はじめに
レトロゲームエンジンのPyxelがWebで実行できるようになりました
つまり、ローカルにPyxelをインストールしなくても、GitHubの機能と組み合わせればブラウザで開発を完結できます
今回は、Github Devを使ってコーディング、GitHub Pages、GitHub Actionsを使ってリリース(デバッグ)して開発をしてみました
良かった点
- ブラウザとGitHubアカウントさえあれば、開発環境を用意する必要がありません
- 開発中のゲームをすぐに試してもらえます
悪かった点
- Pyxel付属のリソースエディタが使えません
- selfや()を忘れるなどの細かいミスが増えます
- GitHub Codespaceを使えば解決できるはずです
- mainブランチに直接commitして開発する必要があり、複数人で開発できません
準備
1. GitHubリポジトリの作成
GitHubを無料プランで利用している場合は、リポジトリの公開設定はpublicにする必要があります
2. ひな形ファイルの作成
次の二つのファイルをリポジトリに作成します
- index.html
<script src="https://cdn.jsdelivr.net/gh/kitao/pyxel/wasm/pyxel.js"></script>
<pyxel-run root="." name="main.py"></pyxel-run>
- main.py
import pyxel
class App:
def __init__(self):
pyxel.init(160, 120)
self.x = 0
pyxel.run(self.update, self.draw)
def update(self):
self.x = (self.x + 1) % pyxel.width
def draw(self):
pyxel.cls(0)
pyxel.rect(self.x, 0, 8, 8, 9)
App()
プログラムはPyxel公式ドキュメントに記載されているものを参考にしています
