前回の記事
この記事を見ていない人は、前回の記事を見てください。
記事の表示
前回で、TableViewを表示しました。
ここからはTableViewにQiitaのAPIから取ってきた記事を表示していきます。
1.API通信
まず、記事を格納するための、Dictionary型の変数を宣言します。
var articles: [[String: String?]] = []
次に、APIをおこなうメソッドを書いていきます。
このメソッドを書く前に、ライブラリをimportしなくてはいけません。
import Alamofire
import SwiftyJSON
Alamofireを使用して、記事を持ってくるAPI https://qiita.com/api/v2/itemsを叩いて持ってきます。
持ってきたJSONをSwiftyJSONでパースし、
JSONからtitle・url・user・idをforEachでまわしながら変数に格納します。
func getArticles() {
let _ = Alamofire.request("https://qiita.com/api/v2/items")
.responseJSON { reponse in
guard let object = reponse.result.value else {
return
}
let json = JSON(object)
json.forEach { (_, json) in
let article: [String: String?] = [
"title": json["title"].string,
"url": json["url"].string,
"userId": json["user"]["id"].string
]
self.articles.append(article)
}
self.table.reloadData()
}
}
2.TableViewに反映
TableViewの雛形です。cellにtitleとuserIdを表示します。
詳しくは、以下参考。
SwiftでTableViewを使ってみよう
// TableViewに表示させるもの
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return articles.count
}
// TableViewCellの内容
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: .subtitle, reuseIdentifier: "cell")
let article = articles[indexPath.row]
cell.textLabel?.text = article["title"]!
cell.detailTextLabel?.text = article["userId"]!
return cell
}
