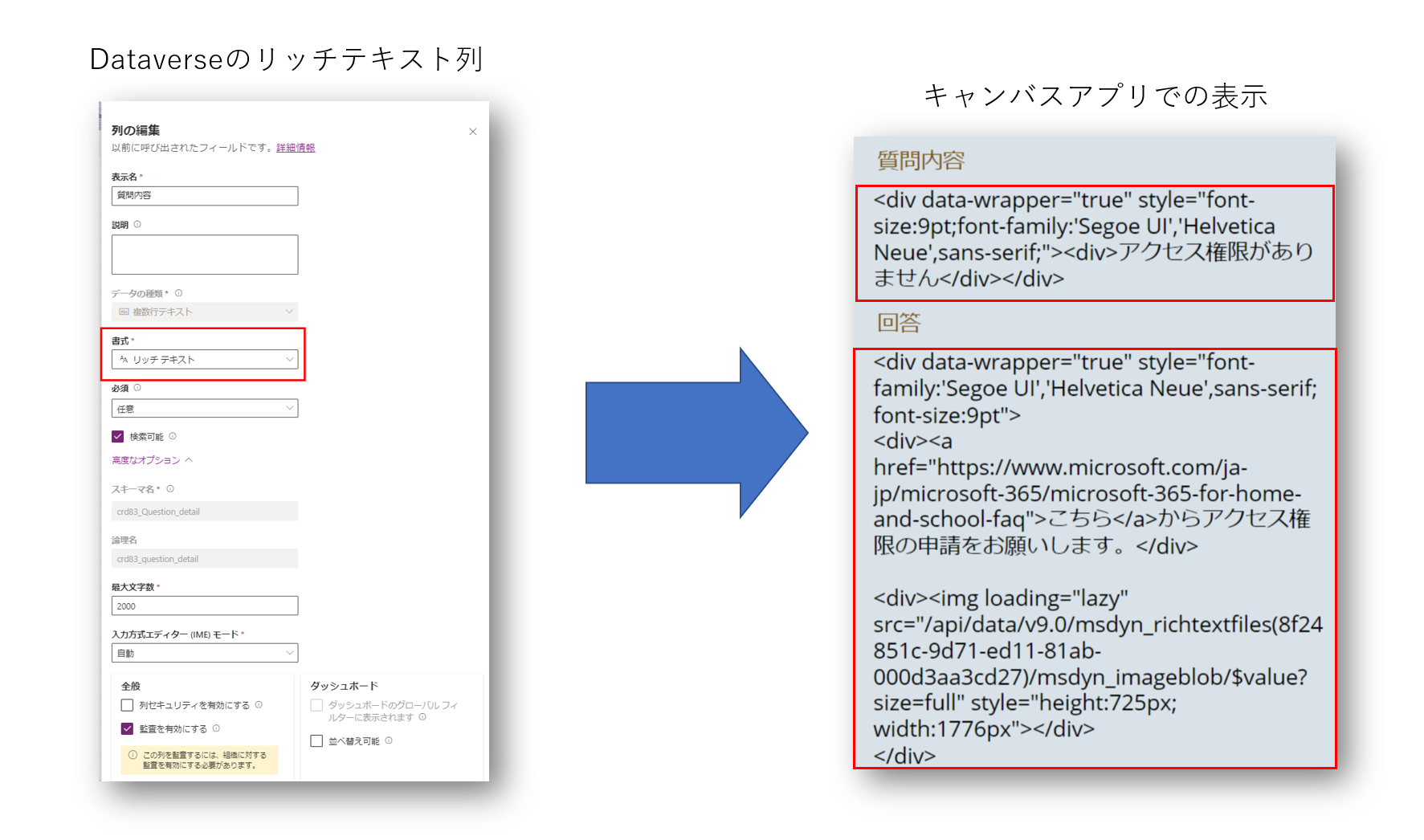
Dataverseのリッチテキスト列はモデル駆動型アプリで使うとスクショを張り付けることができたり、リンクを付けることができたり、装飾ができて便利です。
しかし、それをキャンバスアプリで普通にテキストラベルで表示すると、以下のように表示されてしまいます。

