Hugoテーマ「viBook」について
Goで書かれている静的サイトジェネレーターHugoと、CSS組版ツールであるVivliostyleを組み合わせ、複数のMarkdownファイルからPDFを作るのを便利にするためのテーマを作成した。よしなによろしく。
主な特徴
- 複数のMarkdownファイルからHTMLやOPF、ナビゲーションを自動生成。
- Hugoの快速な開発用サーバとVivliostyleの組み合わせにより、組版プレビューが楽(当社比)。
- ShortcodesによるVivliostyleのMathJax機能を利用可能。
- でんでんマークダウンから、ルビと縦中横の記法を取り込み。
- Hugo Pipes(Extended版の機能)の組み込みのSCSSが使える。
- ほか、HugoのShortcodes機能により拡張が(比較的)簡単。
この記事ではHugoそのものと、Vivliostyleの詳細については述べない。
それについてはすでに多くの、素敵なチュートリアルがこのQiita上にもいろいろあるので、そちらを参照してくれ給え。
Hugo環境を準備する
HugoはWindows,MacOX,Linux各環境用にビルドされたバイナリが配布されている。
公式ドキュメントや翻訳記事を読んでお好みの環境にインストールしてくれ給え。なに、バイナリを配置してパスを通すくらいのものである。
注意点として、このテーマはHugo PipesというHugo組み込みのアセットパイプラインを利用するので、Extended版を使うとよい。バイナリファイルのサイズが少し大きいが、後述のとおりいろいろ捗る。
Hugoの公式Quick Start: Hugo Quick Start
テーマのインストール
Hugoをインストールして、サイトを作成したら、viBookテーマをサイトの「themes」ディレクトリに配置する。
Githubからインストールしてもよし、Zipでダウンロードしてコピーするもよし。
viBookのGithubリポジトリ
https://github.com/shunito/vibook
Gitでインストールする場合
git clone git@github.com:shunito/vibook.git themes/vibook
おそらく、このテーマは作りたい本に合わせてCSSなどを書き換えて使う向きが多いであろうから、Zipでダウンロードして、サイトのコンテンツとあわせてGitなどで管理するのがよいかと思う。
サイトの設定(config.toml)
一般的なHugoのサイト設定以外に、以下のようなviBookテーマ独自の設定項目がある。
一部EPUBにおけるOPFの知識を必要とするが、とりあえずサンプルを動かしてみるのが早いだろう。テーマの中にexampleSiteというディレクトリがあるので、これをサイトのディレクトリにコピーしてHugoを起動してみてくれたまい。
[params]
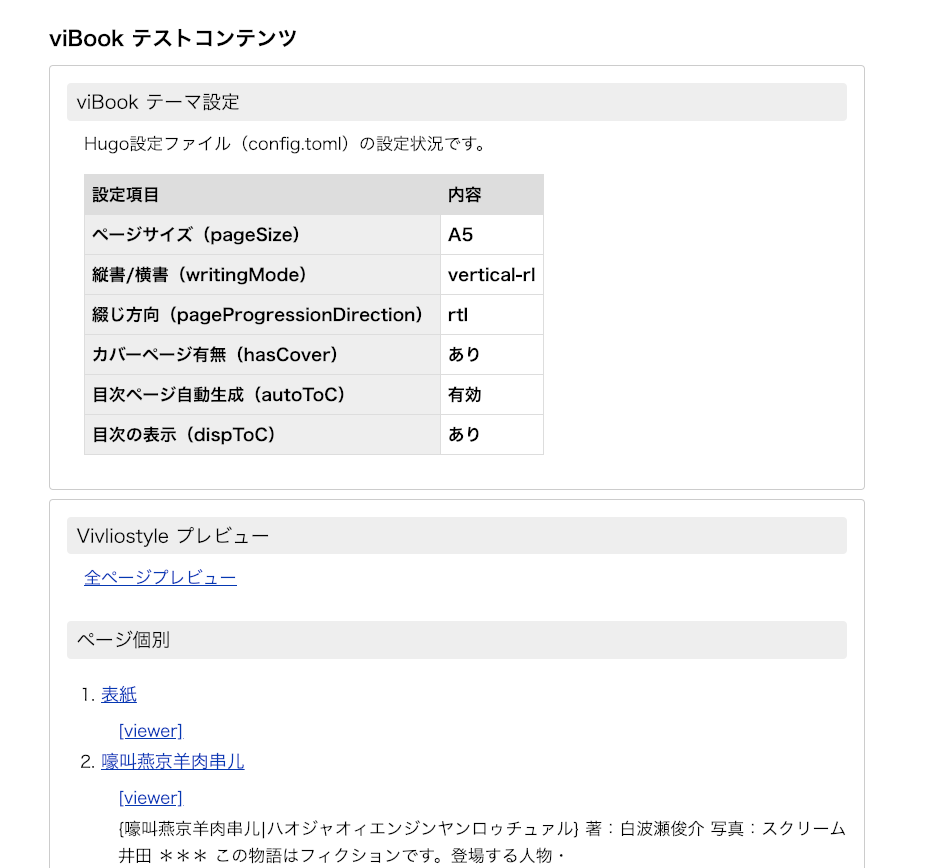
autoToC = true
dispToC = true
tocDepth = 3
pageSize = "A5"
writingMode = "vertical-rl"
hasCover = true
pageProgressionDirection = "rtl"
dendenFuture = true
-
autoToC: 目次ページの自動生成をするかどうか。オフにして独自に目次ページを作成して使うこともできる。 -
dispToC: 目次ページを利用(OPFに含める)するかどうか。 -
tocDepth: 目次自動生成に利用する"H1"〜"H6"の設定。3は"H1"から"H3"を目次として抽出する。 -
pageSize: Vivliostyleで出力するページサイズの設定。 -
CSS Paged Media Module Level 3によると以下が使えるようだ。
A5 | A4 | A3 | B5 | B4 | letter | legal | ledger
それ以外のサイズについては、上記仕様のようにサイズを直接指定することもできる。 -
writingMode: 本全体での縦書/横書の基本設定。ページ単体で設定された場合はページ側が有効となる。 -
