はじめに
僕は現在1ヵ月本気で技術力向上を目指していて、今日はその2日目です。JISOUというサービスのもとコーチングを受けています。
udemyの講座をひとつ完了させたので、今回は簡易的な学習記録アプリを作ってみたので、備忘録のような感じでまとめていきたいと思います。
初投稿の記事
よかったらぜひ読んでみてください!
アプリの機能紹介
基本機能
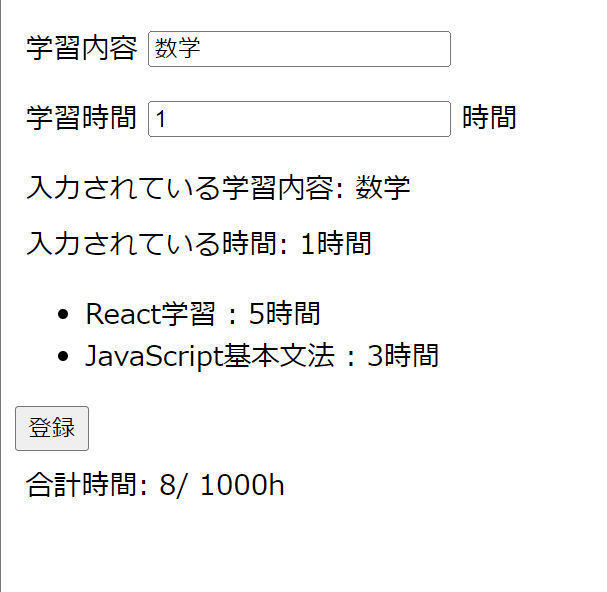
- 入力中の学習内容と時間の確認
- 登録ボタンを押すと学習記録を残せる
- これまでの総学習時間を表示する
特にUIにはこだわりませんでしたが、機能の実装をなるべく早く行えるように頑張りました。
『状態管理はつらいよ』
僕が特に苦戦したところは状態管理です。前回の記事でも状態管理が難しいという話をしたのですが、アウトプットを行う際もやはり強敵でした。
しかし、TODOアプリの開発と似ている側面が多くあったので進めやすかったです!じゃけぇさんのudemy講座に感謝(泣)
前回の記事にも書いたので繰り返しになるのですが
変更されるのはどこかということを常に意識することが大事になってくる改めてと思いました。
今回のアプリでいうと、
- inputに入ってくる値(学習内容と時間それぞれ)
- エラー(inputに入力されていない項目がある)
- 学習記録
問題点と疑問点
学習時間をinputで受け取る際に文字列が入ってこないようにtype="number" と指定していたのですが、合計時間を計算してみた際になぜか文字列の連結と判断されてしまっていたようで、1時間と2時間の学習記録の合計時間が12時間、といった表示になってしまっていました。
解決方法
結論
parsIntメソッドを使った。
文字列と判断されてしまっていたようなので整数に変換しました。
けれどなぜnumber指定していたのに文字列扱いになっていたのでしょう…
その答えがこちら
<input
type="number"
min={0}
value={studiedTime}
onChange={(e) => setStudiedTime(parseInt(e.target.value))}
/>
僕が書いたコードの一部(最終的な)なのですが、inputに入力された値をe.target.valueで取得しています。
onChange (inputに入力された文字が変わった時) のイベントハンドラの引数として渡されるイベントオブジェクト(e)の target.value が返す値は文字列というのが今回の原因でした。
終わりに
udemyの講座でインプットをしたあとにこのようなアウトプットを行えたことはすごく良い経験でした。正直動画ずっと見ていもイメージわかないことってすごく多いですよね。ものによってはつまらない授業受けているときの(先生ごめんなさい)あの眠さがやってくる感じみたい…笑
とにもかくにも手を動かそう!ということで今回の記事を終わります。