はじめに
3年ほど前、プログラミングの勉強中にAndroid Studioで作成したアプリ「真・三目並べ」をGoogle Play Storeに登録しました。
ゲームの基になっているのは三目並べ(〇×ゲーム)ですが、ただの三目並べではなく4手目以降は3手前の駒が消えるという若干戦略性が必要になってくるゲームです。
改めてUnityでゲーム開発を行おうと思い、まず1作目として同じ仕組みの「滅・三目並べ」を開発・リリースすることにいたしました。
ちょっとしたUnityの練習のつもりだったのですが、リリースの段階で躓くことが多かったため2023年12月段階のアプリリリース手順をエラーになった点や詰まった点を中心に備忘録がてら記載していきます。
また、今回のアプリは広告や、グロテスクな表現、個人情報の収集などの機能は一切なく、一番シンプルな形のアプリ(ゲーム)の登録方法となります。
Bundleの作成
aabファイル(Android App Bundle)を作成する。
Android向けにapkファイルもありますが、プレイストアに登録する場合はaabファイルにて出力する必要があります。
File > Build Setting...から設定画面を開きます

PlatformからAndroidを選択し、「Build App Bundle(Google Play)」にチェックを入れます。これでapkファイルではなくaabファイルが出力されます。
APIレベルを現在のGoogle基準に合わせる。
2023年12月現在GoogleはAPIレベル33以上を要求しています。

※APIレベルは高ければよいというものではなく、リリース時のAndroidバージョンに合わせて設定しましょう。リリース時のAndroidバージョンより高いAPIレベルのものを使った場合互換性がなくなります
Minimum API Levelの項目でGoogleが要求するAPIレベル以上のレベルを設定します。
ただし、SDK Platform内に対象のAPIレベルが存在しない場合、ビルド時にエラーになるようです。
現在使用できるAPIの確認は以下のパスが示すフォルダから確認できます
Edit > Preferences > External Tools

このSDKと書かれているパスをコピペし、platformフォルダを検索します。対象のAPIレベルが存在すればOKですが、存在しない場合以下の「対象のAPIが存在しない場合」やり方でインストール可能です。
SDK(NDK)のパスが存在しない場合
対象のAPIが存在しない場合
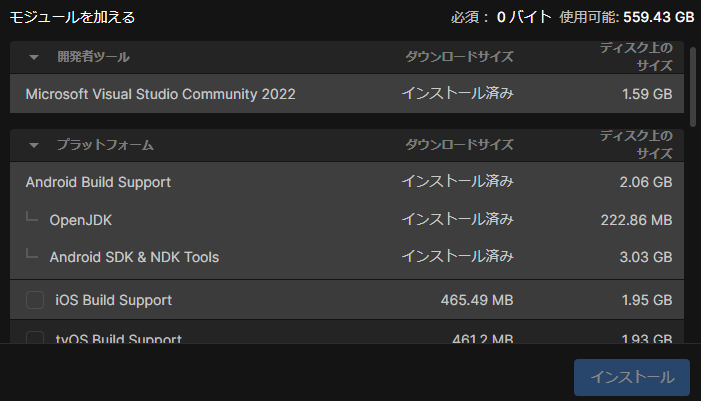
2.More ActrionsからSDK Managerを選択

このAndroid SDK & NDK Toolsをインストールする。
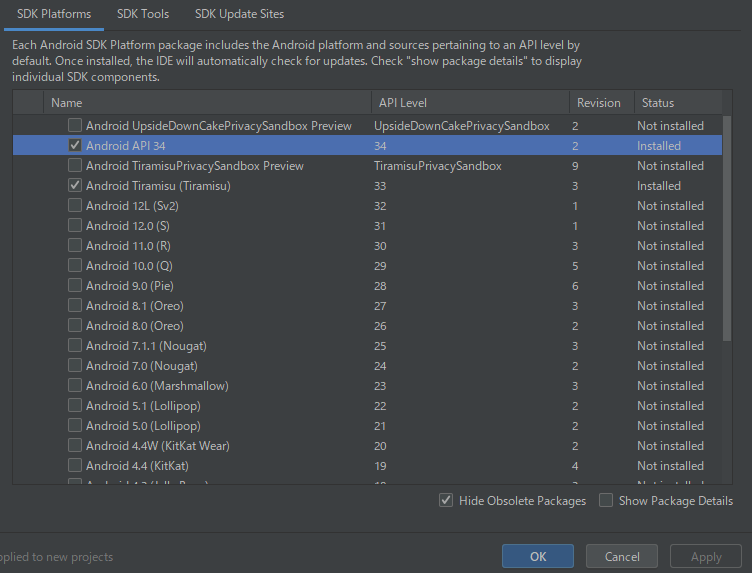
3.ほしいSDK Platformを選択し、Applyを選択

