前々からVS CodeでJupyterが使えるのは知っていましたが、つい先日(2019-10-08)Pythonの拡張機能がJupyterをネイティブサポートしたそうなので、どんな感じなのか試しみます。
TL;DR
- ほぼJupyterに近い感覚でVS Codeで使える。マジックコマンドとかも要らなくなった。すごい。
- 補完とか置換やJupyter起動の手間を省いたりと、使えそう。
- 完全なJupyter再現ではないので、細かい、足りてないところは今後のアップデートに期待。
公式のマイクロソフトの発表
Announcing Support for Native Editing of Jupyter Notebooks in VS Code
前情報
主にTwitterのタイムライン上で色々流れていて知りました(貴重な情報感謝です![]() )。
)。
VSCodeのPythonプラグインが、10月の更新からデフォルトでJupyterNotebookの編集/実行をサポート。コード補完が効くのはかなりありがたい。 https://t.co/sb0DWP4O01
— piqcy (@icoxfog417) 2019年10月11日
使ったこれやべーよ!!!https://t.co/5PE4kP1Tqc
— お****ぎ (@muripo_life) 2019年10月11日
ただ、重い・・・というコメントもちらほら見受けられました。
This would be really great if it worked well… Unfortunately, it is painfully slow to run, even a cell of comments takes a few seconds.
Announcing Support for Native Editing of Jupyter Notebooks in VS Code
百聞は一見に如かず、ということで実際に使ってみます。
使う環境
- Windows10(デスクトップ)
- VS Code 1.39.1
- CPU: Core i7-8700 3.20GHz
- Python 3.7.3(Anaconda)
- JupyterLab==1.0.2
低スペックというわけでも、バリバリハイエンドというスペックでもありませんが、どのくらい重いのか気になるところです。
環境の用意
Pythonの拡張機能自体は必要なので、インストールしておきます。
JupyterLabで空のノートブックファイルを作って保存しておきます。
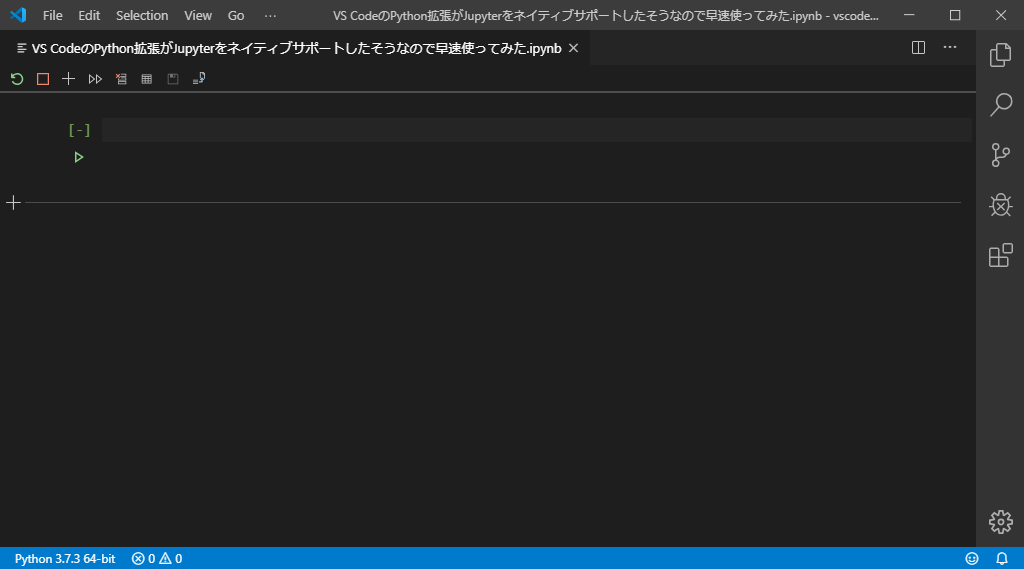
VS Code上でノートブックを開きます。
一瞬ipynbファイルのJSONが見えた後、Jupyterっぽい画面に切り替わりました。
なにこれすごい。
動かしてみる
