はじめに
Node-REDには初めから「Weather Insightsノード」があるので、いまの天気の状態とか、これからの天気予報のデータを扱うアプリを作るのに便利です。例えばスマホ内のカレンダーと連動して、これから行く先の天気を見据えて、傘(Bluetooth付き)の持参を促したり、洋服のコーディネートの相談ができるアプリとか...。

使い方の大まかなイメージは、まず緯度経度と言語と単位を設定して...

いまの天気状態(Observation)が知りたいのか?それとも、これからの天気予報(Forecast)を知りたいのか?を選ぶだけ...

...だけなのだが、ハマりどころはあって、それは出力結果が msg.forecasts, msg.observation , msg.observations に分かれて出るところ。つまり msg.payloadじゃないから、要注意。

もちろんこのノードを使えるようにするには、Weather Company Dataサービスを契約しておかないといけないので後述。

なお、この天気データは、あのiPhone公式「天気」アプリと同じ元データで、データ更新頻度は1時間ごとなので、アプリからの更新頻度も最短1時間ごとにすると良いかも。

今回のフローのソースはこちら
[{"id":"df71d016.2fe0d","type":"inject","z":"421ff698.b098a8","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":105.5,"y":75,"wires":[["e72fe020.d21ff8"]]},{"id":"7cb23f06.d920a8","type":"debug","z":"421ff698.b098a8","name":"","active":true,"console":"false","complete":"forecasts","x":386.5,"y":198,"wires":[]},{"id":"e72fe020.d21ff8","type":"weather_insights","z":"421ff698.b098a8","name":"","service":"/forecast/daily/10day.