今回は、機械学習を使って身の回りで使えるものを作りたい!
こんにちは。Qiita記事2回目を書いています、IT初心者のものです。
前回、初めて投稿した記事では、MakeとLINE Developerを使って、駅情報を返してくれるLINEbotを作ってみました。
今回は、少し前に簡単に機械学習、画像認識ができるツールがあるらしいということで、「Teachable Machine」を使って、本の裏表を識別させてみたり、じゃんけんのグー・チョキ・パーを識別させてみて遊んでみたのもあったので、こちらを使って何かを作ってみようと考えました。
また、WEBアプリ化もどうやらできるらしいということで、「codepen」も活用してみることに。
使うツールは決まったので、あとは何を実装するか?こちらは次の章で。
使用ツール
- Teachable Machine( https://teachablemachine.withgoogle.com )
※登録も不要ですぐに使えて、遊び感覚で簡単に使えました! - codepen( https://codepen.io )
※ここで実装できれば、PC・スマホどちらからでも使えるようになるとのこと。
身近なところで活用できるものは・・・・
そもそもTeachable Machineで識別できるものは??ということで調べてみたところ、
- 画像識別
- 音声識別
- 身体等のポーズ・姿勢の識別
ができるということが分かりました。
今回は、実業務で使えるものを作りたいと思い考えたのですが、書類の不備をシステマチックに見つけたいという課題はすぐに思いついたものの学習させるサンプルが膨大に必要になるな〜とか思ってみたりなどアイディア出しで悩みました。
考えていた時にふと突然、Web会議上のとある一場面を思い出しました。
- Aさんに声かけた時に、返答がない。その場にいるか?いないか?カメラ画像を見ないとわからないし、全員カメラオフの状態だといるかいないか、通信トラブルなのかもイマイチわからない
- 何か問いかけたときに、良いのか悪いのか意思表示が分かりづらい
と感じることが何度かあり、今回は、
「現在在席しているか離席しているか?YES or NOの意思表示を識別してくれるツール」
を試作することに決定!
実装開始
今回実装したこと
今回はWeb上で下記の動作を識別してくれるところまで実装できました。
ここまでの手順、やってきたことを記事として書いていきたいと思います。
Teachable Machine側の実装
今回は、「画像プロジェクト」を選択しました。もしかしたら今回の場合、ポーズプロジェクトの都合が良かったかもしれません。
また、Teachable Machineの操作方法は下記の記事を参考にしました。今回この記事では取り上げていない音声識別についても取り上げてあります。
本記事では、細かい使い方については割愛しております。
◾️Teachable Machineの利用方法を紹介します
https://qiita.com/misa_m/items/d8a20d153c8ee7daf0c1
- 画像サンプルの登録
今回は4つのクラスを用意し、それぞれにサンプル画像を登録しました。クラスについては、
①在席(その場にいることを認識。人が写り込んでいる画像をサンプリング。)
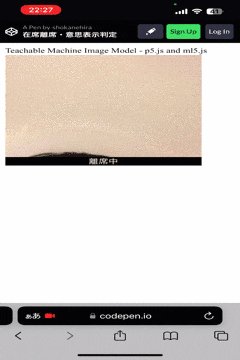
②離席中(その場にはいないことを認識。白い壁の画像をサンプリング)
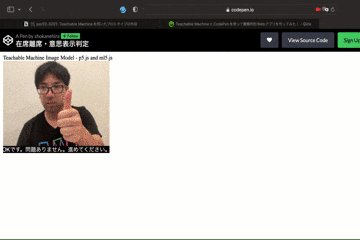
③OKです。問題ありません。進めてください。
(肯定の意思表示。手でグッドポーズ、両手片手それぞれで丸ポーズの画像をサンプリング)
④ダメです。まだです。待ってください。
(否定の意思表示。指・手でのバツポーズ。片手でのバツ(腕を斜めにする)ポーズの画像を
サンプリング)

