Visual Studio Codeのフォントを変えよう
「Viual Sutadio Codeでかわいいフォントが使いたい」
そんなニーズがあると知ったので、早速やり方をまとめます。
前提事項
| No. | 分類 | 前提 | 備考 |
|---|---|---|---|
| 1 | OS | Windows 10 or 11 | |
| 2 | 導入フォント | うずらフォント | |
| 3 | 利用ツール | JDK | 手順を統一する都合上、zipファイルを解凍するコマンドとして利用する。 |
JDKは必ずしも必要ではありません。以下の場合は導入不要です。
- unzipコマンドが利用可能で手順を読み替えることができる
- explorerで開いて解凍するなど、代替の手順を考えることができる
脳死でコピペしたい場合に限り、この手順を参考にJDKを導入してください。
fontの入手 とインストール
コマンドプロンプトを開き以下のコマンドを実行
コマンドプロンプト
> mkdir c:\fonttmp
> cd c:\fonttmp
> curl -O http://azukifont.com/font/uzurafont100.zip
> jar -xvf uzurafont100.zip
> explorer uzurafont100\uzura.ttf
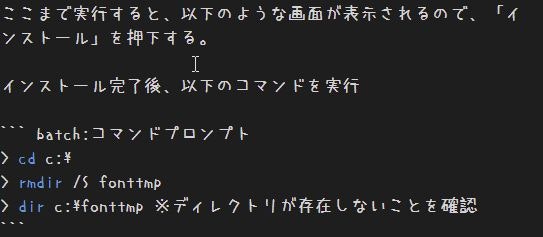
ここまで実行すると、以下のような画面が表示されるので、「インストール」を押下する。
インストール完了後、以下のコマンドを実行
コマンドプロンプト
> cd c:\
> rmdir /S fonttmp
> dir c:\fonttmp ※ディレクトリが存在しないことを確認
VS Code のフォント変更
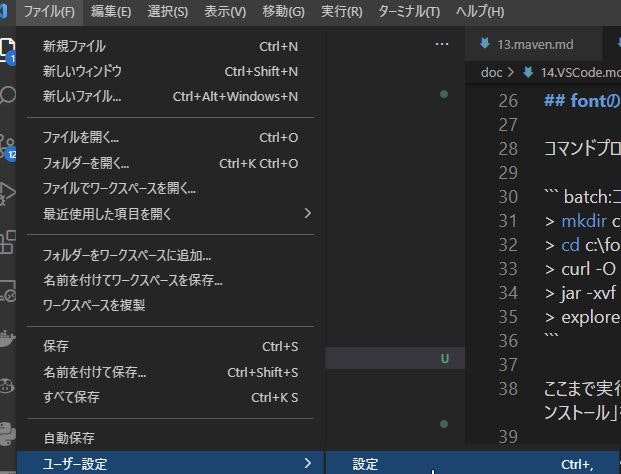
VSCodeを起動し、メニューから「ファイル⇒ユーザー設定⇒設定」を選択する。

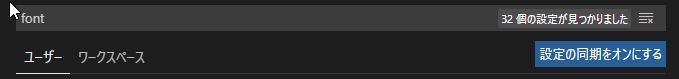
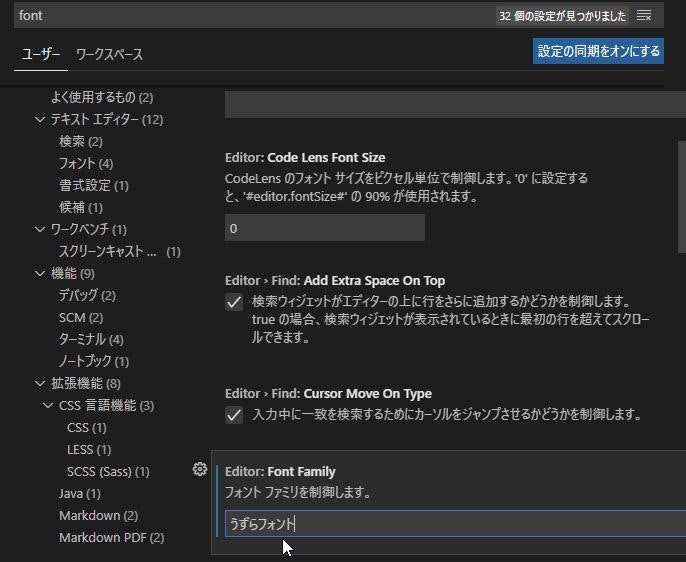
「Editor:font family 」うずらフォントと入力

付録:フォントファミリの調べ方
