目的
Webサーバを構築し、簡単なページを表示する
環境
- Ubuntu Server22.04 TLS
- Apache/2.4.52
手順
1. Webサーバソフト「Apache HTTP Server」のインストール
2. ドキュメントルート下にHTMLページを作成
実践
① Apacheのインストール
以下のコマンドを順に打つ
$ sudo apt update
$ sudo apt -y install apache2
Apacheのインストールが完了したら、同じネットワーク内にある機器から、ブラウザでサーバのローカルIPアドレス(取得済みドメインでも可)にアクセスする
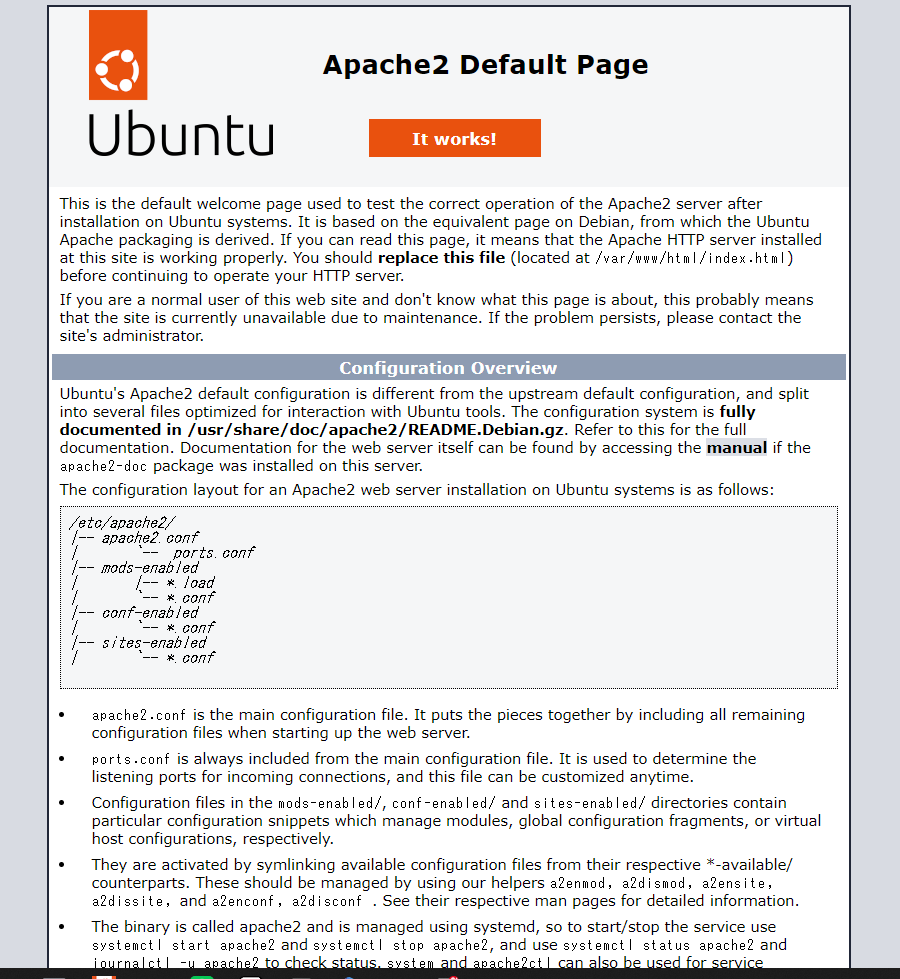
成功していればブラウザ上でApacheのデフォルトページが表示される↓

②HTMLファイルの作成
次にドキュメントルートにHTMLファイルを作成する
ドキュメントルートとは、Webコンテンツを配置するディレクトリのことである
ブラウザのアドレスバーで「http://Ubuntu ServerのローカルIPアドレス/」と指定したとき表示されるのが、ドキュメントルート上のファイルになる
先ほど開いたApacheのデフォルトページがその実例である
Ubuntu Server用のApacheのドキュメントルートは、初期設定では「/var/www/html」に設定されている
実際にルートを確認してみる
$ cd /var/www/html
$ ls
と打つと「index.html」というファイルがあることがわかる

つまり、この「index.html」がApacheデフォルトページであり、「http://Ubuntu ServerのローカルIPアドレス/」にアクセスすると「var/www/html/index.html」とルートをたどっていることがわかる
このまま「index.html」を編集しても問題はないが、本記事では新たにHTMLファイルを作ろうと思う
$ sudo touch test.html
新たにファイルを作成(名前は任意)
今回は「test.html」とした
$ sudo nano test.html
ファイルに書き込む
(私はnanoエディタを使用)
保存したあと、ブラウザで「http://Ubuntu ServerのローカルIPアドレス/test.html」にアクセスすると、

このように表示された
成功である
最後に
今回は極めて簡単なページを作成したが、サーバにWebフレームワークなどを入れてApache連携させれば更にフレキシブルなWebサイトになるし、Wordpressを入れてしまうのも手である。
次は実際に構築したWebサイトをインターネットで公開する方法を記事にしようと思う。