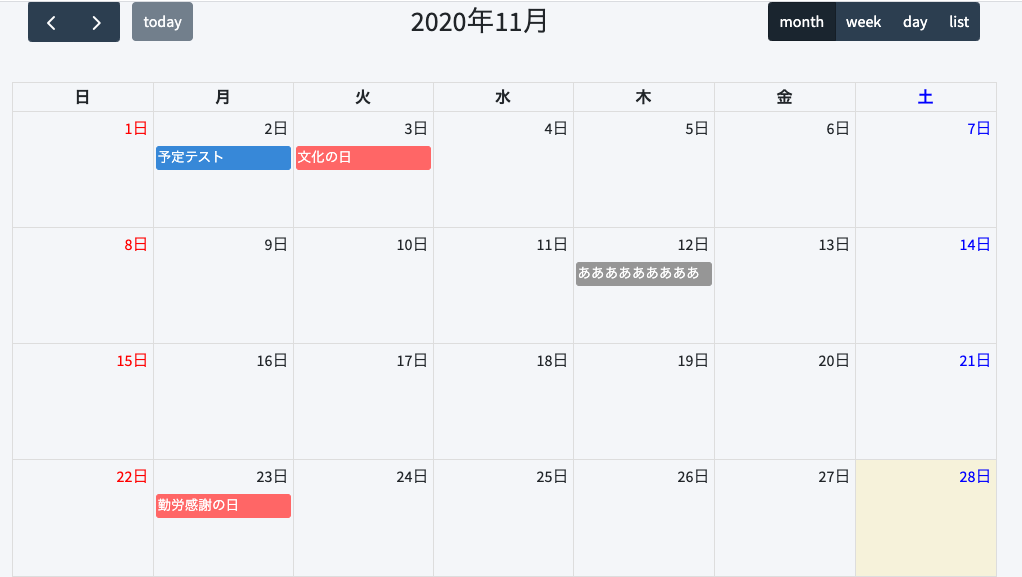
fullcalendar祭りです。
【技術スタック】
- Laravel 6.0
- AdminLTE 3 (ComposerでLaravelにインストール)
- jQuery 3.3.1+ (AdminLTEにデフォルトで入っている)
- FullCalendar 5.3.2 (AdminLTEでデフォルトで入ってるのは古いので別途新しいバージョンをCDNで導入)
- moment.js (CDNで導入)
全体の大まかな流れ
- カレンダーのイベントをドラッグ&ドロップする
- イベントの id と 日付(ドラッグ&ドロップした後) を取得して、AjaxでコントローラーにPOSTで取得した値を送る
- コントローラー側で、JS側から送られてきた値でレコードを更新して、saveする
気になる部分をかいつまんでいきます。
document.addEventListener("DOMContentLoaded", function () {
var calendarEl = document.getElementById("calendar");
var calendar = new FullCalendar.Calendar(calendarEl, {
headerToolbar: {
left: "prev,next today",
center: "title",
right: "dayGridMonth,timeGridWeek,timeGridDay,listWeek",
},
locale: "ja",
editable: true,
googleCalendarApiKey: "GoogleCalendarのAPIKEY",
eventSources: [
{
googleCalendarId: "japanese__ja@holiday.calendar.google.com", //休日の予定を取得
rendering: "background",
color: "#FF6666",
},
{
googleCalendarId: "自分のカレンダーID",
},
],
events: "/getevents",
selectable: true,
eventDrop: function (info) {
$.ajax({
//POST通信
type: "post",
//ここでデータの送信先URLを指定します。
url: "/dropevents",
dataType: "json", //データ形式を指定
data: {
dropped_date: moment(info.event.start).format("YYYY-MM-DD"), //dropped_dateをキーにして値を送信
id: info.event.id, //idをキーにして値を送信
},
}).then((res) => {
console.log(res);
calendar.render();
});
},
});
calendar.render();
});
// コントローラー側
public function getEvents() // イベントの取得
{
// user_idを持たせておく
$data = [];
$authUser = Auth::user()->id;
$events = Event::where("user_id", "=", $authUser)->get();
$data = $events;
echo json_encode($data);
}
public function dropEvents(Request $request) // ドラッグ&ドロップしたときの挙動
{
$event = Event::find($request->id); // JSから送信されたidで該当イベントを検索
$event->start = $request->dropped_date;
$event->save();
}
- カレンダーの予定は、
events: "/getevents"で取得しています。 -
eventDrop: function (info)で、ドラッグ&ドロップしたときの挙動を表しています。この時にAjax通信をしています。 - ドラッグ&ドロップすると、
data: { dropped_date: moment(info.event.start).format("YYYY-MM-DD"), id: info.event.id, }の値がコントローラーに送信されます。
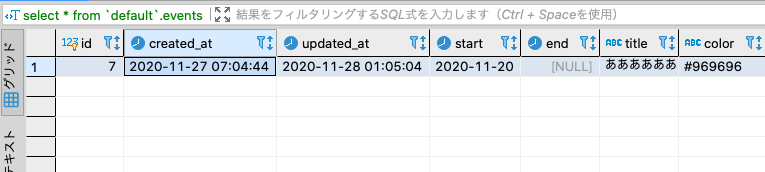
DBの日付のフォーマットがYYYY-MM-DDなのに対して、カレンダーから送信される値はFri Nov 20 2020 00:00:00 GMT+0900 (日本標準時)という形式なので、moment.jsでYYYY-MM-DD形式に整形しています。 -
calendar.render();でカレンダーを再描画しています。