json","geocode":"35.681298,139.766247","units":"m","language":"ja-JP","x":244.62600708007812,"y":138.11885356903076,"wires":[["7cb23f06.d920a8","e11251a3.f8b65","33ccfa67.bb131e"]]},{"id":"e11251a3.f8b65","type":"debug","z":"421ff698.b098a8","name":"","active":true,"console":"false","complete":"observation","x":393.5641403198242,"y":244.2085018157959,"wires":[]},{"id":"33ccfa67.bb131e","type":"debug","z":"421ff698.b098a8","name":"","active":true,"console":"false","complete":"observations","x":393.96370697021484,"y":288.8330707550049,"wires":[]}]
Node-REDでの事前セットアップ
新規でWeather Company Dataサービス追加の場合
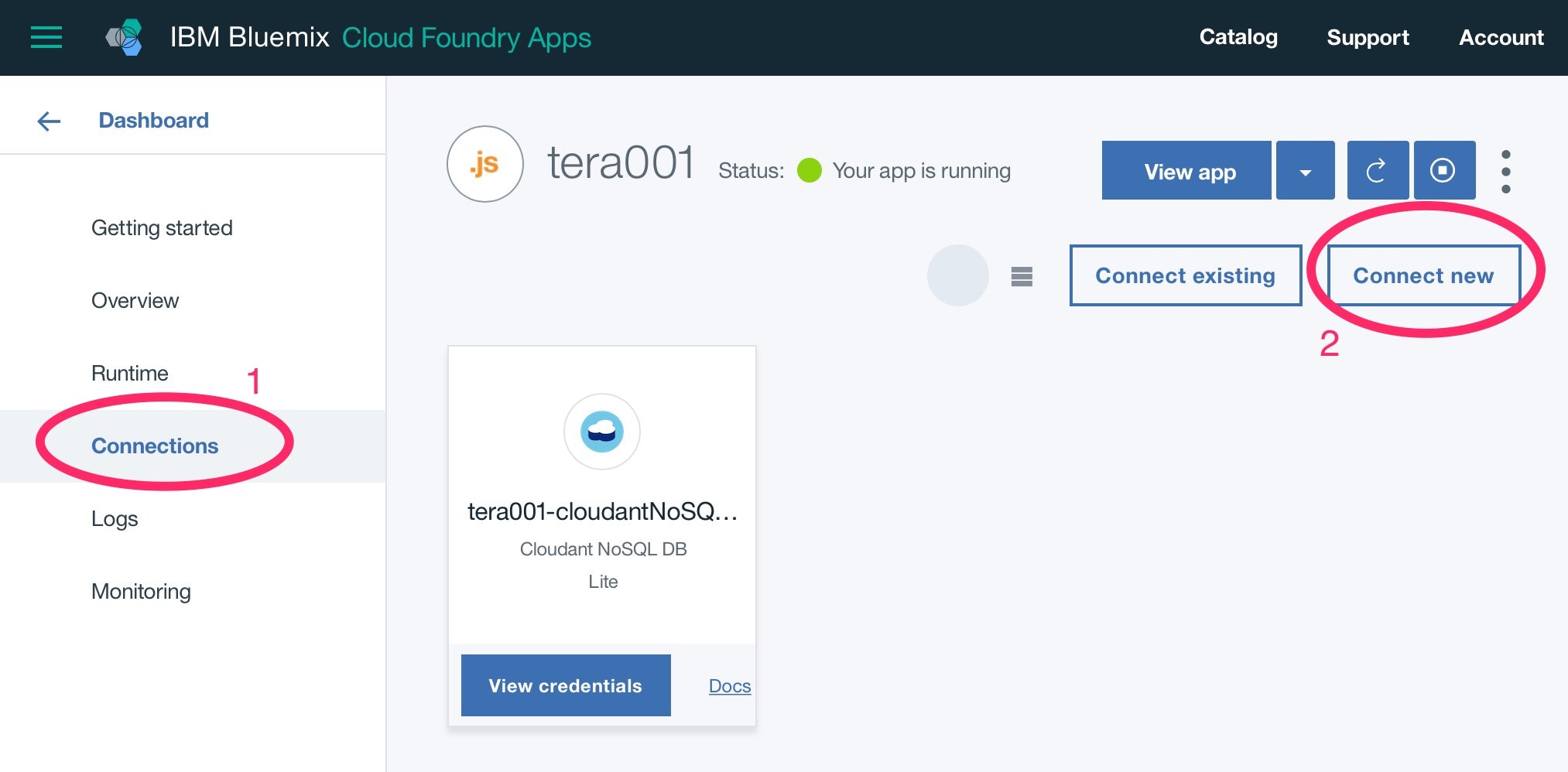
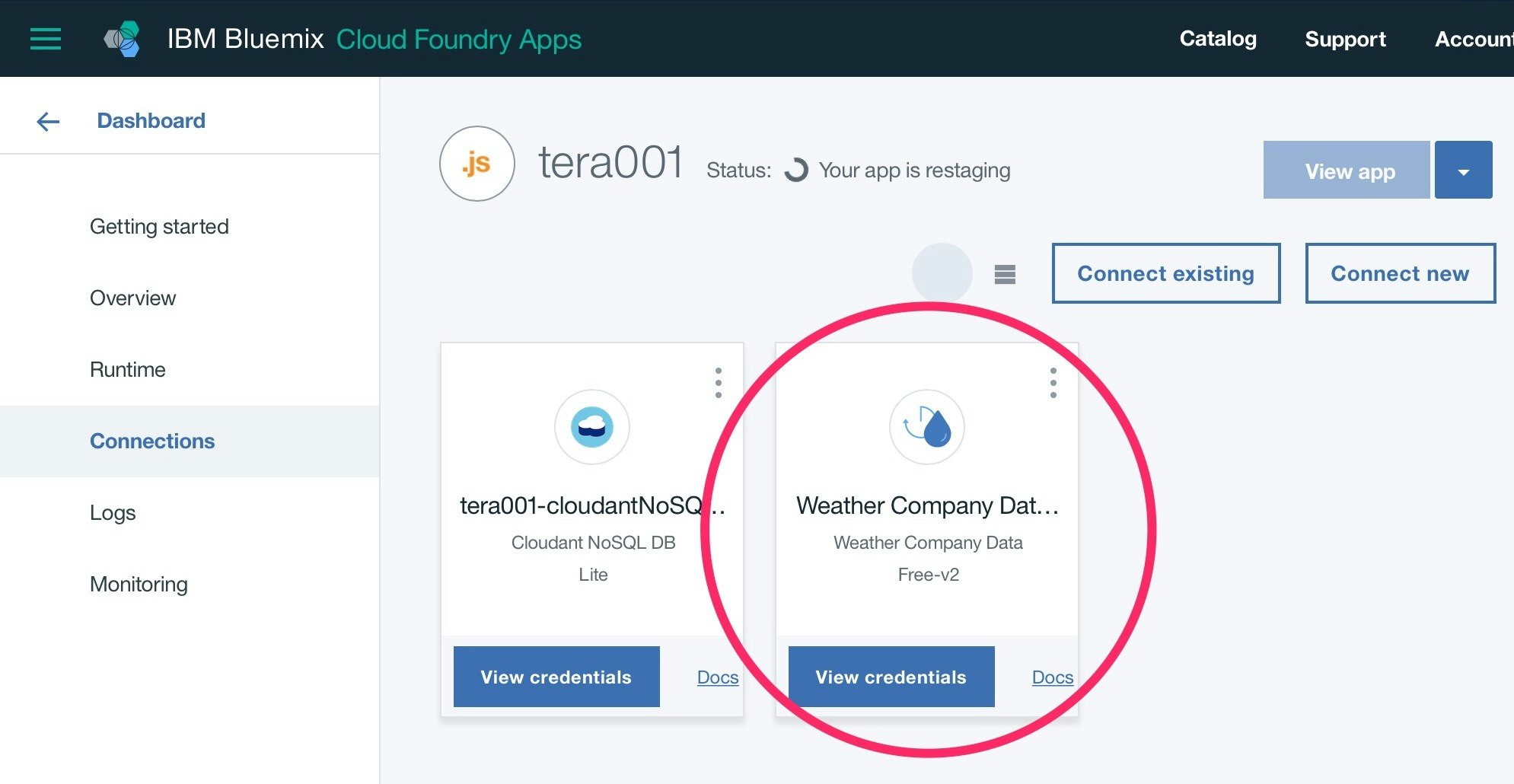
Node-REDのCloud Foundryアプリのダッシュボードで、左にある「接続(Connections)」をクリック、次に右にある「新規接続(Connect new)」をクリック。
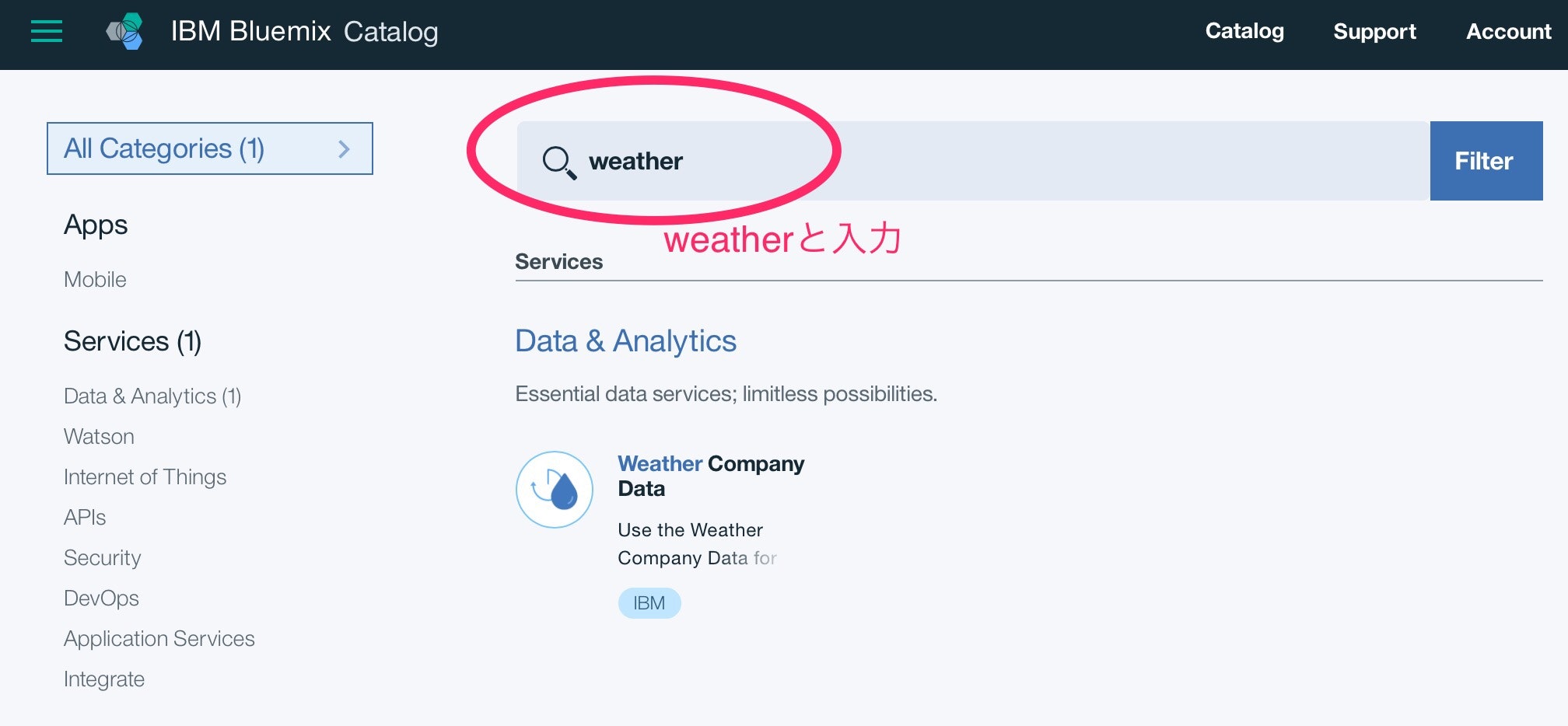
新しいサービスとして追加するために、フィルター部分にweatherと入力で絞り込みして Weather Company Dataをクリック。
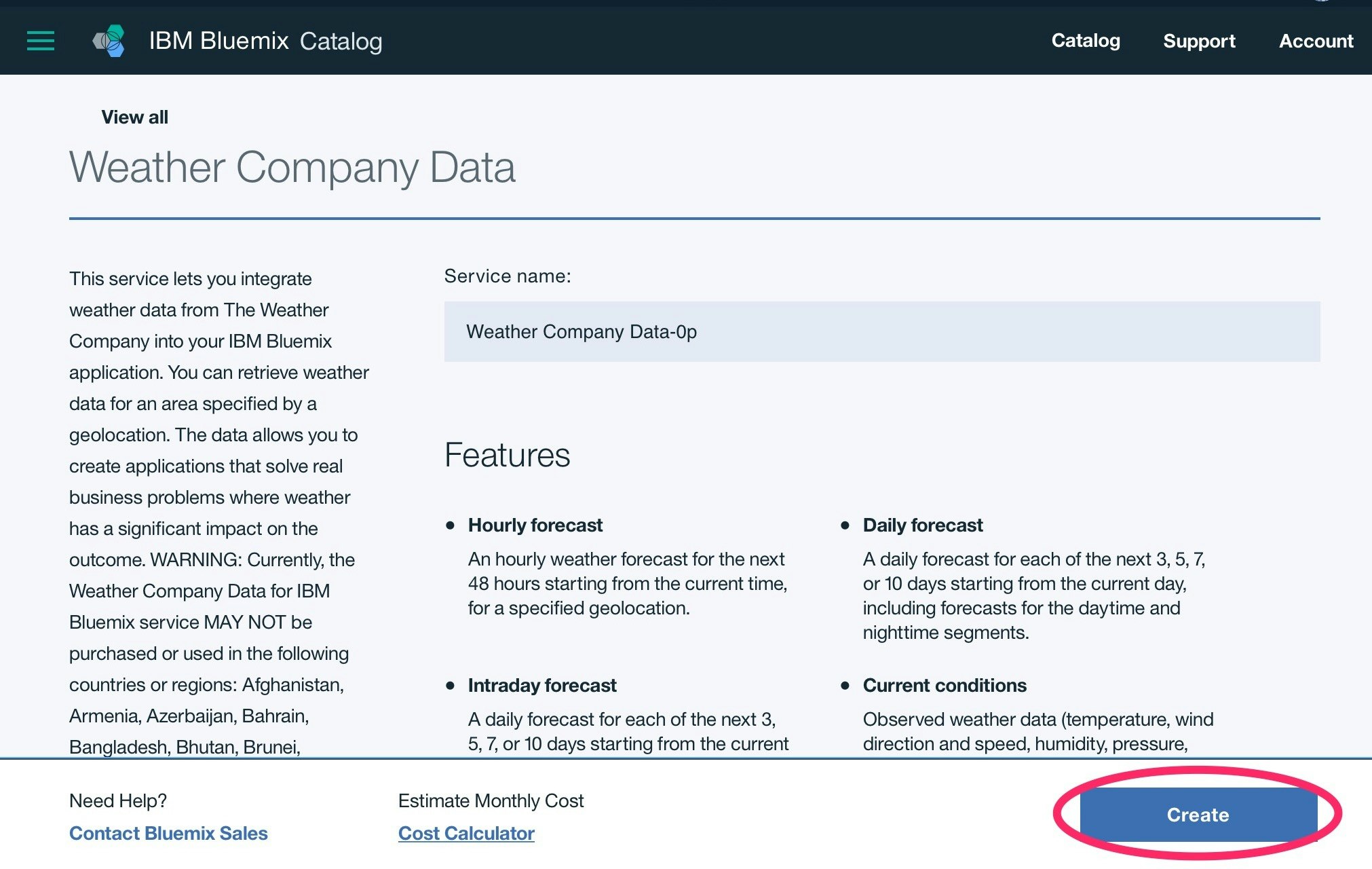
サービスの契約内容に問題なければ、右下の「作成(Create)」をクリック。
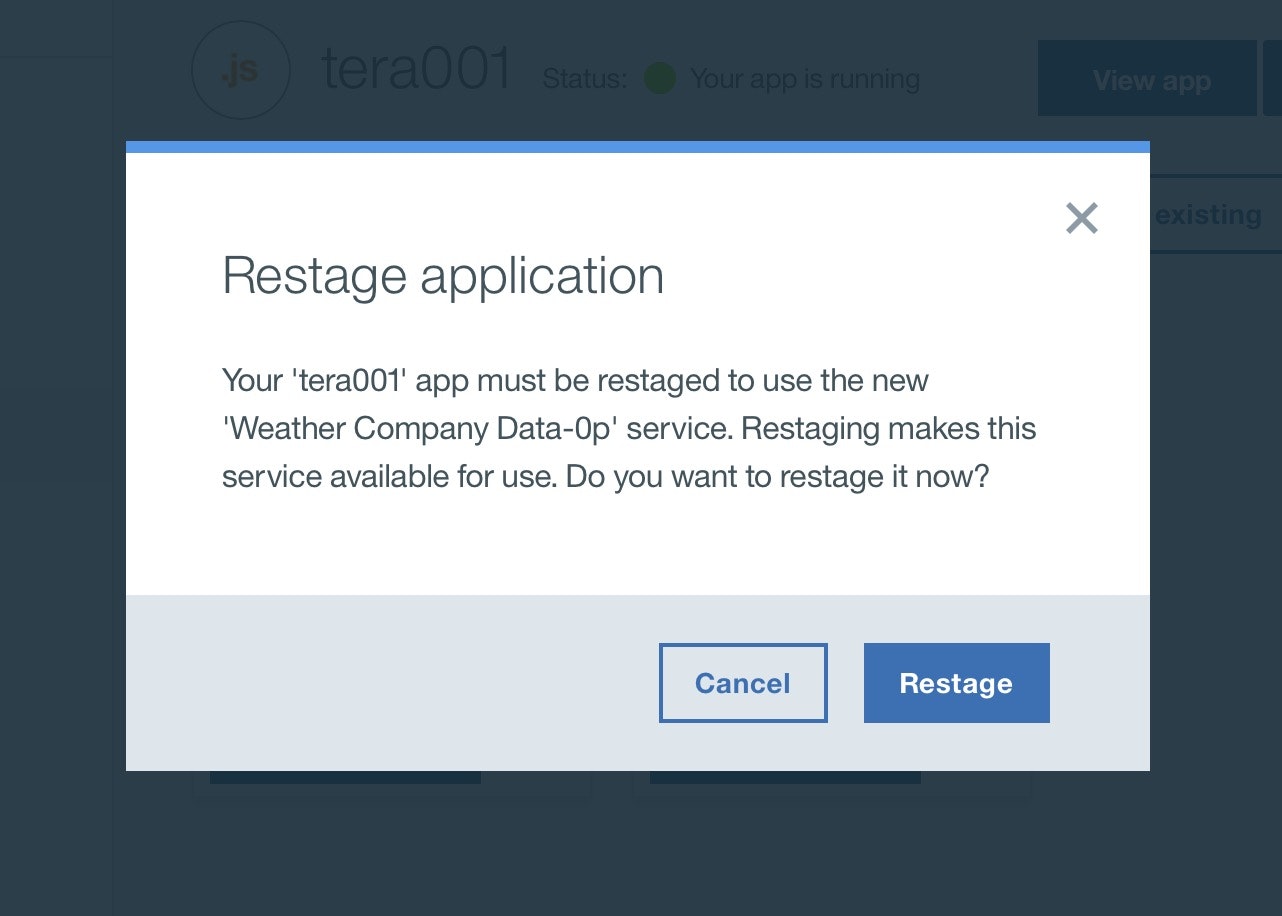
