エイプリルフールネタとして公開した「ざっくり時計」楽しんでいただけたでしょうかw
https://qiita.com/sigmoc/items/097292d800b6ca6a10ce
https://github.com/sigmoc/zackly_clock.git
たぶん自分以外には誰にも需要がないだろうなーと思いつつ、せっかく作ったんだからと使おうとしてるんだけど、ブラウザの別ウィンドウに表示させてデスクトップの端っこに置いとくと、何かの拍子に他のウィンドウの下に隠れてしまうし、そこそこデカい(500×300pxくらい)スペースを占拠するのもイマイチじゃまくさい。
ということで、ここQiitaとか、あちこちのニュース系・雑談系サイトなどを眺めて過ごすことの多いブラウザの、ウィンドウの隅っこに常時浮かんでいれば調子良いかなと思い付いたわけです。

長年愛用しているFirefoxには、Greasemonkeyというアドオンがございまして、各種Webページをロードした後に(または前に)お好みのスクリプトを走らせることができるってのは、みなさんご存知でしょう。他のいろんなブラウザでも、同様なことができる拡張機能があると思うけど、詳しくは知らんw
まずは、お好みの設定(12時間制とかダークモードとか)をいちいち手で操作しないでもURLパラメータで指定できるようにzackly.htmlに機能追加。
? 12h=(1|0) & dark=(1|0) & SP=(1|0) & size=20...150
こんな仕様で...
file:///Users/sigmoc/work/zackly_clock/zackly.html?12h=1&dark=1&size=100
こんなURLを開くと、最初からお気に入りの設定で表示ができるようになった。
しかしながら、一般的なWebサイトのページでGreasemonkeyのユーザースクリプトから、ローカルファイルのURLをiframeのsrcに設定しようとすると、セキュリティエラーで開けないのね。残念ながら。
クラウドストレージとかに置いて、http:ないしhttps:のURLから読むのもいいけど、毎度毎度こんなくだらないファイルを伝送するのもトラフィック的に迷惑だろうw と思うので、自鯖でやることにするよ。
幸いにも、macOS Big Surには
sigmoc$ sudo apachectl -v
Server version: Apache/2.4.46 (Unix)
Server built: Dec 21 2020 18:03:44
Apche HTTPサーバがプリインストールされてるんで、自鯖立てるのも簡単!と言いたいところだが、GUIでこれを設定操作する方法は用意されてない。もう10年ぶりぐらいに、ターミナルからvimでちまちまhttpd.confとかをいじる。あーなつかしいw
でも、オレが仕事でApacheいじってた時代とは、アクセス許可設定の書き方がだいぶ違ってて、自分のホームディレクトリ配下を見に行くと403 Forbiddenが出る。これがなかなか解決できなくて時間つぶしたw
なんだよ〜
LoadModule access_compat_module libexec/apache2/mod_access_compat.so
って、デフォルトで書いてあるし、従来のアクセス許可の書き方でも使えるようにしてくれるんじゃないのかよ?
結局、ユーザディレクトリ内のアクセス許可設定は、デフォルトで書いてあった
Order allow,deny
Allow from all
ではダメで、
Require all granted
と書かないといけないかったらしい。
そして、ようやくできあがったのが、以下のGreasemonkeyスクリプトですよ。
// ==UserScript==
// @name show zackly clock
// @version 1.1
// @grant none
// @noframes
// @exclude http://localhost/*
// @exclude file:///*
// ==/UserScript==
//console.log("show zackly clock running.");
var zackly = document.getElementById("zackly_clock");
if (zackly) return;
var l_or_r = localStorage.getItem("zackly_l_or_r");
zackly = document.createElement("iframe");
zackly.setAttribute("id", "zackly_clock");
zackly.setAttribute("width", "300");
zackly.setAttribute("height", "150");
zackly.setAttribute("src", "http://localhost/~sigmoc/zackly.html?12h=1&dark=1&SP=1&size=60");
zackly.setAttribute("style", `position:fixed; ${l_or_r? 'left': 'right'}:0px; bottom:0px; padding:4px; background-color:gray; z-index: 1000; opacity: 0.7;`);
document.body.insertAdjacentElement("beforeend", zackly);
zackly.onclick = function (){
//console.log("zackly onclick.");
l_or_r = !l_or_r;
if (l_or_r) {
zackly.style.left = "0px";
zackly.style.right = "";
localStorage.setItem("zackly_l_or_r", true);
}else{
zackly.style.left = "";
zackly.style.right = "0px";
localStorage.removeItem("zackly_l_or_r");
}
};
zackly.oncontextmenu = function (e){
//console.log("zackly oncontextmenu.");
e.preventDefault();
document.body.removeChild(zackly);
zackly = null;
}
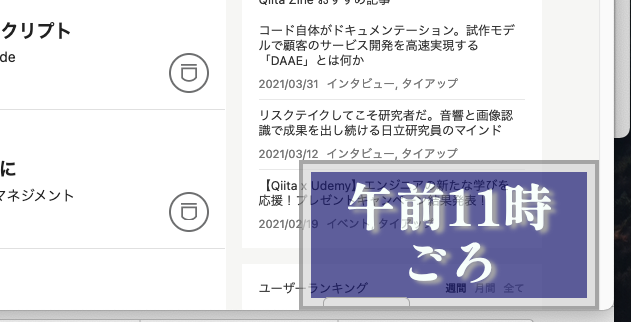
枠線部分をマウスでクリックすると、右下隅か、左下隅に移動できて、どっち側に居るかをサイトごとにlocalStorageで記憶する。
だいたいの「モダンなWebサイト」は、左右どっちか(または両方)に「関連記事」とか「ランキング」とかを出すサイドバー的なものがあるんで、幅300pxくらいにしておけば、あんまりジャマにならないで、ざっくり時刻が把握できると思う。
どっちに置いてもジャマな場合は、枠線を右クリックすると一時的に消せる。恒久的に非表示にしたいときは、Greasemonkeyのユーザースクリプト設定からユーザー @excludeを指定してくれ。
Enjoy!