hasCover: カバーページをOPFに出力するかどうか。(ページとして表示するかどうか) -
pageProgressionDirection: ページの綴じ方向- "rtl" : 右から左
- "ltr" : 左から右
-
dendenFuture: (実験的機能)でんでんマークダウン記法を有効にするかどうか。- 現在のところ縦中横(TYCクラス)とルビ記法(グループルビのみ)に対応。
これ以外の設定項目も、viBookの稼働に必要なので、基本的にexampleSiteの中のconfig.tomlを編集して使うことを推奨する。
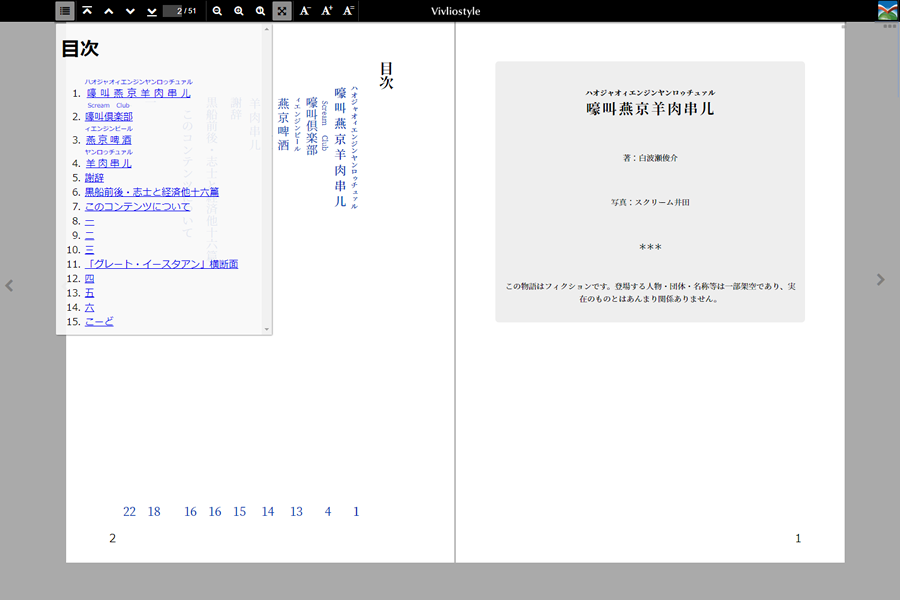
Vivliostyleでのプレビュー
各コンテンツを作成し、Hugoの開発用サーバを起動するとコンテンツが変換されページが生成される。 起動はconfig.tomlのあるディレクトリで以下コマンドだ。(ほか基本的使い方参照)
hugo server
ブラウザ(Chrome推奨)で開発用サーバにアクセスすると、サイトの設定確認とVivliostyleのビューワーを起動するための(しょぼい)ページが表示されるので、ここからビューワを起動したり、各ページの生のHTMLページ出力を確認できる。

コンテンツを更新すると自動的にページの再変換とブラウザのリロードが行われるので、書きながら表示を確認できる。ただし、Vivliostyleのビューワーは自動ではリロードしないので、ある程度書いてコンテンツの内容を確認したら、Vivliostyleのビューワをリロードして組版の確認をするとよいだろう。
Hugoの開発用サーバはオンメモリで非常に快速に動作する。複雑な設定なしに書きながら変換結果の確認が快適に行えるのが、本構成のもっとも優位な点だと思う。
コンテンツの作成
viBookでは、以下の3つのContent Typesを準備している。
- Nav : 目次用のタイプ。基本的にサイトで一つ作成する。目次は自動生成、手動作成の両方可能。
- Cover : カバーページ用のタイプ。全画面に画像を表示する。
- Pages : ページコンテンツ用のタイプ。主に作成するのはこれ。
Nav: 目次出力とOPF(Open Packaging Format)
現状ではNav(目次)はサイトに1つのみの想定としている。サンプルをコピーしても良いが、新規に作成することもできる。目次ページは以下のコマンドで作成できる。
hugo new nav/nav.md
サイトの設定ファイルでautoToC = trueとした場合、ページの見出し(H1~H6)を抽出し自動的に目次ページが生成される。autoToC = falseの場合には、nav.mdの内容が目次ページにそのまま出力される。
EPUBのばあい、目次ページは論理目次として作用するのでページとして表示不要でも作成しておくと良い。サイトの設定ファイルでdispToC = falseとすることでOPFのspineに出力されなくなるのでVivliostyleの全ページプレビューには表示されなくなる。
Cover: カバーページの作成
以下のようにすると、カバーページ用のコンテンツが作成される。
hugo new cover/cover.md
coverタイプのコンテンツは、Frontmatterにcover_imgという設定項目がある。
これに画像のパスを記述すると、ページ全面の背景画像に設定される。(ちなみにbackground-size:cover;としているので画像縦横サイズとの関係に注意されたし)
カバーページは複数作成できる。
後述するページの並び順を調整することで、バックカバーなども設定可能である。
また、coverタイプのコンテンツの内容も変換のうえ画像の上に配置されるので、文字情報などを配置したければ可能である。
Pages: ページ(コンテンツ本体)の作成
主なコンテンツ用のタイプ。以下のように作成する。
hugo new pages/pages001.md
デフォルトで準備されているFrontmatterの設定項目は以下のとおり。
title: ""
date: 2019-01-21T17:02:40+09:00