「再ステージ(Restage)」をクリック。
ダッシュボードに戻ってきて、サービスが追加されていればOK。
既にWeather Company Dataサービスがある場合
上記と同じ要領で、ありもののサービスを選んで追加。再ステージ。
Node-REDでWeather Insightsノードを追加
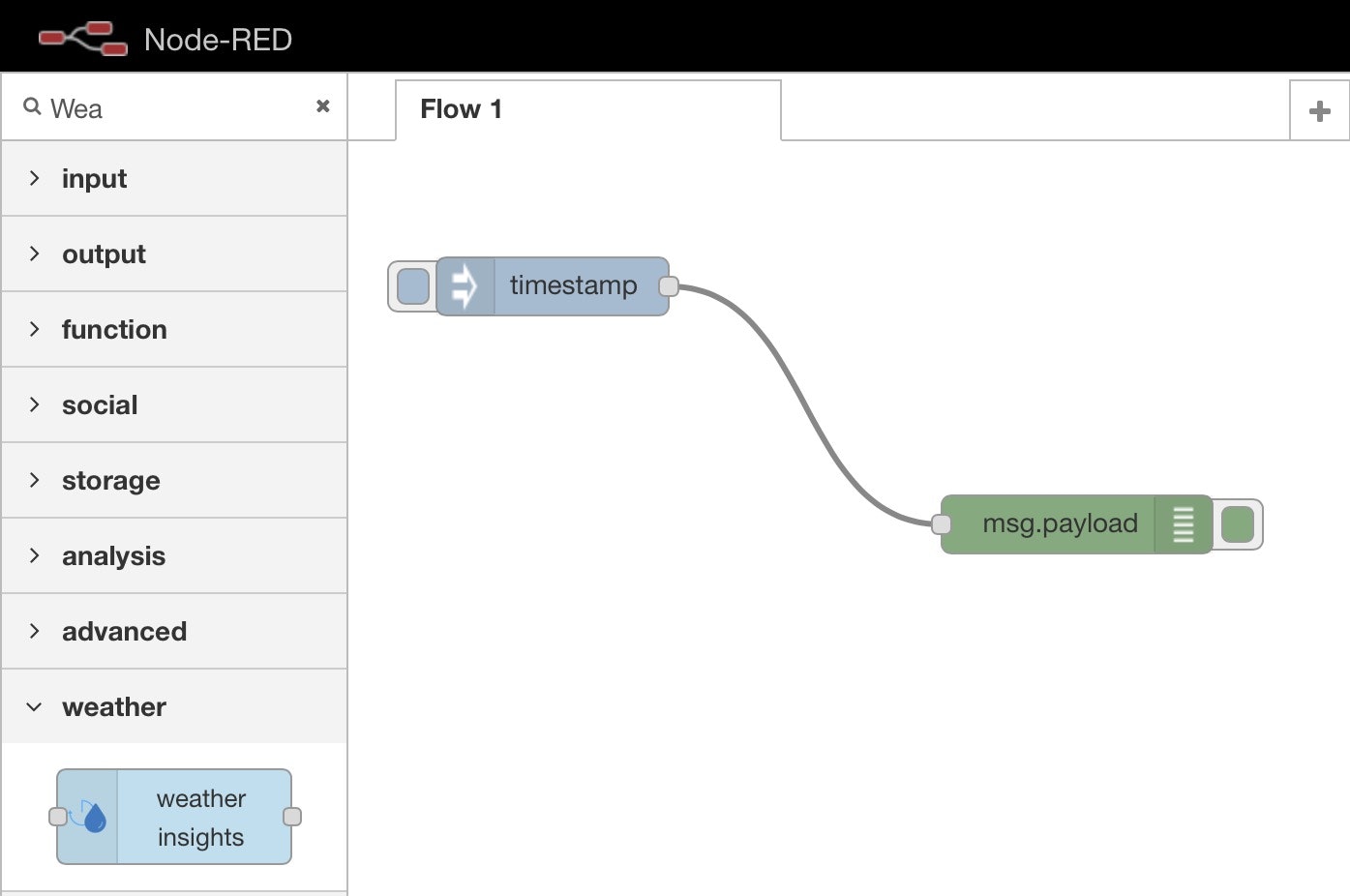
とりあえず確認のため、定番のInjectノードとDebugノードを追加して、二つを接続。
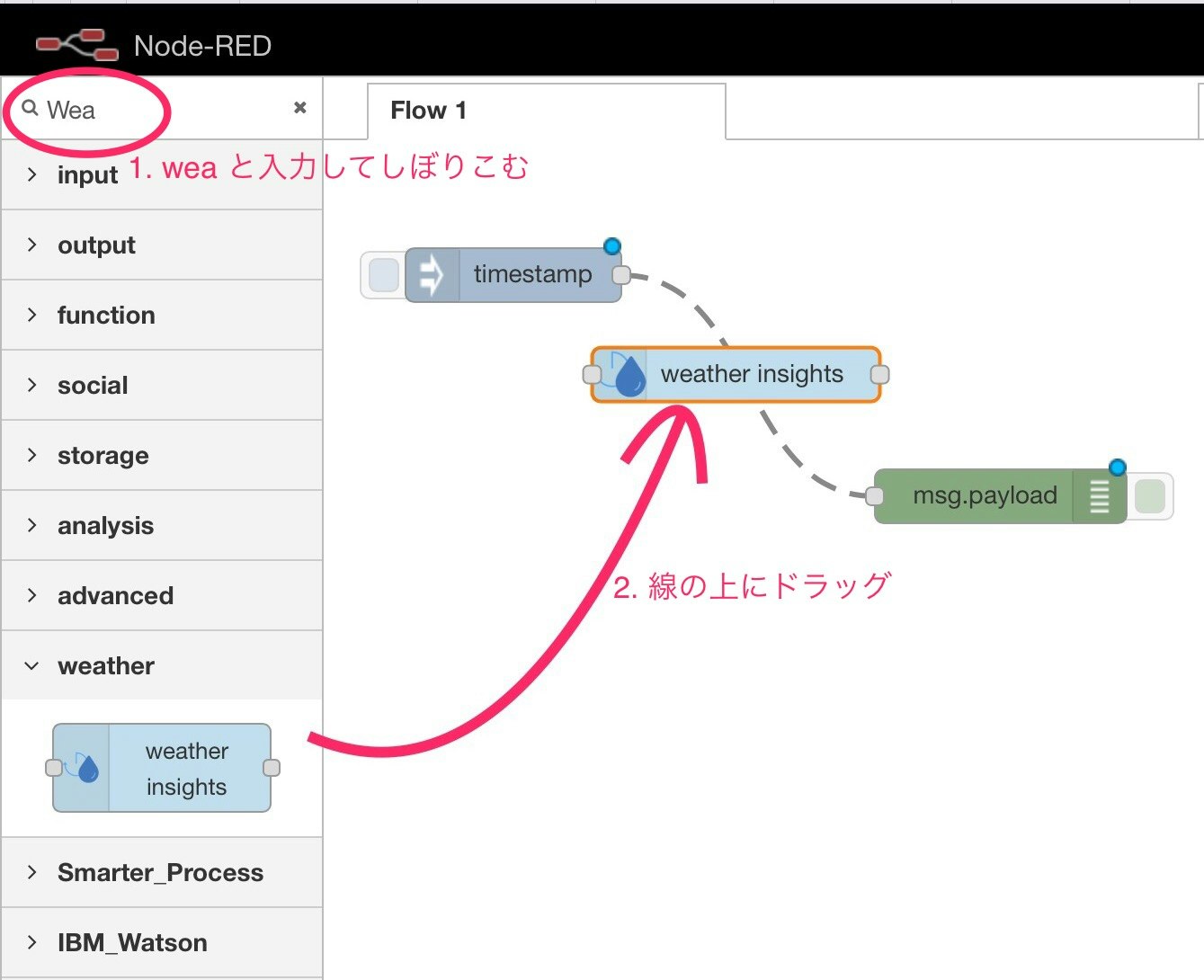
左のノード一覧の中にWeather Insightsがあるのだが見つけずらいので、左上のフィルター部分で「wea」と入力してノードをしぼりこみ。さっきのノード間の線の上にドラッグし、点線になったらドロップ。
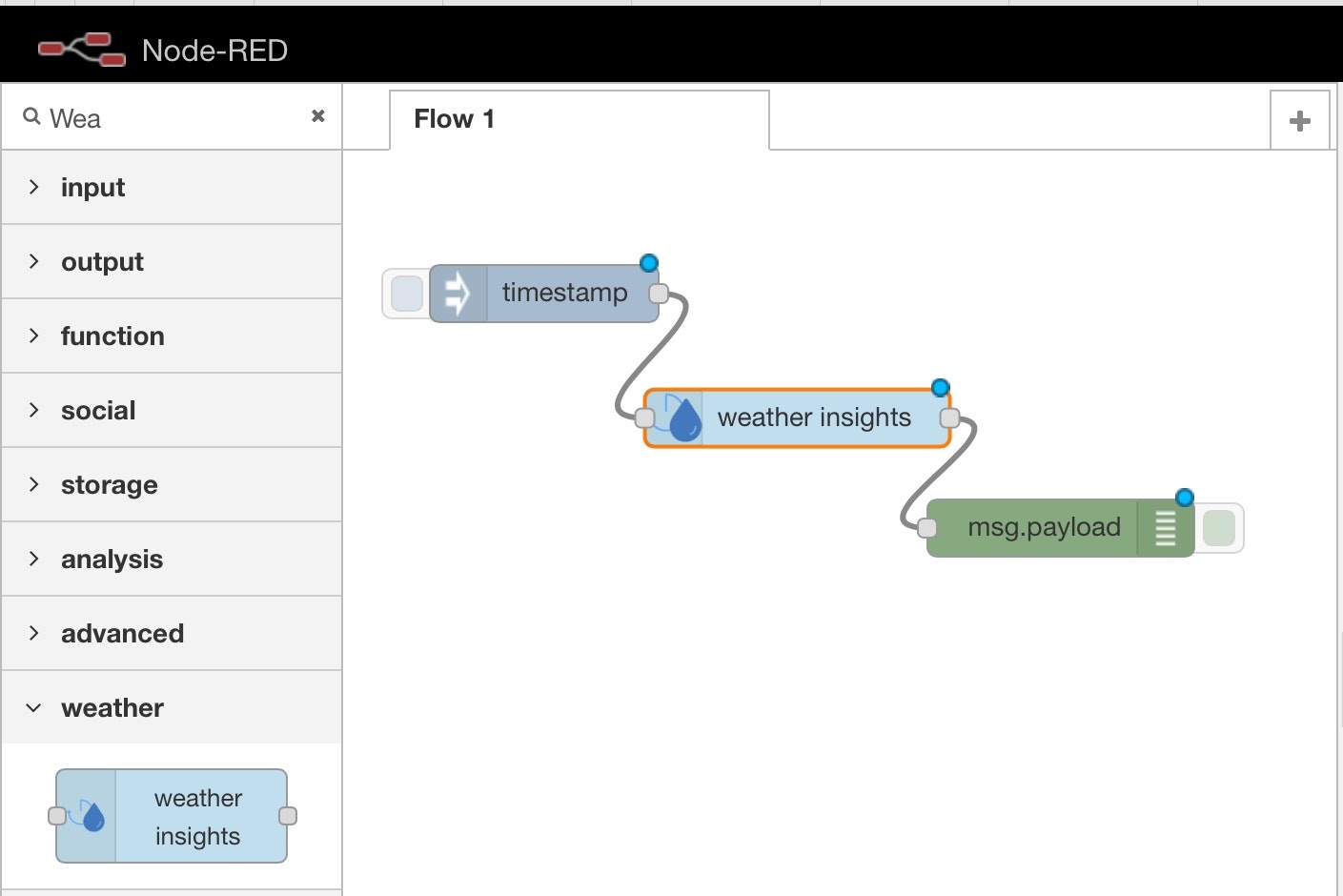
こんな感じにInjectノード、Weatherノード、Debugノードがつながる。

