sc5-styleguideを使ってみました
npm init
npm install sc5-styleguide --save
nodeは公式に書いてないけど5.2.0でやりました
インストール意外と時間かかる
SASSスタイルシートを作ってみる
mkdir test
touch test/test.scss
test.scss
// Button
//
// スタンダードなボタンです.
//
// :hover - ホバーすると色が変わるよ.
//
// Markup:
// <button class="btn primary">ボタン</button>
//
// Styleguide 1.0.0
.btn.primary {
background: steelblue;
color: snow;
border: 2px outset steelblue;
&:hover {
background: yellow;
}
}
スタイルガイドのトップページを作成する
touch test/overview.md
test/overview.md
## スタイルガイドだよ
gulpfile.jsを作成する
gulpfile.js
var gulp = require('gulp');
var styleguide = require('sc5-styleguide');
var sass = require('gulp-sass');
var outputPath = 'output';
gulp.task('styleguide:generate', function() {
return gulp.src('test/**/*.scss')
.pipe(styleguide.generate({
title: 'My Styleguide',
server: true,
rootPath: outputPath,
overviewPath: 'test/overview.md'
}))
.pipe(gulp.dest(outputPath));
});
gulp.task('styleguide:applystyles', function() {
return gulp.src('test/**/*.scss')
.pipe(sass({
errLogToConsole: true
}))
.pipe(styleguide.applyStyles())
.pipe(gulp.dest(outputPath));
});
gulp.task('watch', ['styleguide'], function() {
// Start watching changes and update styleguide whenever changes are detected
// Styleguide automatically detects existing server instance
gulp.watch(['test/**/*.scss'], ['styleguide']);
});
gulp.task('styleguide', ['styleguide:generate', 'styleguide:applystyles']);
公式にあるgulpfileから主にファイルパスを変更してます
package.jsonにscriptを設定しておく
package.json
{
"name": "test-styleguide",
"version": "1.0.0",
"description": "お試しスタイルガイド",
"main": "",
"scripts": {
"start": "./node_modules/.bin/gulp styleguide"
},
"author": "",
"license": "",
"dependencies": {
"gulp": "^3.9.0",
"gulp-sass": "^2.1.1",
"sc5-styleguide": "^0.3.41"
}
}
start スクリプトを書いた
実行してみる
npm start
# ブラウザで開く
open http://localhost:3000
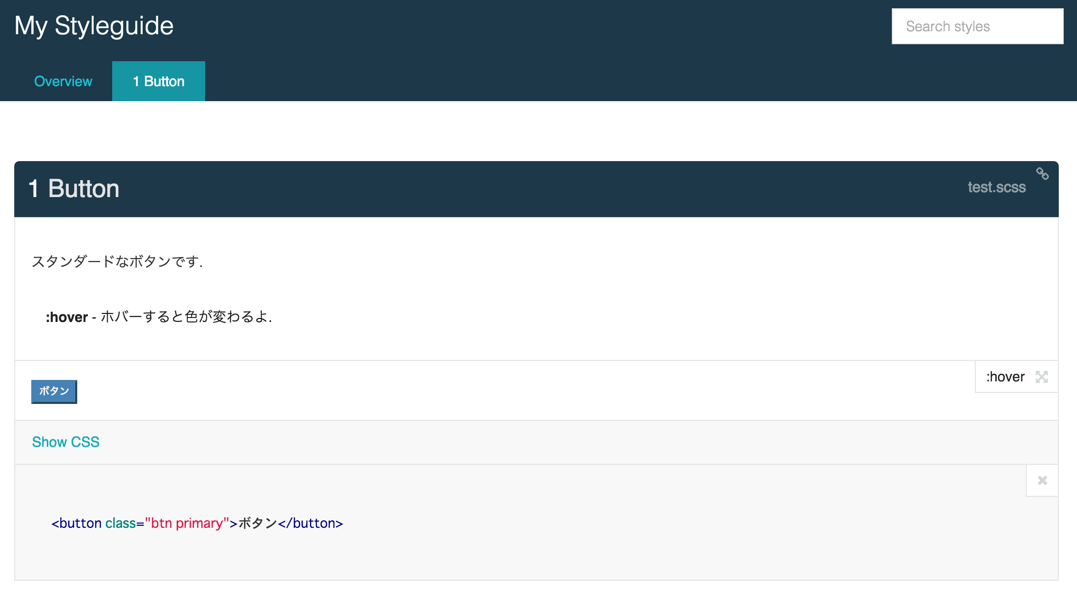
できた
コメントの制約が厳しい
example.scss
// Section with modifiers # (1)
//
// :hover - hoverすると赤くなります # (2)
//
// Markup:
// <button class="btn primary">Primary</button> # (3)
//
// Styleguide 2.0 # (4)
# (1〜4) の部分について
(1) - セクションタイトル。ヘッダメニュー名となる
(2) - :hover時や他のclassを付与した時の説明
(3) - 実際に使う時のマークアップをhtmlタグを使って記載
(4) - [Styleguide X.X] という形式で書く X.X の部分は数字で2.1.0みたいに書く。桁数は可変にできるが、同じ番号は使えないので注意
SectionやMarkup, Styleguideなどは最初を大文字にする必要もあるので注意(間違うと変換対象にしてくれない)
sc5-stylgeduigeの記述方法(Qiita)が分かりやすかったです