最近App内課金を実装したので、忘れないようにまとめています。
AppStoreConnectのフォーマットはちょくちょく変わってるので、ハマりそうな箇所を記事に書いてます。
AppStoreConnectでやることは主に以下の3つです。
- 契約/税金/口座情報の登録
- マイAppでApp内課金の登録
- テストユーザーの登録
参考にした記事
- アプリ内課金の実装方法 - TERAKOYA
https://terakoya.site/ios_dic/ios-dic-in-app-purchese/ - 契約/税金/口座情報の概要 - App Store Connect ヘルプ
https://help.apple.com/app-store-connect/#/devb6df5ee51 - App内課金のプロモーション - App Store - Apple Developer
https://developer.apple.com/jp/app-store/promoting-in-app-purchases/ - App Store ConnectでSandboxテスターを追加できないときはパスワードを見直す - Qiita
https://qiita.com/pompopo/items/96466afe2e6d4288cee2
契約/税金/口座情報の登録
銀行口座、納税フォーム、連絡先の項目を入力していきます。
▼契約/税金/口座情報 / AppStoreConnect

- APP内課金をSANDBOXユーザーで試すには
契約/税金/口座情報の登録は必須です! - ※最低でも
「銀行口座」と「納税フォーム」は入力しておかないとステータスがアクティブにならないため、(課金周りのテストができない)ので注意です。 - 入力には
AdminかFinance以上の権限が必要です。
権限がない場合はAppStoreConnect上で上記のアイコンが表示されないで注意です。
▼有料App / 契約/税金/口座情報

▼銀行口座を入力

▼納税フォームを入力

▼連絡先を入力

- 所属先に下記役割の方がいない場合は同一のユーザーでも大丈夫そうです。
▼契約
マイAppでApp内課金の登録
▼マイApp

▼新規Appの追加

- 新規Appの追加には
AdminかAccountHolder以上の権限が必要です。
▼App内課金の追加
- 機能>App内課金>(+)

▼App内課金のタイプを選択

▼参照名と製品IDを入力

- 製品IDはコードで実装するProductIDと一致するものになります。
- 私は
アプリ名.製品名で登録しました。 ベストプラクティスがあれば教えてください。
▼ローカリゼーションを入力

- AppStoreに表示される名前になります。
▼App Store プロモーション(オプション)を入力


- プロモーションを登録するとアプリのプロダクトページからApp内課金を表示や購入することができます。
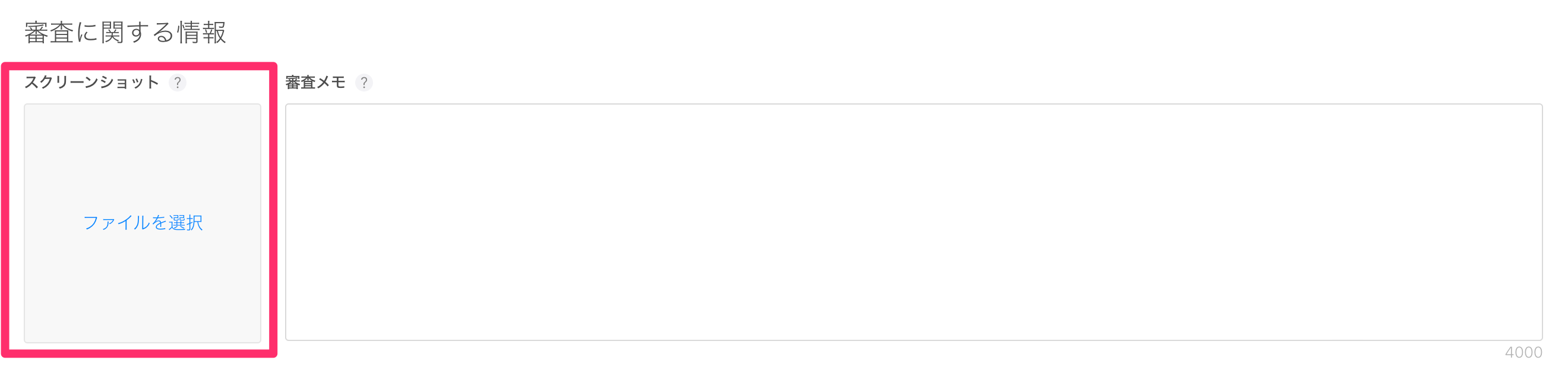
▼審査に関する情報を入力

