更新履歴
- 2022/12/17
Tauri 1.2 に合わせて Tauri プロジェクト生成 手順を修正
この記事について
2022年06月16日、クロスプラットフォーム対応のアプリケーションフレームワーク「Tauri」から、初の安定版となる v1.0 がリリースされました。以前から注目していたフレームワークだったので、この機会に開発環境の構築手順を整理しておこう!ということで記事にしました。
Tauri とは?
Electron の代替を目指して開発が進められている、クロスプラットフォームの GUI フレームワークです。Electron と比べて「バイナリサイズが小さい」「処理が速い」といった特徴があります。
現時点ではデスクトップアプリのみがサポートされていますが、今後はモバイルアプリへの対応も予定されているそうです。
公式サイト より抜粋
Tauri is a toolkit that helps developers make applications for the major desktop platforms - using virtually any frontend framework in existence. The core is built with Rust, and the CLI leverages Node.js making Tauri a genuinely polyglot approach to creating and maintaining great apps.
日本語訳 by @slangsoft
Tauri は、現存するほぼ全てのフロントエンドフレームワークを使用し、主要なデスクトッププラットフォーム用のアプリケーション開発を支援する、開発者向けツールキットです。コアは Rust で構築され、CLI は Node.js を活用することで、優れたアプリケーションを作成・維持するための純粋なポリグロットアプローチとなっています。
パッケージマネージャーについて
この記事では Chocolatey というパッケージマネージャーを使って必要なソフトウェアのインストールを行っていきます。
PowerShell を管理者として起動し、以下のコマンドを実行するだけで導入できます。是非この機会に導入してみてください。
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
事前準備
VSCode の拡張機能インストール
下記の拡張機能をインストールしておきましょう。
-
rust-analyzer
VSCode に Rust のサポートを提供します。rust-lang.rust を置き換えるものとして推奨されています。 -
CodeLLDB
次世代の高機能デバッガーです。Linux / MacOS / Windows をサポートしており、リモートデバッグにも対応しています。
Information
Ubuntu への LLDB 導入でお困りですか?
詳細な手順を以下の記事で解説していますので、ぜひ参考にしてください。
必要なソフトウェアのインストール
ここでは以下のソフトウェアを一気にインストールします。
- Git
Rust プロジェクトでは既定で Git が使用されるため必要。
敢えて Git を使用しない構成にもできますが、この記事では触れません。 - Node.js
Tauri & yarn の導入に使用します。 - Visual C++ build tools
Rust のコンパイラが含まれています。 - .NET SDK
VSCode でデバッグ実行する際に必要。
PowerShell を管理者として起動し、以下のコマンドを実行します。ビルドツールのインストールに少し時間がかかるので、完了までコーヒー ( または紅茶 ) でも飲みながらノンビリと待ちましょう。
インストール中に「~には含まれていません」といったメッセージが出ますが、スルーで大丈夫みたいです。
choco install git nodejs visualstudio2022-workload-vctools dotnet-sdk -y
Rust のインストール
PowerShell を管理者として起動し、以下のコマンドを実行します。
choco install rustup.install -y
rustup のインストール時に設定された環境変数を PowerShell に読み込ませます。
$env:Path = [System.Environment]::GetEnvironmentVariable("Path","Machine") + ";" + [System.Environment]::GetEnvironmentVariable("Path","User")
Rust が正常にインストールされていることを確認します。
バージョンナンバー、コミットハッシュ、最新の安定版がリリースされた日時が表示されれば OK です。
rustc --version
# rustc 1.61.0 (fe5b13d68 2022-05-18)
念のために Rust toolchains と rustup のアップデートを実行しておきましょう。
rustup update
# info: syncing channel updates for 'stable-x86_64-pc-windows-msvc'
# info: checking for self-updates
# stable-x86_64-pc-windows-msvc unchanged - rustc 1.61.0 (fe5b13d68 2022-05-18)
# info: cleaning up downloads & tmp directories
Hello World!
カレントディレクトリをホームディレクトリに変更し、cargo コマンドで新規プロジェクトを作成。VSCode で開きます。
cd ~/
cargo new rust_hello_world
# Created binary (application) `rust_hello_world` package
cd rust_hello_world
code .
