はじめに
Android その2 Advent Calendar 2017 14日目の記事です!
ここでは、AndroidにおけるリストのUI Controlについてまとめてみたいと思います。
AndroidアプリでRecyclerView等を用いてリストを実装する場合に、UIとして必要かどうか、チェックリスト的に使っていただけたら幸いです ![]()
この記事は主にMaterial DesignのガイドラインとFlexibleAdapterというRecyclerViewのライブラリを基に書いています。
UI Control
| 名称 | 概要 | GIF |
|---|---|---|
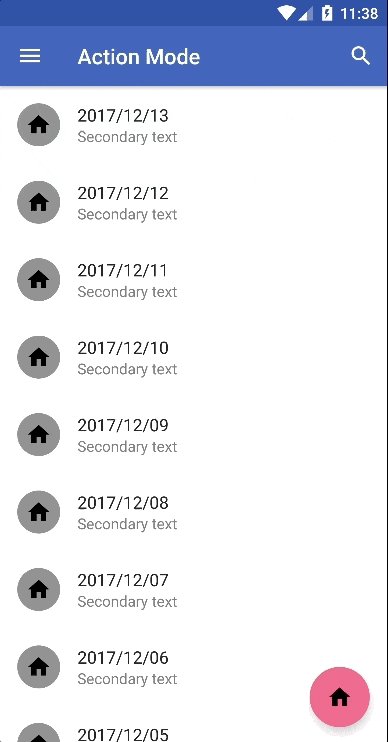
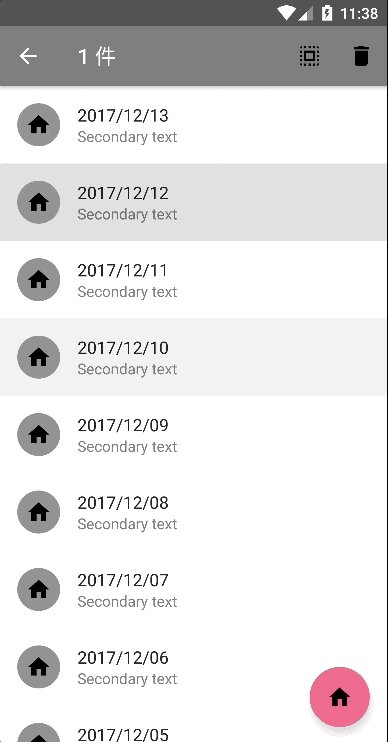
