こちらが作成したサイトのトップページになります。
ラクダさんがいい感じ。ちなみにこのサイトで使用している画像はAdobeFireflyとDALL-E3を使って作りました。AIさん優秀すぎる。。。

https://shunsaitow.github.io/vue3portfolio/
目的
コーディングからさらに一歩先のスキルを習得するため、JavaScriptのフレームワーク、その中でも利用率も高く学習コストもそれほど高くないということで、Vue.jsを学ぶことにしました。
今回は入門ということで簡単なSPAポートフォリオサイトを作ることをゴールとして取り組みました。
こちらの記事も参考にさせていただきました。
完全未経験の学生がvue.jsでポートフォリオ作成した
フロント未学習の大学生が1週間でVue.jsを使ったポートフォリオを作った話
Vueを学び、SPA対応のポートフォリオサイトを自作するまでの道のり
作成時のスキル
HTML、CSS、JavaScript(jQuery)、WordPressで使う程度のPHPといったコーディングスキルは最低限ある状態。
学習期間と学習方法
学習期間について
Vue.jsはもちろん、フロントエンドフレームワーク自体を学ぶのが初めてだったので、当初の目標は2週間と設定しました。
結局、学習に約1週間、作成期間は3日でなんとか目標を達成。
学習方法について
・ 動画での学習
いきなり書籍での学習はハードルが高いと思ったので、動画学習から開始しました。
お世話になった動画教材はこちら。Proglus(プログラス)
最初から難易度の高いものを使うと挫折するので、そういった意味でも基本から解説してくれており入門には最適でした。やはり本などと比べて動画は情報量が多いので、初学者の方には簡単な動画から入るのはおすすめです。
・ 書籍での学習
こちらの本にお世話になりました。
Vue.js3 超入門|著者:掌田津耶乃
こちらも基本からしっかり書いてくれているので非常にわかりやすかったです。ただ2020年に書かれたものなので、CompositionAPIについては内容が少なめでした。私は本に沿って従来のOptionsAPIで学習を進めました。
サイトの仕様とツール
今回はあくまでVue.js入門ということで、複雑なツールは使わず以下で作成しました。
・プロジェクト生成ツールは「Vite」を使用
・コンポーネントは「OptionsAPI」により作成
・「Vue Router」によるルーティング管理
アップロード方法
今回は自分のサーバーではなく、実務でも使うことが多いであろうGithubを利用することにしました。「Github pages」により無事に公開。プッシュなどについては本筋とずれるので省略しますが、この辺りの一連の流れは備忘録としてこちらの記事に書きました。
【備忘録】SourcetreeとGithubPagesを使ってデプロイしてみた。
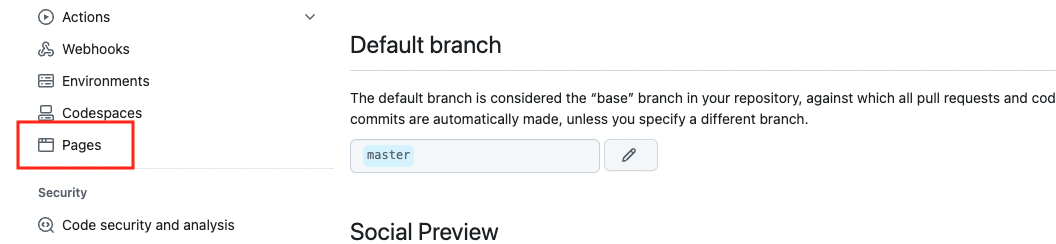
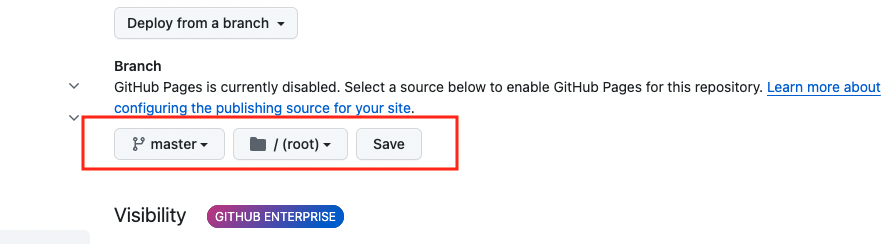
プッシュしたあと、GithubのリポジトリのページからSettingsを開き、以下の画像の順で進めます。ブランチはmasterとrootを選択。Saveを押して公開サイトURLが出てくればOK。(少し時間がかかります)


