概要
vim使いながらもphpの開発を効率化したい!
コード修正してphpunitを動かすのが、ダルいなぁーと思って、gulpを使って自動化してみました。
要件
開発しながら、動的に何回でもテストが実行される環境を作りたい。
今回躓いた点
なぜか一度phpunitが実行されると、2回目以降phpunitが実行されない。
gulp-plumberを使ったりする記事は見かけて試したりはしてみたのですが、
うまくいかず。。。
きっともっと良い解決策があるかもなのですが、同じような問題で躓いた方がいたらと思い、
投稿させていただきます。
環境
php -version
PHP 7.1.23 (cli) (built: Nov 7 2018 18:20:35) ( NTS )
Copyright (c) 1997-2018 The PHP Group
Zend Engine v3.1.0, Copyright (c) 1998-2018 Zend Technologies
node --version
v11.12.0
準備
必要なmodule入れる
npm i --save gulp gulp-notify gulp-phpunit
gulpfile.jsを書く
'use strict';
var gulp = require('gulp');
var notify = require('gulp-notify');
var phpunit = require('gulp-phpunit');
gulp.task("test",function(){
gulp.src('tests/*.php')
.pipe(phpunit('vendor/bin/phpunit'))
.on('error', notify.onError({
title: "Gulp PHP Unit",
message: "Error(s) occurred during testing..."
}))
.pipe(notify({
title: "Gulp PHP Unit",
message: 'Successfully ran test!'
}));
});
gulp.task('watch',function(){
gulp.watch(['src/**/*.php', 'tests/**/*.php'], gulp.task('test'));
});
実行
gulp watch
結果
画質荒くてすみません。。。(テストコードを書き換えたときにphpunitが動くことを確認しています)

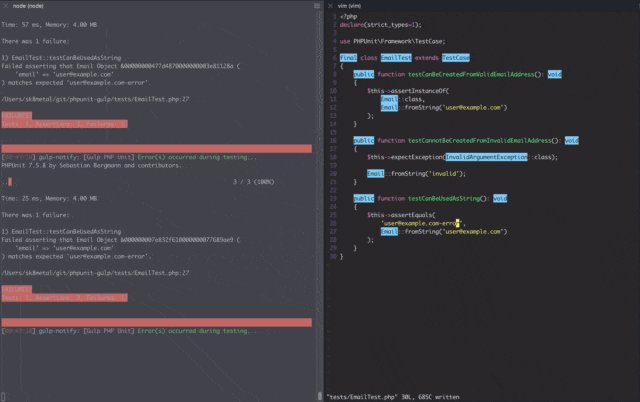
問題点
一回テスト実行するとそこで止まってしまう。。。
これだと、やりたいこととは違うんだ。。。
やりたいのは、開発しながら、何回でもphpunitを実行してくれる感じ。
解決策
chokidarを使う
です。
chokidarのinstall
npm i --save chokidar
gulpfile.jsの修正
'use strict';
var gulp = require('gulp');
var chokidar = require('chokidar');
var notify = require('gulp-notify');
var phpunit = require('gulp-phpunit');
var watcher = chokidar.watch(['src/**/*.php', 'tests/*.php']);
watcher.on('change', function(){
gulp.src('tests/*.php')
.pipe(phpunit('vendor/bin/phpunit'))
.on('error', notify.onError({
title: "Gulp PHP Unit",
message: "Error(s) occurred during testing..."
}))
.pipe(notify({
title: "Gulp PHP Unit",
message: 'Successfully ran test!'
}));
});
実行
node gulpfile.js
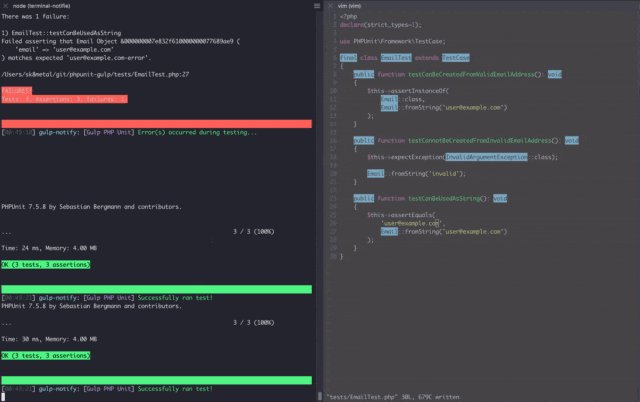
結果
2回目以降の修正でもちゃんとphpunitが実行されるようになった!

github
下記のリポジトリにソースを載せています。
phpunit-gulp
phpのコードとテストコードは、sampleとして下記のコードを使っています。
phpunit