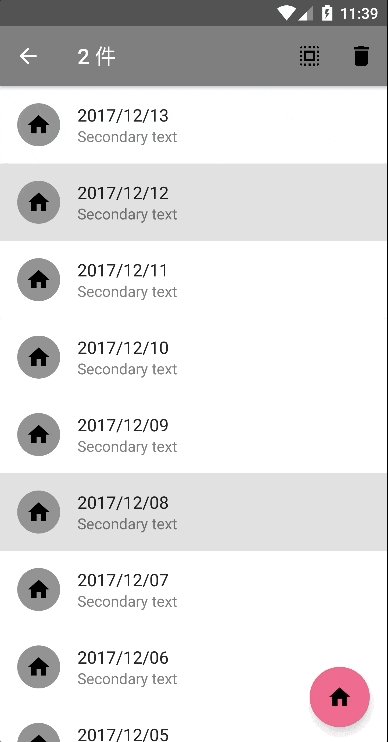
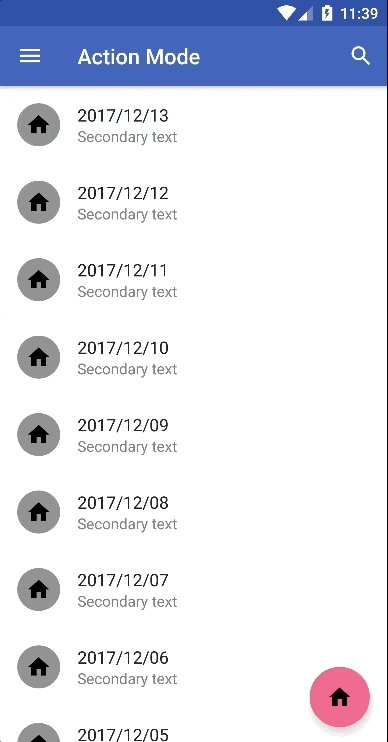
| Action Mode | 画面最上部にあるバーに、選択されたコンテンツに影響するアクションが表示されます。 複数のアイテムを選択できます。 |
 |
| Fast Scroll | 画面右端のスクロールバーをドラッグすることでインデックスを確認しながら高速でスクロールできます。 |  |
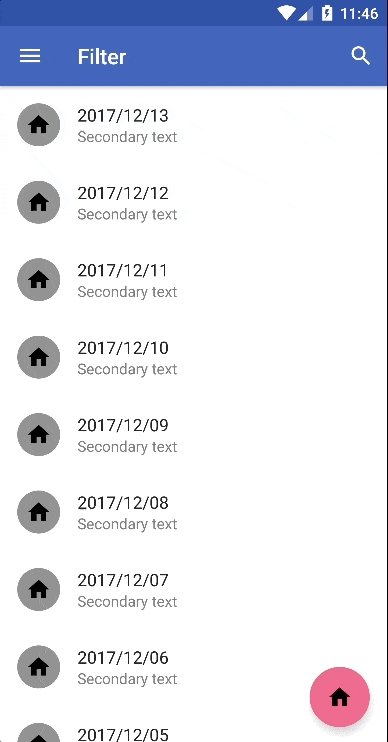
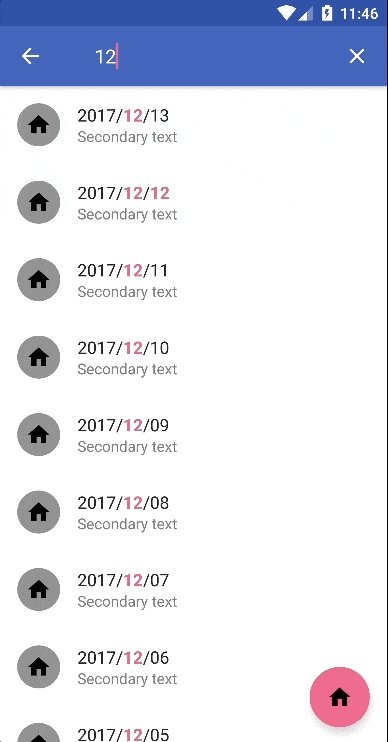
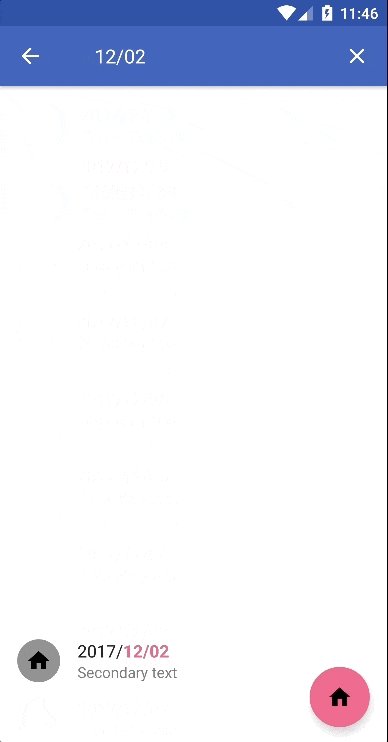
