はじめに
今回は備忘録として、前回作ったポートフォリオサイトをSourcetreeを使ってGithubからデプロイする方法をまとめます。
前回の記事に関連する内容になりますので、こちらも読んでいただけると嬉しいです。
コーダーがVue.js3を学んでSPAポートフォリオサイトを作ってみた。
前提
・ 最低限のSourcetreeとGithubについての知識がある
・ SourcetreeのインストールとGithubのアカウント登録をしてある
・ SourcetreeとGithubはSSHキーで連携済み
Githubでリモートリポジトリを作成
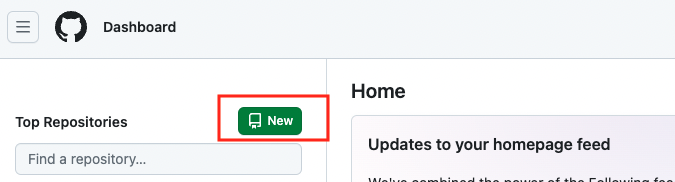
マイページにサインインし、左上の「New」ボタンからリモートリポジトリを作成。
もしくは右上のアイコンをクリックし、出てきたメニューバーから「Your repositories」を選択し、リポジトリページから「New」ボタンで作成。
Sourcetreeでローカルリポジトリを作成
Sourcetreeを開き「ローカル」を選択。
プロジェクトで生成した「dist」フォルダをドラッグ&ドロップ。
これでローカルリポジトリが作成されました。
ローカルリポジトリとリモートリポジトリを接続
リポジトリの設定をしていきます。
「リモート」を選択し「追加」をクリック。名前にorigin、パスに先ほど作ったリモートリポジトリのURLを貼り付けて、「OK」をクリック。
これで接続されました。
リモートリポジトリにプッシュ
Sourcetreeからローカルリポジトリを開きます。
全てのファイルをコミットし、masterブランチをプッシュ。
これでリモートリポジトリにファイルがプッシュされました。
GithubPagesでデプロイする
それではプッシュされたファイルをデプロイしていきます。
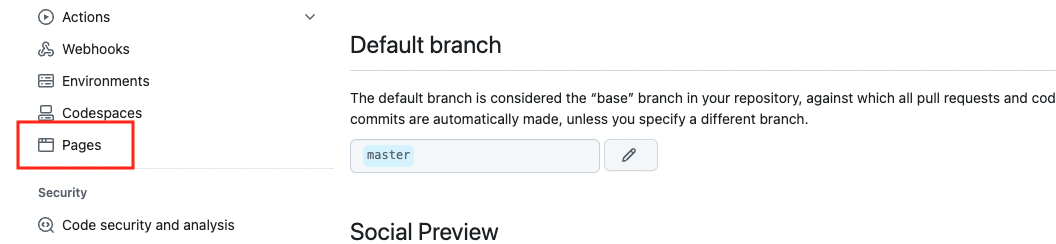
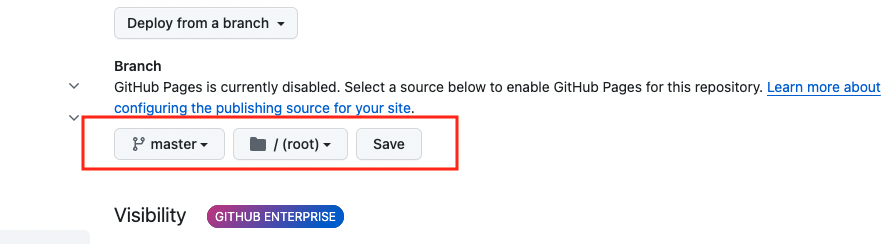
Githubのリポジトリのページから「Settings」を開き、以下の画像の順で進めます。ブランチは「master」と「root」を選択。「Save」を押して公開サイトURLが出てくればOK。(少し時間がかかります)


デプロイ方法はこちらの記事を参考にしました。
【超簡単】GitHub Pagesとは?手軽にサイト公開してみよう!