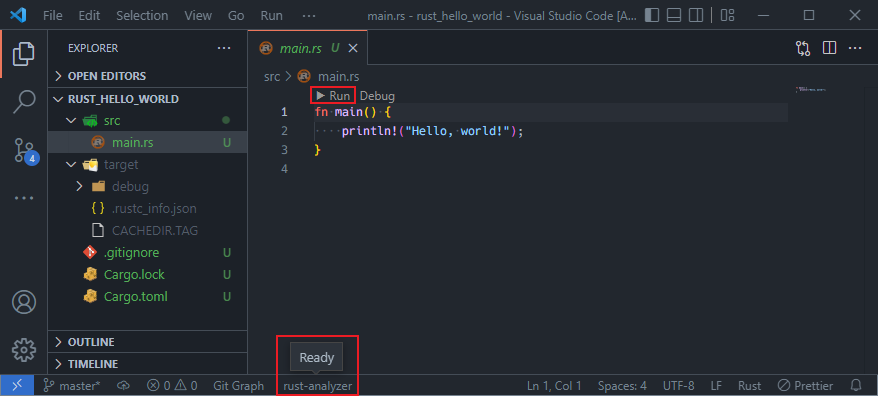
VSCode が起動したら main.rs を開きます。
ここで自動的に rust-analyzer によるプロジェクトの解析が始まります。rust-analyzer が ready ( 解析完了 ) になったら Run をクリックしてプログラムを実行します。

# > Executing task: C:\Users\slangsoft\.cargo\bin\cargo.exe run --package rust_hello_world --bin rust_hello_world <
#
# Finished dev [unoptimized + debuginfo] target(s) in 0.02s
# Running `target\debug\rust_hello_world.exe`
# Hello, world!
#
# Terminal will be reused by tasks, press any key to close it.
Rust プログラムのデバッグ方法
今のままでも rust-analyzer の Debug ボタンからデバッグ実行できますが、以下の設定を行っておくことで F5 で実行できるようになります。
launch.json ファイルの作成
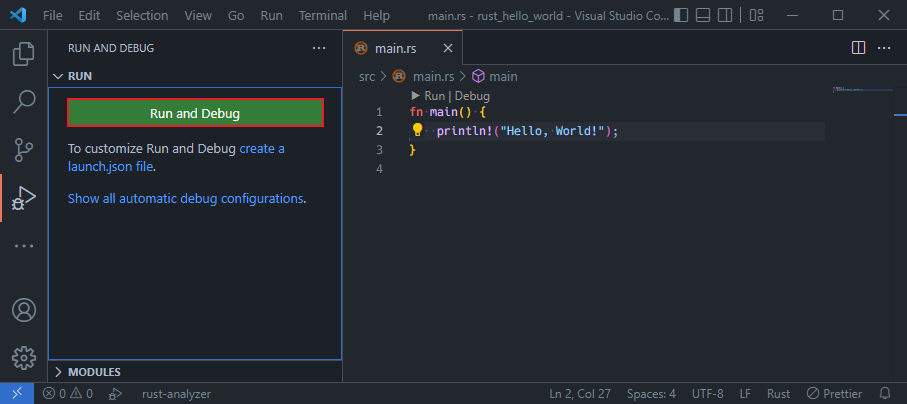
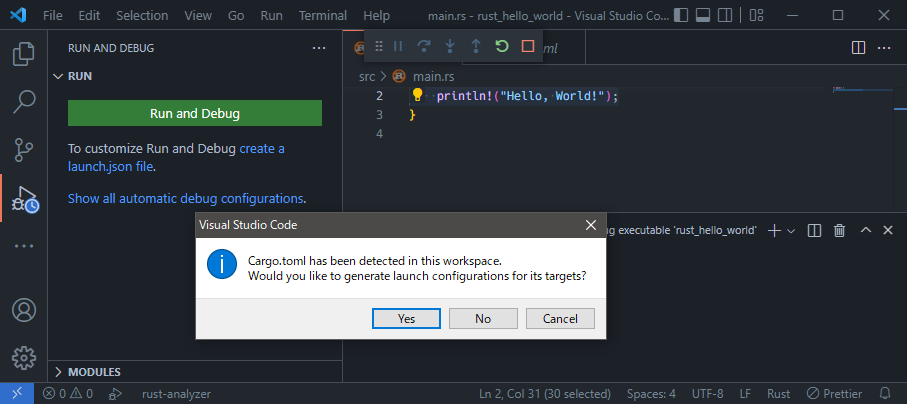
Ctrl+Shift+D でデバッグウィンドウを開き、続けて Run and Debug ボタンをクリックします。

Cannot start debugging because no launch configuration has been provided.
ここは OK をクリック。

Cargo.toml has been detected in this workspace.
Would you like to generate launch configurations for its targets?