Weatherノードを設定。例では天気予報(Forecast)を選び、緯度経度に東京駅の緯度経度を入力して、最後に言語にja-JPと入れると日本語で返ってくる。
今のところ、このサービスでは次の4つの操作を実行できるようになってる。
- 天気予報(48時間分) (※以前は24時間分だった?)
- 天気予報(10日間分)
- 現在の気象観測情報
- 現在の気象観測情報+過去24時間の観測情報
また、次の3つのパラメーターが必要。
- unit: APIレスポンスで返す単位。サポートされている測定単位は、ヤード・ポンド法 (e)、メートル法 (m)、および UKハイブリッド (h) 。日本なら「Metric」
- location: 気象情報の起点となる緯度と経度。例えば、東京駅の場合は「35.681298,139.766247」と指定。
- language: 返されるレスポンスで使用する言語。デフォルトは「en-US」日本語なら「ja-JP」
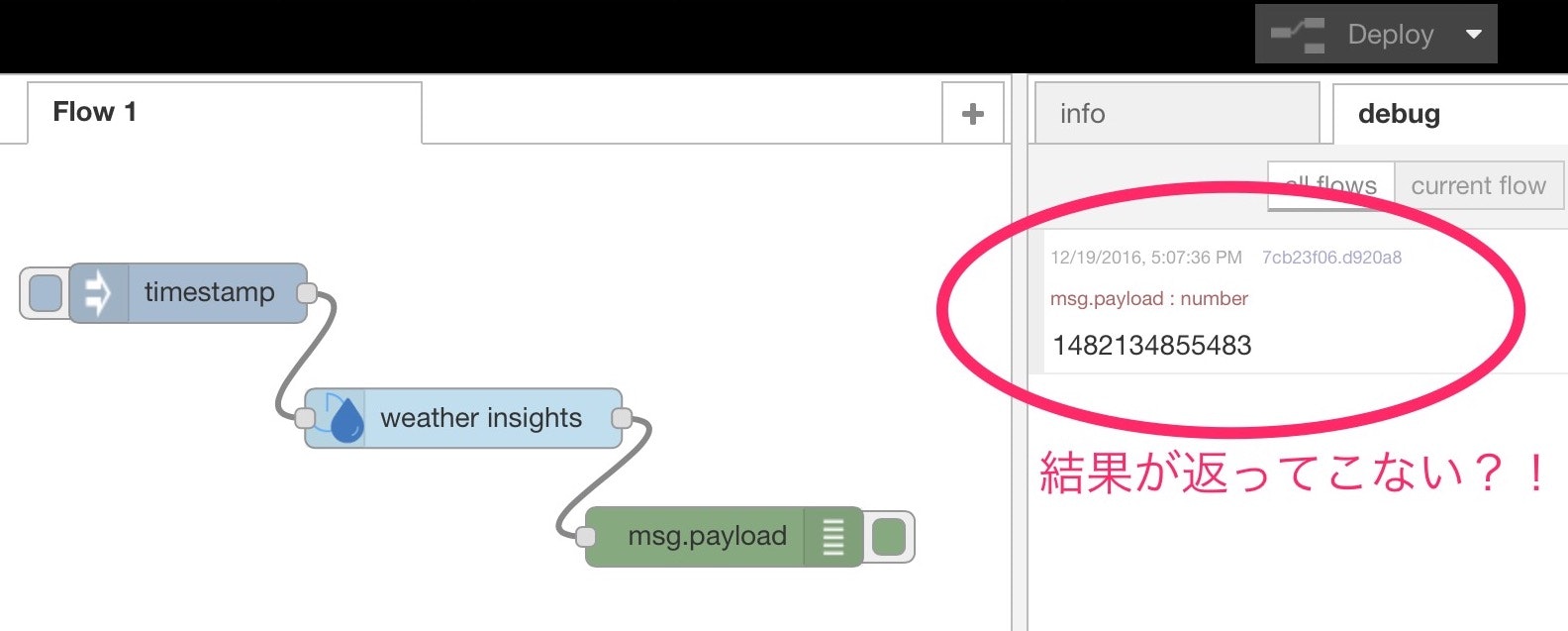
しかしInjectノードをクリックして結果を見ると、なぜかJSONが返ってこない...