VSコードでフォントを指定する場合、「フォント名」ではなく、「フォントファミリ」を指定する必要があります。そこでフォントファミリを確認する方法を説明します。
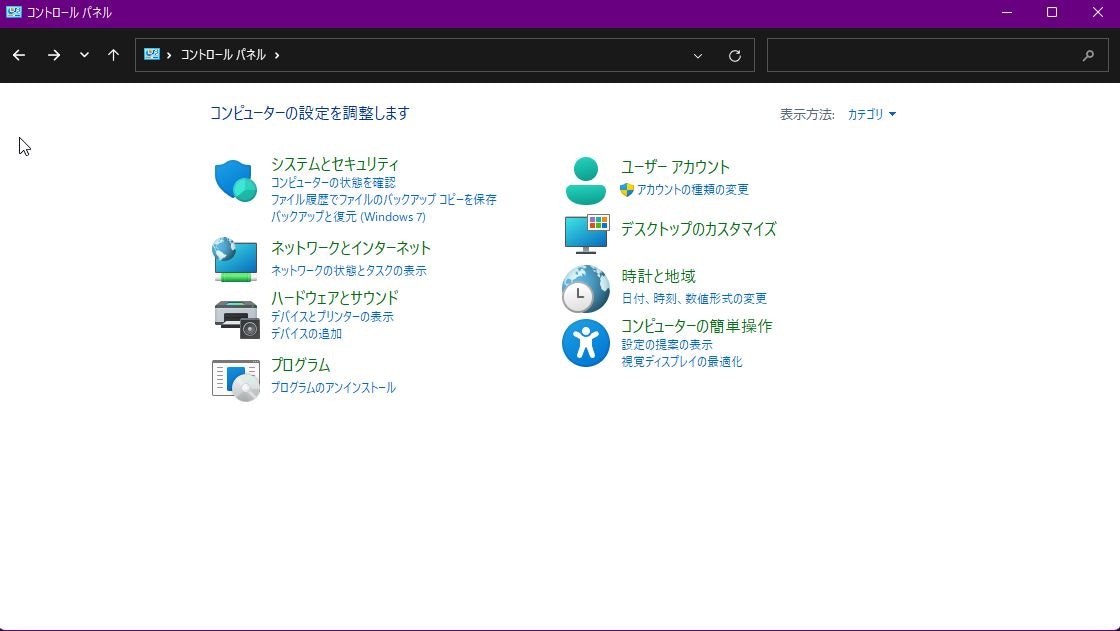
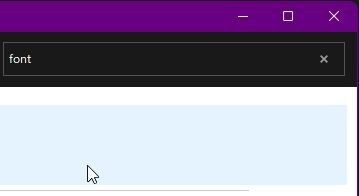
- コントロールパネルを起動
- 検索フィールドに「font」を入力
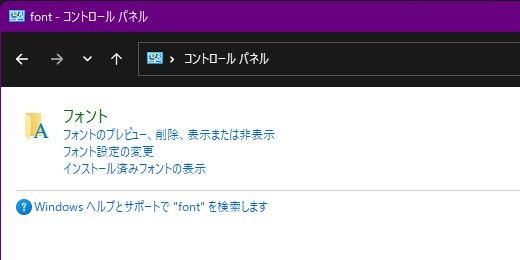
- 表示される「font」メニューをクリック
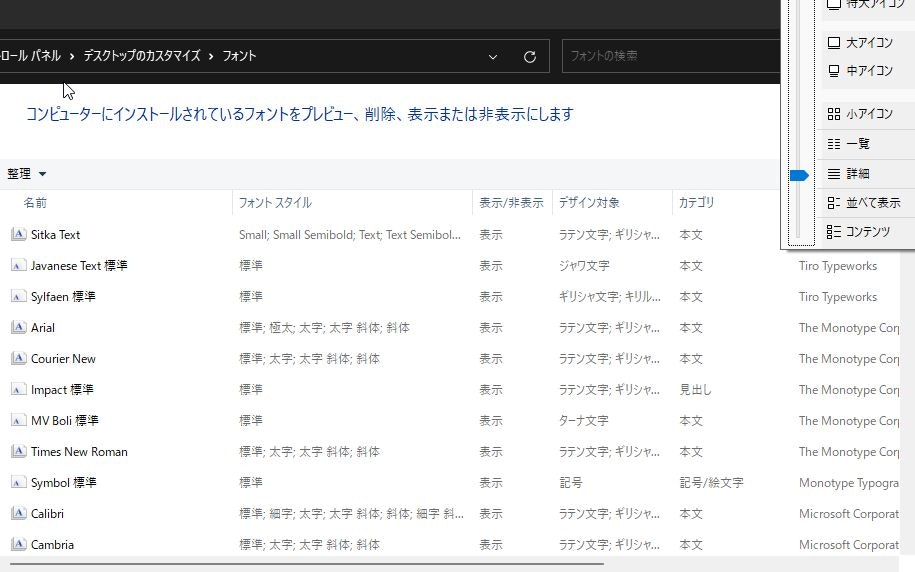
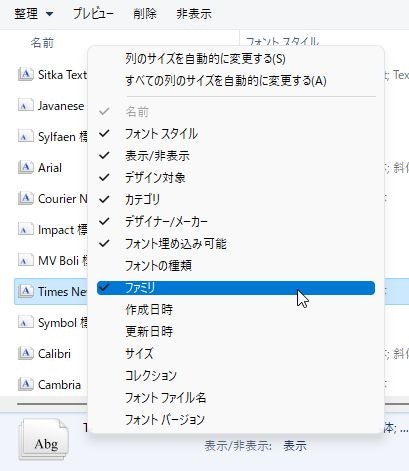
- 右上のハンバーガーメニュをクリック
- 「詳細」を選択
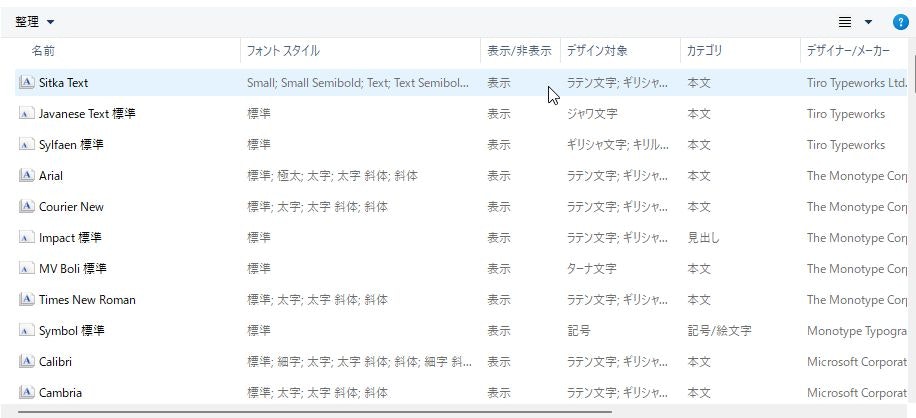
- 「名前」フィールドの右わきをクリックし、「フォントファミリ」を表示項目に追加
- 知りたいフォントのフォントファミリを確認
免責事項
この手順を試してみて被るあらゆる事象について当方はいっさいの責任を負えません。各自ご判断の上ためしてみてください。