はじめに
以前、僕が一人暮らしを始めた際にGoogle Home miniを購入しました。特に下調べもせずにいて、わーい!これ!これあれでしょ?!なんかいろいろできるんでしょ?!ぐらいの気持ちで購入しました。
ですが、自分でもびっっっくりするくらい使ってません。。。買ったことすら忘れてました。
せっかくの機会なので色々いじって使い道を探っていきます。
やってみたいこと
1. 任意のテキストをしゃべらせたい
2. 独自のコマンドを作成して機能拡張したい
実現方法
1. 任意のテキストをしゃべらせたい
ググってみた結果、google-home-notifierというNode.jsのライブラリが沢山でてきました。
これで簡単に実現できそうです。
2. 独自のコマンドを作成して機能拡張したい
IFTTTというあるサービスと別のサービスを連携させるサービスを利用すれば簡単に実現できそうです。
あとはGoogle Apps Scriptで色々させる
環境
- Windows 10
- Node.js (v10.14.1)
手順
1. 任意のテキストをしゃべらせたい
- windows-build-toolsを入れます
npm install --global windows-build-tools
- Bonjour SDKのインストール
インストール後、システム環境変数に下記が設定されていることを確認しましょう。
[変数]
BONJOUR_SDK_HOME
[値]
C:\Program Files\Bonjour SDK
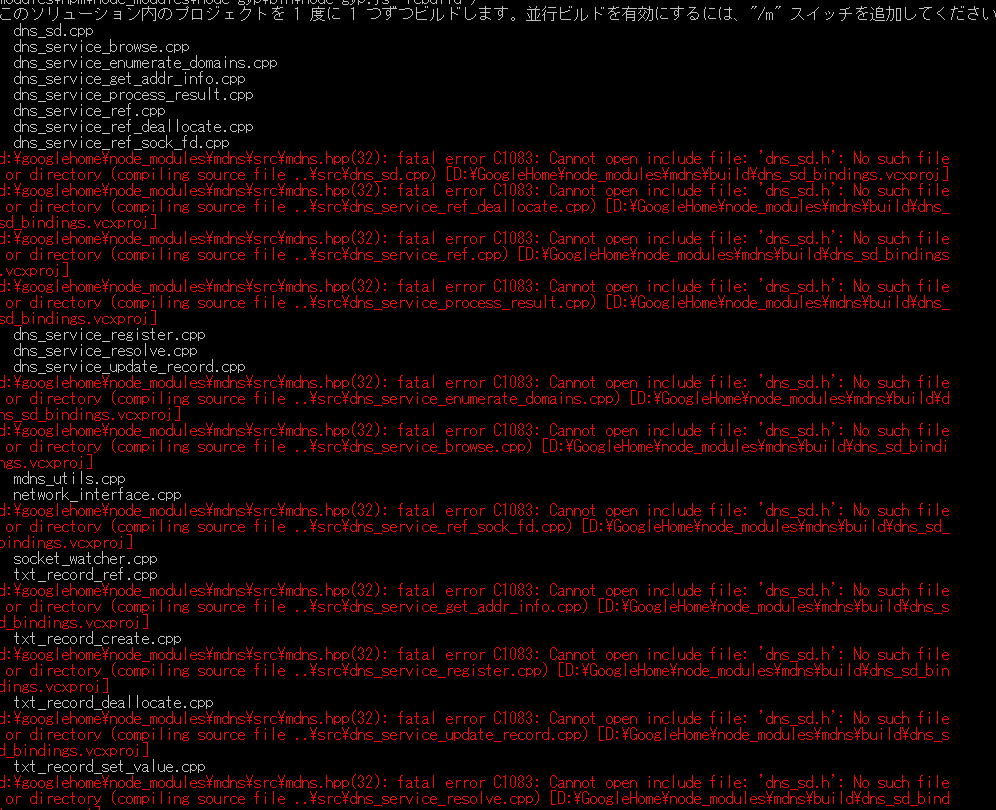
僕はSDKをインストールする際にCドライブではなく、別のドライブにインストールしたのですが、dns_sd.hのファイル自体は入っていなかったためエラーが消えませんでした。
dns_sd.h自体はC:\Program Files\Bonjour SDK内に格納されていたため環境変数を設定しなおすとエラーが消えました。
ちなみにSDKをインストール&環境変数の設定が正しくないと下記のようなエラーがでます。

- google-home-notifierのインストール
適当に作業ディレクトリを作成
mkdir googlehome
cd googlehome
npm準備
npm init
google-home-notifierのインストール
npm install google-home-notifier
