前回まで
前回の記事はこちらから。。。
APIを使って、Qiitaの記事を表示する。Part.1
Main.storyboardで記事を表示する画面を作る。
1.NavigationControllerを追加する。
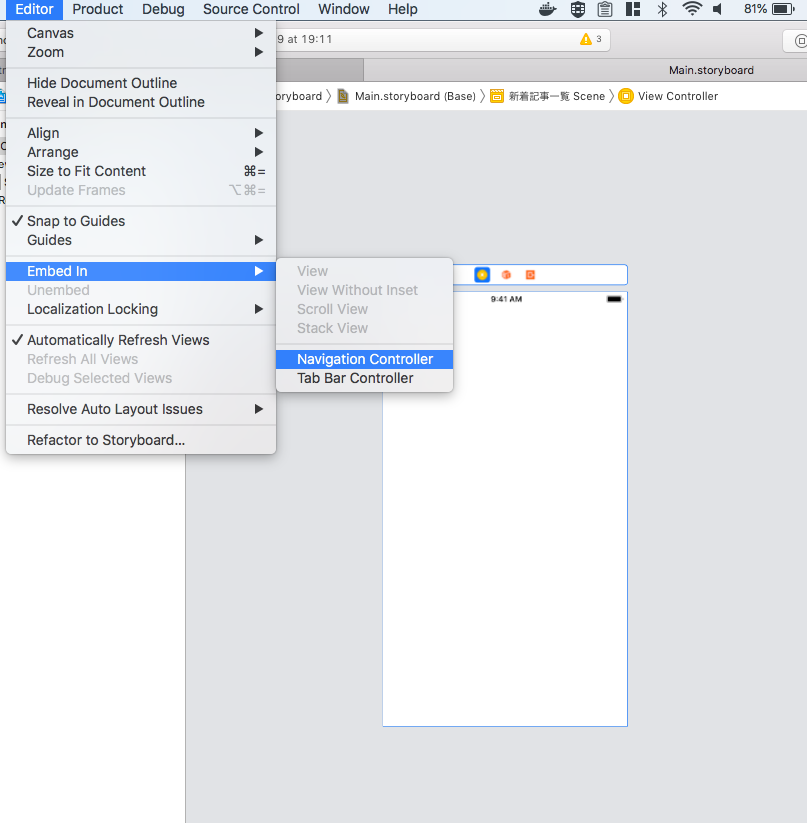
Main.storyboardのViewControllerを選択し、
Editor -> Embed In -> Navigation Controllerを選択します。
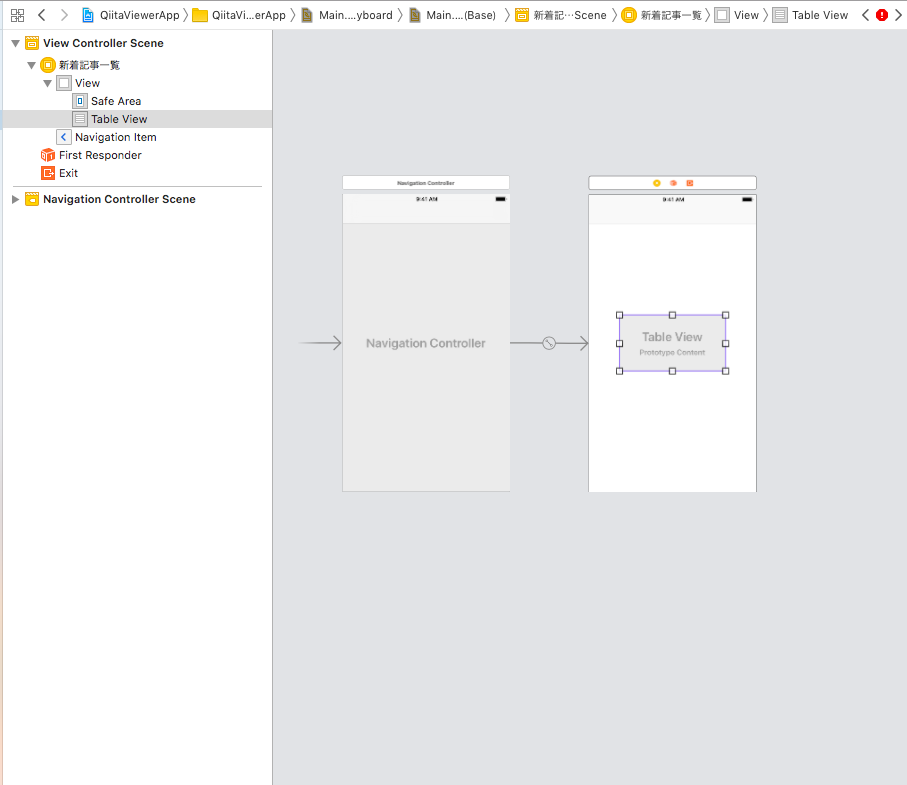
そうすると、NavigationControllerが追加され、ViewControllerと結びつきます。
※この時に、Storyboard Entry Pointが消えてるかもしれません。
その時は、NavigationControllerを選択して、右の4つ目のアイコンのViewControllerの