- 製品のスクリーンショット or 購入ページのスクリーンショットを追加します。
テストユーザーの登録(WIP)👷♂️
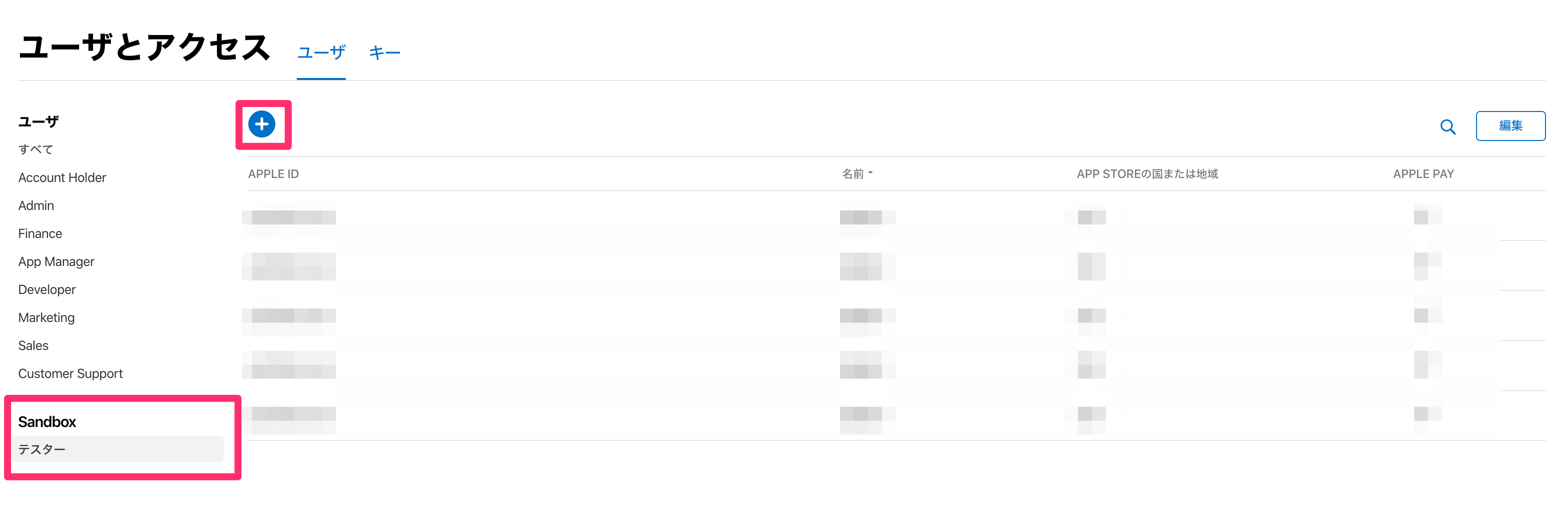
▼ユーザーとアクセス

