コードで理解するReact入門 の続き
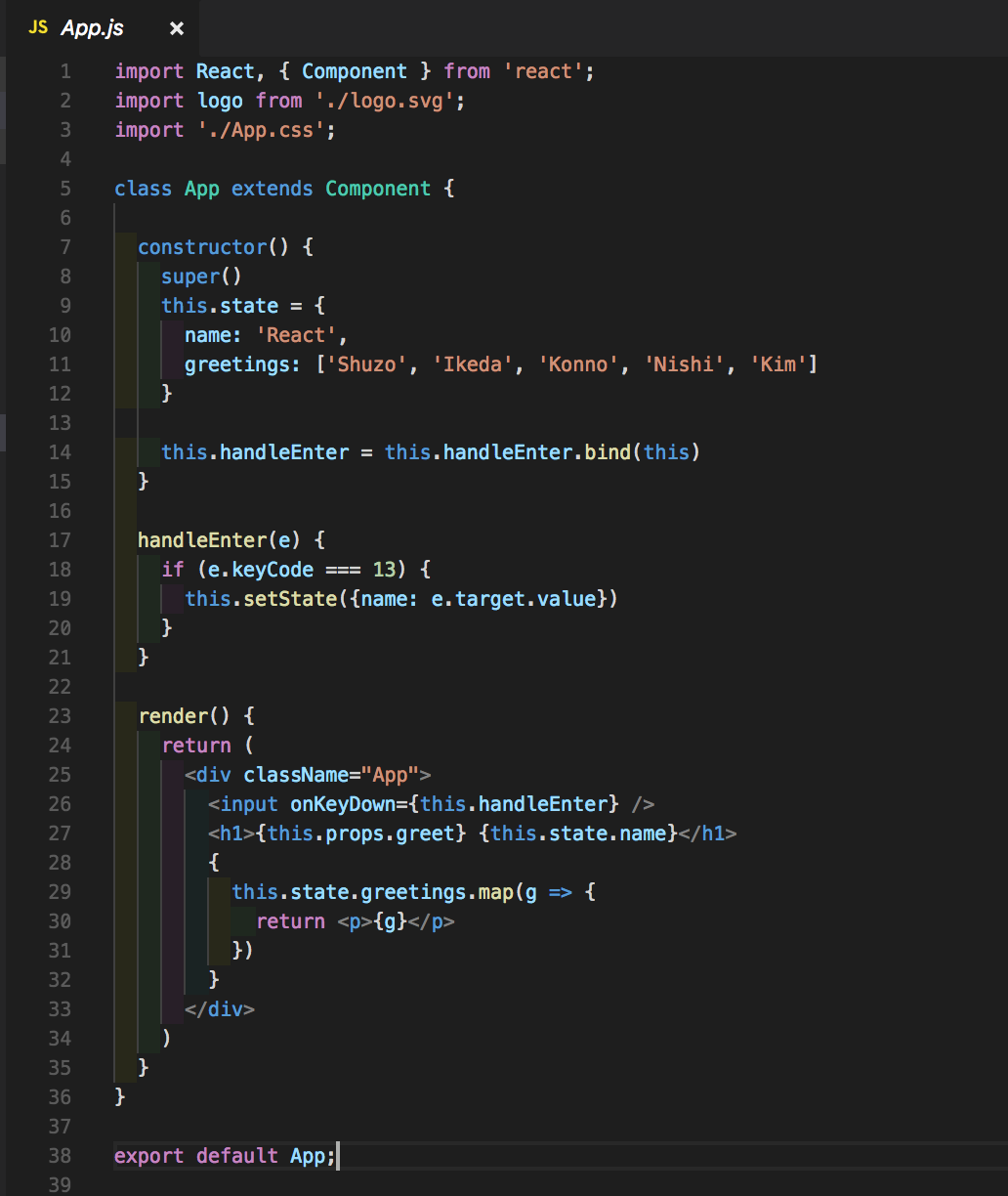
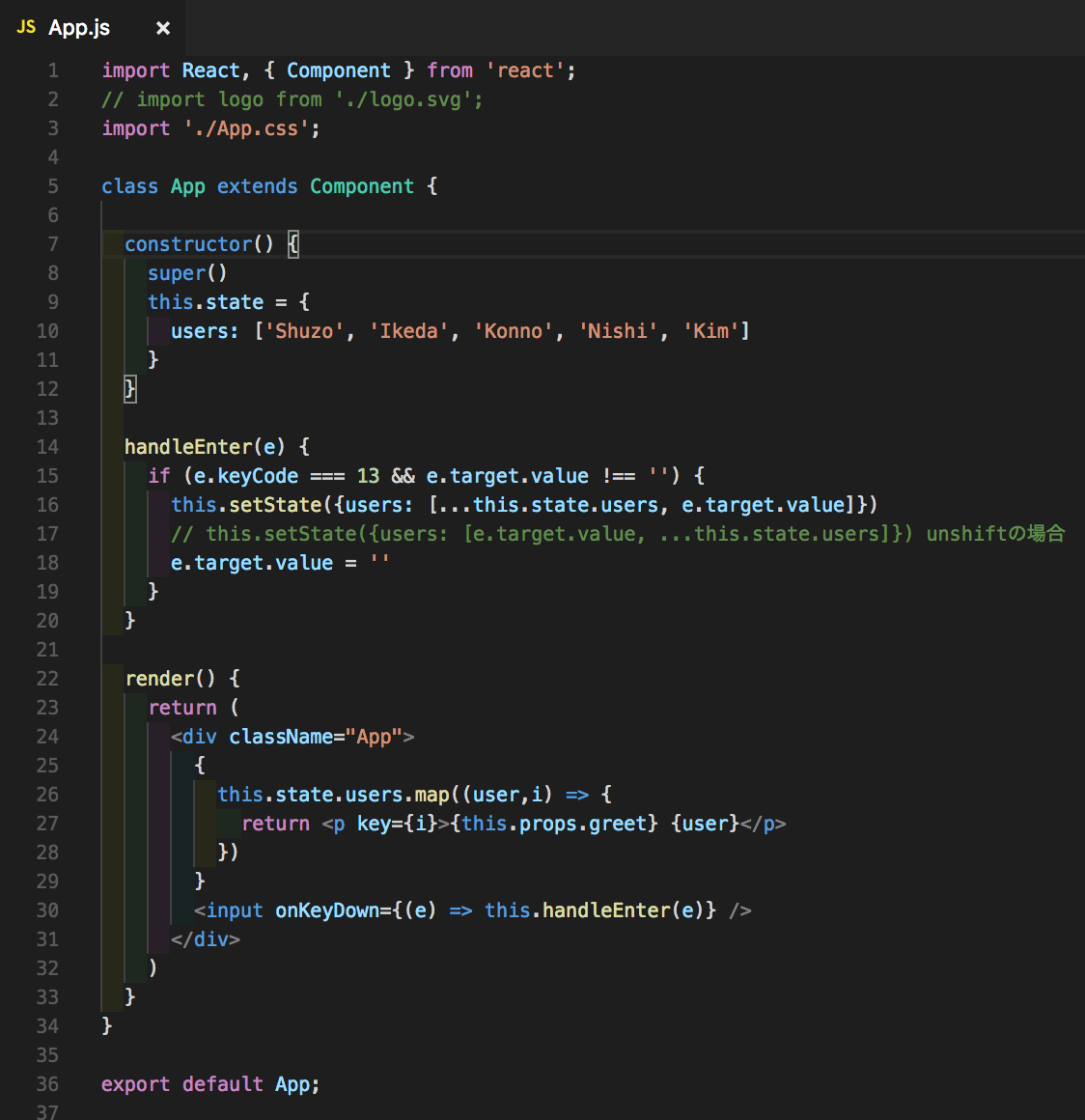
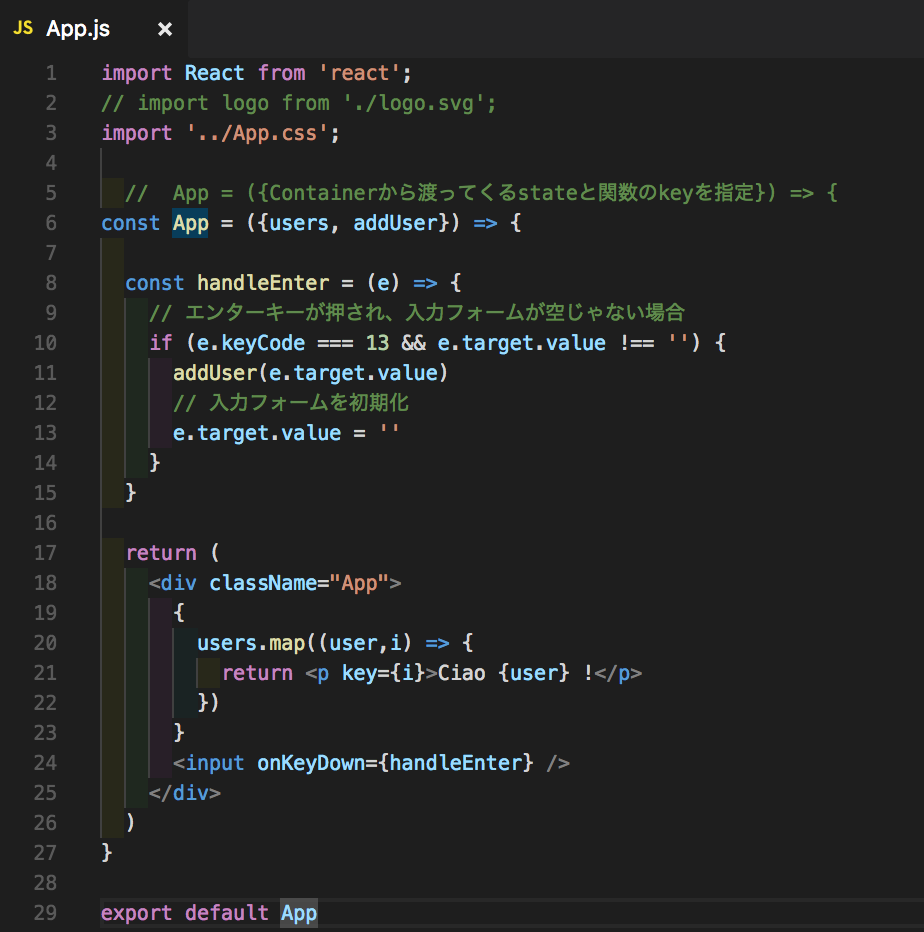
state名をgreetings -> usersに変更。
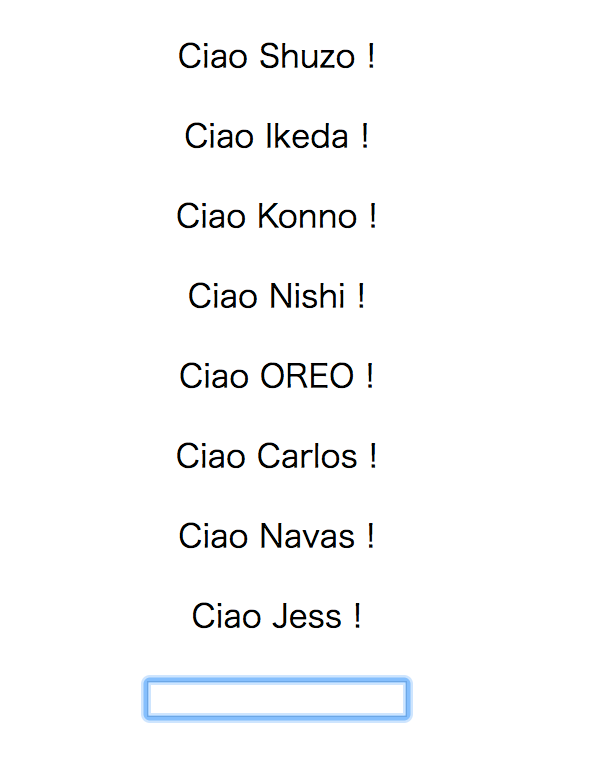
入力したユーザー名をstate.usersに追加するコードを追加

inputに入力した文字列を配列に追加していくシンプルな実装