Teachable Machine内でトレーニング&プレビュー実行
今回は、前回記事のLINEbotの時とは違い、ここまではすんなりと実行することができました。
機械学習や画像識別というと、難しい、相当勉強しないと実現まで漕ぎ着けられないというイメージをつい何日か前まで思っていました。
しかし、Teachable Machineの存在を知ることにより、ここまで簡単にサンプリング画像登録〜トレーニングまで実施できました!
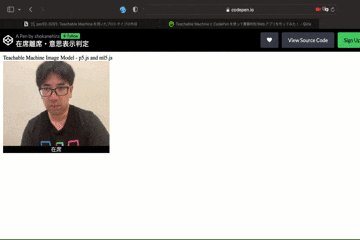
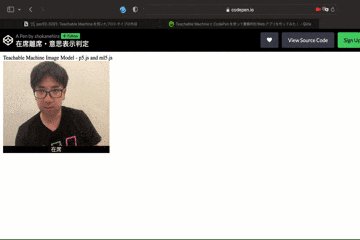
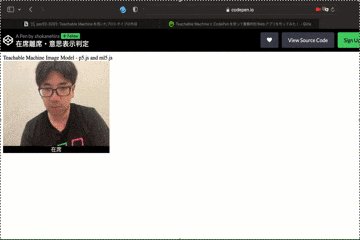
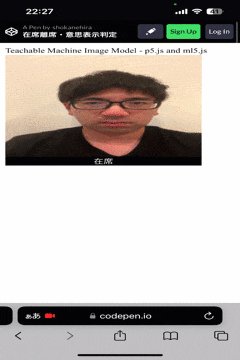
下記イメージ画像では、「在席」を識別した時のプレビューになりますが、離席、OK、NGについても問題なく識別されていました。

Webアプリ化できないか??
Teachable Machine上では実現できたものの、Web上で様々な端末・スマートフォンから使用することを想定して、Web上でアクセス、起動することはできないか??
ということで、codepenでソースコードを入力し実行することで、Web上でTeacahble Machineで実現した処理を実行できるということを知り、何はともあれやってみることにしました。
とはいえ、Java scriptとかプログラミングとかよく分からないし、無理じゃん!!と思いましたが、そんなことはありません。

プレビュー画面上の「モデルをエクスポートする」を実行すると上記のような画面が出てきます。
何やら、プログラムコードのようなものが出てくるのですが、こちらを使用します。
codepen側の実装
ここからWeb上で使えるようにするための準備に入ります。
最初はまた何時間もかけてやることになるのか、とかそもそも挫折するのでは?とネガティブに考えましたが、比較的簡単にこちらも実装できました。

こちらは、codepen側の画面になりますが、HTMLの枠にTeachable Machine内でエクスポートした際に出力されたソースコードをコピーして貼り付けるだけです。
今回は識別した結果だけを表示するようにしたかったので、「p5.js」の方のソースコードを使用しました。
すると、カメラが起動し、Teachable Machine内でプレビュー実行した時と同じ動作をすることが確認できました。
起動した時の様子は、冒頭にも示した通りの結果となります。
ちなみにスマホ画面上で実行する場合は、単純にURLをコピペし、アクセスするだけで何もインストールしたりすることもなくすぐに実行されます。
URLさえ、共有すれば誰でもアクセスして使うことができるようになるということですね!
そこまで時間をかけることなく、ここまで実装できました。
あとがき
今回は、Web上で使えるようにするというところまでの実装だったため、まだ実用性はないのかなと思っています。
例えば、実際にZoomでのミーティング上で使えるようにしたり、現在の状態を一定のタイミングでスプレットシート上に出力し、どの人がいて、どの人が席を離れているのか?賛同を得られている、得られていない等の意思表示を一覧で見られるようにするなどさらに付加機能が必要になるのかなと考えています。
最終目標は、実業務で実際に使えるプロトタイプを作成し、チームメンバーにも使ってもらうことのため、これからもいろいろな技術を学び、使ってみて実用性のあるツールを作成できるようになりたいと思います!