環境
- 開発端末:Linux(Ubuntu 17.10)
- 言語:Python(v3.6.3)※ pip は v9.0.1
- Webフレームワーク:Flask(v1.0.2)
- CSSフレームワーク:Bootstrap(v4.0.1)
今日のお題
- ページのリダイレクトと404ページ追加
- CSSフレームワーク導入
■ページのリダイレクト
現状、トップページに表示するコンテンツを考えていないので、とりあえず本棚一覧ページにリダイレクトさせる。
@app.route('/')
def index():
return redirect(url_for('list'))
あと、存在しないアドレスを指定された時用のページを用意。(実は前回の記事書いた時点で出来てた。)
@app.errorhandler(404)
def page_not_found(error):
return render_template('404.html'), 404
【参考】
http://flask.pocoo.org/docs/1.0/quickstart/#redirects-and-errors
■CSSフレームワーク導入
べたにBootstrapを導入。と思ったけど、普及してるのは v3 で、今は v4 が出ているようなので最新を採用。
ひとまず見た目をそれなりにするためなのでCDN使う。
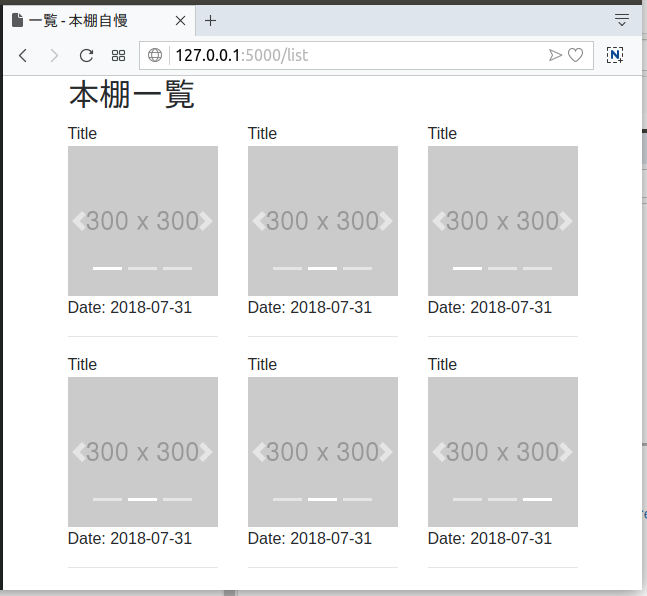
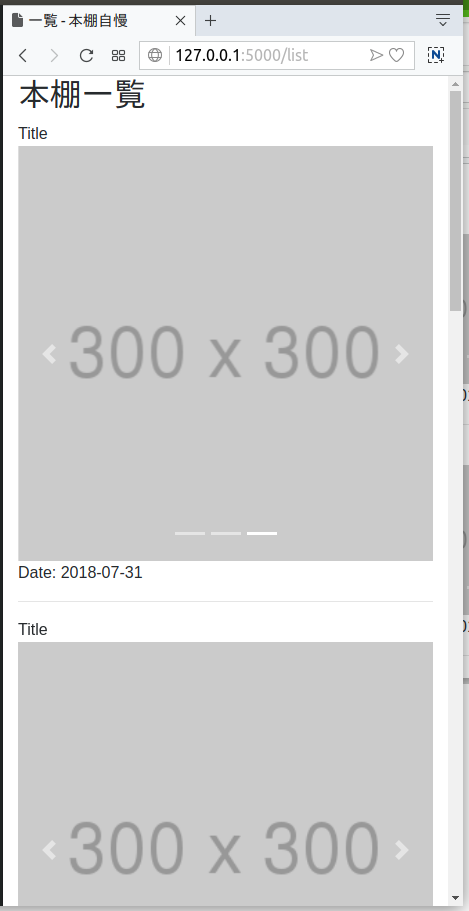
本棚一覧ページに何となくのデザインを当ててみる。
一応、レスポンシブ?。
HTMLソースは、ここ。
【参考】
http://getbootstrap.com/docs/4.1/layout/grid/
http://getbootstrap.com/docs/4.1/components/carousel/