HTMLテキストコントロールと使う
ここに表示されているのはHTMLテキストです。リッチテキスト列はHTMLでデータを持っているので、そのまま出てしまうんですね。
そんな時に使えるのがのがHTMLテキストコントロールです。HTMLタグを認識して変換、表示することができます。
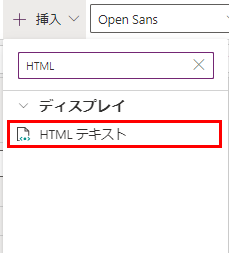
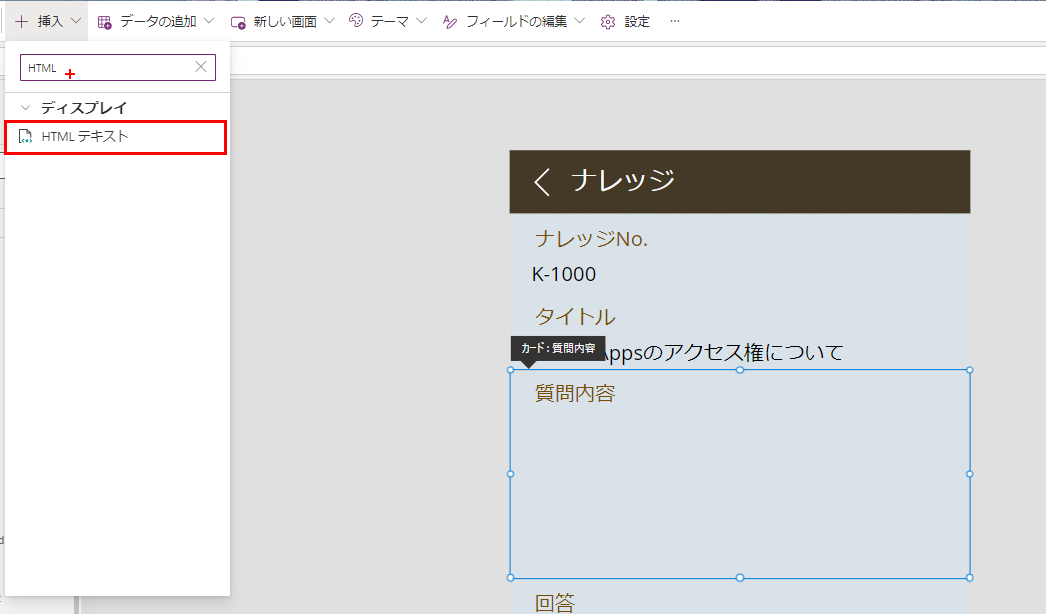
アプリ編集画面の[挿入]の[ディスプレイ]に含まれています。

手順
実際のアプリのフォームでHTMLテキストコントロールを使う方法をご紹介します。デフォルトだとのテキストラベルで表示されてしまうので、変更しましょう。
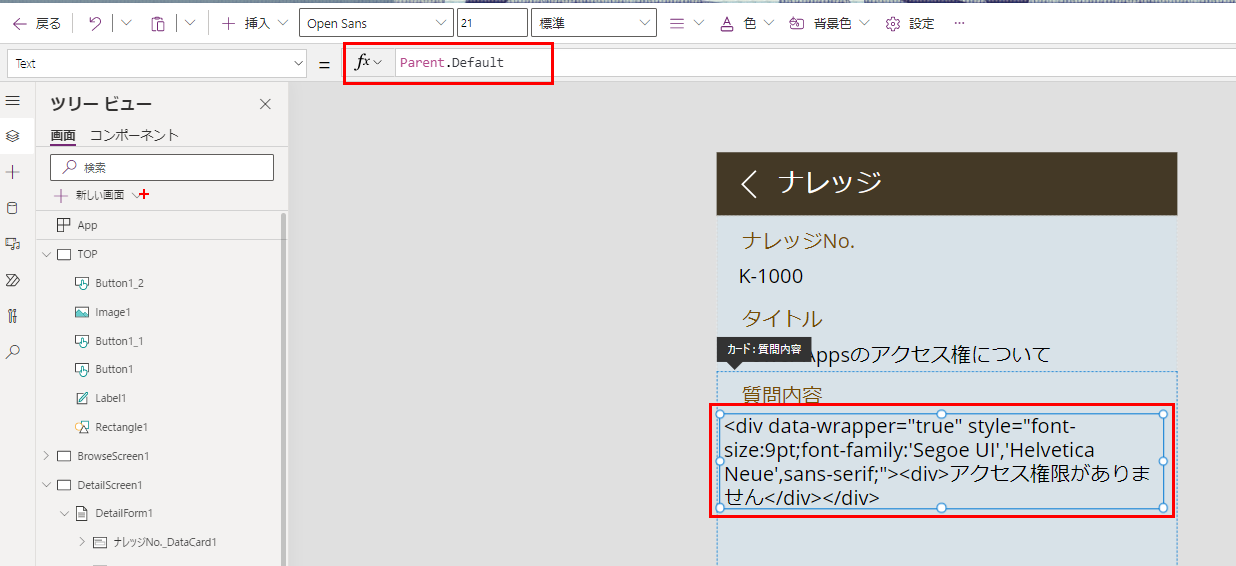
キャンバスアプリの編集画面にて、HTMLタグが表示されているテキストラベルを選択します。
(このテキストラベルのテキストプロパティに「Parent.Default」が値として入っていることを確認します。)
これを消します。

