前置き
僕自身は、プログラミングのプの字も齧れていない開発ド素人。
最近、開発チームに正式アサインが決まり、自分の武器を作る為、TouchDesigner知識会得に果敢にも挑戦します。
コードを書く必要がなく、直感的にプログラミングができるツールということなので、我流で調べつつ学びつつの記録という事でまとめていければと思います。
UIの理解
ひとまずDL。
MacBookのスペックは、MacBook Pro 2022 チップ:Apple M2 メモリ:24GB OS:Sonoma14.7
DLして、開くとチュートリアル的にサンプルのプロジェクトが組んである。

ふむふむ。
前職はTVCMのPM(制作)をしていたんですが、オンラインエディターさんが使用していた『Autodesk Flame』に近いのかな?(僕がいじれる訳では無い)
ググりながら各所の機能まとめ
(tutorialも公式からYoutubeにUPされているが全編英語なので、四苦八苦)
・operator

この小窓一つ一つがoperatorというらしい。
マウスの右クリックで、add operatorかキーボードのtabか画面上部のプラスボタンで追加できる。ぽい。


add operatorを選択すると、OP Create Dialogが出てきて、
これで、どんな役割をさせるかセレクトするってことらしい。

COMP/TOP/CHOP/SOP/MAT/DAT/Customのタブ。ある程度属性分けされている。
適当にCHOPからwaveをセレクト。

operatorが無事増えた。
左サイドに配置されているPaletteは、ある程度operatorの組み合わせがアセットされてるモノが追加できるみたい。

画面の下部は、TimeCodeやら、FPSやら、tempoやら一連の動作の時間的設定ができるぽい。

右サイドに、クリックして選択しているoperatorの値の設定画面が出てる。

※waveをクリックして選択してるので、波形の調整値を色々カスタムできる。
画面上部は、解説のwebページのリンクとか、レイアウトの設定ボタンとかありますね。

operatorのボックスのアイコン
左上にある4つviewer,clone immune,bypass,lock
viewerボタンは、オンオフで波形の動画表示か、テキスト表示になるか選べる。(たくさん組んでて全部オンにしておくとPCの処理が落ちるからその辺も考慮してってことかな)
他のボタンは、ちょっとまだよくわからんので、後々深掘り。

右下のボタンは外側から、viewer active,display,export。
viewer active押すと、ボックス周りのボタンが非表示に、displayを押すと中にある波形が全体の背景いっぱいに表示される。exportは分からんので後々。

、、、とまあ、一旦は、メインのUI周りは、こんな感じだという事を理解(した気でいるだけですが)
英語が読めるともっとスムーズに解読/理解できそうです。
テーマを決めて組んでみる
テーマというか、初手中の初手なので、チュートリアルに組んであるプロジェクトに対して、足したり、引いたり、してみたいと思います。
・ベースの静止画素材を変えてみる
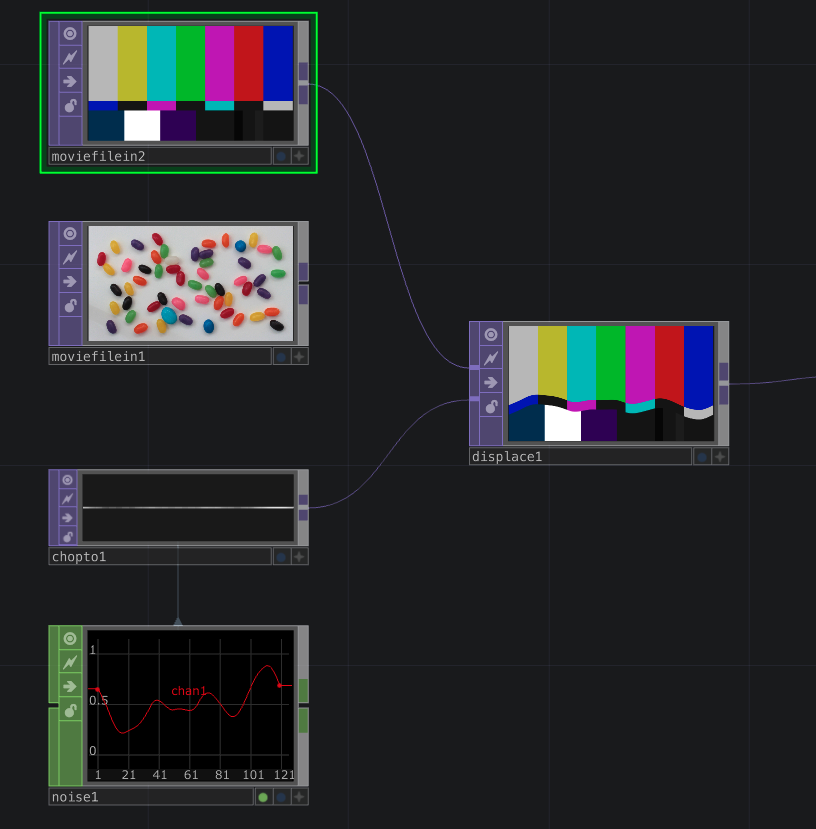
デフォで入っているカラフルグミの静止画operatorを複製。
複製したoperatorの静止画を変える。
operatorをクリックして選択すると右サイドに設定ボックスが現れるので、Fileの+ボタンで素材を変更。

カラバーがあったので、それにしてみた。

カラーバーと右のdisplace1が繋がって、
グミとのリンクは外れた(自動で)。
エフェクトも残ってるようだが、グミ素材の時と、何だが動きが違う。何でだろう。
素材に対するnoise1の有効範囲設定値的なのが、違うのかな??
(単純にカラーバーの直線とかと相性が悪かっただけだった。他の静止画に変える)
ドラム缶に変えてみたら、ちゃんとエフェクトかかっていること確認することができた。

・noiseの波形を変えてみる
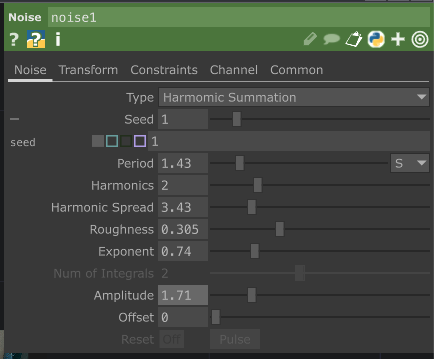
noiseのoperatorを選択すると右上に設定が出てくる。

お手本の状態だとTypeはHermite(モード?)になっている。
動き的には、右から風を受けて旗めいてる旗っぽい動き。
typeをHamomic Summationに変えてみます。
下のパラメータの数値も適当にイジイジします。

波形が変わり、outの素材もドラム缶の原型がほぼ分からない動きに変化。
各パラメータの動きは、それぞれにどんな効果あるのか、繰り返し操作して、感覚で覚えていくのが良さそうです。
(現時点で深堀する気無し、、、)

今回の学び(会得)
・おおよそのUI/作りは理解(できた気がする)
・operatorが既にプログラム的なものを保持してる
・operatorのパターンは様々
・operatorの組み合わせで、最終のアウトプットを構成する
次回試してみたい事
・音源データと、画像データで簡易的なビジュアライザ制作してみる