前回の続きで、編集と詳細を記載します。
機能追加するときの手順復習:routes.rb→controller追記→view追加編集機能
新規投稿と似たような手順です。 編集画面表示(edit)→入力内容で更新(update)routes.rb
resources :birds, only: [:index, :new, :create, :destroy, :edit]
一覧画面に編集画面へのリンクを貼ります。
Prefixが「edit_bird」でidを渡して、GETメソッドなので以下のようになりますね。
index.html.erb
<%=link_to "編集", edit_bird_path(bird.id), method: :get %>
渡されたidと一致するレコードを取得し、編集画面へと渡します。
birds_controller.rb
def edit
@bird = Bird.find(params[:id])
end
そして、編集画面です。
edit.html.erb
<%=form_with(model:@bird, local:true) do |form|%>
<%=form.text_field :name, placeholder: "鳥の名前"%>
<%=form.text_field :pic, placeholder: "鳥の写真のURL"%>
<%= form.submit "更新"%>
<%end%>
ここからは更新処理です!
まずはroutes.rb!routes.rb
resources :birds, only: [:index, :new, :create, :destroy, :edit, :update]
controllerで入力内容を受け取って、DBを更新します!新規投稿で作成した、bird_paramを使用します!
birds_controller.rb
...
def update
bird = Bird.find(params[:id])
bird.update(bird_params)
end
private
def bird_param
# params.require(:モデル名).permit(:カラム名,:カラム名,......)
params.require(:bird).permit(:name, :pic)
end
...
ちゃんとカワセミ2に変更されていますね!
詳細表示機能
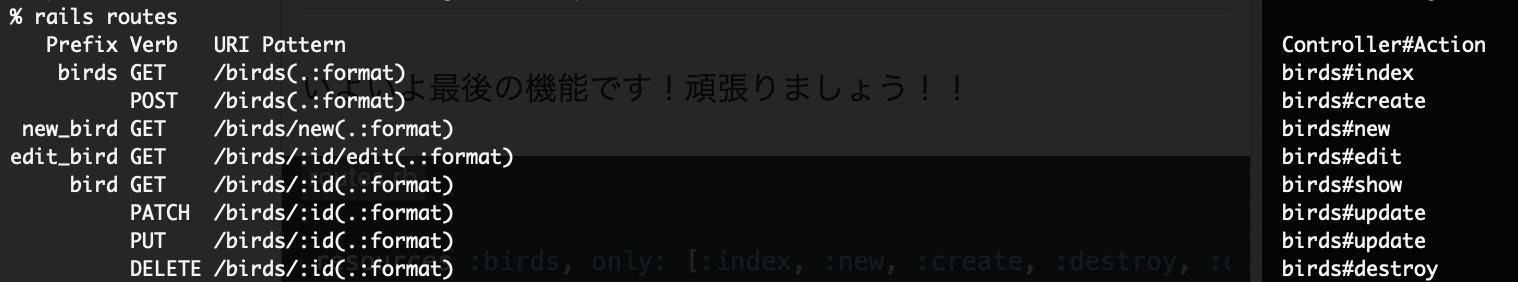
いよいよ最後の機能です!頑張りましょう!!routes.rb
resources :birds, only: [:index, :new, :create, :destroy, :edit, :update, :show]
としてもいいですが、全機能追加しているので、onlyの記述はいらないですね!消しましょう!
routes.rb
resources :birds
かなりスッキリしました!!
一覧画面に詳細画面へのリンクを貼りましょう!
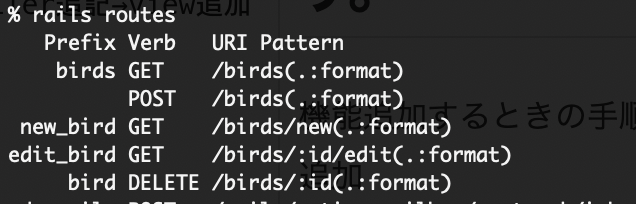
rails routesコマンドを実行すると

prefixがbird,methodがGETで、idもしてしてあげましょう!
index.html.erb
<%= link_to '詳細', bird_path(bird.id), method: :get %>
そしてcontrollerでidを受け取り、レコードを取得します!
birds_controller.rb
def show
@bird = Bird.find(params[:id])
end
いよいよ最後に、show.html.erbです!
show.html.erb
<%= @bird.name %>
<div style=
"background-image: url(<%= @bird.pic %>);
background-position: center center;
background-size: cover;
width: 300px;
height: 300px;
margin-bottom: 10px;
">
</div>
きちんと選択したものが表示がされています。