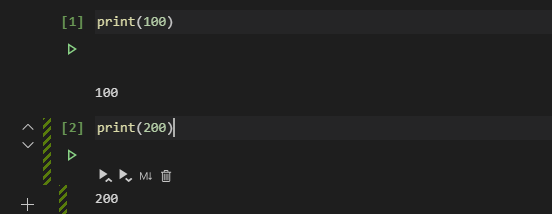
ひとまずprint文を書いて動かしてみます。
動いています。
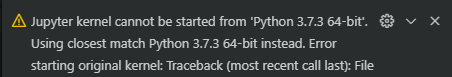
若干、カーネルの不一致で警告が出ているのですが、とりあえずは問題なく動いているようです(この警告どうやれば直るのだろう・・)。
NumPyなどのライブラリを使ってみる
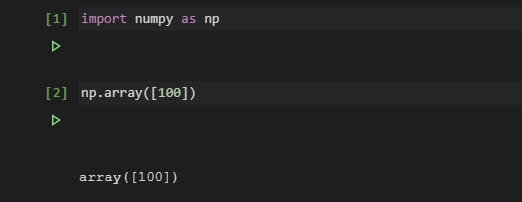
続いてNumPyなどを使ってみます。
こちらも問題なさそうです。
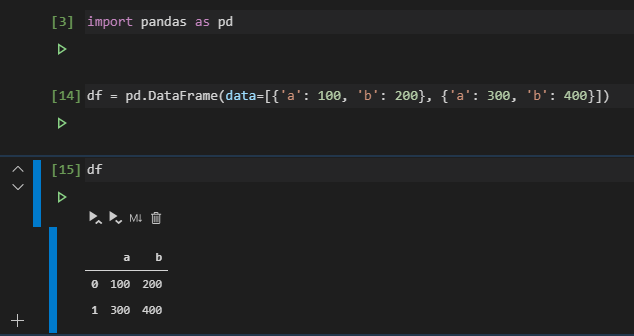
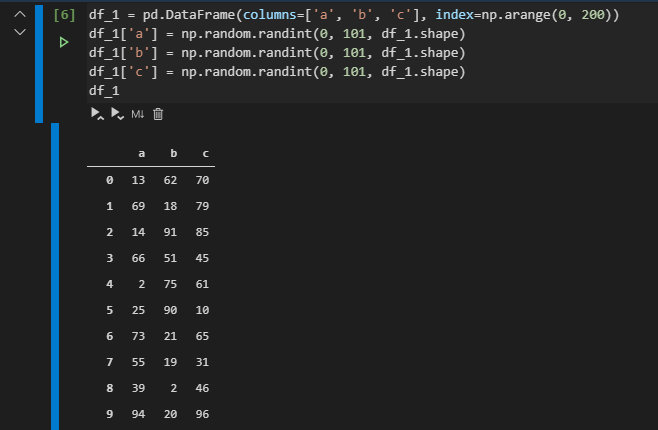
Pandasも使ってみましょう。データフレームのノート上での表示もしてみます。
見慣れた感じで表示してくれます。
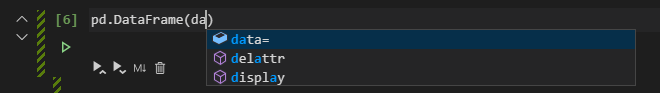
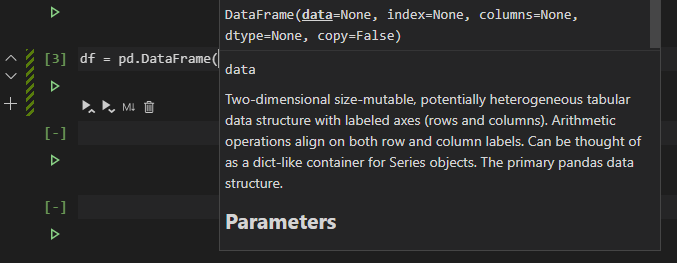
補完はちゃんと効いてくれる
Python拡張機能のIntellisense的なものの補完がちゃんと効いてくれます(私の環境だと最初だけPandasなどが有効になるのが少しタイムラグがあったような印象はありましたが、その後は普通に動作しています)。
また、関数のdocstring表示に関しても、なんだか最初表示してくれなかったのですが、VS Codeを再起動などしたら普通に表示してくれるようになりました。
その他、仕事だとKiteなども並行して補完回りでお世話になっているので、そのうちそちらも動くのか?試してみようと思います(恐らく使えなさそうな気配はします・・)。
マークダウンなども普通に編集できる
GUI上では切り替えボタンなどは無いようですが、EditモードでCtrl + Mなどでマークダウンセルに切り替えて、マークダウンの編集なども普通にできるようです。
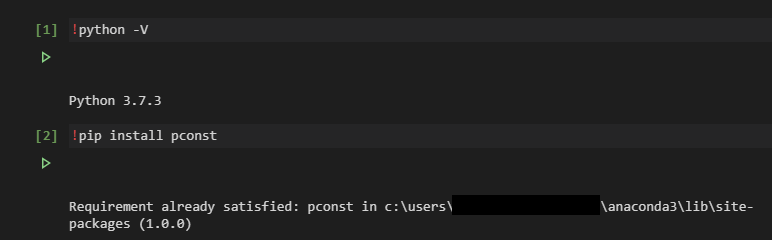
マジックコマンドなども使える
セルの先頭に!の記号を付けた形でのコマンドも実行できます。
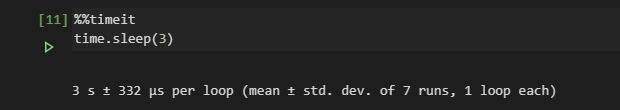
マジックコマンドも同様に使えます。
※余談ですが、普通のJupyterだと、セル実行中に[*]といった表示になりますが、VS Codeだと[]という表示になる(ただし、ノート上部が青くアニメーションする)違いがあり、「あれ、動いていない・・?」とか勘違いしていました・・
matplotlibの表示を試してみる
プロットも試してみます。
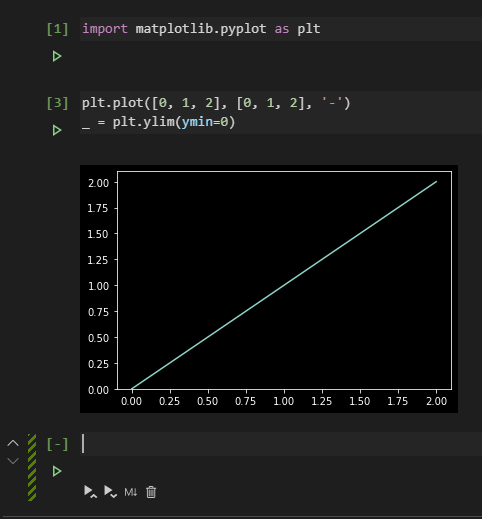
import matplotlib.pyplot as plt