ここは Yes をクリック。

これで launch.json が自動生成されます。修正は必要ありませんので、そのまま閉じておきましょう。
デバッグ実行のテスト
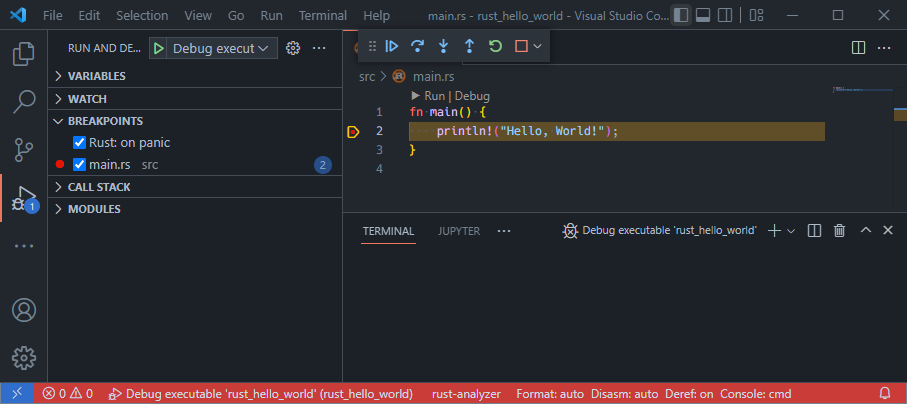
main.rs の println マクロの行にブレークポイントを設定して F5 を押してみます。
どうでしょうか。画像の様にブレークすれば成功です。