▼SANDBOX テスターを追加
▼テスターアカウントを追加

- メールアドレスは
hoge@hoge.comでも通ります。実際に作成しているhoge@gmail.comでなくても大丈夫です。 - 複数アカウントを作る際は連番で作成しました。
hoge1@hoge.com、hoge2@hoge.comなど - パスワードは8文字以上+英数字+英字大文字+小文字が必要になります。
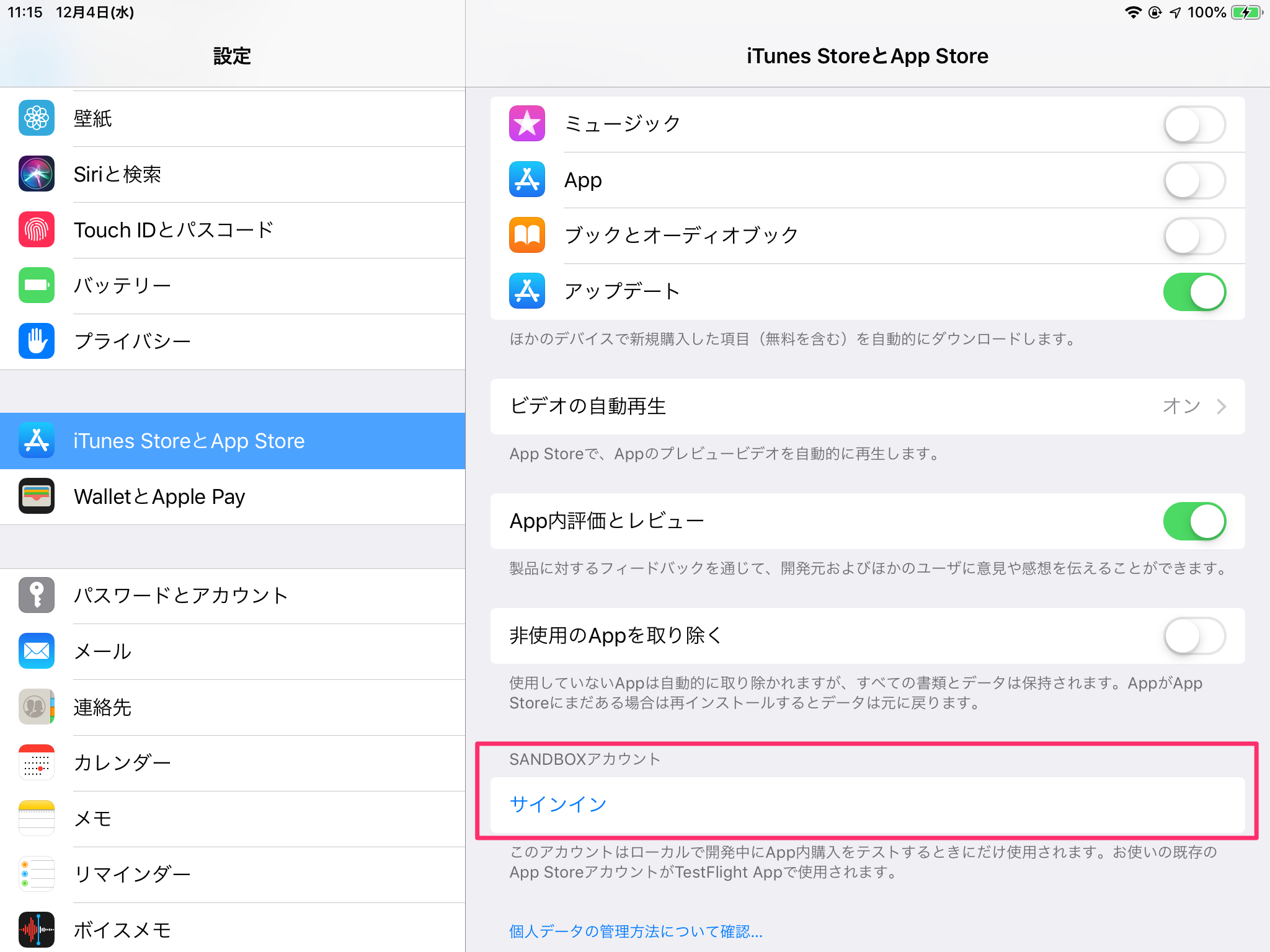
▼SANDBOXユーザーでログイン
- 設定>itunes StoreとApp Store>SANDBOXアカウントでサインインできます。
- シミュレーターではサインインできなかったため、実機でテストを行ってください。
- もしくは購入ボタン押下時、ログインしていない場合は、ログインを要求するダイアログが出るので、ダイアログからサインインできます。
// 購入ボタンを押した時の購入処理
SKPaymentQueue.default().add(SKPayment(product: productID)
おわりに
コードで実装編も書く予定です。👷♂️