これではまだ何も表示できないため、viewDidLoadに先ほど書いたgetArticlesを書きます。
override func viewDidLoad() {
super.viewDidLoad()
getArticles() // API通信でとってきたものをViewに表示
}
一度、コンパイルして見ましょう。。。
下のように起動したら、うまくいけています。

サイトに飛ばす
これで記事を表示することができましたが、詳細を見ることができません。
そこで、WebViewで一つ一つの記事の詳細を見せるようにします。
1.次の画面の作成
Main.Storyboardでもう一つViewControllerをおきます。
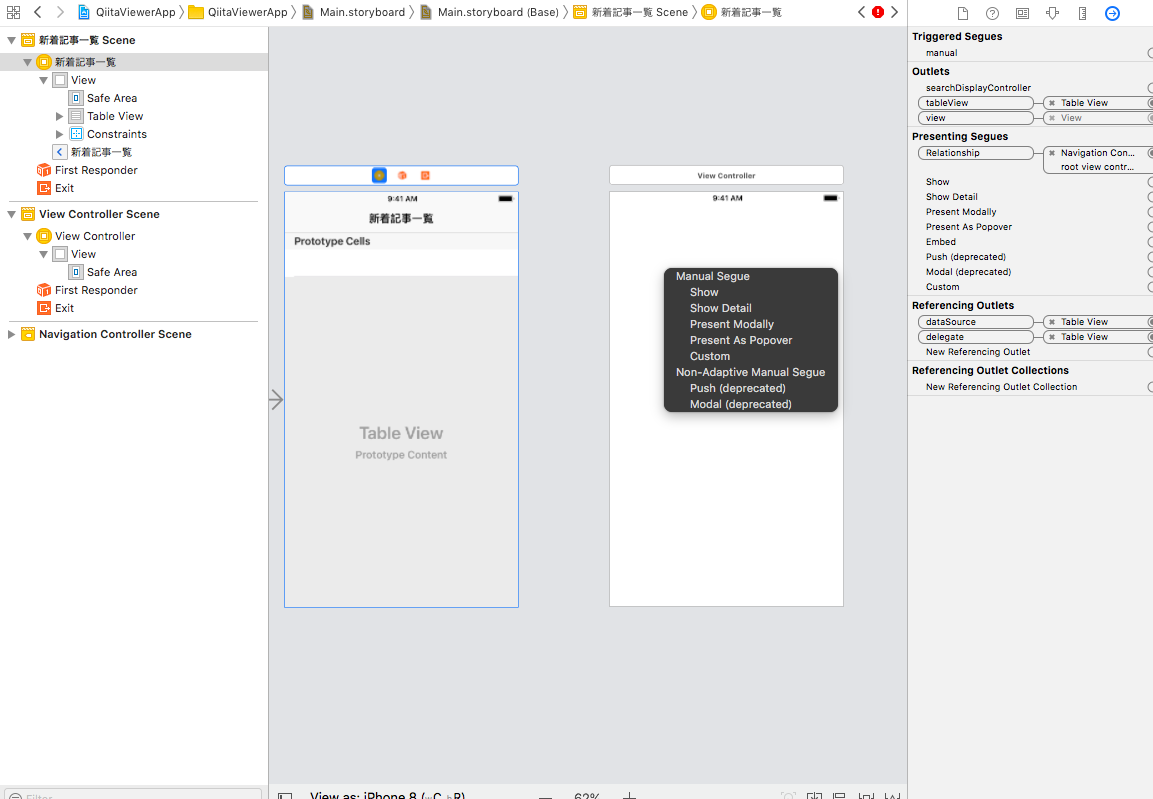
画面遷移したいため、記事を表示しているViewControllerから新しく作成したViewControllerへ
Controlを押しながら引っ張っていきます。今回は、Showを選択します。
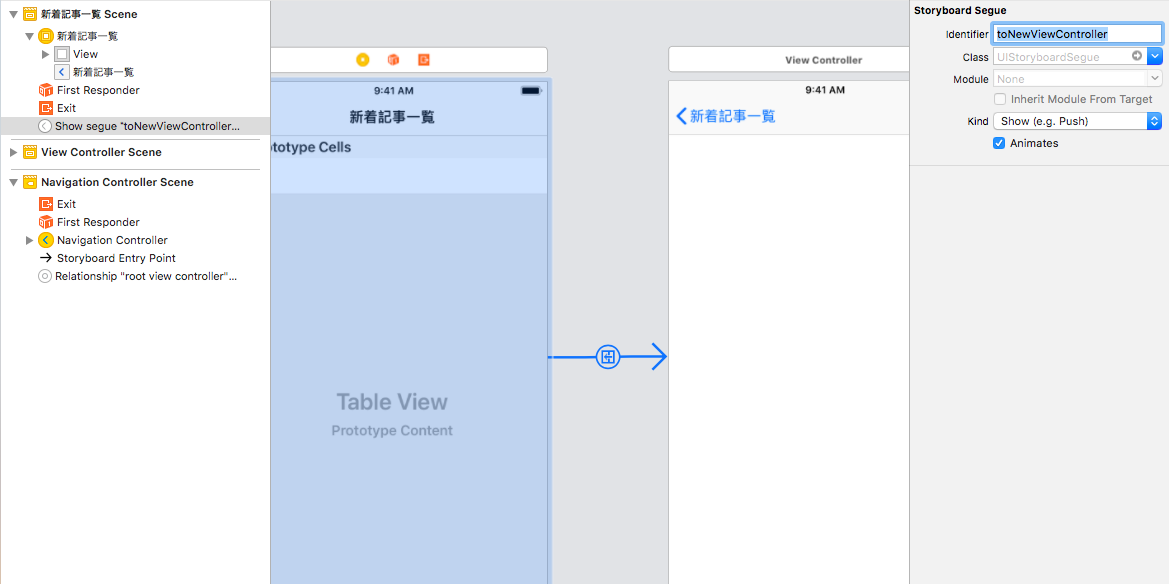
この時、矢印を選択してStoryboard SegueのIdentifierを
toNewsViewControllerとします。
新しくViewControllerを作成したため、それに応じて新しいFileを作成しなくてはなりません。
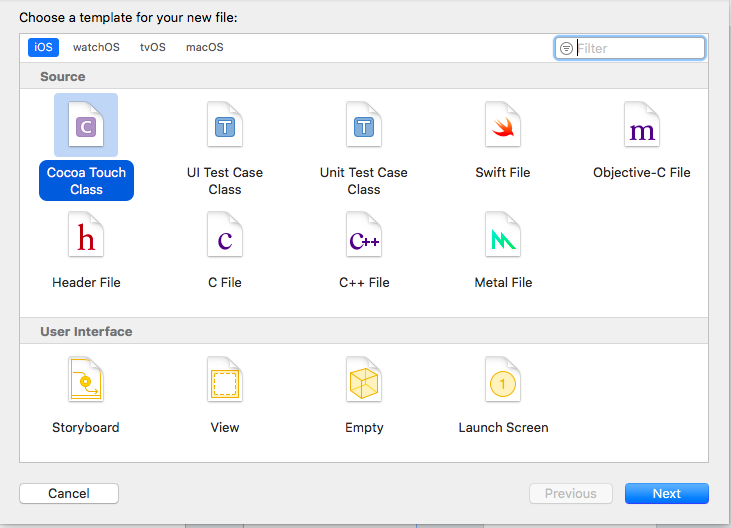
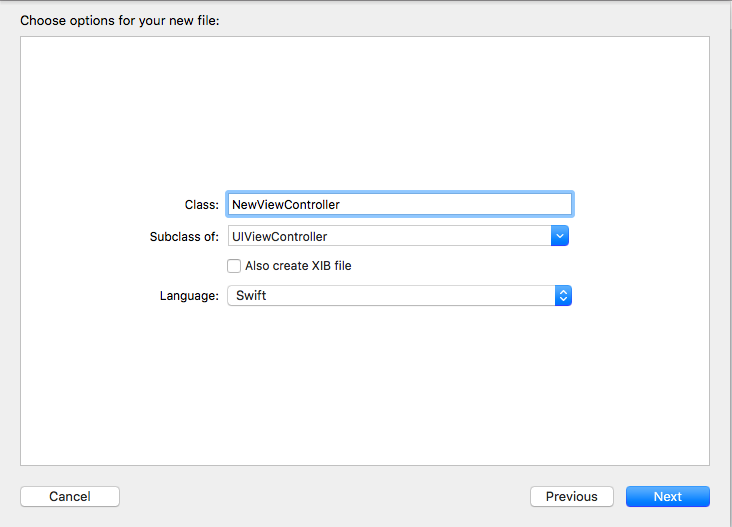
File -> New -> Fileを選択し、Cocoa Touch Classを選択。
名前をNewViewControllerにして、作成します。
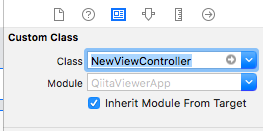
続いて、新しいViewControllerとファイルを関連付けする必要があるため、
Main.storyboardで先ほど作成したViewControllerにClassを与えます。
これで画面が作成され、コードも紐づいてため、コードを書いていきます。
2.URL表示
JSONにURLがあるため、これを格納するための変数を宣言してあげます。
var selectUrl: String!
続いて、TableViewのCellがタップされた時の処理を書いていきます。ここで先ほど設定したIdentifierを使用して画面遷移をします。
この時に、取得したselectUrlをNewViewControllerに値渡しをします。
// cellがタップされた時
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let newArticle = articles[indexPath.row]
selectUrl = newArticle["url"]!
performSegue(withIdentifier: "toNewViewController", sender: nil)
