この記事では、静的サイトジェネレータHexoにPandoc用のプラグインを追加することで、Pandoc独自の拡張Markdown記法で静的サイトを生成する方法を紹介します。
なお、完成品となるサンプルページ(GitHub Pages)は下記の通りです:
この記事の対象となる環境
- Mac: OS X El Capitan 10.11.6
- WindowsやLinuxでも実行可能だとは思いますが、確認はしていません。
- node v7.2.1
- nodebrewによりインストール(執筆時点のlatestバージョン)
- pandoc 1.19
- 事前にPATHを通しておく必要があります(特にWindows)。
静的サイトとは
PHP(WordPress)やRailsのようなサーバサイドのプログラムを用いずに、HTML/CSS/(クライアントサイドの)JavaScriptのみで構成されたサイトを静的サイトと呼びます。
静的サイトは下記の理由で、サーバサイド技術よりも優れています:
- 安価
- GitHub Pagesの場合は無料で公開できる
- AWSの場合はS3(+Route 53)のみで構成できる
- メンテナンスが楽
- サーバの保守メンテナンスの手間を省ける
- 軽い
- 標準的なWebサーバ(Apache/Nginx)のみで動く
しかし、生のHTMLなどを手書きするのが面倒なため、最近は
その中でもHexoは最近注目されている静的サイトジェネレータです。デザインテーマが他のジェネレータに比較して洗練されており、ディレクトリ構成もシンプルなため私は好んで使っています。
Hexoに関しては、下記の記事もご覧ください。
- 公式サイト(英語): Documentation | Hexo
- 紹介記事(日本語): 所要時間3分!? Github PagesとHEXOで爆速ブログ構築してみよう! | 株式会社LIG
Pandoc
Pandocはある文書フォーマットから別の文書フォーマットに変換するHaskell製ツールです。
対応フォーマットが異様に多いのが特徴で、
- Markdown(各種方言に対応)
- HTML
- LaTeX
- reStructuredText (Sphinxの標準)
- Emacs org-mode
などを入力として、同じくMarkdownやHTML/LaTeX文書、更にHTMLスライドやWord文書まで出力できます。
特に、Pandocで標準としている「 Pandoc拡張Markdown 」は多機能なMarkdown方言として使用できます。特に
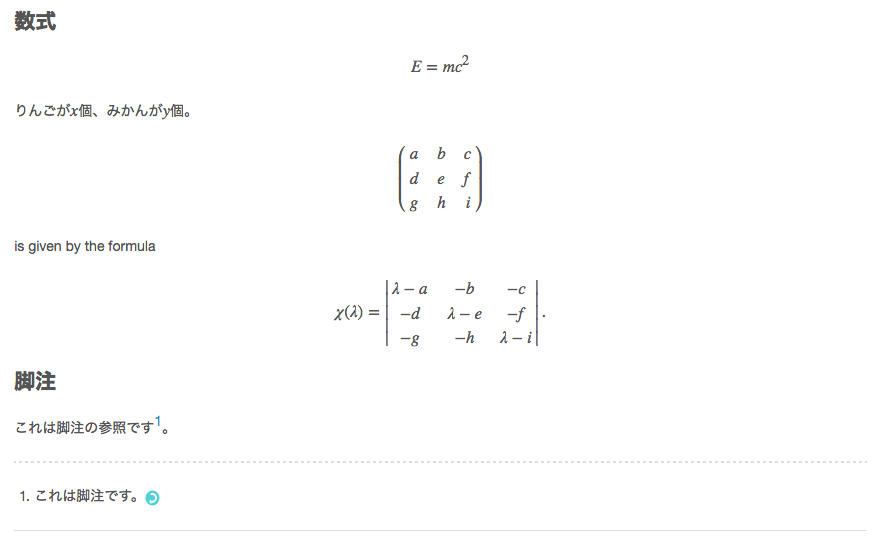
- 数式(MathJax)
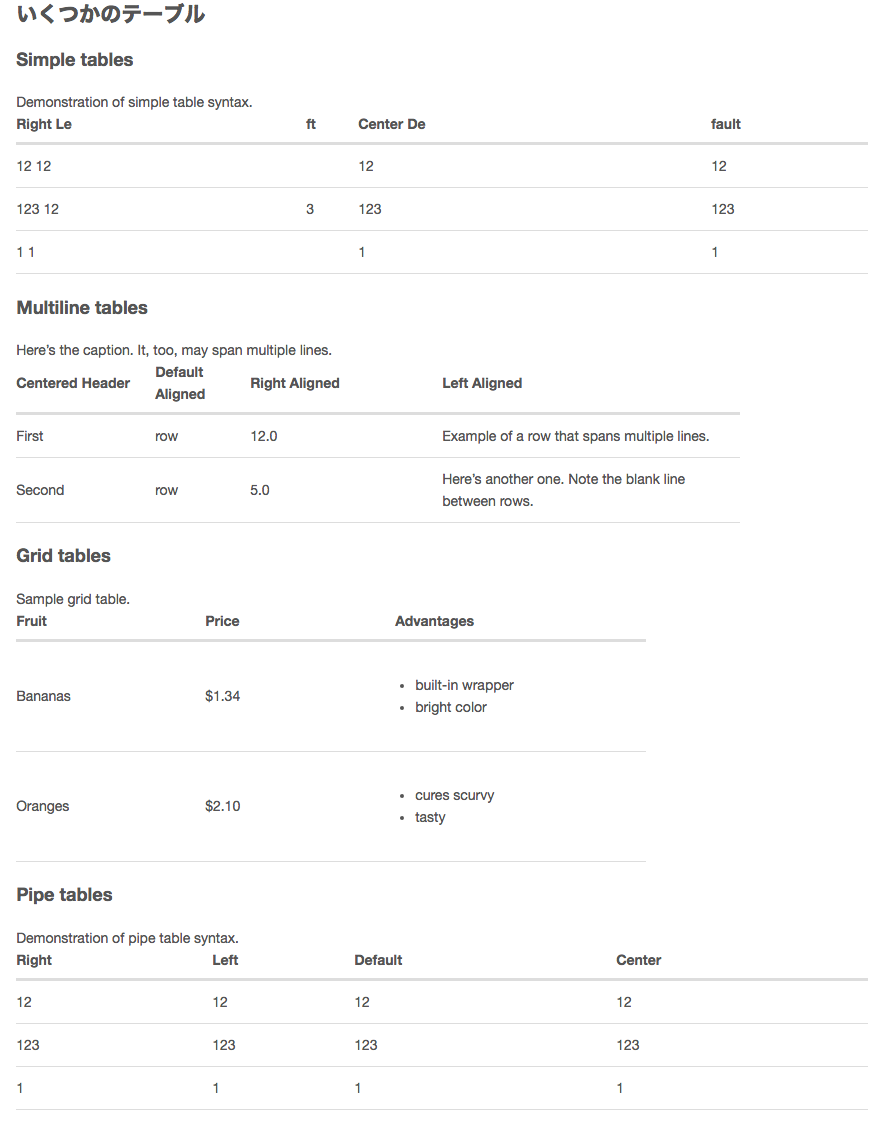
- テーブル
- 脚注
- 定義リスト
- 参考文献(BibTeX形式、今回は割愛)
といった、論文でお馴染みの機能が特に充実しています。
Pandocの詳細及び最新情報については公式サイトをご覧ください。また、情報が古いですが、日本語では拙著記事に概要をまとめています。(本当は書き換えたいのですが…)
- 公式ページ(英語): Pandoc - About pandoc
- 同サイトのユーザーズガイド: Pandoc - Pandoc User’s Guide
- 日本語記事: 多様なフォーマットに対応!ドキュメント変換ツールPandocを知ろう - Qiita
Pandocのインストール
HexoでPandocを利用する前に、Pandoc自体をインストールしておいてください。