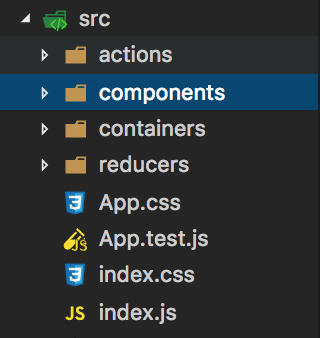
Reduxのためのディレクトリ構成

src/
actions/
components/
containers/
reducers/
を追加
index.jsはディレクトリのデフォルトエクスポートファイルになるので、インポートの際ディレクトリのパスを指定するだけでいい。
必要なライブラリをインストール
redux : reactとは独立していて、React以外のAngularやVueなどでも使える。
react-redux : reactとreduxを連携するために必要(Providerコンポーネント, connect関数)
$ yarn add redux react-redux // or npm install --save redux react-redux
Storeの生成
エントリーポイントであるsrc/index.jsでstoreを生成する。
import App from './components/App'じゃなくて、import App from './containers/App'が正しい

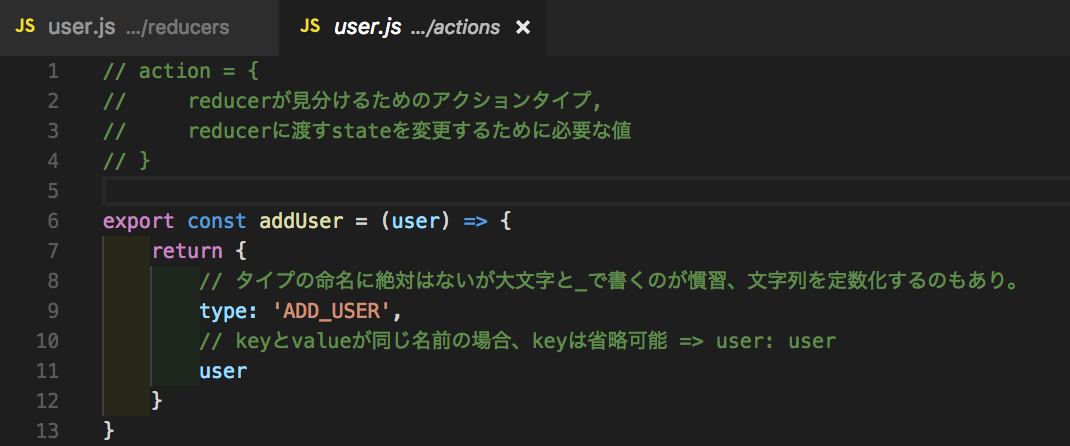