GitHubにあるgoogle-home-notifierのサンプルコードを書き換えます。
const googlehome = require('google-home-notifier')
var language = 'ja'; // if not set 'us' language will be used
googlehome.device('デバイス名', language); // Change to your Google Home name
// or if you know your Google Home IP
// googlehome.ip('192.168.1.20', language);
googlehome.notify('みるく、はな、ちまき、ふたば、りぼん、さくら、みい、ごまお', function(res) {
console.log(res);
});
実行すると。。。。
下記のエラーが。。。。
Error: get key failed from google
解決策
書き換える値を0.0.4に
https://qiita.com/ktetsuo/items/21f4f85a98145772be3d
再度実行
node test.js
しゃべったああああ!!!!!
2. 独自のコマンドを作成して機能拡張したい
初めなので
コマンドを認識させると設定された相手にメールを送信する
という簡単な機能を実装してみます。
- IFTTTのトリガー設定
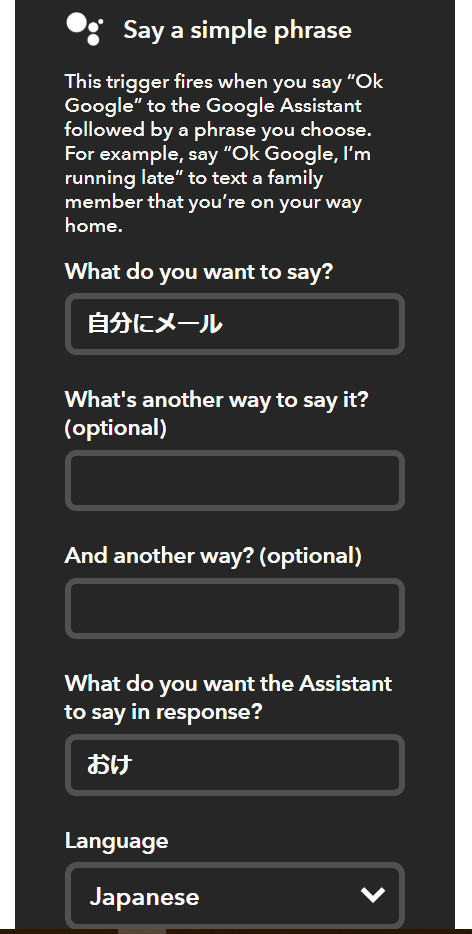
IFTTTにサインインしてトリガーにGoogle AssistantのSay a simple phraseを設定します。
What do you want sayの箇所に認識させるコマンドを入力します。
**What do you want the Assistant to say in response ?**の箇所にコマンドを認識させたあとにGoogle Assistantが発声する言葉を入力します。
- Google Apps Scriptでメールを送信する処理を実装する
GetのHTTPリクエストを利用するのでdoGet関数を使用します
function doGet(){
var to = '送信先メールアドレス';
MailApp.sendEmail(to, '件名', '本文');
}
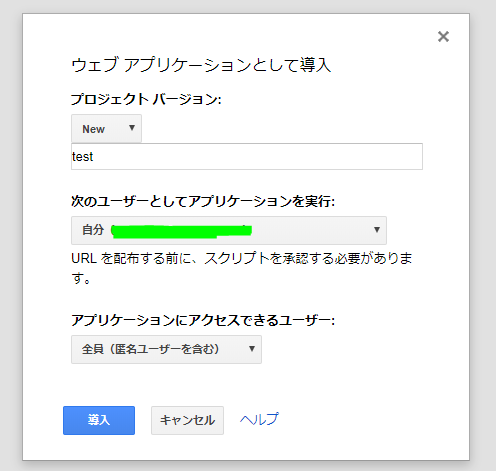