入れたいデータカードを選択したまま、[挿入]>[ディスプレイ]>[HTMLテキスト]を選択します。

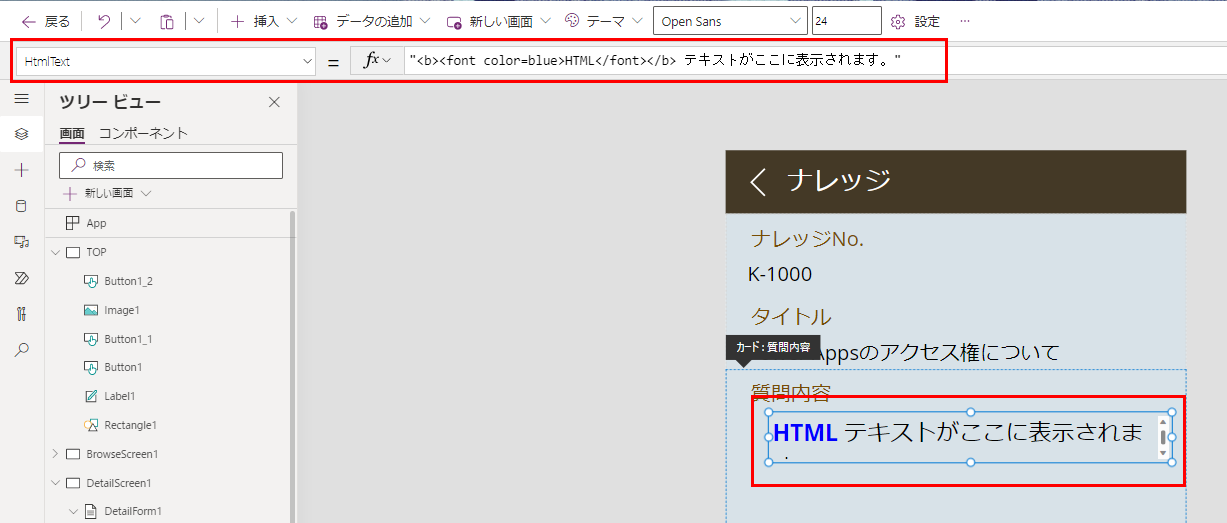
するとデータカードの中にコントロールが追加されます。
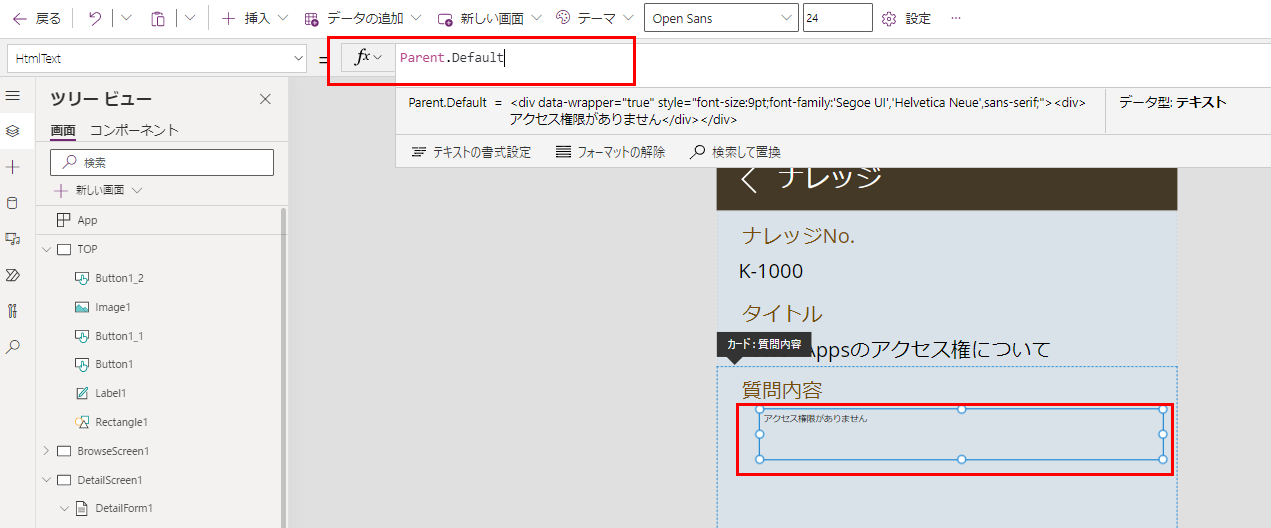
このHtmlTextプロパティの値を削除します。

もともとテキストコントロールに入っていた
「Parent.Default」を入れると、タグが変換され、文章だけ表示されましたね。