Is Initial View Controllerにチェックを入れます。(これがないと、Simulaterで起動できません。)
2.TableViewを追加する。(AutoLayout)
次に、ViewControllerの中に記事一覧を表示するTableViewを追加します。
Main.storyboarの右下のところから、"TableView"を選択して、ViewControllerにドラッグ&ドロップします。
これだけでは、画面いっぱいに記事が表示されないので、XcodeのAutoLayoutという機能を使って、
画面いっぱいにTableViewを伸ばします。
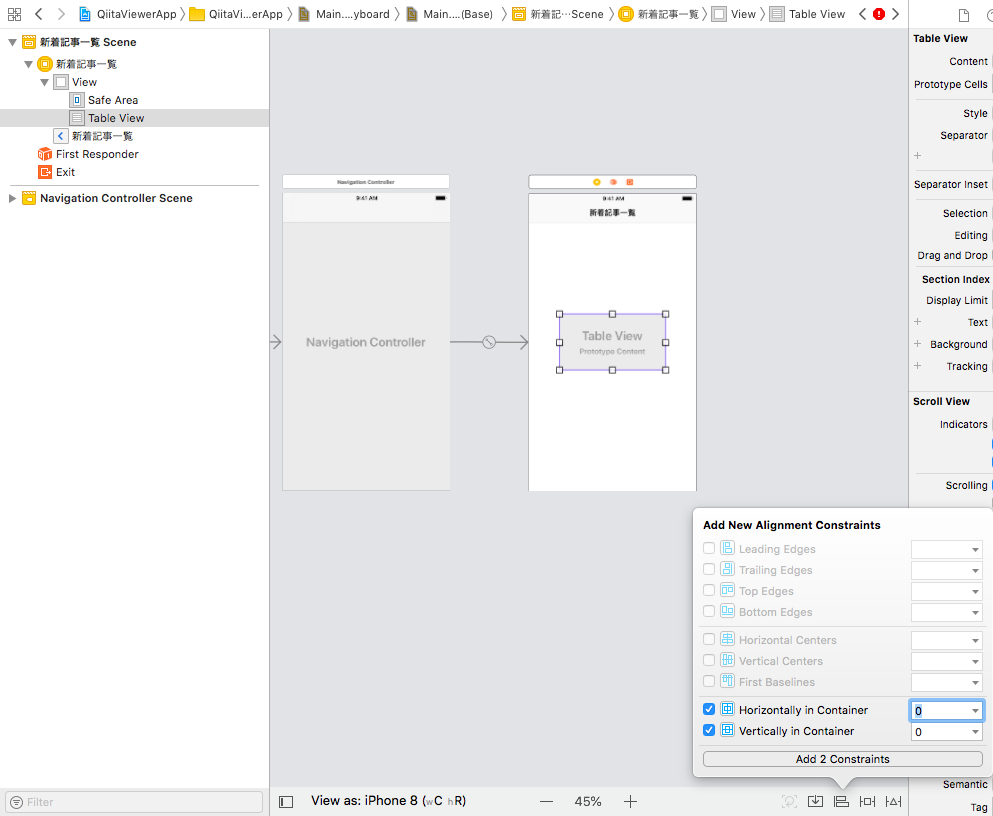
まず、下の図のように、下にあるアイコンをクリックして、
Horizontally in Container と Vertically in Container にチェックを入れます。