(画像はインストール済みのためApplyが非活性)
4.インストール先のフォルダからフォルダごと選択し、「Edit > Preferences > External Tools」で確認したSDK Platformフォルダ内にコピペする

以上で、対象のAPIレベルでビルドが可能になるはずです。
Google Play の 64 ビット要件に準拠する
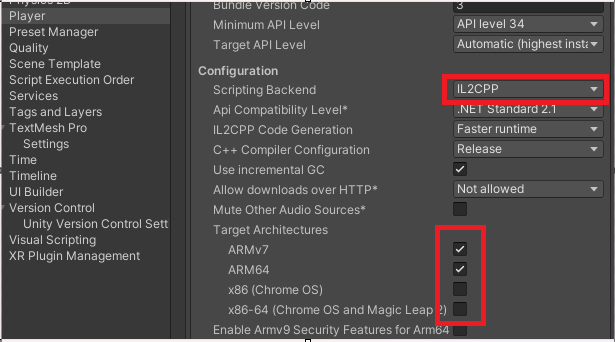
File > Build Setting... > Player Settings... > Androidタブ > Other Settings > Configurationより

上記赤枠の設定を行います。
Unity AndroidのKeyStoreの作成
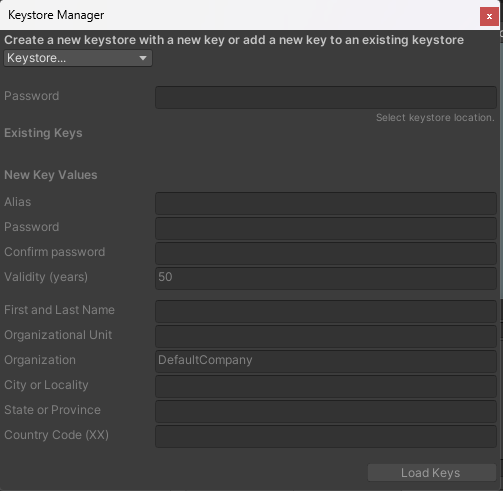
File > Build Setting... > Player Settings... > Androidタブ > Publishing Settings > Keystore Manager...
上記のウィンドウが開いたら左上のKeystore...をクリックし、Create New > Anewher... を選択