Action
stateが決まったら、そのstateに対して考えられるアクションを洗い出す。
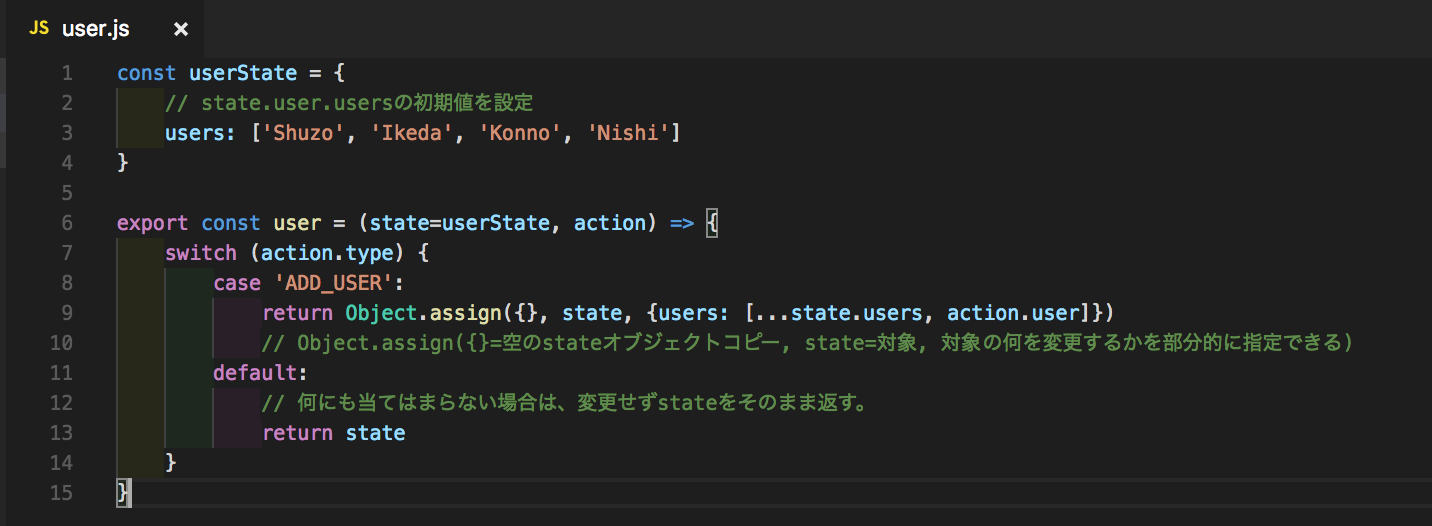
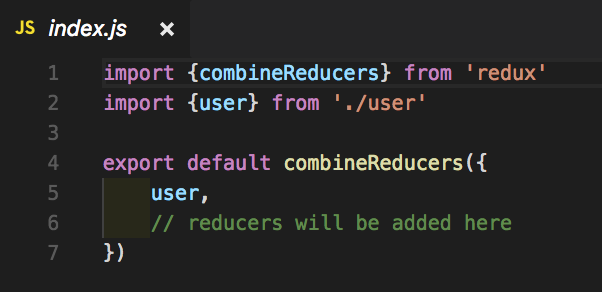
Reducer
reducer : 受けたactionのタイプをもとに、storeに新しいstateを渡す
複数あるreducerをまとめて、それをstore生成時に渡す。
そうするとstoreのstateがreducerごとにツリー構造になる。(シンプルなstateツリーを心がける)
