前半ではHugoとviBookテーマの初期設定と基本的な使い方を説明したので、未読の方は参照を。
後半では、CSS組版向けの設定とPDF出力について。
フォントの設定
CSS組版ならやはりフォントに凝りたいところかと思う。
方法は通常のWebフォントでのCSS設定と同じなので、フォントをダウンロードしてCSSに記述することで好きなフォントを利用できる。(ただしライセンスには気をつけよう)
テーマの組み込みCSSでは以下SCSSにフォントの@font-face記述がある。
標準では源ノ角ゴシックと源ノ明朝、ソースコード用に源ノ角ゴシック Code を使うための記述がしてあるが、フォント本体はテーマに同梱していない。
~themes/vibook/assets/css/_typography.scss
各々フォントをダウンロードしたら、以下に配置する。
~themes/vibook/static/css/fonts
CSSに記述するフォントのパスは、記述されている源ノ角ゴシックなどの例を参考にしてほしい。
Markdownの変換カスタマイズ
Hugoの組み込みMarkdown変換は、Blackfridayが利用されている。
config.tomlに設定を記述することで変換オプションを設定できるので、必要に応じConfigure Blackfridayを参照して調整してほしい。
なおviBookテーマのサンプルでは、hardLineBreak を有効にしている。(でんでんマークダウンリスペクト)
Hugo PipesとCSSでの装飾
HugoのExtended版を利用している場合、標準でSCSSによるアセットパイプライン機能が利用できる。
以下がviBookで準備しているアセットであるので、好きに改変してみてほしい。
~themes/vibook/assets/css/
通常のページと目次にはbook.scssとconfigのpageProgressionDirectionの設定によりbook-ltr.scssかbook-rtl.scssが読み込まれる。ltrとrtlは、ページ送りの方向により調整したい項目が出てきた時に利用しようと思って準備したものだが、現在のところ空である。
カバーページにはcover.scssが読み込まれる。
読み込むCSSそのものの設定を変更したい場合には、以下をみると良いだろう。
~themes/vibook/layouts/partials/head.html
Shortcodesのsectionにより、部分的なスタイル適用が格段に楽になっていると思う。サンプルサイトの00_ frontmatter.mdに利用例があるので使ってみてほしい。
なお、CSSの拡張はできるだけ_style.scssの編集を推奨する。
今後、viBookのアップデートに合わせそれ以外のスタイルは更新される可能性があるが、上記についてはユーザの拡張用の位置付けであるためである。
