みなさんこんにちは!僕は現在1ヵ月本気の技術力向上を目指している現役高校生1年生、
@shuniiです!
今回はReact学習開始から25日目でデジタル名刺アプリCardfolioを作ったのでその成果を共有させていただきます。少し文章量が多くなってしまうかもしれませんがお付き合いいただけるとうれしいです。プログラミング初学者の方であれば、「自分にもこんなものを作れるようになるんだ!!」とワクワクしてくれたら嬉しいです(技術のことはいったんおいといて)
使用技術
- React
- TypeScript
- react-hook-form
- Supabase
- jest
- react-testing-library
- github actions
- firebase
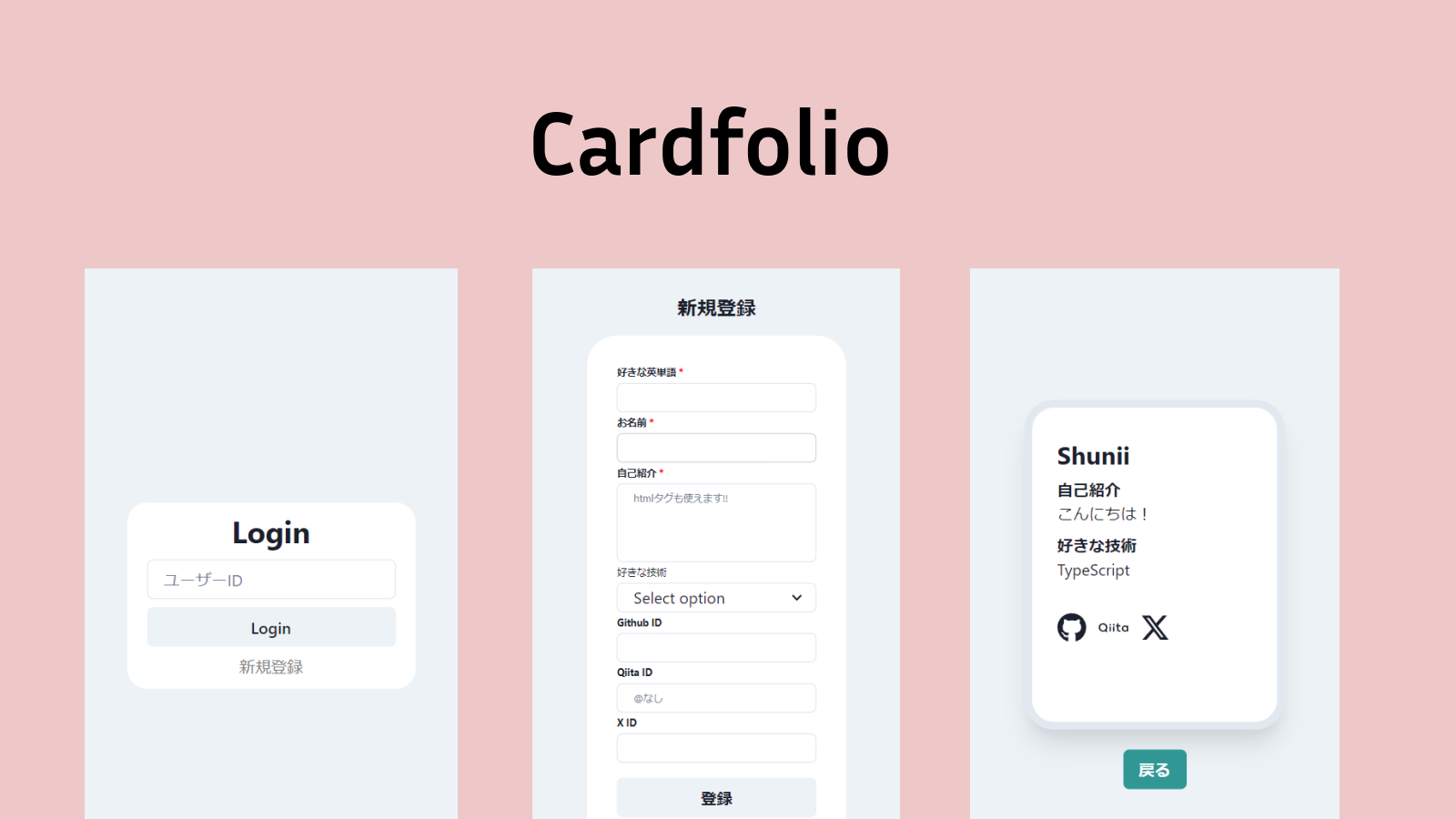
アプリ概要

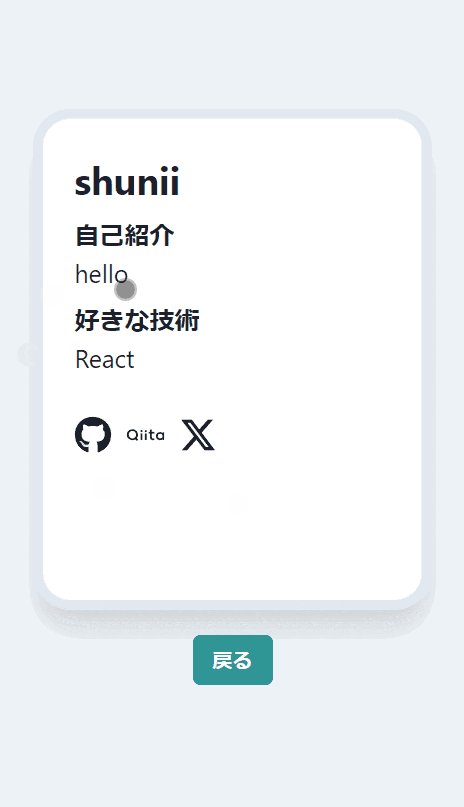
Cardfolioでは、その日限りの名刺を作ることが出来ます。イベント等で紙の名刺を持ち合わせていなくとも、自分を紹介することが出来ます!
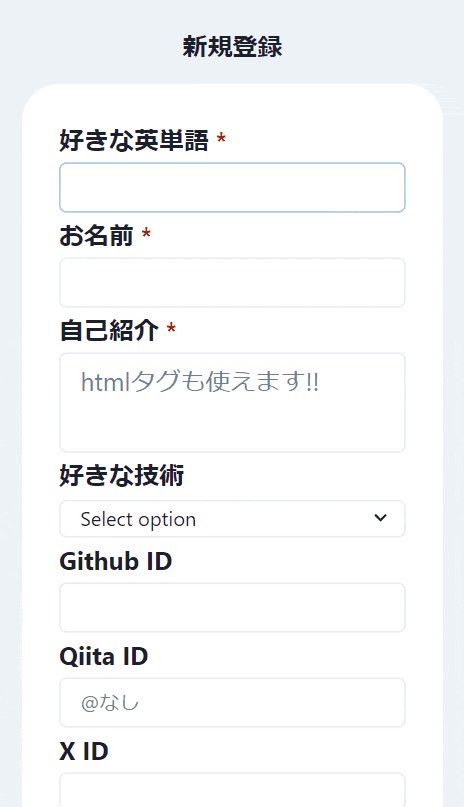
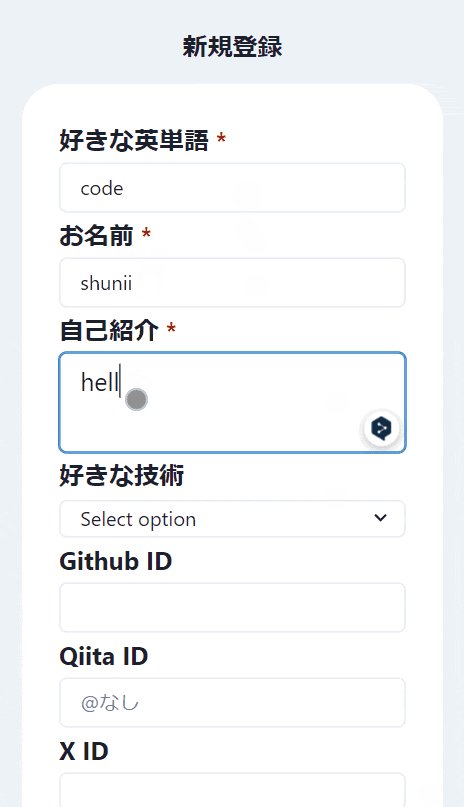
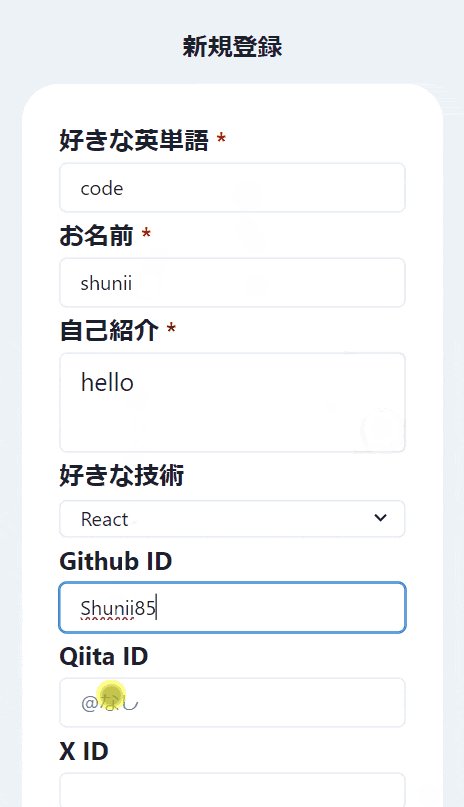
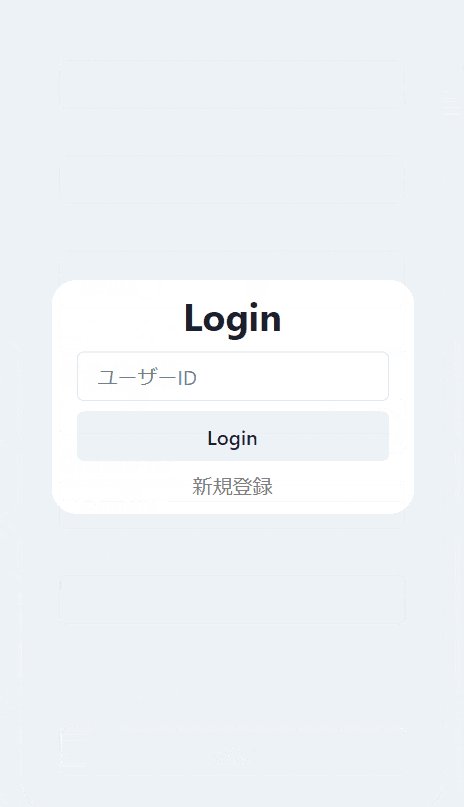