plt.plot([0, 1, 2], [0, 1, 2], '-')
_ = plt.ylim(ymin=0)
普通に表示されました。(今更ですが、最近の環境では%matplotlib inlineのおまじないをしなくてもインラインでプロット表示してくれるのですね・・VS Code特有の挙動かと思っていたら、JupyterLab側も前述のマジックコマンド不要でした・・)
VS Code側に合わせて黒背景、白文字となっているようです。
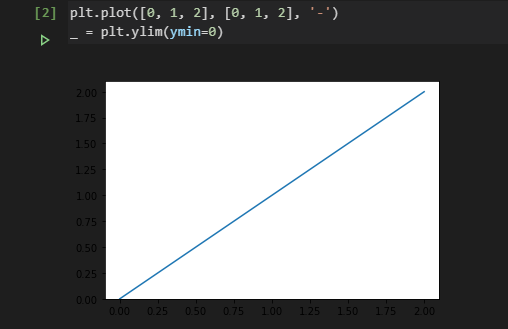
ただ、再度ノートを開きなおしたら色が反映されずに、しかも軸部分が透明な都合で見えづらい残念な感じの表示になりました(もう一度セルを実行すれば元の黒い背景に戻ってはくれはします)。
スタイルを指定しておくと、ノート開き直しても基本的に表示が変わったりしないので、無難かもしれません。
例 :
import matplotlib.pyplot as plt
import matplotlib as mpl
mpl.style.use('ggplot')
plt.plot([0, 1, 2], [0, 1, 2], '-')
_ = plt.ylim(ymin=0)
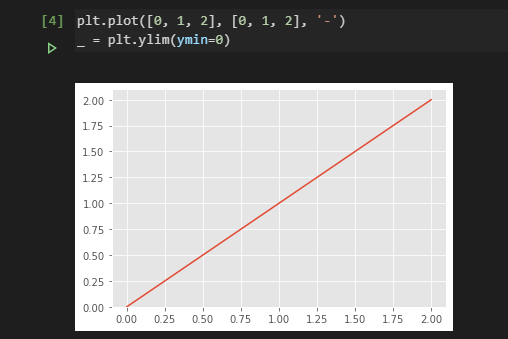
もしくは、再度開いた時も黒背景のまま表示して欲しい場合には以下のように指定すると、黒背景のまま表示してくれるようです。
import matplotlib.pyplot as plt
import matplotlib as mpl
mpl.style.use('dark_background')
plt.plot([0, 1, 2], [0, 1, 2], '-')
_ = plt.ylim(ymin=0)
大体同じ挙動なものの、微妙にショートカットの挙動が異なる
EscでCommandモード、EnterでEditモードといった切り替えや、十字キーでの移動、Shift + EnterやCtrl + Enterでのセルの実行、CommandモードでのAキーでのセルの追加といったような、Jupyterでお馴染みのショートカットは同じように動作してくれるようです(スイッチングコストが低くていいですね)。
ただ、Aキーでセルを複数追加したりとかすることが個人的にあるのですが、VS CodeだとAキーで追加すると一旦Editモードになるようで、連続してセルを追加したりが少しやりづらくなっていたりと、微妙な違いはあるようです(UI上のボタンのほうは連打できるのでそちらで代替できるのでこの点はそこまで気になりません)。
補足 : 最初何やらエラーになった
都合により、Windowsで別ユーザーで全ユーザー対象でインストールしていたAnaconda環境で試していたら以下の方と同じエラーに遭遇しました(環境分ける必要があったのですが、ディスク容量を節約したかった・・・)。