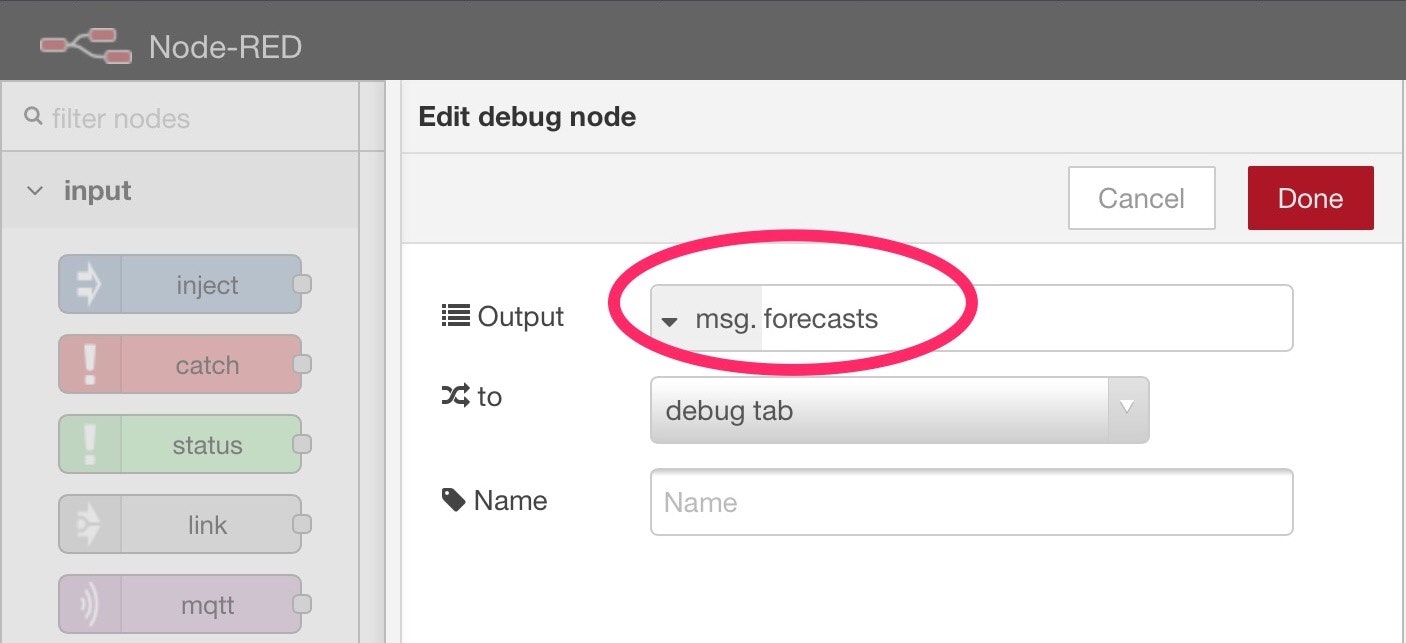
Weatherノードのinfoに詳しくは記載があるが、アウトプットはmsg.forecastsに入っているので、Debugノードを編集する。
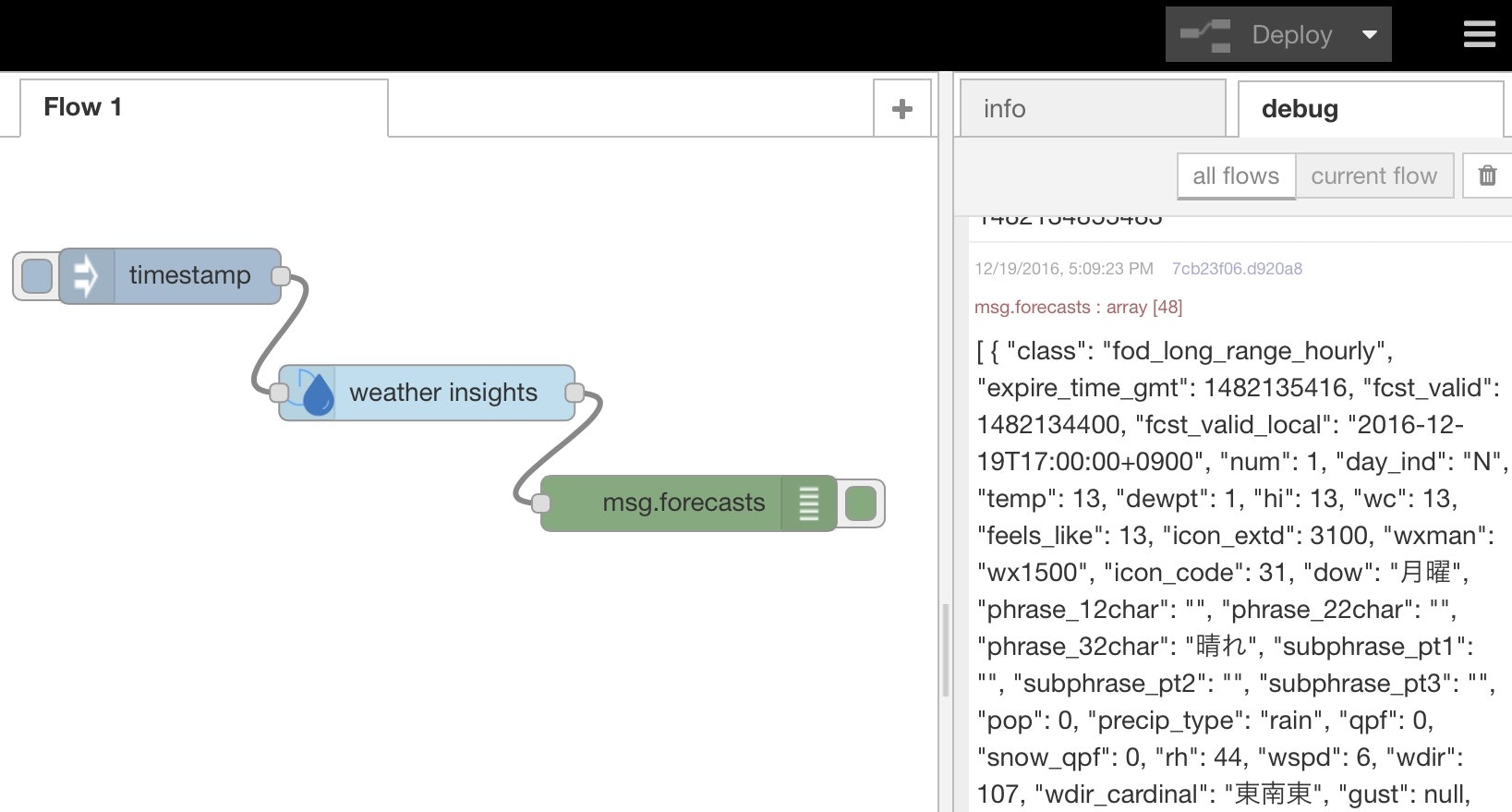
同じ要領で msg.forecasts, msg.observation , msg.observations