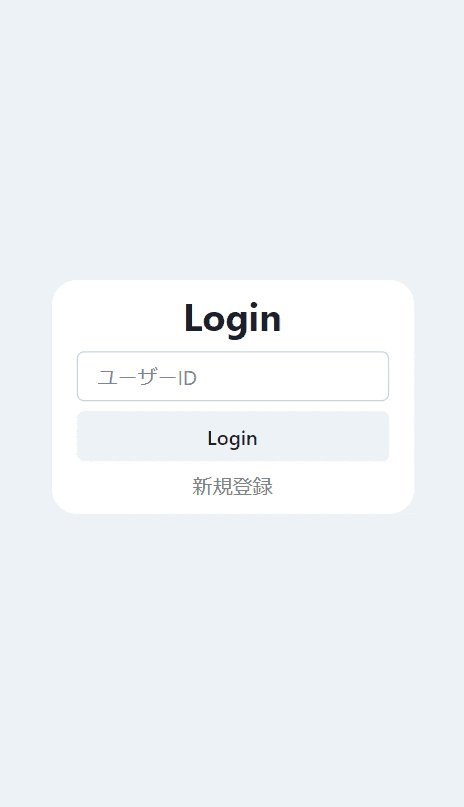
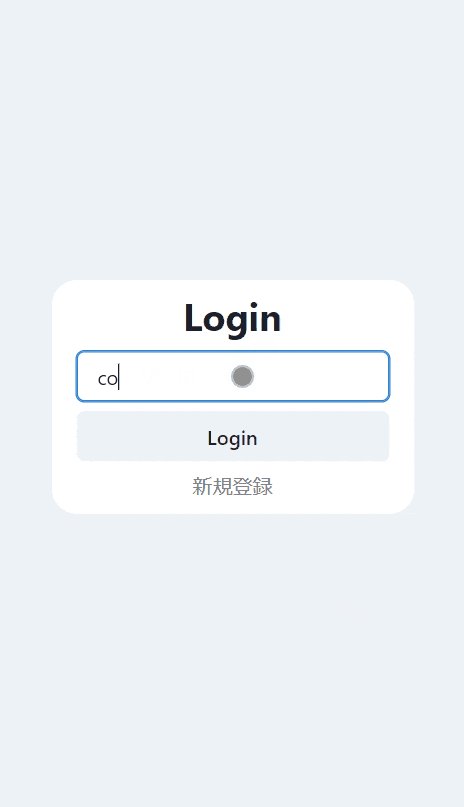
アプリの詳細・操作方法
※スマホ用のUIになっていますが、今回はChromeのdeveloperツールで撮影しています。
- 新規登録をする(左)
- ログインする(ユーザーIDとして新規登録で入力した英単語を入力)
開発の流れ
Cardfolioを開発するまでのフローをざっくりと説明したいと思います。個人開発をするうえで大切な流れを大まかにつかめると思うので、作品の類は違えど参考になることがあるかと思います。
1. viteでReactの環境を作る(説明略)
2. firebaseへのデプロイ
ここでは、firebaseで新しいプロジェクトを作成し、webアプリを追加・hostingの設定を行いました。
3. パイプラインの構築
github actionsを用いて、push時に自動でビルド・テスト・デプロイを実行してくれる設定を行いました。今回のプロジェクトではsupabaseを使用したので、supabaseのプロジェクトURLとKeyをリポジトリのsecretsに登録して扱いました。
4. Reactを用いたアプリケーションの開発
基本的なReactの機能やreact-hook-form等のライブラリを用いてアプリケーションを実装しました。前回の記事と同様にChakraUIを用いてUIを構築しました。