そうすると、赤い線が出て来ると思います。
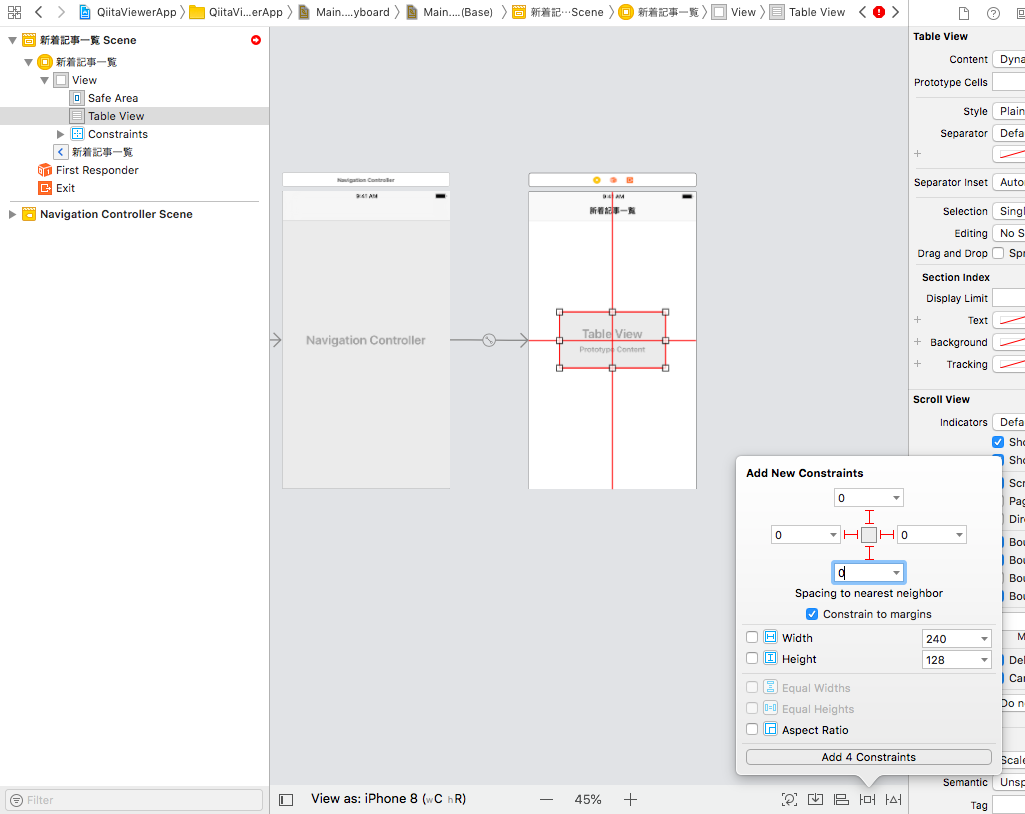
次に、先ほどクリックしたアイコンの横にあるアイコンをクリックして、
TableViewの上下左右を"0"にします。
この時に注意することは、"Viewに対して0"にすることです。
そうすることで、TableViewが画面いっぱいに、広がると思います。
なお、AutoLayoutは以下のサイトが参照。
怖くない!AutoLayout 〜多画面対応 with Storyboard〜
また、AutoLayoutを使う理由は、最後に伝えます。
3.TableViewCellを追加する。
TableViewを追加できたので、記事の一つ一つを表示するTableViewCellを追加します。
TableViewを選択して、右の4つ目のアイコンのTable ViewのPrototype Cellsを0から1にします。
4.NavigationItemにタイトルをつける。