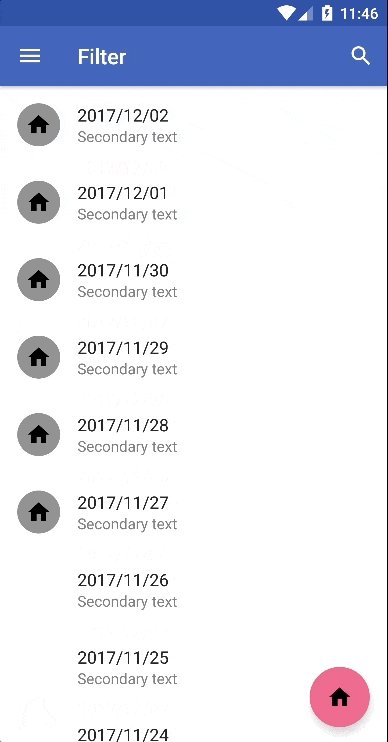
| Filter | 画面最上部にあるバーにキーワードを入力することで、キーワードを含むアイテムが絞り込まれます。 |  |
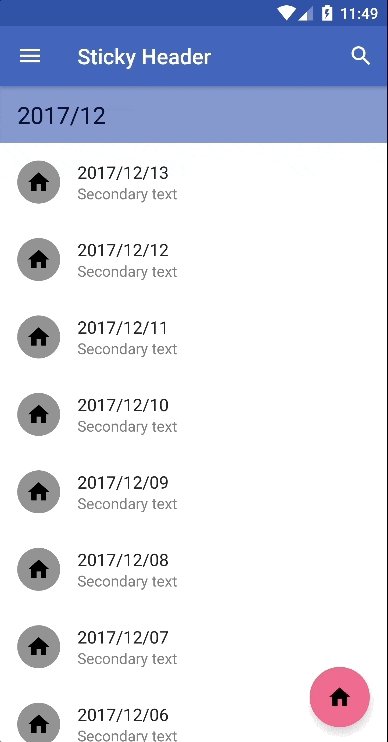
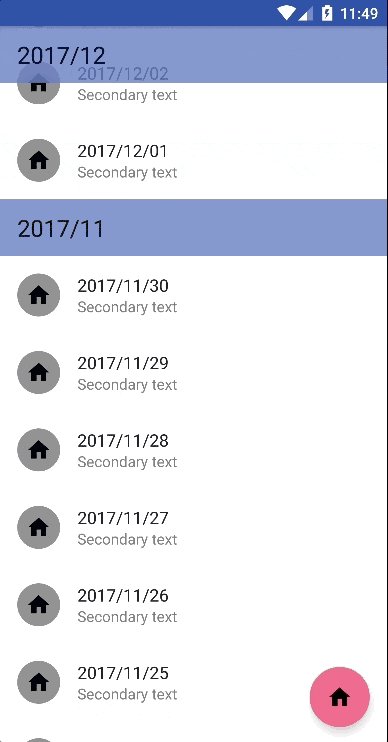
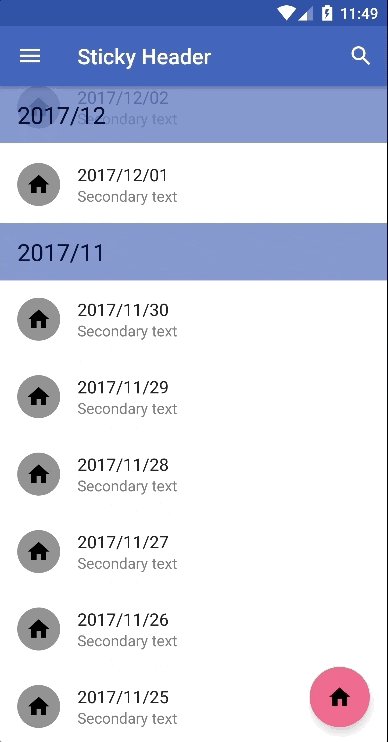
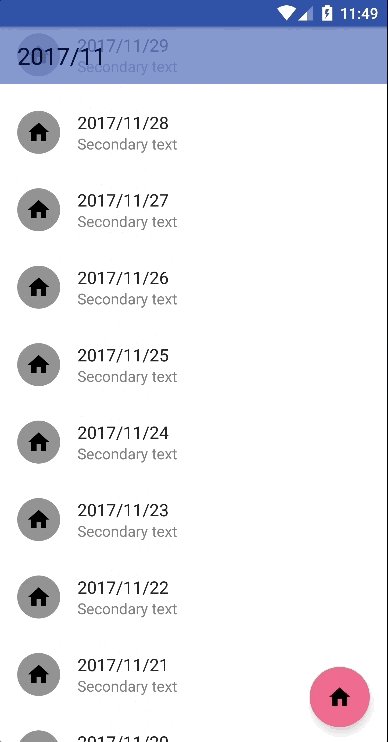
| Sticky Header | リストのスクロールにヘッダーが追従します。 ヘッダーはアイテムのスクロールに応じて入れ替わります。 |
 |
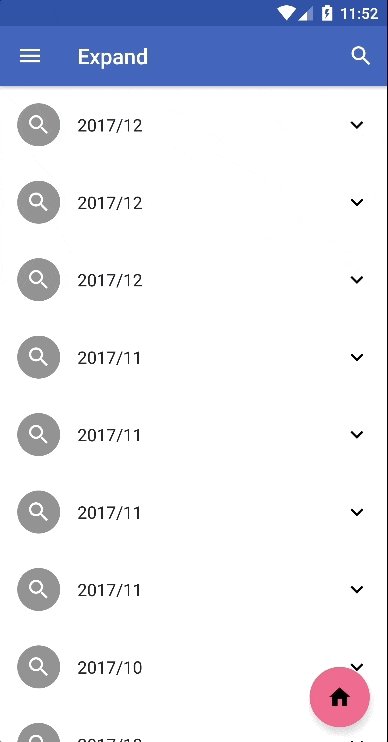
