とりあえず手を動かしてざっくりReactを理解する。
create-react-app
Reactアプリの開発に必要な環境をコマンド一発で構築するツール
エディターはVisual Studio Code
create-react-appをnpmでインストール。 OSにnodeインストールしてる前提
$ npm install -g create-react-app
$ create-react-app hello-world(アプリ名)
$ cd hello-world
$ npm start
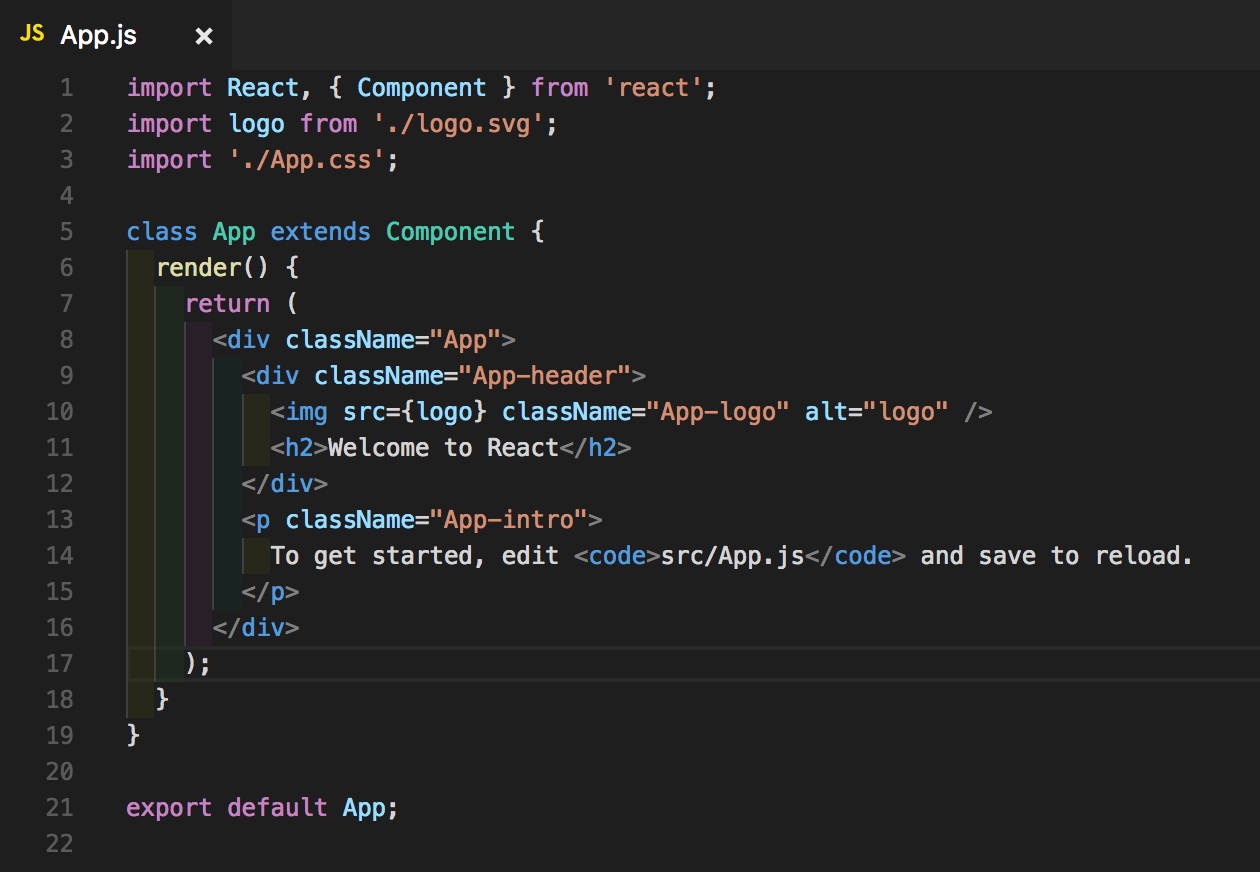
ブラウザでアプリが表示されてるのを確認。
↓
↓
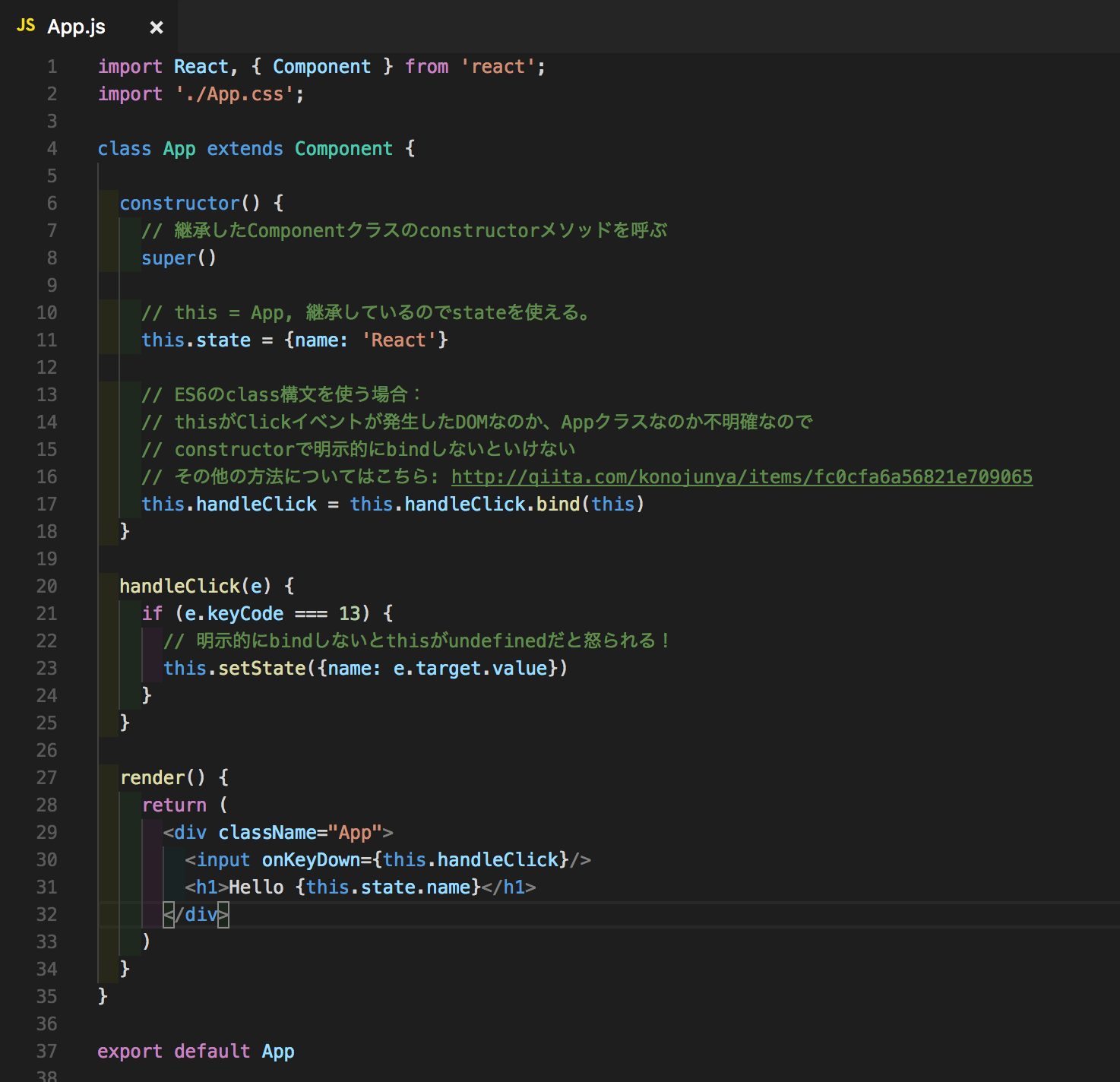
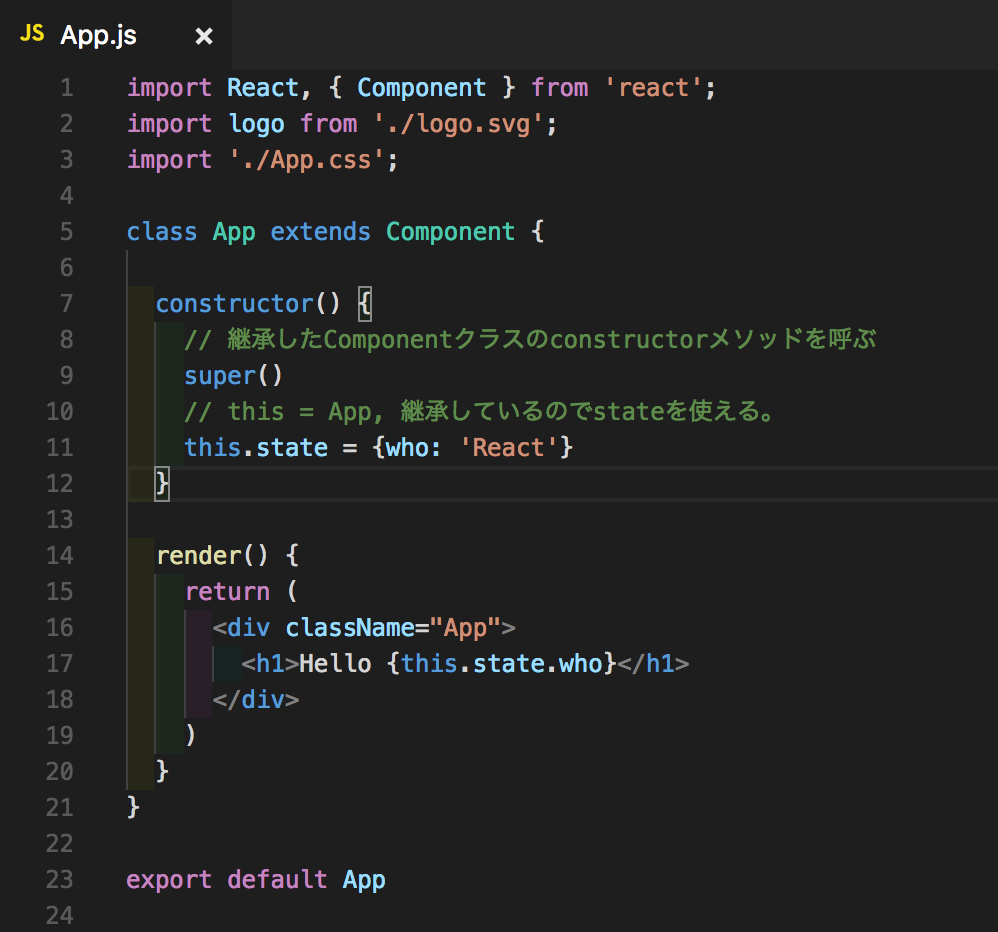
Hello Worldに書き換える。
なぜかstate.nameのはずが、state.whoになってるけど気にせんと進む。

↓
↓
↓