実践的なアプリケーションが出来上がっていくのは本当に楽しかったです。今回苦戦したところとしては、supabaseのテーブルを3つ用意して1つを中間テーブルとして用いたのでそのデータの扱い方に少し苦戦しました。具体的には、
- ユーザーの基本情報を扱うテーブル
- 上記のテーブルのIDと紐づけて技術ID(好きな技術)を管理するテーブル
- 技術の選択肢を管理するテーブル(今回はReact・TypeScript・Github)
この3つを駆使してデータの追加・取得等を行いました。はじめは戸惑いましたが、何とか慣れました。
5. テストの実装
jestとreact-testing-libraryを用いてテストを書きました。supabaseと通信を行っている関数はモック化しました。
6. reset.ymlの作成
CICDとは別に、ワークフローを作成して、毎朝6時にデータがリセットされるようにしました。ここで結構苦戦した覚えがあります。ymlファイルの作成ではなく、tsファイルをjsに変換することなく実行しようとts-nodeを使ったのですがそこでエラーに悩まされました。もし気になる方はこちらが解決法になります。
全体的に学習記録アプリを作ったときと流れとは変わらないので(前回の記事では開発の流れを書いてない)、前よりもスムーズに行えたのが楽しかったです。初めての流れではないからこそ、さらなる理解にも時間を割くことが出来ました。 それと同時に、typescriptにもう少し慣れていくと楽になるかなとも感じました。(tsconfigの設定がよくわかってないなど)
なぜこのアプリを作ったのか