draft: false
weight: 10
lang: ""
writingMode: ""
include_toc: true
dendenFuture: true
titleからweightまではHugo標準の機能なので説明は省く。
-
langは単純にページのlangに反映される。 -
writingModeは縦書/横書の設定で、"horizontal-tb"か"vertical-rl"を設定可能。
サイト全体の設定より優先される。 -
include_tocは目次ページに含めるかどうか。ただし表示されなくなるのは目次だけで、OPFには含まれる。 -
dendenFutureはでんでんマークダウンの縦中横とルビ記法を有効にするかどうか。有効にするとMathJaxのTeX記述などに影響が出るので、必要に応じ設定を。
ページの並び順
Hugoのコンテンツ並び順デフォルトは Weight > Date > LinkTitle > FilePath となっている。viBookではWeightの降順としており、コンテンツを作成すると各々以下のように初期設定される。
- Cover : weight 9999
- Nav : weight 999
- Pages : weight 10
通常複数のファイルで作成される"Pages"ではファイルネームで並べたかったのだが、weightの次にFilePathとする設定ができないため、現在のところDateで微調整する作りとなっている。今後の課題である。
なお、Coverを作成したあとweightを"1"など主要コンテンツの後になるように調整することで、バックカバーを作成できる。
Shortcodes
Hugoの持つShortcodes機能はMarkdownを簡便に拡張することができる。Hugo組込の画像用figureやコードのシンタックスハイライト用highlightなどがそのまま利用できる。
シンタックスハイライトが特段の設定なしに組み込みで動作するので、技術書などで嬉しいかとおもう。カスタマイズもできるようだ(未検証)
viBookでは以下の2つのShortcodesを準備した。
Math
VivliostyleのMathJaxを利用するための記法。
classの指定ができる。
{{< math class="fullWidth" >}}
\[
\frac{\pi}{2} =
\left( \int_{0}^{\infty} \frac{\sin x}{\sqrt{x}} dx \right)^2 =
\sum_{k=0}^{\infty} \frac{(2k)!}{2^{2k}(k!)^2} \frac{1}{2k+1} =
\prod_{k=1}^{\infty} \frac{4k^2}{4k^2 - 1}
\]
{{< / math >}}
これは以下のように出力されます。
<p data-math-typeset="true" class="math fullWidth">
\[
\frac{\pi}{2} =
\left( \int_{0}^{\infty} \frac{\sin x}{\sqrt{x}} dx \right)^2 =
\sum_{k=0}^{\infty} \frac{(2k)!}{2^{2k}(k!)^2} \frac{1}{2k+1} =
\prod_{k=1}^{\infty} \frac{4k^2}{4k^2 - 1}
\]
</p>
section
汎用のsection用、基本的にコンテンツ内でクラスを付与するだけであるが、MarkdownをHTMLに変換する際に(個人的に)一番欲しかったやつである。
{{% section class="frontmatter" %}}
### このコンテンツについて ###
文章〜〜〜〜
{{% /section %}}
これは以下のように出力されます。
<section class="section frontmatter">
<h3 id="このコンテンツについて">このコンテンツについて</h3>
<p>文章〜〜〜〜</p>
</section>
長くなってきたので、フォント設定やCSSなどのカスタマイズ、PDFへの出力などは後半(近日中)に続く。