デプロイ方法はこちらの記事を参考にしました。
【超簡単】GitHub Pagesとは?手軽にサイト公開してみよう!
詰まったところ
先ほど紹介した本を読みながら作業を進めそれなりに順調に進みました。が、詰まって苦しんだところもあったので記録しておきます。
1. ビルドのとき
ビルドとはローカル環境で構築したプロジェクトから、公開用のファイルを作成することです。
ローカル環境での構築ができたら、以下のコマンドを打つと「dist」フォルダが生成されます。そのdistフォルダのファイルたちをまるっとアップすればいいわけです。
npm run build
これでdistが生成されるかと思いきや...
[vite] Build errored out.
[Error: EISDIR: illegal operation on a directory, read] {
errno: -21,
code: 'EISDIR',
syscall: 'read'
}
こんなエラーが。フォルダorファイルのパスが間違っている?
結局新たにもう一つプロジェクトを作り、比較して間違っている部分を探すことにしました。その結果、publicフォルダのファビコンを消してしまっていたのと、headタグのファビコンのリンクを消してしまっていたことが判明。それを再度入れ直すと無事ビルドできました。
2. アップロード(デプロイ)のとき
ビルドで生成されたdistフォルダのファイル一式をアップロードすると画面が真っ白に。ローカルでは動くのに。これはよくあるエラーのようで以下の記事を参考にさせていただきました。
Vue CLIでbuildしたWebサイトを公開する方法
Vue-CLI3でbuildすると画面が真っ白になる
ViteプロジェクトをGithubPagesにあげる方法の備忘録
CLIとViteで方法が異なることもあり、以下うまくいった方法を記載します。
まず、プロジェクト直下に「vite.config.js」を作成。その中に以下を記載。
module.exports = {
base:'./',
assetsDir:'./'
}
これで白い画面が消え、表示されるようになりました。
が、おかしな点が2点。
- トップページが表示されない(他のページに遷移してから再度トップに戻ると表示される...)
- URLが想定のものになっていない(サブディレクトリが配置されない)
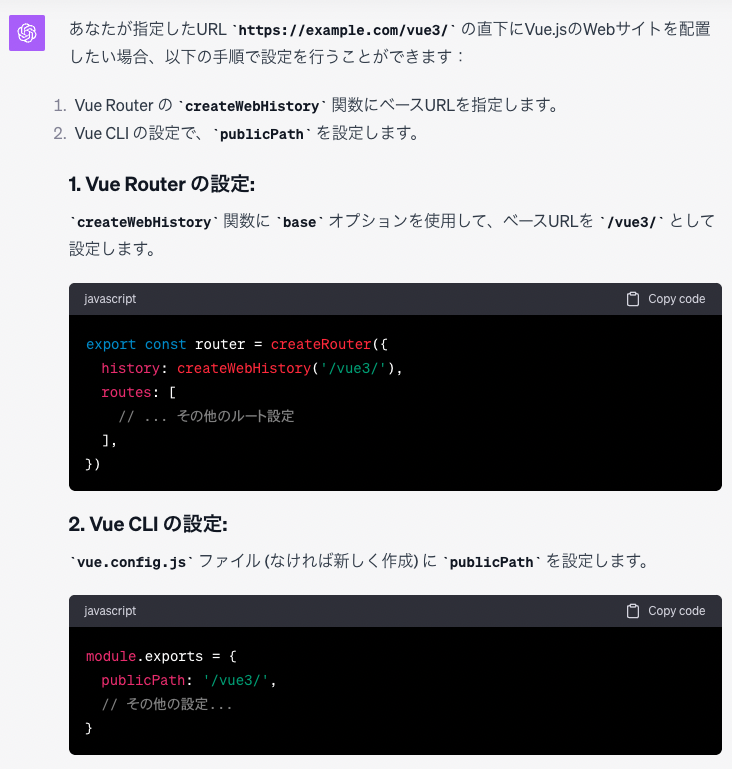
まず、今回作成したプロジェクトはサブディレクトリ(vue3)に配置したかったので、以下のようなURLが表示されることを想定していました。
"https://example.com/vue3/"
でも実際に表示されたのは、
"https://example.com/"
この状況からおそらくURLの指定がおかしいと思い、その辺りの情報を探りました。
答えを教えてくれたのは、ChatGPTさん。。。

これで解決しました。
このURLの指定で勘違いをしていたのが、Githubでリモートリポジトリを作成すると勝手にそこに配置してくれるのかと思っていました。しっかり指定をしないとダメみたいです。ちなみに自分のサーバーにアップする際も同様に指定してあげて下さい。
これで完成です!
作った感想
自分で0から作るとやっぱり達成感があります。まだ表面上を触った程度ですが難しく感じる部分もありました。特にbuildの際など、後ろでどのように動いているのかを理解できていないと詰まったときに苦しみますね。。。
でも使えるようになれば一気にできることの幅も広がるだろうなと可能性を感じました。
まだ入門中の入門なので引き続き学習を進めていきます!