AWS のCode4兄弟(CodeCommit + CodeBuild + CodeDeploy + CodePipeline)をほとんど使ったことがなかったので、とりあえず動くものを作ったときのメモです。ざっくり理解するのが目的なので、構築時のパラメータ等は適当ですのでご注意ください。あと説明もざっくりしていますので、公式ドキュメントなどで補完しながら読んでいただけると幸いです。
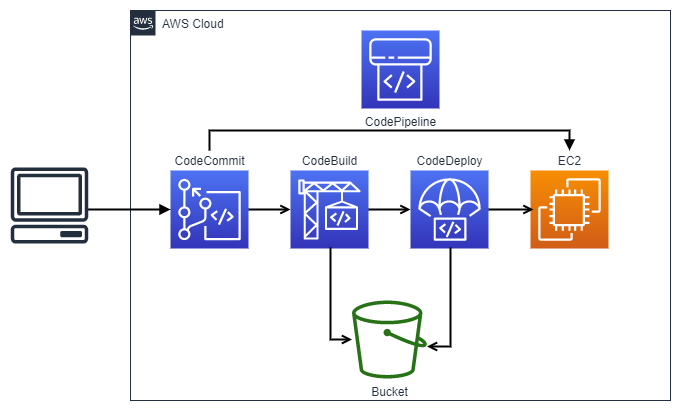
↓ 構成のイメージです。ローカル端末でコードをpushするとPipelineが検知して自動でビルドしEC2にデプロイする流れになります。

CodeCommit 設定
SSHキー作成
CodeCommit接続のためのsshキーを作成しておきます。
CodeCommit用のIAMユーザを作成
リポジトリにアクセスするIAMユーザを作成し、CodeCommitが利用できる権限を付与します。
作成後、IAMユーザの認証情報タブから「AWS CodeCommit の SSH キー」で先ほど作成した公開鍵をアップロード。アップロードできたらSSH キー IDが表示されるのでメモっておきます(後で使います)。
CodeCommit リポジトリ作成
コンソールからリポジトリを作成。次にREADME.mdなどの適当なファイルをアップロードします。これはファイルが空のままだとブランチが作成されていない状態なので、git push したときにエラーになるため。なおデフォルトブランチはmainです。
ローカル端末でSSH 設定
※今回はLinuxで実施
.ssh/configファイルを作成し、以下を記載する。Your-IAM-SSH-Key-ID-Here(さっきメモしたやつ)とYour-Private-Key-File-Name-Hereは適宜変更すること。
Host git-codecommit.*.amazonaws.com
User Your-IAM-SSH-Key-ID-Here
IdentityFile ~/.ssh/Your-Private-Key-File-Name-Here
保存したら権限を変更します。
chmod 600 config
ローカル端末でGit設定
Gitが導入されていない場合はインストールする。git config コマンドで以下を設定
git config --local user.name "your-user-name"
git config --local user.email "your-email-address"
git config --global init.defaultBranch main
これでCodeCommitを利用する準備が整ったので、ソースコードをpushしてみて問題ないか確認しておく。
CodeBuild と CodeDeploy に必要なファイルを作成
ソースコードだけではCodeBuild と CodeDeployは動かないので、それぞれ必要となるファイルを作成する。
buildspec.yml
CodeBuild でビルド実行時に必要となる buildspec.yml ファイルを作成。例としてJavaアプリをビルドする最小限の内容を以下に記載しています。テストを走らせる場合もこちらのファイルにコマンドを記載します。ファイルはソースコードのルートに配置します。
version: 0.2
phases:
install:
runtime-versions:
java: corretto11
build:
commands:
- echo Build started
- ./gradlew build
post_build:
commands:
- echo Build completed
artifacts:
files:
- build/libs/demo-0.0.1-SNAPSHOT.war
- appspec.yml
discard-paths: yes
appspec.yml
buildspec.yml の artifacts で指定したファイルは CodeBuild を通して S3 に保存されます。Codedeploy はその S3 からファイルを取り出して EC2 に配置しますが、どこに配置するか等の設定を記載したファイルが appspec.yml です。どのファイルを、どこに置くかを記載します。このファイルもソースコードディレクトリのルートに配置します。
version: 0.0
os: linux
files:
- source: demo-0.0.1-SNAPSHOT.war