Windows/Macでインストーラを利用する場合は、Pandoc - Installing pandocからダウンロード・インストールができます。
MacでHomebrewを用いる場合は、下記でインストールできます:
$ brew install pandoc
その他は Pandoc - Installing pandoc をご覧ください。
HexoのPandoc用プラグインをインストールする
1. 通常通りにHexoプロジェクトを生成する
Hexoをインストールしていない場合は、公式サイトの手順に従ってnpmでインストールします。(npmを別途インストールしておく必要があります。)
$ npm install -g hexo-cli
その後、通常の手順通りにHexoプロジェクトを生成します:
$ hexo init hexo-pandoc-sample
$ cd hexo-pandoc-sample
2. hexo-renderer-pandocプラグインをインストールする
この状態から、Hexoプラグイン「hexo-renderer-pandoc」を追加していきます。
また、数式の表示のためにhexo-renderer-mathjaxも追加します。
$ npm install hexo-renderer-pandoc --save
$ npm install hexo-renderer-mathjax --save
ついでに、GitHub Pagesにdeployしたい場合は、hexo-deployer-gitも入れておきます。
$ npm install hexo-deployer-git --save
Pandoc拡張MarkdownをHexoでgenerateしてみる
それでは、Pandoc拡張Markdownを使ってHexoサイトを構築してみます。
まず、デフォルトで用意されているhello-worldを削除し、新規postを作成します(hello-pandocという名前にします)。
$ rm source/_posts/hello-world.md
$ hexo new hello-pandoc
すると、source/_posts/hello-pandoc.mdが生成されます。これを、リンク先に置いているPandoc拡張Markdown形式の文書に書き換えます:
書けたら、通常の手順通りに
$ hexo generate
$ hexo server
GitHub Pagesにdeployしたい場合は、下記を参照に設定します:
-
静的ページジェネレータHexoで作成したブログをGitHub Pagesで公開する - Steel Dragon 14106
- CSSなどが反映されない場合は、rootの設定を要確認
そして、下記コマンドでGitHub Pagesにdeployします:
$ hexo deploy
以上で完成した静的サイトのサンプルが、冒頭に示したこのサイトになります:
注意
数式について、もしローカルサーバで実行して正しくレンダリングされたのに、GitHub Pagesにdeployしてレンダリングされなかった場合は、下記のように(-の行を+の行へ)修正してください。要するにhttpをhttpsに書き換えるだけです。
-<script src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
+<script src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
(GitHub上では修正済みのようですが、npmには反映されていないようです。)
以上です。