Tauri プロジェクト生成
PowerShell の実行ポリシー変更
※この手順は初回のみ必要
PowerShell を管理者として起動し、以下のコマンドを順に実行します。
# 実行ポリシーの確認
Get-ExecutionPolicy
# 実行ポリシーの変更
Set-ExecutionPolicy RemoteSigned
# 実行ポリシーが変更されたことを確認
Get-ExecutionPolicy
PowerShell の実行ポリシー
PowerShell が構成ファイルを読み込み、スクリプトを実行する条件を制御する安全機能です。
Windows10 の規定値は Restricted に設定されているため、そのままでは yarn の実行がブロックされます。
実行ポリシーの詳細は Microsoft 公式サイト を参照してください。
yarn のインストール
※この手順は初回のみ必要
PowerShell を管理者として起動し、以下のコマンドを順に実行します。
# npm を最新版にアップデート
npm install -g npm
# changed 1 package, and audited 201 packages in 3s
# 11 packages are looking for funding
# run `npm fund` for details
# found 0 vulnerabilities
npm --version
# 8.12.2
npm install -g yarn
# changed 1 package, and audited 2 packages in 649ms
# found 0 vulnerabilities
yarn --version
# 1.22.19
Tauri プロジェクト生成
カレントディレクトリをホームディレクトリに変更し、yarn create tauri-app コマンドでプロジェクトを新規作成します。
途中で 3 つの質問がありますので、以下を参考に回答して進めてください。
-
Project name
作成するプロジェクトの名前を入力します。ここではデフォルトのtauri-appとしています。 -
Choose your package manager
パッケージマネージャーを選択します。ここではyarnを選択して進めます。
cargoを選択すると、フロントエンドの選択肢がVanillaとyewに限定されてしまいますので注意してください。 -
Choose your UI template
フロントエンドのテンプレートを選択します。ここではreact-ts( React + TypeScript ) を選択して進めます。
cd ~/
yarn create tauri-app
# yarn create v1.22.19
# [1/4] Resolving packages...
# :
# 中略
# :
# ✔ Project name · tauri-app
# ✔ Choose your package manager · yarn
# ✔ Choose your UI template · react-ts
# :
# 中略
# :
# Done in 7.81s.
雛型アプリの起動
カレントディレクトリを tauri-app に変更し、yarn > yarn tauri dev で雛形アプリを起動します。
cd tauri-app
yarn
# yarn install v1.22.19
# info No lockfile found.
# :
# 中略
# :
# Done in 24.24s.
yarn tauri dev
# yarn run v1.22.19
# $ tauri dev
# :
# 中略
# :
# Compiling webview2-com v0.19.1
# Finished dev [unoptimized + debuginfo] target(s) in 2m 54s
雛型アプリが正常に起動できない場合の対処法
yarn tauri dev はエラーも無く実行できているのに、雛形アプリが正常に起動しない場合があるようです。
特に多いのが「ウィンドウは立ち上がるけど真っ白なブランク画面になっている」という状態。この状態ではウィンドウ右上の × ボタンも機能せず、PowerShell 上で Ctrl+C を入力することでしかウィンドウを閉じることもできません。
この様な状況になった場合は、最新の WebView2 ランタイムをインストールすることで改善する場合があります。
WebView2
Microsoft Edge をレンダリングエンジンとして使用し、ネイティブアプリに Web コンテンツを表示するためのランタイム。Windows 11 ならびに Windows 10 April 2018 以降の Home または Pro エディションには標準で搭載されている。
WebView2 のインストール方法
WebView2 ランタイムは Chocolatey で簡単にインストールすることができます。PowerShell を管理者として起動し、以下のコマンドを実行するだけです。
choco install -y webview2-runtime
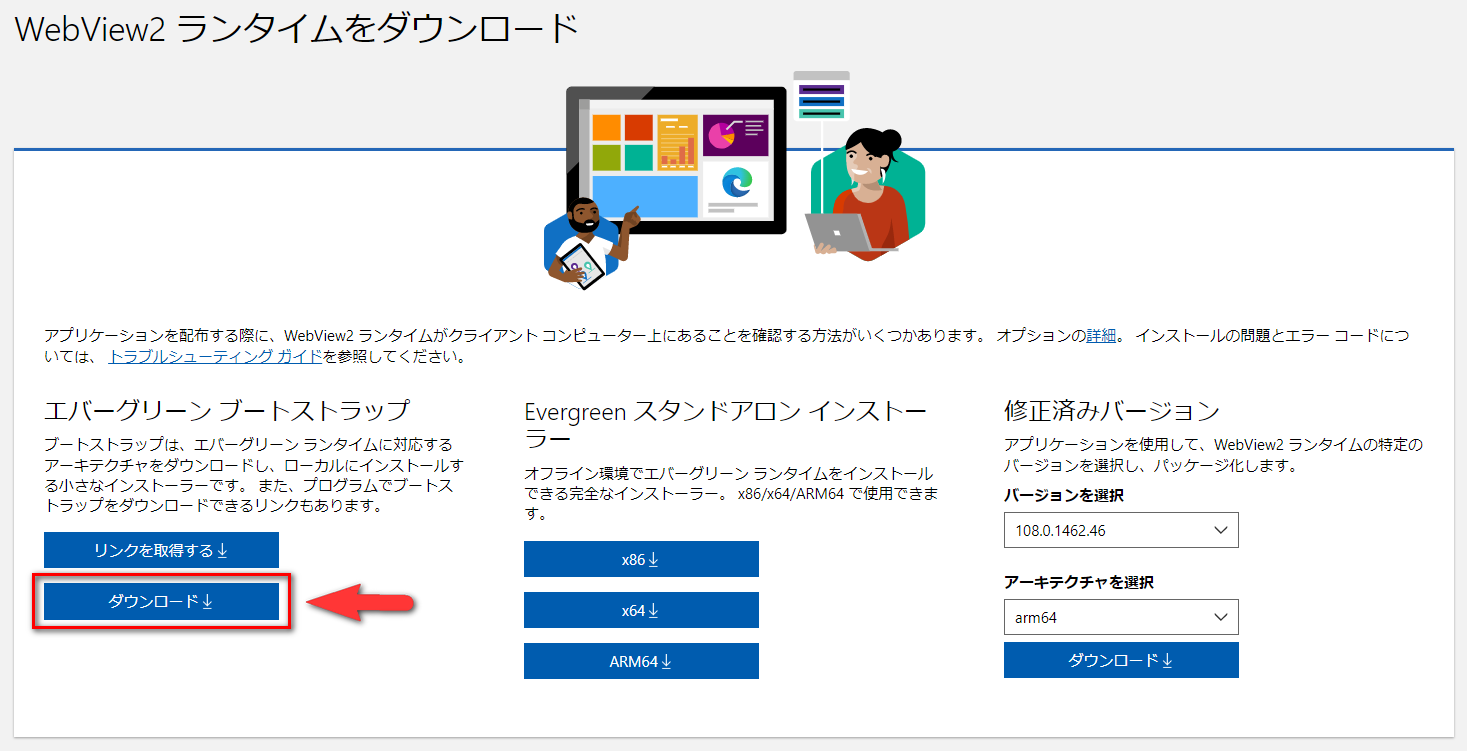
Chocolatey を使用しない場合は、公式サイトからインストーラーをダウンロードできます。
上記の公式サイトを開き、少しだけ下方にスクロールするとダウンロードボタンがあります。