を用意、それぞれに合わせた結果が戻ってくる。

参考
- マニュアル
- Weather Company Data for IBM Bluemix および DBpedia によって動作する、野球をテーマにしたアプリを作成する
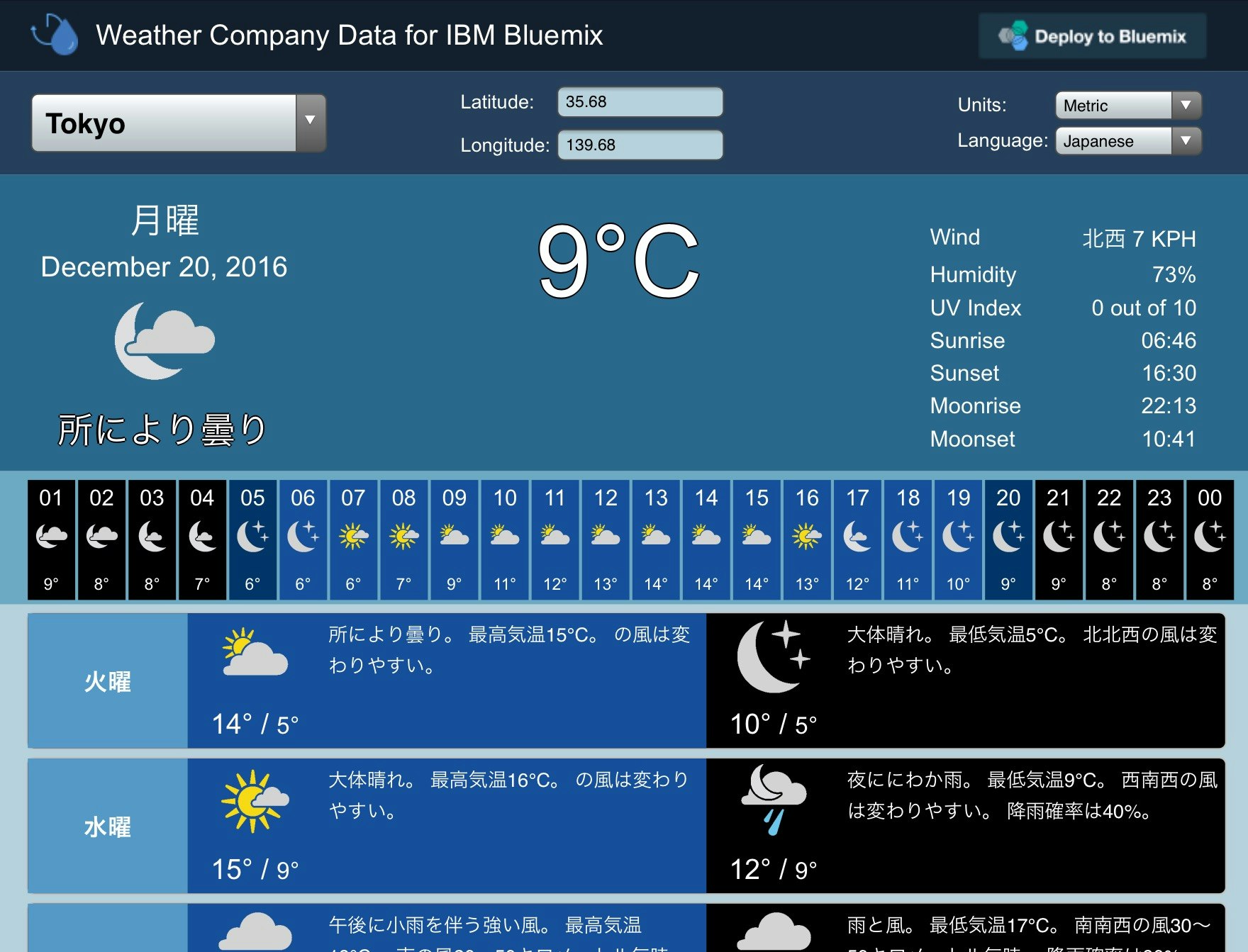
- サンプルWebアプリ(以下のイメージ)
iOS, Androidサンプルアプリ