Haystack-editorとは
- VSCodeからForkされているのでExtensionsや設定が引き継げる。
- Mac OS, Linux, Windowsで使える。
ということなので導入は割と容易そうです。
Does Haystack log or send my code anywhere?
We do not store ore log your code anywhere. We do sedn snippets of your code to Open AI as input for our navigational copilot if you opt into it. BY default, you are opted out.
Haystackは私のコードをどこかに記録したり送ったりしますか?
あなたのコードをどこかに保存したり、ログに残すことはありません。私たちは、あなたがそれを選択した場合、私たちのナビゲーション・コパイロットの入力として、あなたのコードのスニペットをOpen AIに送信します。デフォルトではオプトアウトされています。
ということなので,企業でも安心して使えそうです。
Download and install
公式ページからダウンロードできます
自分はUbuntuを使っているのでLinux版を選択しました。
zipを解答後に
./Haystack+Editor+Linux/Haystack/bin/haystack-editor
を実行したら動きました。
VSCodeのExtensoinsはとりあえず,全部引き継いでみましたが,何個か動かないのはありそう
使ってみる
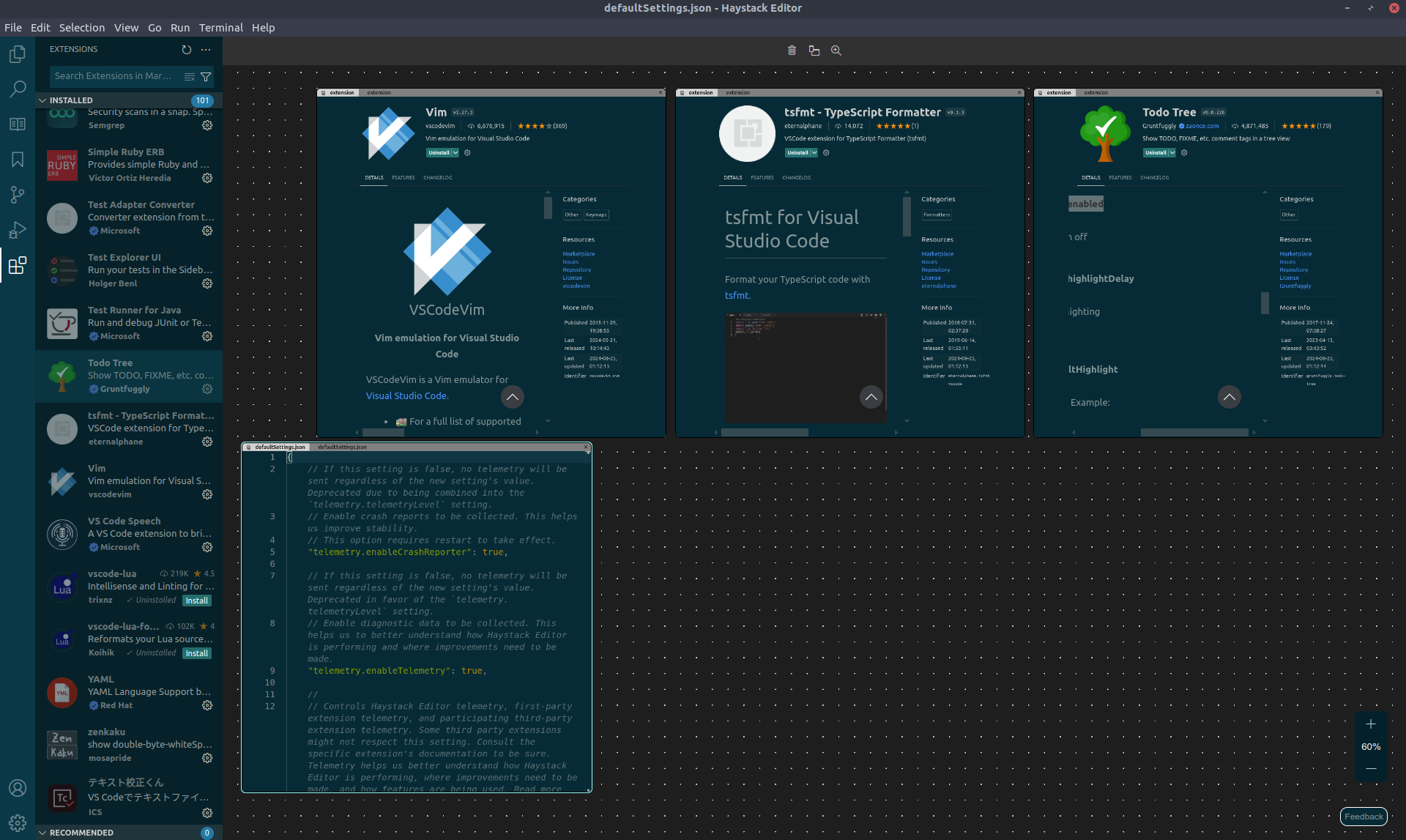
とりあえず,Extensionsを開いて見ましたがきちんと全画面スクロールができました。
今までだとExtensionsの説明を見ながら,settings.jsonをいじろうとすると画面分割する等しないといけませんでしたが,Heystackをつかえば1画面を効率的に使えそうです。
また,関数の実装が知りたくて,関数の実装にジャンプする時があると思うのですが,Haystack-editorを使うとミニエディタを同じ画面上で開いて表示してくれるかつ線でどこの実装か示してくれるのですごくコードを読むのが捗りそう。
VSCodeと設定を共有するのをやめたいとき
- ~/.haystack-editor/を消したら設定がリセットできた。
困っているところ
- 現状vim/NvimのExtensoinsを入れるとActivate Extensoinsがでて文字が打てなくなる。
→解決したら追記予定