このアプリは、僕の参加しているプログラミングコーチングJISOUというコミュニティの成果物として作成したものになります。宣伝にはなりますが、JISOUではこういった具体的なアウトプットを積み重ねて自分の技術力を向上させることが可能です!
僕はプログラミングを習得して自分の好きなようにモノづくりをしたい!という思いがありました。けれど現実は挑戦して、また挫折しての毎日でした。そんな僕でもJISOUに参加して、今では3週間もの間ほとんど毎日コードを書くことが出来ています。個人的に思うことがあります。
プログラミングは誰にでもできます!
ただ1人での学習は孤独ですし、思うように続かないというのもまた事実です。そんな問題をJISOUが解決してくれます。JISOUの強みはカリキュラムよりもそのコミュニティの強さです!誰かが一緒に頑張っていると思うことが出来れば自然とやる気が湧いてきます。
僕のような思いをもっている方がいればぜひ一緒に参加してほしいと思っています!プログラミングめちゃくちゃ楽しいです!JISOUで待ってます!

プログラミングコーチングJISOUではメンバーを募集しています。
気になる方はぜひHPからライン登録お願いします!
https://projisou.jp
終わりに
今までの記事の中で一番文章量合ったかなぁと思います。最後まで読んでいただいてありがとうございました。今回のアプリが一番実践的だったのですごく楽しかったです!記事も作っていて楽しかった!
ぜひX(Twitter)でもお友達になってください!(ネッ友いないので笑)
おすすめの記事