先ほど追加したNavigationViewでViewControllerにNavigationItemというものが追加されています。
そこに、タイトルをつけます。今回は、新着記事を載せるため、"新着記事一覧"とつけます。
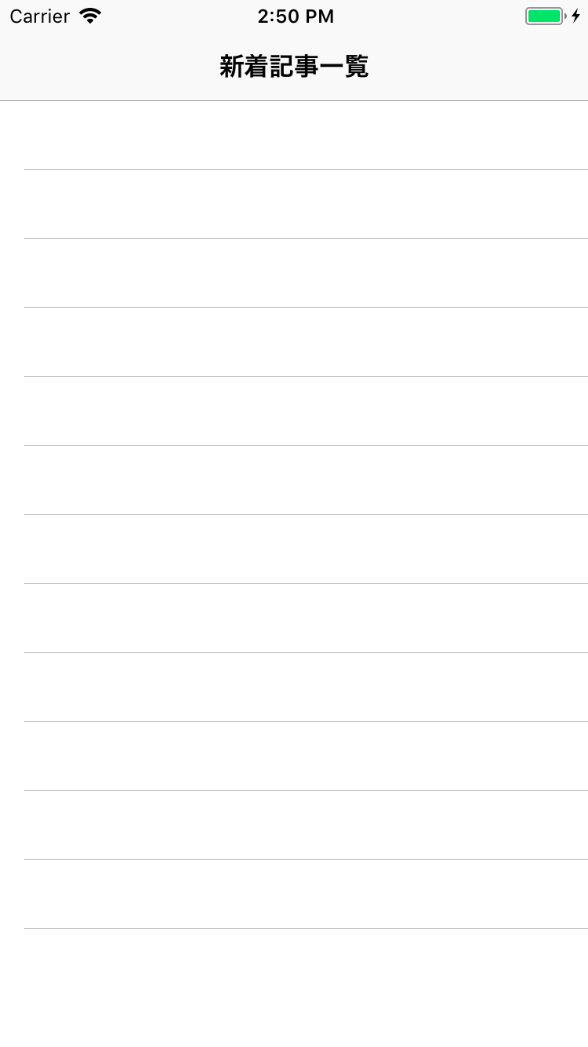
ここで一度、Simulaterを起動してみましょう。
このようになっていたら、一通りできています。
コードを書くための準備
1.dataSourceとdelegateの設定
TableViewには、dataSource と delegate というものがあり、内容や操作などの処理を行うものです。
これらを使うためには、Mainstoryboardで設定しなくてはいけません。
以下、参照
[Swift言語で始めるiOSアプリ入門 – UITableViewを使ってみる]
(http://www.dcom-web.co.jp/technology/swift3/)
