はじめに
エディタをVScodeに変更したRailsエンジニアのために、作業が捗るVScodeの設定をまとめてみました。
VScodeには非常に便利な拡張機能がありますが、意図しない設定まで入るブラックボックスなので、設定ファイルをカスタマイズしました。
実行環境
この記事は以下の動作環境で動作確認しています。
ruby (2.7.1)
rails (6.0.3)
Vscode
MacBook Pro
1. どうやってカスタマイズするの?
VScodeをインストール時に、メジャーな言語の設定ファイルを既に入っており、言語ごとの設定は専用のファイルで設定します。(Rubyの場合はruby.json)
言語に依存しない設定はsettings.jsonで設定します。
1-1. 設定ファイル(setting.json)の開き方
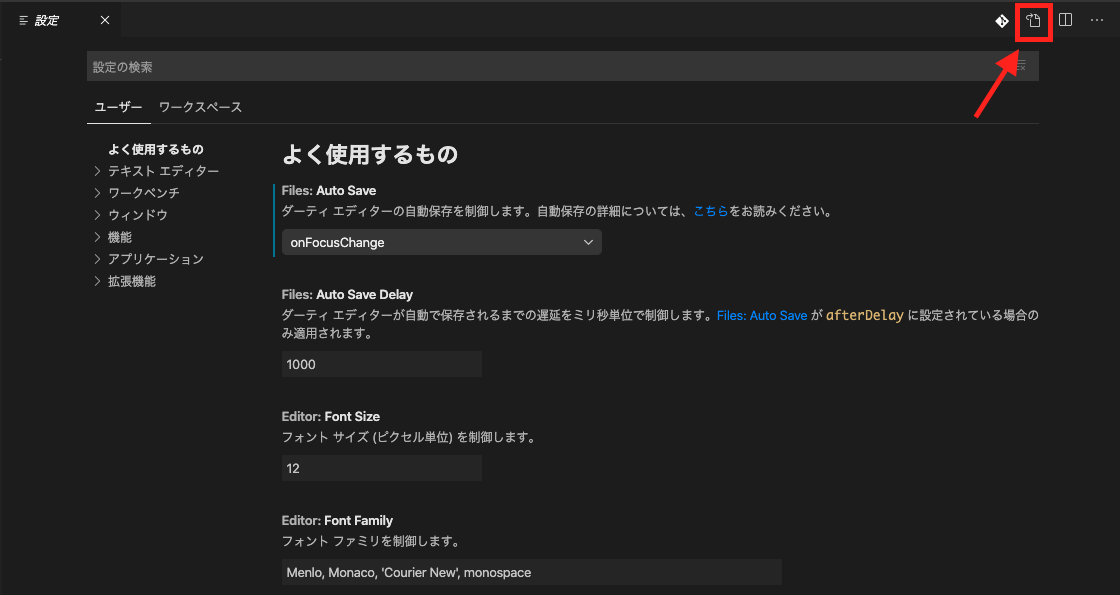
VScode上でCommand + ,と打つと設定画面が出てきます。
右上にいくつかアイコンがあり、設定を開く(JSON)とあるのでクリックするとsettings.jsonが開きます。

1-2. 設定ファイル(ruby.json)の開き方
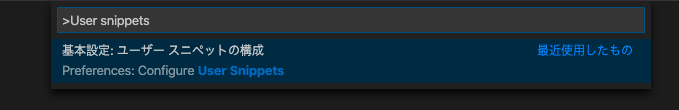
VScode上でCommand + Shift + Pと打つとコマンドパレットが出てきます。
User snippetsで検索して出てきたConfigure User Snippetsを選択して、
次に出てきたウィンドウでrubyと検索して出てきたruby.jsonを選択すると設定が開きます。


2. 設定内容
2.1 拡張機能のRubyをインストール
カスタマイズと言いましたが、Rubyの拡張機能だけは入れてください🙏
VScodeの左側にある拡張機能のアイコンをクリックし、Rubyで検索して一番上にある拡張機能をインストールを押すだけでOKです。
2.2 pryと打つとbinding.pryと変換する
Railsで開発していると誰もが使用するbinding.pry(デバッグ)。ただ毎回これを全て打つのは面倒&タイポするので予測変換の設定をします。
設定方法は簡単で、ruby.jsonに下記を記載するだけです。
"prefix"の値が変換前の文字、"body"が予測変換したい文字です。
もし"prefix"の値を"pry"から"bin"に変更すると"bin"と打つとbinding.pry に変換されます。
"Debug Console": {
"prefix": "pry",
"body": "binding.pry\n",
"description": "A runtime developer console"
}
画像に alt 属性が指定されていません。ファイル名: binding_pry.gif
2.3 HTMLのタグを自動補完する
RailsでViewのコードを書くにはhtml.erbファイルを使用します。
などのタグを全て打ちたくないので、div + tabキー でタグを補完してくれるようにします。下記の設定を
settings.jsonに追加します。
{
"emmet.includeLanguages": {
"erb": "html",
},
}
2.4 関数の定義元へジャンプ
Commandを押しながら関数をクリック、定義元にジャンプできる非常に便利な設定です。
Command + Shift + P でコマンドパレットを開き、keyboardで出てくるkeybinding.jsonに下記を記載します。
[
{
"key": "cmd+d",
"command": "editor.action.goToDeclaration",
"when": "editorTextFocus"