destination: /opt/tomcat10/wepapps/
S3 バケット作成
CodeBuild で必要な S3 バケットを作成します。ここにCodeBuildの生成物(上記例でいうとdemo-0.0.1-SNAPSHOT.warとappspec.yml)をzipで固めたものが保存されます。
CodeBuild 設定
CodeBuild のページに行き、ビルドプロジェクト → ビルドプロジェクトを作成するボタンをクリック。
プロジェクトの設定
- プロジェクト名を入力する
- その他の入力項目はデフォルトのまま
ソース
- ソースプロバイダに CodeCommit を選択し、リポジトリを指定する
リファレンスタイプをブランチにし、main を指定
環境
- マネージド型イメージにし、Amazon Linux2 を選択
- 新しいサービスロールを選択し、ロール名を入力
Buildspec
- buildspec ファイルを使用するを選択
アーティファクト
- タイプで Amazon S3 を選択し、バケット名を指定
- 名前を記載する
- アーティファクトのパッケージ化で Zip を指定する
ログ
- CloudWatch Logs にチェックを入れる
オプション設定になるが、これを使わないとビルド時のログが出力されない。
CodeBuild 動作確認
CodeCommitのmainブランチにアプリのコードをpushした後、CodeBuildコンソール画面からビルドを開始ボタンを押して、S3にアプリ(アーティファクト)が保存されていることを確認する。
EC2 作成
デプロイ先のEC2を作成。今回はインターネットゲートウェイへのルートを持つパブリックサブネット内で作成する。なおprivateLink があればプライベートサブネットでもデプロイ可能のようですので今後やってみようと思います。
EC2 設定
CodeDeploy に必要なのでタグを設定する(Name タグとかでよい)。
IAM ロール設定
EC2 にアタッチするロールを作成し、EC2 にアタッチする。
- AmazonEC2RoleforAWSCodeDeploy
- AmazonSSMManagedInstanceCore
CodeDeploy 設定
IAMでCodeDeploy 用サービスロールの作成
IAMロール作成画面を開き、ユースケースの選択で CodeDeploy を選択する。
アクセス権利ポリシーが表示されていることを確認し、ロールの作成ボタンを押す。
CodeDeploy設定
CodeDeployのメニューからアプリケーションをクリックし、アプリケーションの作成ボタンを押す。コンピューティングプラットフォームには「EC2/オンプレミス」を選択する。
作成したアプリケーションをクリックし、次は「デプロイグループの作成」をクリック。
デプロイグループ名を入力、サービスロールは上記で作成したものを選択する。
デプロイタイプは「インプレース」にする。
環境設定でAmazon EC2インスタンスを選択し、EC2に設定したタグを記載する(そのタグがついているインスタンスにデプロイされる)。
今回はEC2インスタンスは単体なので「ロードバランシングを有効にする」のチェックを外す。
CodeDeploy動作確認
先ほどCodeBuildの試運転でS3にアーティファクトが保存されている状態になっているので、それがデプロイできるか確認する。
デプロイの作成をクリックし、デプロイグループを上記で作成したもの、リビジョンタイプにS3を選択し、アプリが保存されているバケットを選択。リビジョンファイルの種類を.zipにする。その他はデフォルトのままで、画面下のデプロイの作成ボタンを押下する。
CodePipeline設定
パイプラインの作成を行う。
パイプラインの設定を選択する
パイプライン名を記入し、新しいサービスロールを選択。
ソースステージを追加する
ソースプロバイダーにAWS CodeCommitを選択し、リポジトリは作成したものを指定し、ブランチをmainにする。
ビルドステージを追加する
プロバイダーを構築するにAWS CodeBuildを選択し、プロジェクト名を作成したプロジェクトにする。ビルドタイプは単一ビルドとする。
デプロイステージを追加する
デプロイプロバイダーにAWS CodeDeployを選択し、アプリケーション名とデプロイグループは作成したものを指定する。
問題なさそうなら「パイプラインを作成する」ボタンをクリック。
動作確認
CodeCommitのmainブランチに変更がコミットされると、pipelineが動いてBuildとDeployが順に実行されます。