vscodeでjupyter notebookが使えるとの情報を手に入れ、ポチポチやっているけど、print("hello world")を入力しても、saveメッセージが出て、先に進めない。うーん。なんだろう #VSCode , #JupyterNotebook pic.twitter.com/zAZrkNLcm1
— たなべえ (@ckEa4gqEwNBsKDy) 2019年10月11日
なんだろう・・・?と思っていたものの、Anacondaを今回試したWindowsユーザーに個別にインストールして、VS Codeを再起動したら普通に動くようになりました。JupyterやらPythonやらのパスだか権限だかで引っかかっていたのでしょうか・・?とりあえず解決したのでOKとします。
セルごとの置換とかがやりやすくなっている
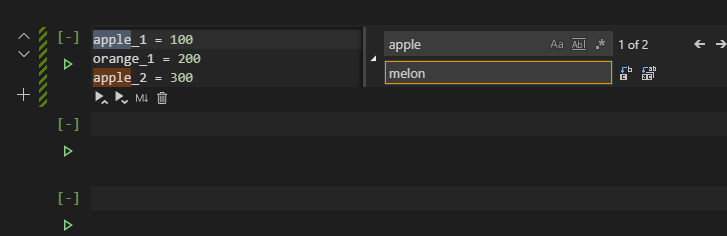
対象のセルを選択した状態で、Ctrl + Hでセル単位での一括置換のUIが出てきます。
何気に便利かもと思いました。
ノート全体を一括で置換する際には、EditモードでCtrl + H押せばOK・・・とかでは無いようで、そこは少しやりづらくなったような・・・気がしないでも無いです(アップデートに期待。もしくは気づいていないだけでちゃんとやり方があるのかもしれません)。
ファイルを閉じるとカーネルが死ぬ
ファイルを閉じるとカーネルが死にます。現状警告も無いようです。
またノートを開きなおせば変数がメモリに残っているといったことは無いようです(未保存であれば保存のメッセージは出るので、そこでキャンセルすればまあ一応セーフではあります・・・)。
長時間かかる計算とかだと、うっかり閉じると悲しい結果になりそうです。そういったケースでは普通にJupyterLabとかを使ったほうが無難ですかね・・・
VS Codeで作業していて、そのままちょこっとノートブックを確認したり編集したりする分にはとても便利そうではあります。
カーネルの変更が効かない
Anacondaを使って試していたのですが、カーネル選択・変更関係のUIがありません。
Working with Jupyter Notebooks in Visual Studio CodeやUsing Python environments in VS Codeのドキュメントの内容にあるSelect Interpreterとかを試していても、切り替わってくれませんでした(ステータスバーの表示は別環境のPythonにちゃんと切り替わっており、普通の.pyファイルなら変更が効くものの)。
私の環境だけの問題なのか不明ですが、環境切り替えが必要な場合は少々不便ですね・・・(JupyterLab起動すれば済む問題ではありますか・・・)
