はじめに
8月からフリーランスエンジニアとして活動する予定でして、今月から案件の面談も始まるということで、自分の技術を示せるものがあればいいなと思い、ポートフォリオを作ってみることにしました。
実装期間
2019/04/28 ~ 2019/06/04
本業が多忙でなかなか時間が取れない状態でしたが、なんとか時間を見つけて約1ヶ月で実装しました
作ったもの
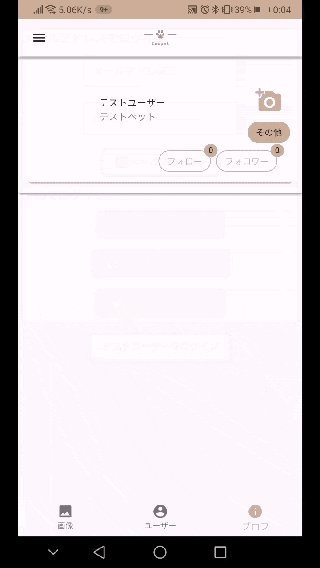
ペットでつながるSNS「Coopet」です。
https://coopet-51a0b.web.app/
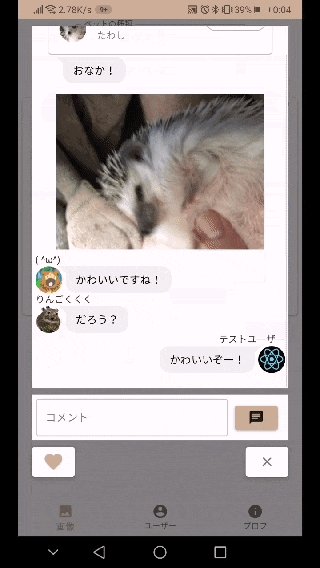
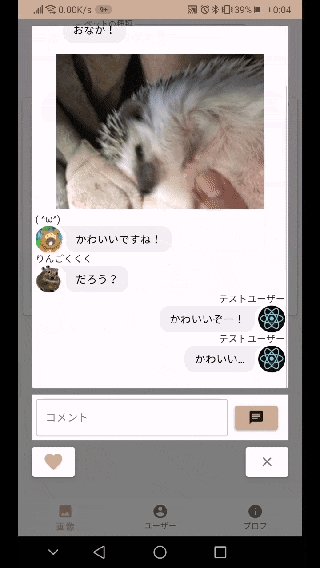
ペットの画像を投稿したり、他のユーザーの画像にコメントをつけることで交流を図るSNSです。
※現状はモバイルで使用することを想定しているので、PC版ではレイアウトが崩れる可能性があります(機能の利用は問題ありません)

使用した技術
フロントエンド
React+Reduxを使って実装しました。
Reactの使用経験は皆無でしたが、業務でAngularを使用していることもあり、それほど苦労せずに身につけることができました。
またmiddlewareとしてredux-saga(Firebaseへのアクセス処理を切り出し)、redux-loggerを導入しました
PWA化されており、ホーム画面への追加通知やスプラッシュスクリーンが表示されるようになっています
サーバーサイド
Firebaseを使いました。
Firebase Authenticationによるメール、SNS認証の導入、Firebase Realtime Databaseによるユーザー情報の管理、Firebase Storageによる画像保管、Firebase Hostingによるアプリケーションのホスティングを実現しています
テスト
テストはReactではよく使われるとのことで、Jest + enzymeの構成でテストを行いました。
ソースコード管理
Githubを使ってソースコード管理をしました。
https://github.com/RinGoku/coopet
業務ではSubversionを使っており、Gitをちゃんと使ったことはなかったのですが、以下のような流れで複数人開発を意識した使い方をしてみました。
- Issue作成
- Issueに対応したfeatureブランチをdevelopブランチから作成
- 開発作業
- 作業成果をコミット&リモートへプッシュ
- プルリクエスト発行
- デプロイ後動作確認
- プルリクエストを承認し、developブランチへマージ & featureブランチ削除
- Issueクローズ
ブランチを切ったり、プルリクエストを発行してみたりと使ったことのない機能に触れられてよかったです。
※クライアントツールとしてGit Krakenを使用しました
CI/CD
Circle CIを使って、ソースコードの自動テスト+自動ビルド、Firebase Hostingへの自動デプロイを実現しています。
これによって、Githubにソースコードをプッシュするだけで、テスト→ビルド→デプロイが自動的に行われるという快適な環境で開発することができました。
業務にてデプロイ自動化の一環でSubversionの最新ソースをデプロイするシェルを苦労して作ったこともありますが、こういったツールを取り入れることでそういった環境をある程度手軽に手に入れられるのは素晴らしいですね。
苦労した点
Firebase Realtime Databaseの使い方
実業務で使用しているRDBの考え方に慣れているせいか、NoSQLの考え方に慣れるのに苦労しました。Realtime Databaseはクエリも制限があり(RDBのWhere句に相当する機能に関してキーがひとつしか指定できないなど)、その中でなんとかやりくりして機能を実現しようとすると、どうしても非同期処理のネストになってしまったりと苦労しました。
データベースの設計を見直すことで解決できる問題も多かったので、やはりNoSQLベースでの設計経験の不足が響いたなという印象です
テストコードの書き方
実業務ではそこまでテストコードを書いてこなかったということで、コンポーネントとしてどんなテストを書けばよいのか、そもそもテスタビリティが高くなるようにするためにはどんな実装を行えばよかったのかがよくわかっていないなという感想を抱きました。
mockやspyOnなどの機能もちゃんと使いこなせるようになりたいですね。
おわりに
今まで業務以外で自分でアプリを作ってみることがほとんどなかったのですが、約1ヶ月という時間でアプリ作りに没頭してみて、もっといろいろなアプリケーションを作ってみたいと思いました。
Firebaseをより活用すれば、自分のアイデアを形にするのも短時間でできるようになると思いますし、どんどん知見を溜めていきたいと思います。
これからフリーランスというキャリアを進む上で、自分の技術を示す必要性はより高まっていくのかなと思うので、これからも継続的にものづくりに励んで行きたいですね。