公開されたサイトを確認
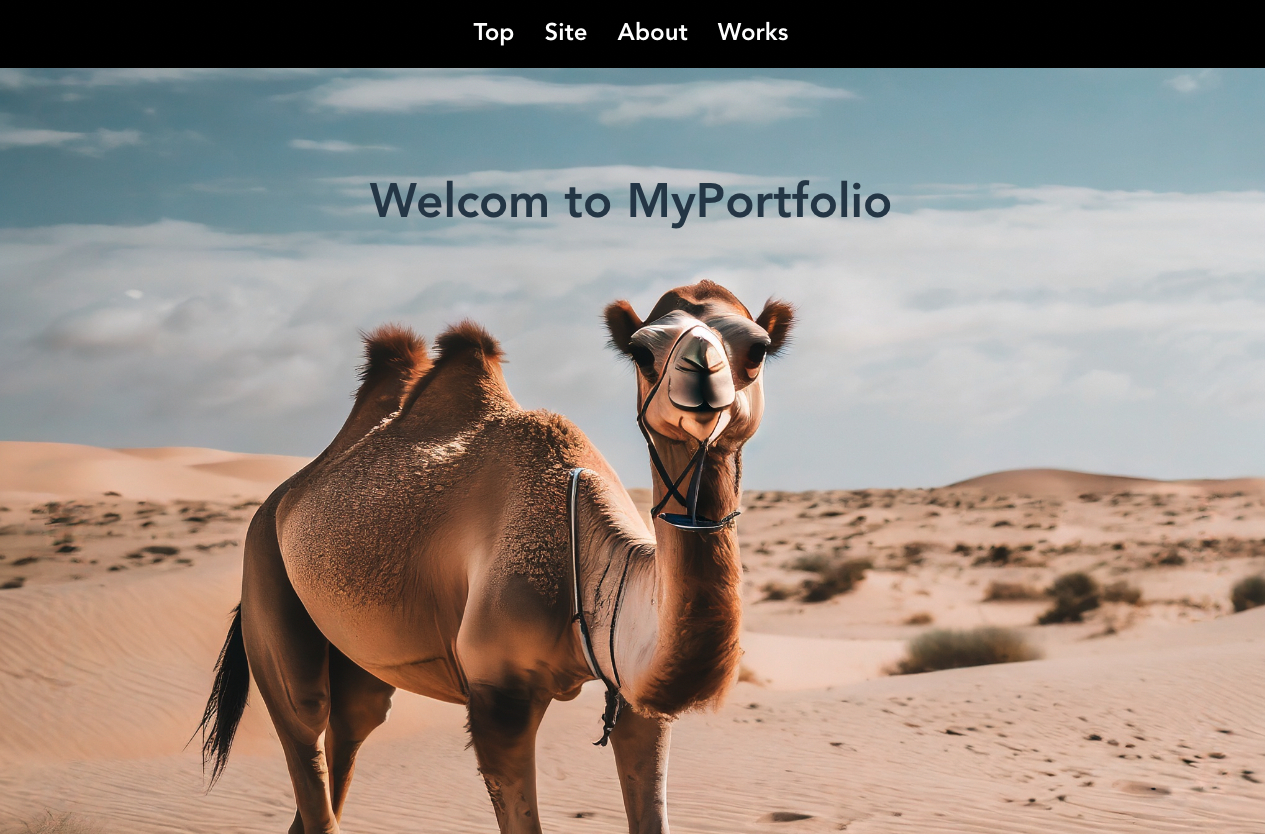
出てきたURLをクリック。
無事サイトが公開されてます!

https://shunsaitow.github.io/vue3portfolio/
おわりに
今回は視覚的にも分かりやすいSourcetreeを使ってプッシュまでを行いました。
コマンドラインを使用した方法は慣れるまで分かりづらい部分もありますが、実際の現場ではよく使われると思うので、積極的に試していきたいですね。