}
]
2.5 ターミナルからVScodeを開く
Command + Shift + P でコマンドパレットを開き、shellで出てくる shell command:install 'code' command in PATH をクリック。
ターミナルでcode . と打つとカレントディレクトリのファイルを開くことができます。
2.6 末尾の改行と空白を自動で削除
末尾に改行がないものには改行を追加。末尾の不要な改行・空白は自動で削除する設定です。
Command ,で設定を開き、trimで検索して全ての項目にチェックをする。
画像に alt 属性が指定されていません。ファイル名: 末尾改行・空白-1024x430.png
おわりに
他にもいろいろな設定があるので、好みに合わせて、拡張機能を追加したり、settings.jsonに設定を追加したりしてみてください。
参考までに私のsettings.jsonを添付しておきます。
右端で折り返す、スクロールを止める、オートセーブ当たりも入れておいた方が快適になると思います。
{
"files.autoSave": "onFocusChange", //ファイルのオートセーブ
"editor.formatOnSave": true,
"editor.tabSize": 2, //1つのタブに相当するスペースの数
"editor.detectIndentation": false,
"emmet.variables": {},
"emmet.triggerExpansionOnTab": true,
"ruby.rubocop.onSave": false,
"html.format.endWithNewline": true,
"html.format.indentInnerHtml": true,
"emmet.includeLanguages": {
"erb": "html",
},
"window.zoomLevel": 0,
"ruby.intellisense": "rubyLocate",
"diffEditor.renderSideBySide": false, // Git の差分を行内に表示
"editor.wordWrap": "on", // 右端で折り返す
"editor.minimap.renderCharacters": false, // ミニマップを簡略化
"editor.links": true, // リンクをクリック可能に
"indentRainbow.colors": [
"rgba(255,255,64,0.07)",
"rgba(127,255,127,0.07)",
"rgba(255,127,255,0.07)",
"rgba(79,236,236,0.07)"
],
"editor.scrollBeyondLastLine": false, //下限でスクロールをストップさせる
"editor.formatOnPaste": true, // ペースト時に自動でフォーマット
"breadcrumbs.enabled": true,
"files.trimTrailingWhitespace": true,
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true, // ファイルの保存時に末尾を改行
// Reactの設定
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html"
// },
"emmet.syntaxProfiles": {
"html": {
"attr_quotes": "single"
},
"jsx": {
"self_closing_tag": true
}
}
}
}