Salesforce の Summer '21 メジャーバージョンアップで、Lightning Web Components (LWC) を使用してカスタムクイックアクションが作成できるようになりました。この記事では、LWC を使用したクイックアクションの基本的な作成方法や注意事項について解説します。
作成方法
以下のように js-meta.xml ファイルを作成します。actionType を ScreenAction にするとモーダル表示、Action にすると Headless (クイックアクション呼び出し時にモーダルを表示せずバックグラウンドで処理を実行する) のアクションを作成することができます。
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordAction</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordAction">
<actionType>ScreenAction</actionType>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
Headless アクションの場合は、HTML ファイルは作成せず、代わりに JavaScript ファイルにパブリックな invoke 関数を作成します。この関数がアクション実行時に呼び出されます。
import { LightningElement, api } from 'lwc';
export default class ExampleHeadlessAction extends LightningElement {
@api invoke() {
// Do something
}
}
クイックアクションの設定
コンポーネントをデプロイ後、クイックアクションの種別で Lightning Web コンポーネント を選択し、デプロイしたコンポーネントを選択します。ページレイアウトに保存したクイックアクションを配置してください。なお lightning__RecordAction という名前からも分かる通り、グローバルアクションには対応していません。

ScreenAction でモーダルのヘッダー・フッターをカスタマイズする
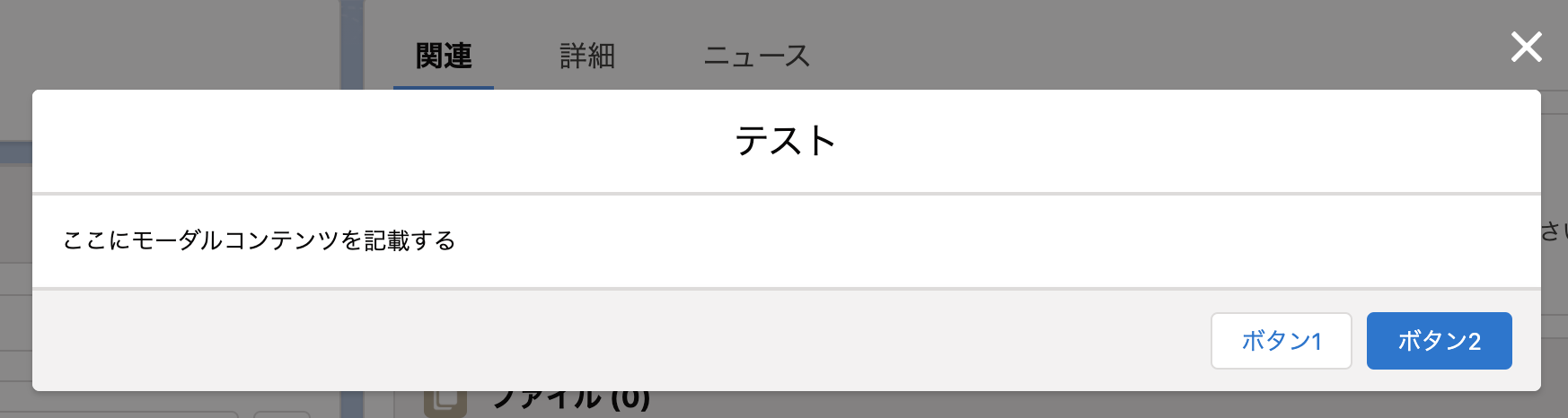
ScreenAction で SLDS に従ったモーダル を定義するには、基本コンポーネント <lightning-quick-action-panel> を使用することができます。このコンポーネントには header および footer 属性が用意されているため、これを用いてヘッダーやフッターに任意のコンテンツを配置することができます。Aura コンポーネントの場合はこの部分をカスタマイズするには CSS を上書きするなどつらい対応が必要でしたが、便利になりました。
<template>
<lightning-quick-action-panel header="テスト">
ここにモーダルコンテンツを記載する
<div slot="footer">
<lightning-button variant="neutral" label="ボタン1"></lightning-button>
<lightning-button variant="brand" label="ボタン2" class="slds-m-left_x-small"></lightning-button>
</div>
</lightning-quick-action-panel>
</template>
コンテキストを取得する
Lightning レコードページ内に配置するカスタムコンポーネントと同様に、パブリックな recordId 変数および objectApiName 変数が利用できます。
import { LightningElement, api } from 'lwc';
export default class HelloQuickAction extends LightningElement {
@api recordId; // e.g., 0010I00002Y9U6YQAV
@api objectApiName; // e.g., Account
}
モーダルウィンドウを閉じる
以下のイベントを用いるとプログラムでモーダルを閉じることができます。
import { CloseActionScreenEvent } from 'lightning/actions';
// 中略
close() {
this.dispatchEvent(new CloseActionScreenEvent());
}
既知の不具合・制限
以下は Summer '21 リリース直後に検知した事象です。将来のアップデートにより解消される可能性があります。
一度作成した LWC クイックアクションの actionType は変更できない
一度コンポーネントをデプロイした後に、targetConfig の actionType を Action から ScreenAction に、またはその逆に変更した場合、コンポーネントはデプロイできません。
=== Deploy Errors
PROJECT PATH ERRORS
─────────────────────────────────────────────────────────────── ──────────────────────────────────────────
force-app/main/default/lwc/helloQuickAction/helloQuickAction.js 既存の Lightning Web コンポーネントアクションの種別は変更できません
recordId と objectApiName がコンポーネント初期化時に取得できない
connectedCallback() 内では recordId および objectApiName が undefined になってしまいます。初期化時にレコードにアクセスする必要がある場合は @wire で代替すると良いでしょう。Screen Action の場合は URL から取得する方法もあります。
参考 - Spring 21 LWC Quick Action Release (salesforce.stackexchange.com)
モバイル・エクスペリエンスサイト (コミュニティ) で使用できない
ページレイアウトに配置した LWC クイックアクションは標準の Salesforce モバイルアプリケーションや、エクスペリエンスサイトの標準のレコード詳細ページには表示されません。