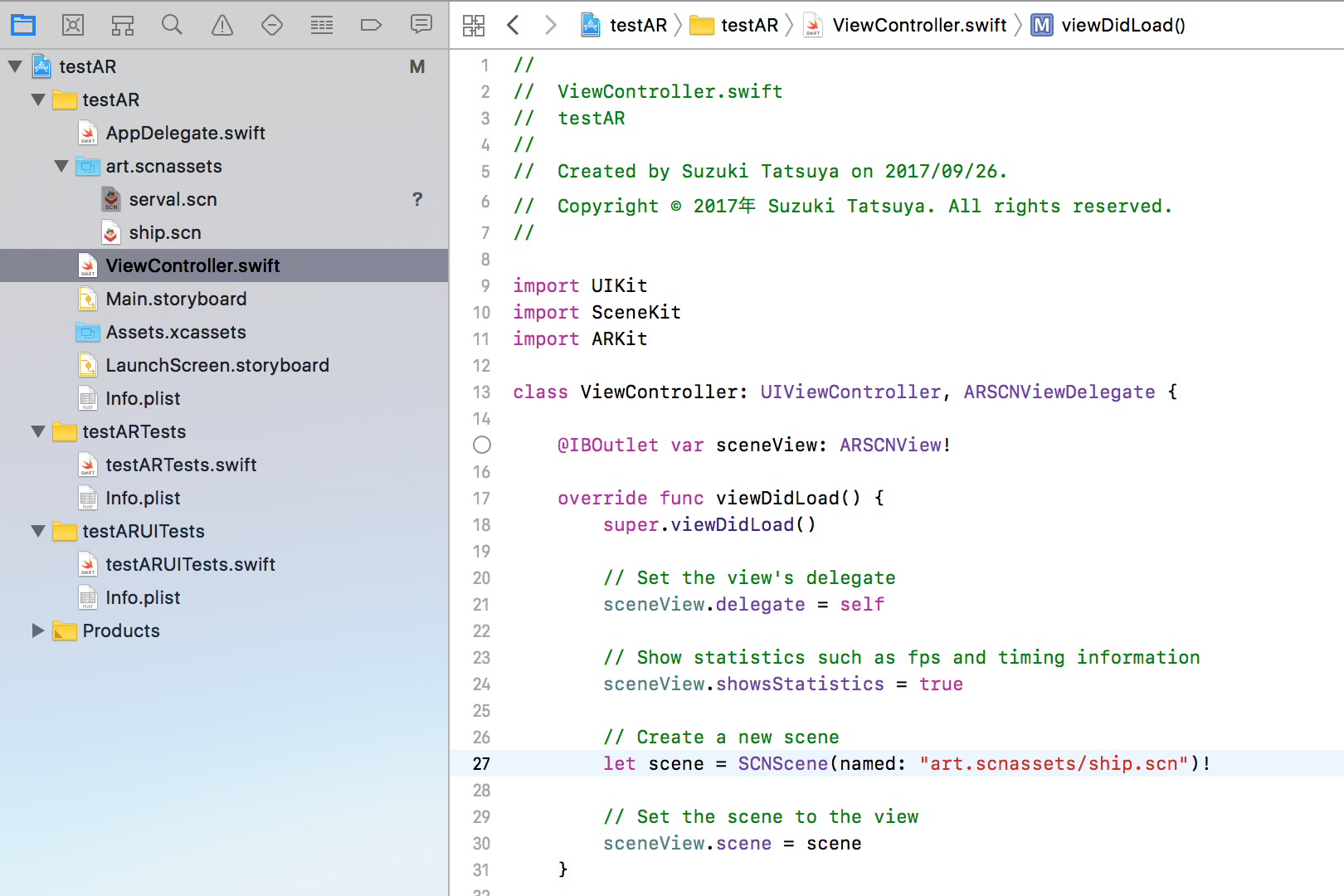
あとはViewController.swiftのship.scnを今回変換したファイル(画像ではserval.scn)に変えるだけ!!

私のビルド結果を、これまたiOS11から入った画面録画で収録しTwitterにあげましたので参考までにご確認下さい。
https://twitter.com/smile_0yen/status/912436595164401664
ニコニコ立体 schwarz さんの作品”サーバル”ちゃんにARKitでリビングへ来てもらいました。ARたーのしー! https://t.co/oaoAqhGXWo pic.twitter.com/uP20ucWA97
— スマイル@アイルランド (@smile_0yen) 2017年9月25日
上の私のケースではランプを追加して少し照明を調整したりしています。
蛇足ですがカメラをやや斜めに、床方向に向けた状態で環境を認識させると周囲と比較的うまくマッチした状態で固定されます。
最後に
ご紹介したのはあくまで一番簡易的な方法ですのでポーズをつけたりアニメーションをつけたり、サイズを変更できるようにしたりといろいろな変更が考えられると思います。是非色々試して一緒に楽しみましょう!