VivliostyleでのPDF出力
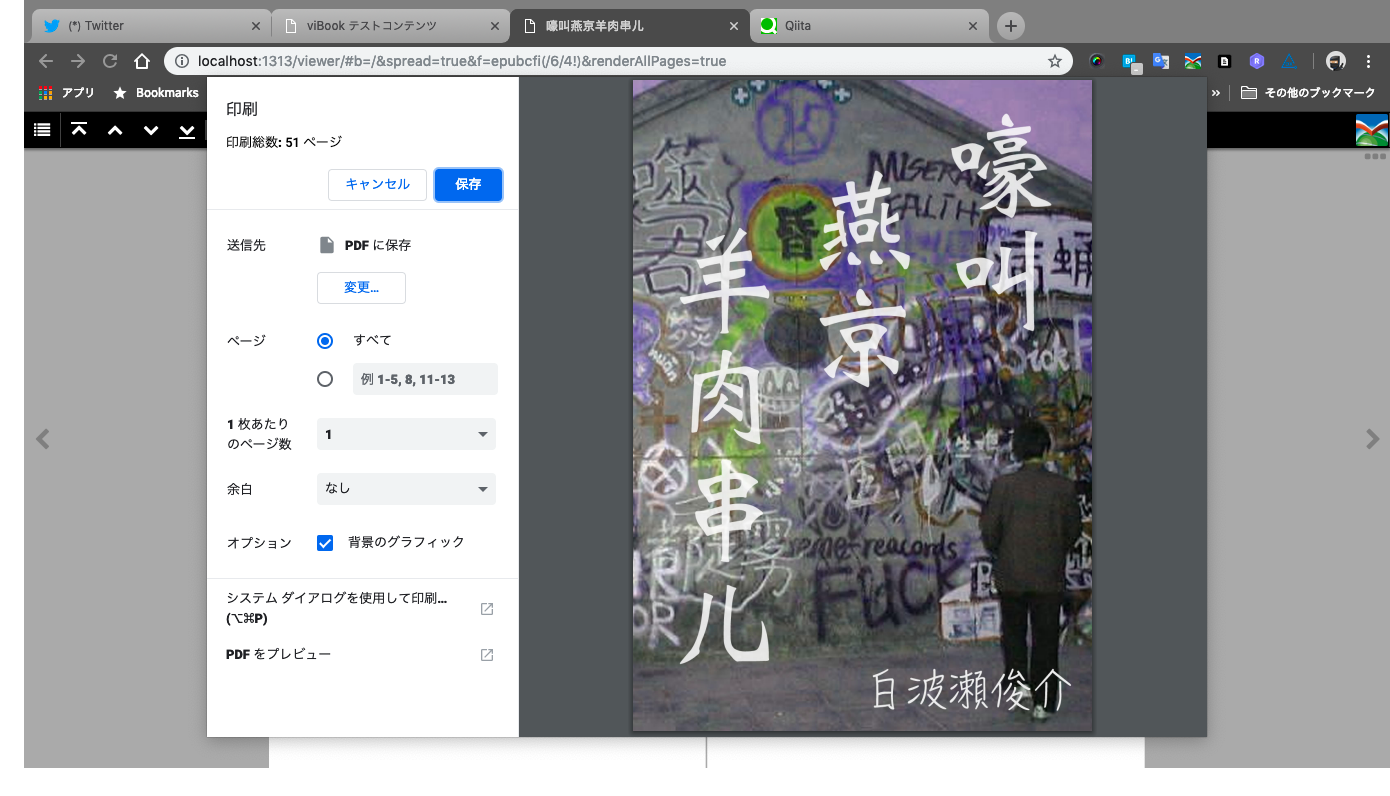
PDFを作成するには、Chromeの印刷メニューから、送信先を「PDFに保存」にします。
その際、余白を「なし」に、オプション「背景のグラフィック」にチェックを入れます。
プレビューで問題なさそうなら「保存」を押してファイルを保存してください。
目次のページ数反映について
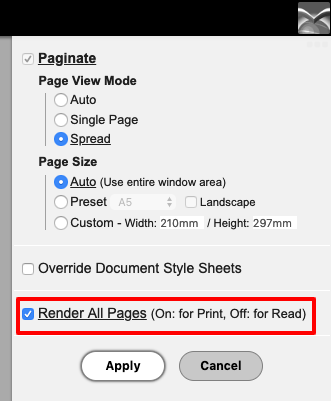
VivliostyleのCSS組版機能のひとつ、目次の自動ページカウントを有効にするには、設定の「Render All Pages」にチェックを入れます。
設定すると、目次ページの下に表示されるページ番号が正しくカウントされて「??」から数字に置き換わります。ページ数が多いとちょっとレンダリングに時間がかかりますので、最後にまとめてPDF化するときだけ有効にしても良いかもしれません。
印刷用PDFにするには
まずは、トップスタジオ武藤さんによる以下資料を読みましょう。
入稿ヨシ、ご安全に! CSS組版による商業書籍制作の理想と現実 from Kenshi Muto
読みましたね?
はい、特に補足することはありません。。
ちなみにCreative Cloud単体プランは現在2,180円/月。試用版もありますが、インデザだけ単月で使ってもいいんですよ?
下手にいろいろ試行錯誤して研究の結果、素直にお支払いした方がよいこともあると理解できるころには、上記金額がお安く見えてくることでしょう。。(経験者談)
EPUB出力
まだ道半ばです。
Hugoで静的なファイルを出力するには単にhugoとコマンドを打つだけです。これにより、publicフォルダに変換されたHTMLやCSS、画像類がまとめて出力されます。OPFも出力されますが、現状では必要なメタデータやアイテムなどが含まれていないので、まだまだ手間がかかります。
それ以上の問題として、EPUBには必要のないサイトマップなどのXMLやHugoの標準機能であるtagsやcategoriesのファイル、Vivliostyleのビューワー類も出力されてしまいます。
EPUB生成用のコマンドを別途準備した方がよさそう。どうせならGoで書こうかな.
→Goならわかるシステムプログラミング
まとめ的なもの
- HugoとVivliostyleを使うと本の体裁のPDFが気軽に作れる。
- Hugoの機能を活用することで、素のMarkdownより拡張性があり、classつけたりしやすい。(独自記法が入ることでポータブルではなくなっちゃいますが)
- 印刷用PDFにしたり、EPUBにしたりを一発でというのはまだ道半ば。
- 文体がバラバラなのは仕様である。
Hugoでまだ利用していないData機能やtag、categoryなども活用すればさらに応用は広がると思います。
面白い使い方を思いついた方はぜひ教えてください。