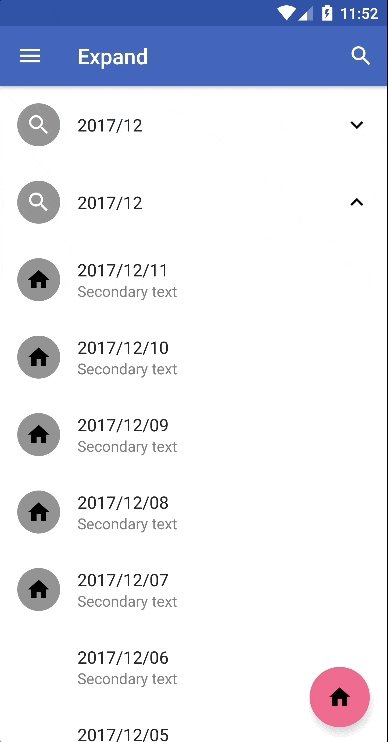
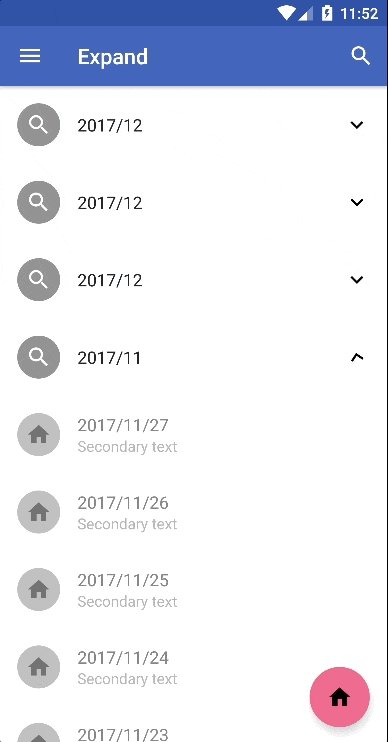
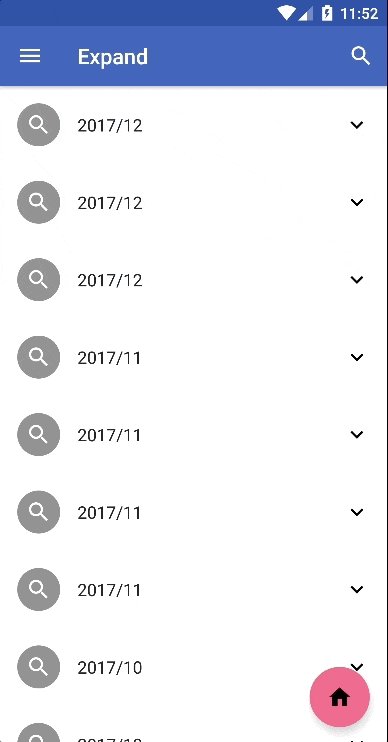
| Expand/Collapse | リストを垂直方向に展開および縮小することで、アイテムの表示・非表示を切り替えることができます。 |  |
| Endless scroll / On load more | 最下部までアイテムを読み込んだ際に、自動で続きのアイテムを読み込みます。 |  |
| Swipe to Refresh | 下方向にスワイプすることでリストの再読み込みを行えます。 読み込み時はプログレスバーが表示されます。 |
 |
| Reorder | アイテム右端のアイコンをドラッグすることアイテムをリスト内の他の場所に移動できます。 |  |