state.reducer名.プロパティで取得できる。

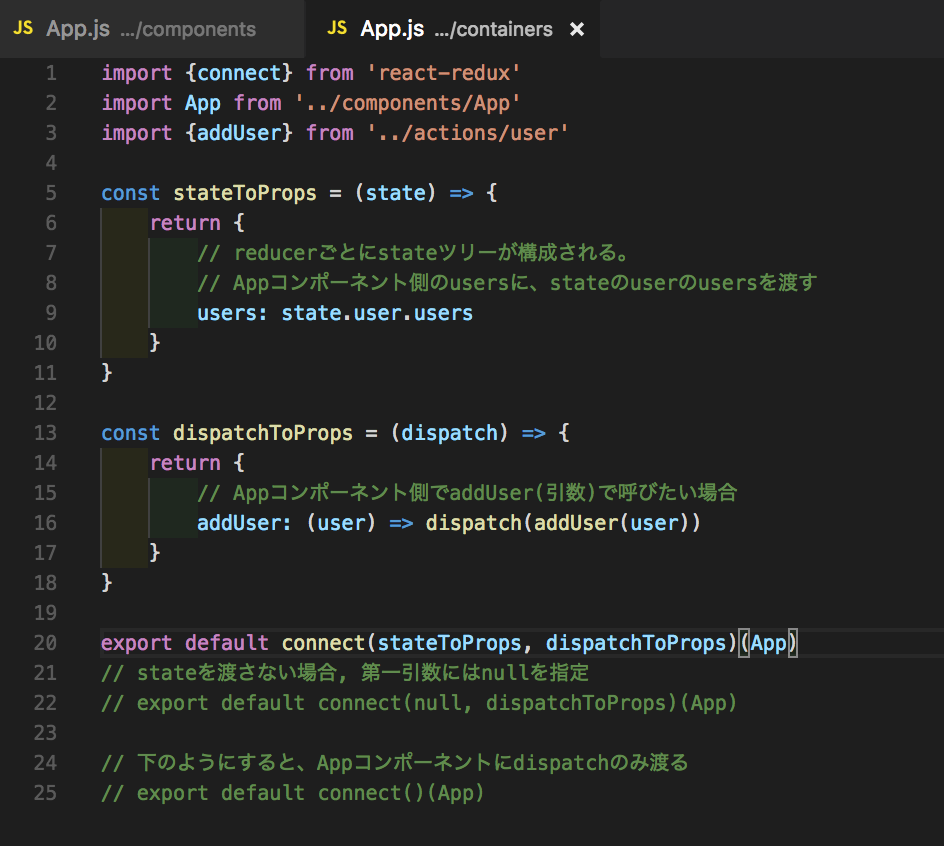
connect関数
Appコンポーネントにstateと関数を渡すためのコンポーネント(ContainerComponent)

Presentational Component
state-lessなAppコンポーネント(Presentational Component)

おまけ
React-dev-tools
Webコンソールからコンポーネント構造や渡っているオブジェクトなどがわかりやすくなる。