重さを試してみる
普通のJupyterもノートが長くなると補完とかがかなり重くなったりしますが、重いと噂のVS Code側のものはどうなのか少し試してみます(なお、ここまで触ってきた範囲ではさくさく動作しています)。
以下のような適当なコードをインクリメントしていく形でたくさん追加して、大き目のアウトプットセルも表示しつつ、どのくらいで重さが気になってくるのか試します。
とりあえず30個ほど追加してみて、スクロールバーが大分小さくなるくらい、大分長いノートにしてみましたが、特に遅くならない・・・?ような印象です。
補完もすぐにレスポンスがあり、ノートを開く時間もJupyterLabでもVS Code側でも少し待ちが発生する(そこまで大きな差を感じない)レベルです。
コメントにあったようなものは再現しませんでしたが、著しく遅くなるかどうかは環境による・・のでしょうか・・?(実務で使ってみて、再現したら追記します)
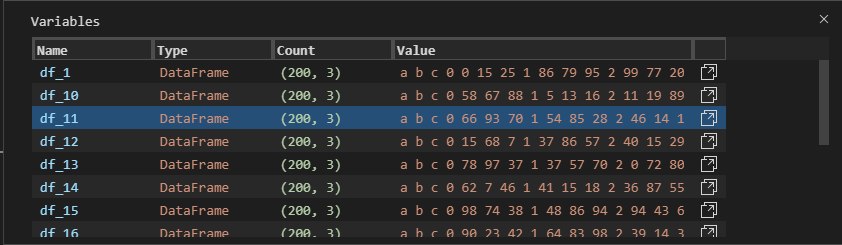
変数の確認機能がある
Jupyterの拡張機能にVariable Inspectorというものがありますが、それとほぼ同じものが最初から入っています。
nbextensions関係だったりJupyterLabで色々ある拡張機能を追加したりは今のところできないようなので、こういった感じで追加がされていく・・・という感じなんでしょうか?
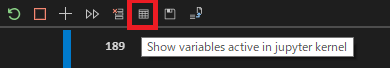
上の方にあるアイコンをクリックすることで表示できます。
主観による使ってみての所感
使い心地はほぼほぼJupyterのまま再現されていて、相当びっくりです。今までのJupyter対応のように、「マジックコマンドなどが手間だけど、補助的に使える」程度ではなく、がっつり使える(しっかりとした補完や置換などの面で、十分に使うメリットがある)ものだと思いました(ただただ凄い)。
若干の差異はあるものの、大分Jupyterに近い感覚で使えて、スイッチングコストもほぼ無い印象なので、ぼちぼち業務で使っていきそうな気がします。
参考ページ
(https://qiita.com/chatrate/items/eb4b05cd1a6652529fd9)
- Announcing Support for Native Editing of Jupyter Notebooks in VS Code
- Working with Jupyter Notebooks in Visual Studio Code
- Using Python environments in VS Code
- 【Python】site-packagesのパスを確認する方法【pip install・pyenv】
- matplotlibのstyleを変える
以下のTwitterのツイート