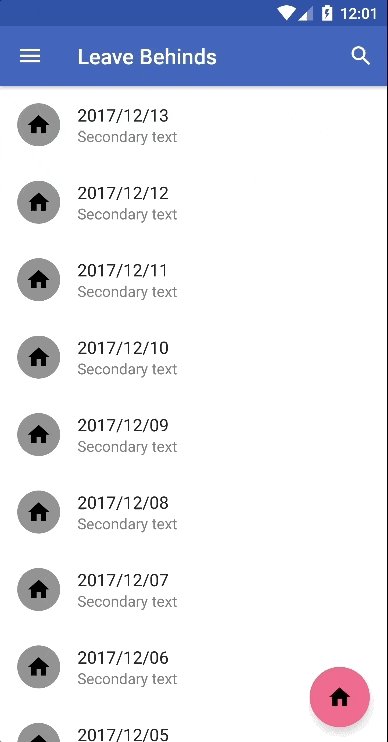
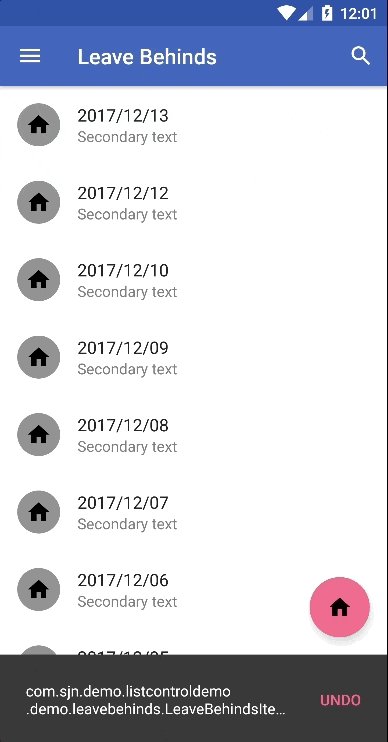
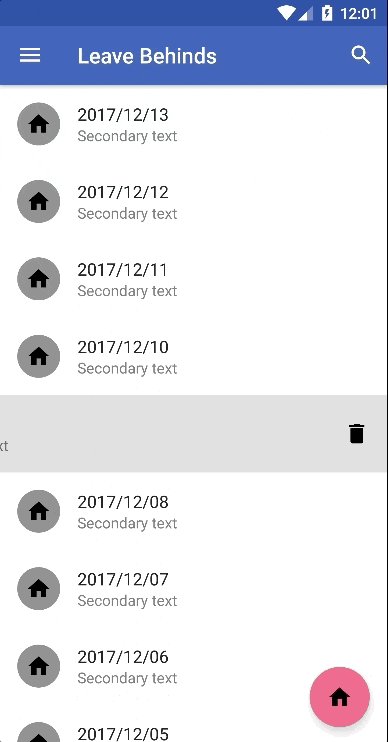
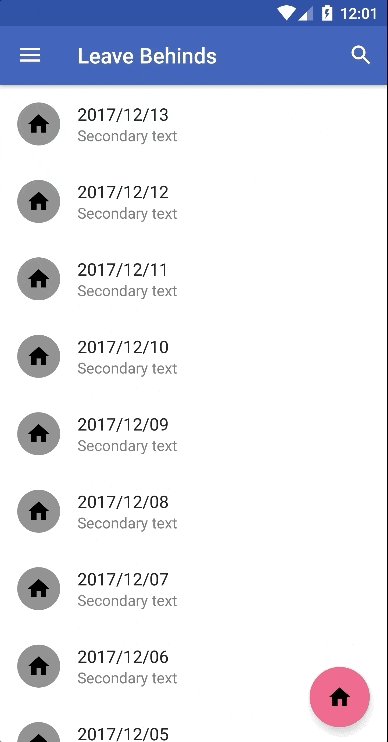
| Leave-behinds | 左右にアイテムをスワイプすることで、表示されたアクションを実行できます。 アクションによっては取り消し(Undo)が可能です。 |
 |
おわりに
ソースはsjnyag/ListControlDemoで公開しているリポジトリから確認できます。
今回の記事に利用したGIF画像はすべて上記リポジトリのアプリで撮影しました ![]()