ファイルの保存場所を選択できますが、基本的にデフォルトで問題ないと思います。
上記の画面になったら以下の項目を入力します
必須項目
- Password: パスワード
- Confirm Password: パスワード(確認用)
- Alias: Key名
- Validity(yers): 有効期限年数
- First and Last Name: 作成者氏名
任意項目
- Organizational Unit: 部門名
- Organization:会社名
- City or Locality: 都市名
- State or Province:州または県
- Country Code:国コード(日本の場合は「81」)
その後Add KeyをクリックすればKey Storeの作成が完了となります。
Google Play Consoleへの登録
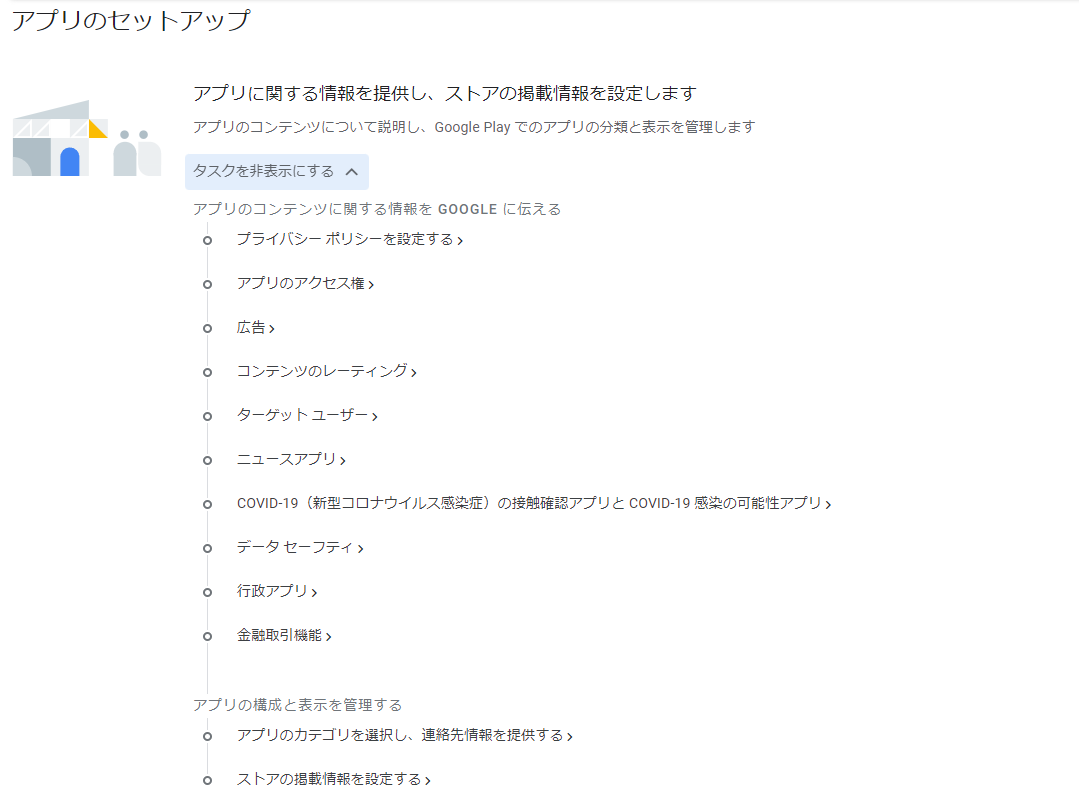
アプリのセットアップ
グーグルプレイコンソールページへ移動し、ホーム画面の右にあるアプリを作成を押します。
移動した先のページでアプリの情報を入力します。
情報を入力するとダッシュボードページへ移動します。
ここでやるべきタスクが一覧として表示されますが、必須項目は以下のアプリのセットアップの項目です。
基本的には上から行っていけばよいですが、以前は行う必要のなかった項目が増えたため、少し困惑しました。
特にプライバシーポリシーのページは持っていなかったため、同じように個人情報の取り扱いを行わないアプリの製作者さんは少し困りそうな項目です。
一応、無料のプライバシーポリシージェネレーターが存在するため、そこから作成するのが一番手っ取り早いと思います。
ちなみに筆者は以下のサイトを用いました(英語ですが)
FreePrivacyPolicy.com
日本語のサイトではkiyac.app(無料プランだと1枚まで作成可能)などがあるので色々調べて作成してみてください。
リリースを作成して公開する
アプリのセットアップが全て終われば、ダッシュボードの下にあるリリースを作成して公開するのタスクを選択できるようになります。
これも上から順番に終わらせていきましょう。
新しいリリースを作成するを押すと上のページに遷移します。ここで出力したバンドルを登録します。新しいリリースを作成をクリックします。
このページに遷移したら、まずはApp Bundleの署名鍵を選択をクリックし、Googleの鍵を使用を選択するとバンドルがアップロード可能になります。
上で作成したaabファイルをアップロードし、リリースノートの説明文を記入し、次へボタンを押した先で保存ができたら準備完了です!
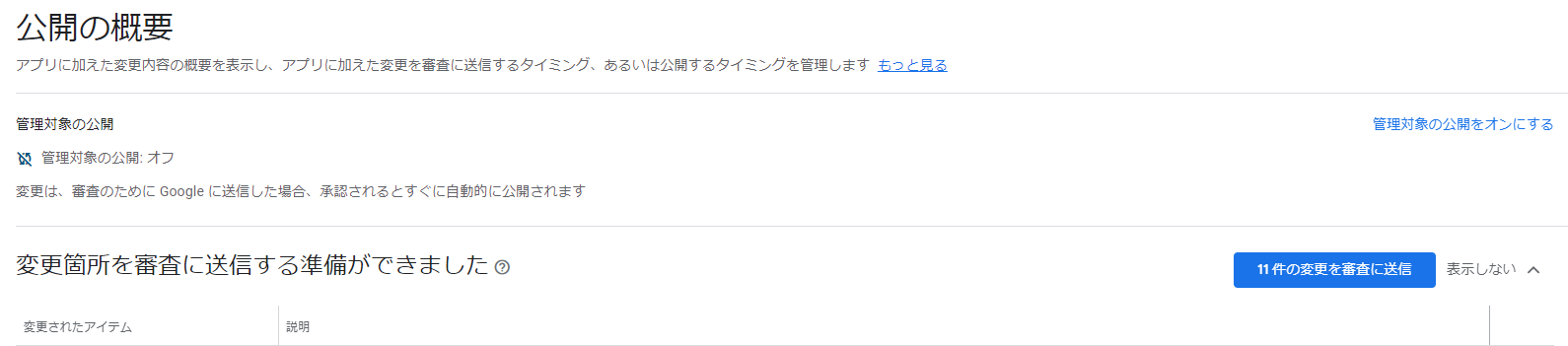
ダッシュボードに戻るとこのような画面になっているので、中央左側にある「[公開の概要] に移動」をクリックします。
変更を審査に送信をクリックすると、ステータスが審査中に代わり、審査が終わり次第自動的にストアに表示されるようになります。審査は最長で7営業日ほどかかることもあるそうなので気長にお待ちください。
お疲れさまでした!