}
// 画面遷移した際
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let NVC: NewViewController = (segue.destination as? NewsViewController)!
NVC.url = selectUrl
}
3.WebViewの使い方
記事を表示する画面の処理が終わったため、記事の詳細を表示する画面の処理を書いていきます。
先ほど作成したNewViewController.swiftに以下のコードを書きます。
import UIKit
import WebKit
class NewsViewController: UIViewController, WKUIDelegate {
var webView: WKWebView!
var topPadding:CGFloat = 0
var url: String!
override func loadView() {
let webConfiguration = WKWebViewConfiguration()
webView = WKWebView(frame: .zero, configuration: webConfiguration)
webView.uiDelegate = self
view = webView
}
override func viewDidAppear(_ animated: Bool){
let screenWidth:CGFloat = view.frame.size.width
let screenHeight:CGFloat = view.frame.size.height
if #available(iOS 11.0, *) {
let window = UIApplication.shared.keyWindow
topPadding = window!.safeAreaInsets.top
}
let rect = CGRect(x: 0,
y: topPadding,
width: screenWidth,
height: screenHeight - topPadding)
let webConfiguration = WKWebViewConfiguration()
webView = WKWebView(frame: rect, configuration: webConfiguration)
let webUrl = URL(string: url)!
let myRequest = URLRequest(url: webUrl)
webView.load(myRequest)
self.view.addSubview(webView)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
完成!!
これでSimulatorを起動したら、無事動くと思います。