vue.jsとmoment.jsを使って、TODOに日付を表示する
TODOリストに日付を追加する方法が分からなかったので、メモ。
moment.js導入手順
$ yarn add moment
で、vuecliのプロジェクトにmoment.jsをインストールします。
import moment from 'moment';
で、インストールしたmoment.jsを読み込みます。
TODOに日付を表示する
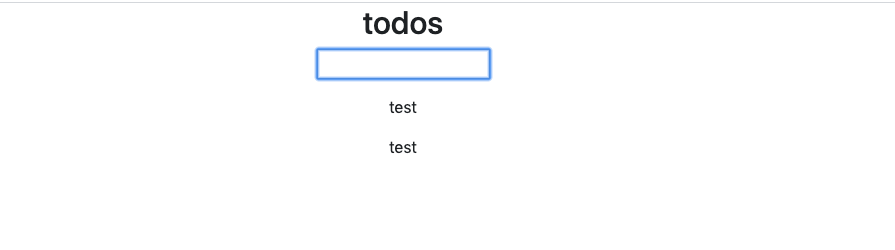
下記のように、TODOを追加するシンプルなコードを書きます。
<template>
<div id="app">
<h2>todos</h2>
<p>
<input v-model="newtodo" v-on:keyup.enter="addtodo" />
</p>
<div v-for="todo in todos" :key="todo.id">
<p>
<span class="todo">{{ todo }}</span>
</p>
</div>
</div>
</template>
<script>
import moment from 'moment';
export default {
data() {
return {
todos: [],
newtodo: '',
};
},
methods: {
addtodo() {
if (!this.newtodo) {
return;
}
this.todos.push(this.newtodo);
this.newtodo = '';
},
},
};
</script>
addtodoメソッドで、TODOと現在の時刻を取得して、todos[]にpushします。
addtodo() {
if (!this.newtodo) {
return;
}
const params = {
text: this.newtodo,
created_at: new Date(),
};
this.todos.push(params);
this.newtodo = '';
},
parmasに、入力したtodoと、created_atには、new Date()で、現在の日付を代入したもの を代入します。
this.todos.pushで、配列todos[]にparamsの値をpushします。
とすることにより、テンプレート側で{{todo}}で参照できます。
<div v-for="todo in todos" :key="todo.id">
<p>
<span class="todo">{{ todo }}</span>
</p>
</div>
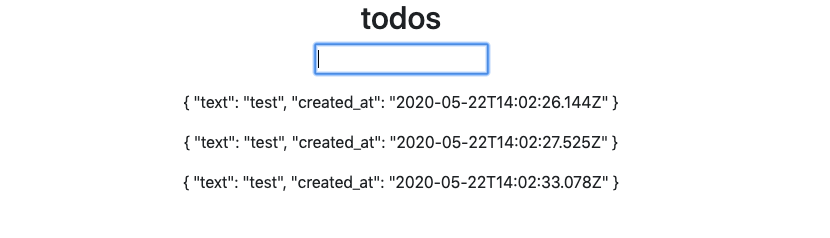
{{todo.text}}とすれば todosの中のtextが取れるし、{{todo.created_at}}とすれば日付が取れます。
これだけだと、moment.jsの出番がないので、活用します。
export default {
filters: {
moment: function(date) {
console.log(date);
return moment(date).format('YYYY/MM/DD HH:mm');
},
},
で、momentというフィルターを作成します。文字列をDate関数よりも簡単に扱えるmoment関数に変換するものです。
テンプレート上で、{{ todo.created_at | moment }}とすることによって、momentのフィルターを通しました。
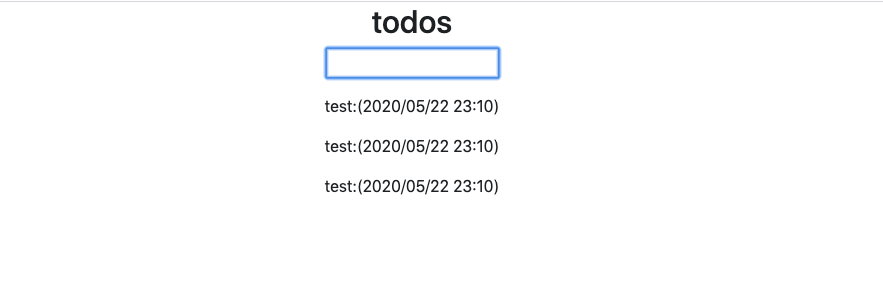
moment(date).format('YYYY/MM/DD HH:mm');の部分で、YYYY/MM/DD HH:mmの形式に変換することができました。
変換した結果が下記になります。

使い方忘れそうなのでメモしました。