3. GitHub Actions&GitHub Pagesの設定
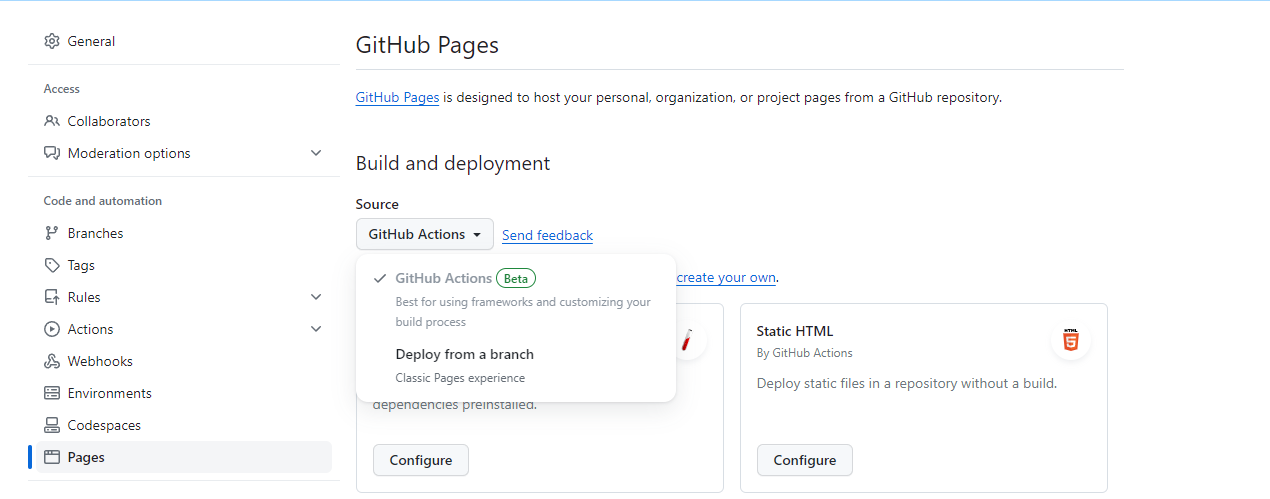
リポジトリのSettingsのPagesに移動します
SourceとしてGithub Actionsを選択します
次にStatic HTMLのConfigureを選択します
デフォルトの設定のまま、Commit changesを選択します
以上でGithubの設定は完了です
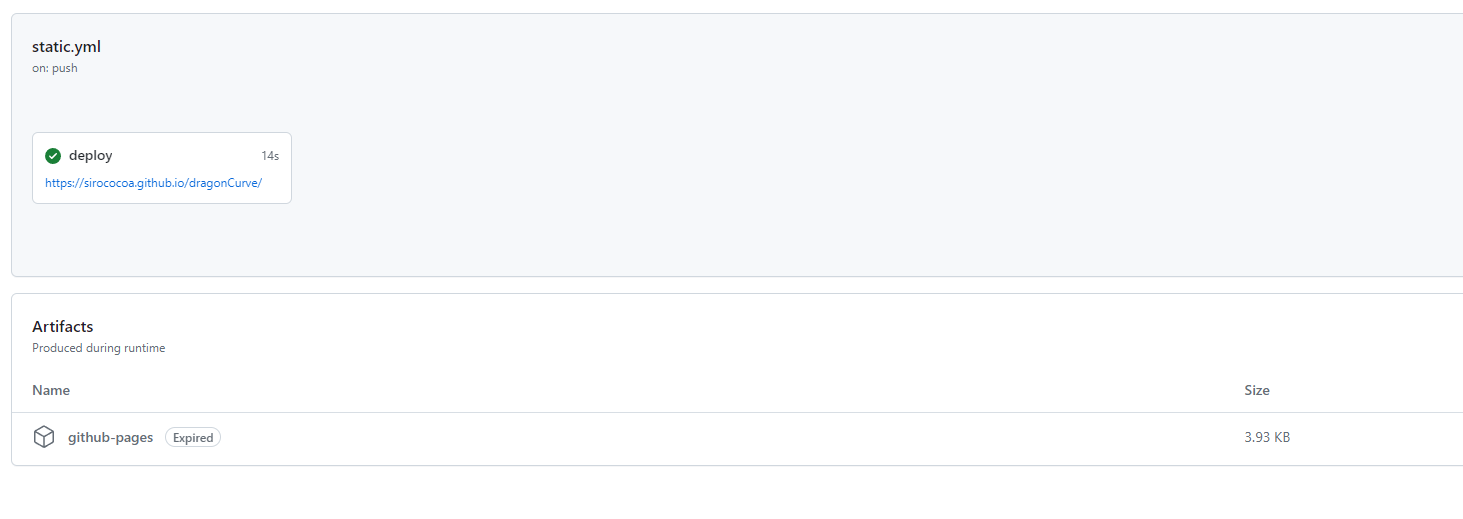
4. GitHub Actionsが実行されることを確認する
ActionsのWorkflow一覧から、一番新しいものを選択します
deployCIのURLにアクセスするとデモアプリが動いていることが確認できます
開発の進め方
コーディング
リポジトリのCodeが表示された状態で.キーを押すか、URLのgithub.comをgithun.devに変更することでGitHub Devを起動できます
main.pyに作りたいゲームのプログラムを書いていきます
動作確認(デバッグ)
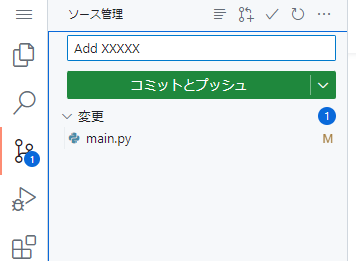
ゲームの動作確認を行うときはエディタの左側のタブのソース管理から、コミットメッセージを書き、コミットとプッシを選択します
PushされるとCIが実行され、公開されているゲームが更新されます
ゲームが公開されているURLにアクセスしてゲームの動作を確認します
キャッシュが残っているとゲームが更新されないため、キャッシュをクリアする必要があります
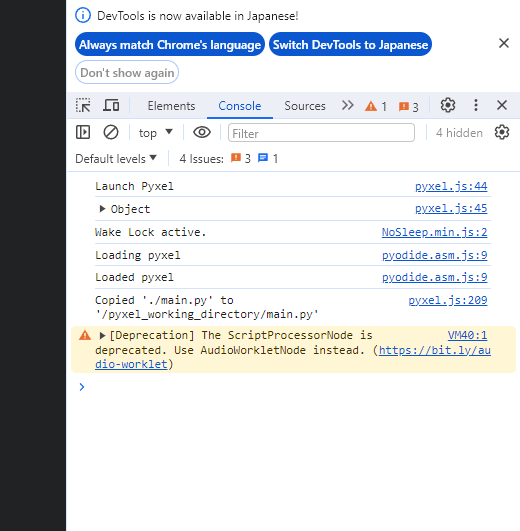
エラーの確認
文法エラーはゲームの起動時に表示されます
実行時エラーは開発者ツールのConsoleから確認できます
print関数等によって出力した文字もConsoleに表示されます
まとめ
今回はGithubの機能を活用して、ブラウザだけでゲーム開発を試みてみました
いくつかの制約はありますが、簡単なものであれば十分開発できそうです