作成できたら[公開]→[Webアプリケーションとして導入]
以下のウィンドウが表示されると思います
プロジェクトバージョンに任意の内容を入力し、アプリケーションにアクセスできるユーザーを**全員(匿名ユーザーを含む)**に設定して導入します
導入するとURLがもらえるのでこのURLを控えておきます
- IFTTTのアクションの設定
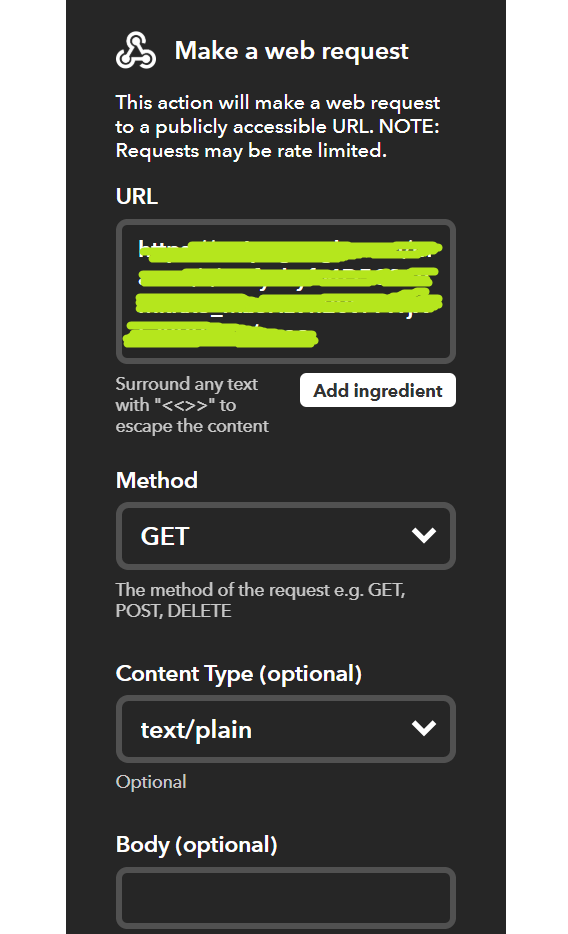
IFTTTのアクションにMake a web requestを設定します
URLの箇所にGoogle Apps ScriptでもらったURLを入力します
MethodはGET
Content Typeはtext/plainを設定します
この状態でGoogle AssistantにIFTTTで設定したトリガーを発生させる(ここでは「自分にメール」とコマンドを入力する)とGoogle Assistantが反応してくれてメールが送信されます!!!!
もし、Google Assistantでトリガーを発生させても、メールが飛ばない場合は、Google Apps Scriptで公開したファイルで[公開]→[Webアプリケーションとして導入]で表示されるウィンドウでプロジェクトバージョンを新しくして更新してみてください。僕はこの手順で動作しました!
まとめ
今回は
- google-home-notifierでGoogle Assistantにしゃべらせる
- Google Home の機能拡張
を簡単な例で実現してみました。
思った以上に手軽に実装できたので今後色々いじってみたいと思います
Google Apps Scriptはスクレイピングとか楽そうなので試したい。。。。
IFTTTを初めて利用しましたが、おそろしく便利ですね。。。コード書かなくて良いのがすばらしい。。。(笑)
参考
https://qiita.com/ktetsuo/items/21f4f85a98145772be3d
https://qiita.com/SatoTakumi/items/c9de7ff27e5b70508066#%E6%89%8B%E8%BB%BD%E3%81%AB%E9%96%8B%E7%99%BA%E3%82%92%E5%A7%8B%E3%82%81%E3%82%8B
https://qiita.com/kazunori279/items/fdadbfde58ed133bb9d5