はじめに
こんにちは。弥生R&D室のsiidaです。R&D室ではSageMakerを使用して機械学習 (ML) のプロジェクトを進めています。SageMakerはMLのための様々な機能が搭載されたサービスであり、データ分析からモデル訓練、ひいてはワークフローの構築まで、SageMakerの中で完結させることができます。
SageMakerは元々JupyterLabのIDEを備えていましたが、こちらはNotebookの実行に最適化されたIDEであるため、データ分析であればともかくモデリングやMLシステムの構築には不向きな点がありました。
そこでCode Editorの出番です。こちらはVSCodeを元に作られたIDEで、事実上ブラウザで動作するVSCodeとして扱うことができます。ターミナルもVSCode同様の扱いとなっているため、あえてターミナルを全画面に表示することでiTermのようなローカルのターミナルと同じように操作することもできます。Vim派のユーザーにもおすすめなツールです。
本日はこのCode Editorの使い方を紹介します。
Code Editorの使い方
まずはSageMaker Studioを立ち上げます。Studioの立ち上げ方は、こちらの記事をご覧ください。その後、画面左上の"Applications"から"Code Editor"を選択します。
画面右上の"Create Code Editor Space"を選択します。
適当な名前(ここでは"codeeditor-test")を入力し、"Create Space"を押します。
しばらく待つと、スペースが作成されます。その後"Instance", "Image", "Storage"などの設定を確認し、"Run Space"を押します。
今回はデフォルトのままで実行しましたが、各種設定を変更することで、より高性能なインスタンスでCode Editorを使用できます。GPUインスタンスを選択することもできるため、Code EditorからLLMを実行することも可能です。
しばらく待つとインスタンスが立ち上がるため、"Open Code Editor"を押します。
なお、高性能なGPUインスタンスなどは人気が高いため、割り当てに失敗することもあります。アドホックな対処法としては、失敗しても何度も"Run Space"を実行し続けることで、いずれ割り当てられることを狙うというものがあります。かなり乱暴なやり方ですが。。。
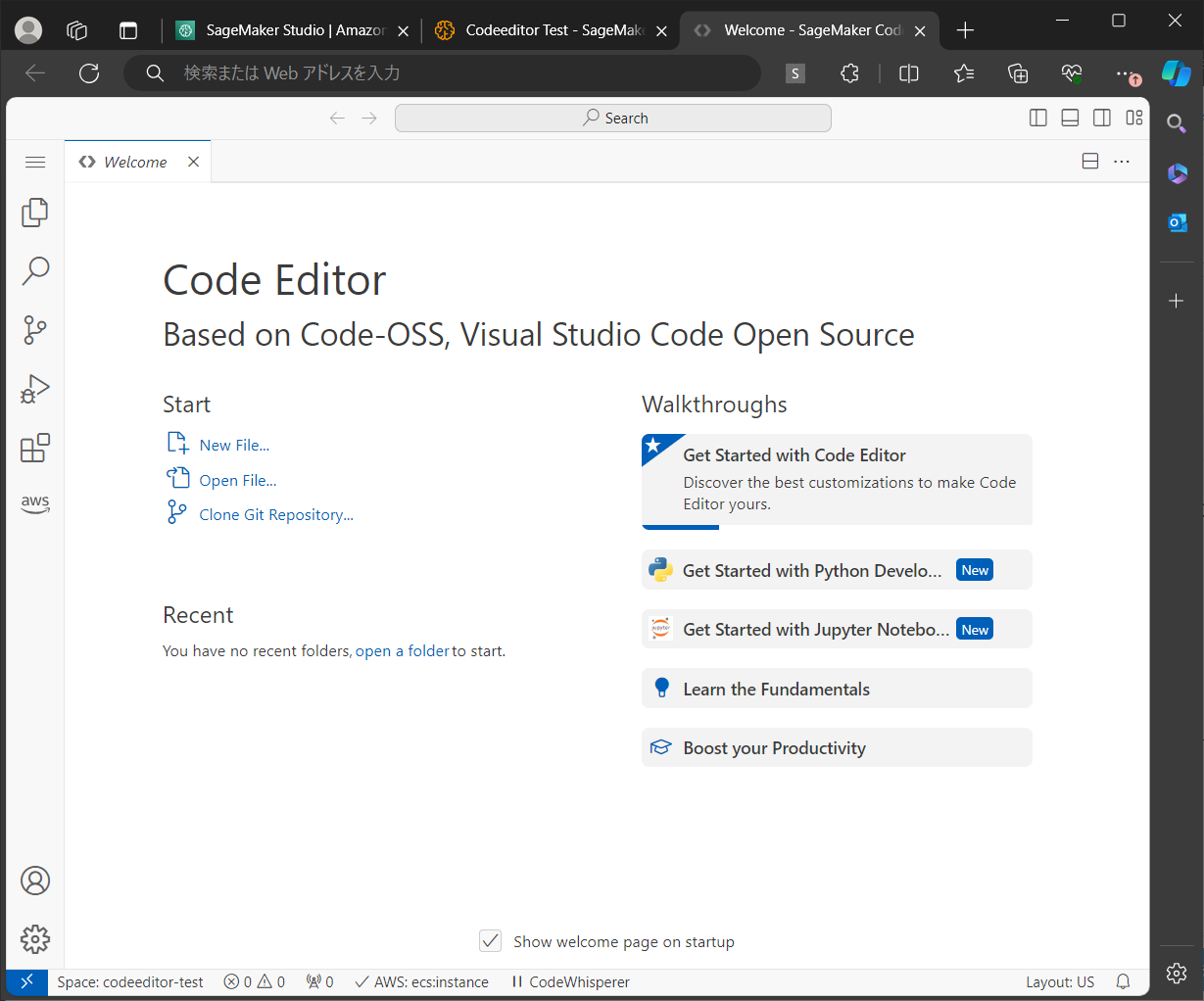
Code Editorが立ち上がると、あとはVS Codeと同様に扱うことができます。お好きなように環境構築しながら作業にお使いいただけます。
ちなみに、私が作業をする場合には大体次の項目を設定します。
- "Clone Git Repository"でCode Editor上にリポジトリをクローン(2回目立ち上げ以降は"Open Directory"でローカルリポジトリにアクセス)
- Themeをダークテーマに設定(画面左下の歯車アイコンから設定可能)
- ターミナルを起動(画面左上の三本線アイコンから選択)
そのほか、Code Editorの詳細な使い方については、AWSの提供するユーザーガイドをご覧ください。
※終了する際には、Studioの管理画面から"Stop Space"を押してスペースを停止してください。
まとめ
- Code EditorはSageMakerが提供する、ブラウザ上で動くVS CodeライクなIDEです。
- Code Editorを使用するには、まずSageMakerドメインが必要です。
- ドメイン作成後 "Applications and IDEs" から "Studio" を選択し、作成したドメインを指定してSageMaker Studioを起動します。
- SageMaker Studioでは "Applications" から "Code Editor" を選択し、スペースを作成することでCode Editorに接続できます。
本記事は下記の記事と同じ内容です。 アクセス解析を目的としてマルチポストしています。
[https://tech-blog.yayoi-kk.co.jp/entry/2024/09/11/110000]
弥生では一緒に働く仲間を募集しています。 ぜひエントリーお待ちしております。