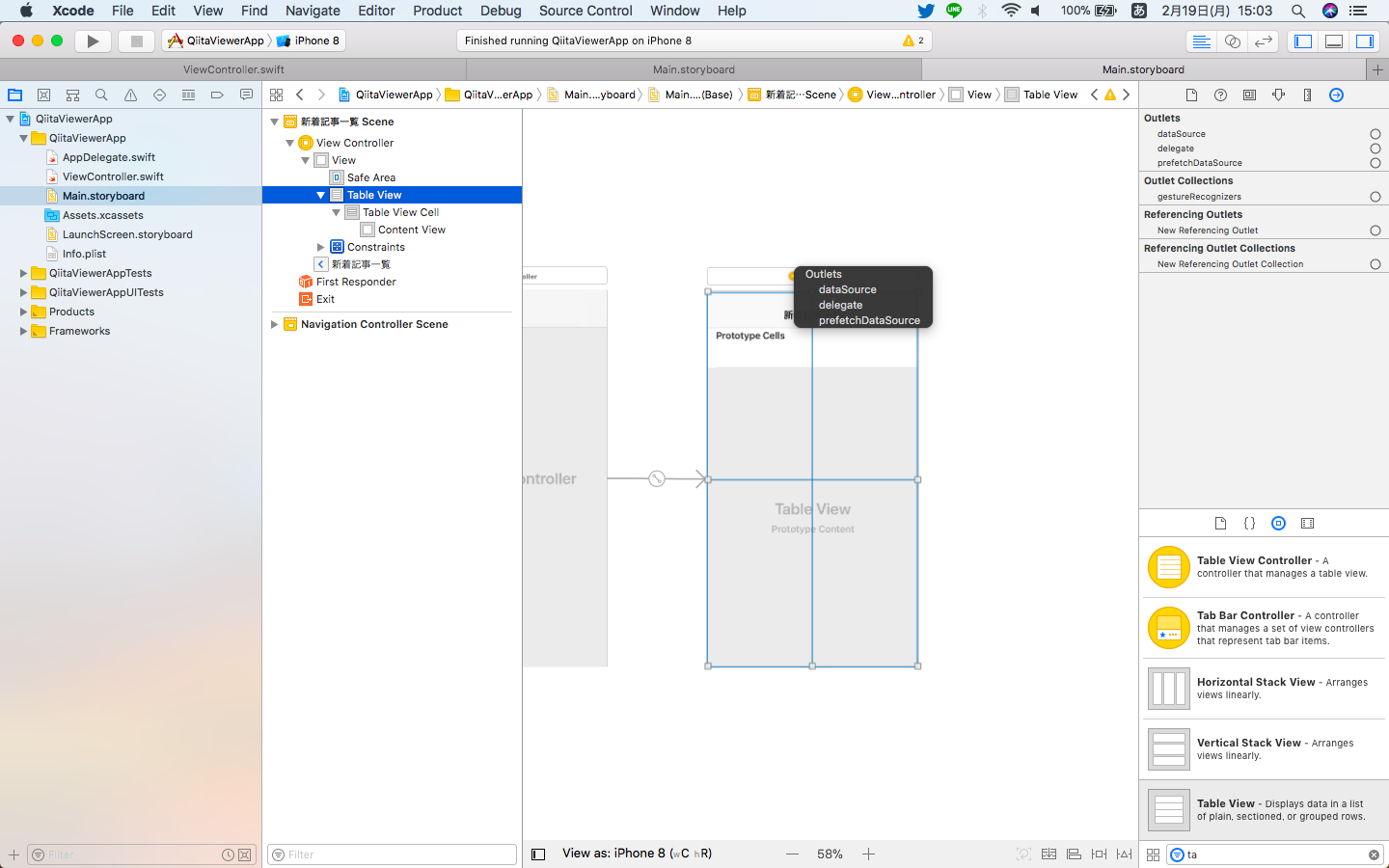
TableViewを選択した状態で、Control を押しながら、ViewControllerまでドラッグしていきます。
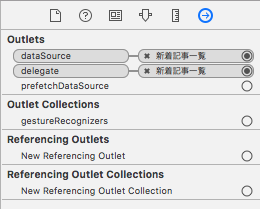
そうすると、下の図のようにOutletsが表示されるので、dataSourceとdelegateをクリックします。
TableViewを選択した時にOutletsのdataSourceとdelegateにチェックが入って入れば、オーケーです。
2.TableViewをコードに紐付けする。
TableViewをコードに紐づけていきます。
まず、右上のAssistantEditorを開き、Automatic -> ViewController.swiftを開きます。
TableViewを選択して、'Control' を押しながらドラッグしていきます。
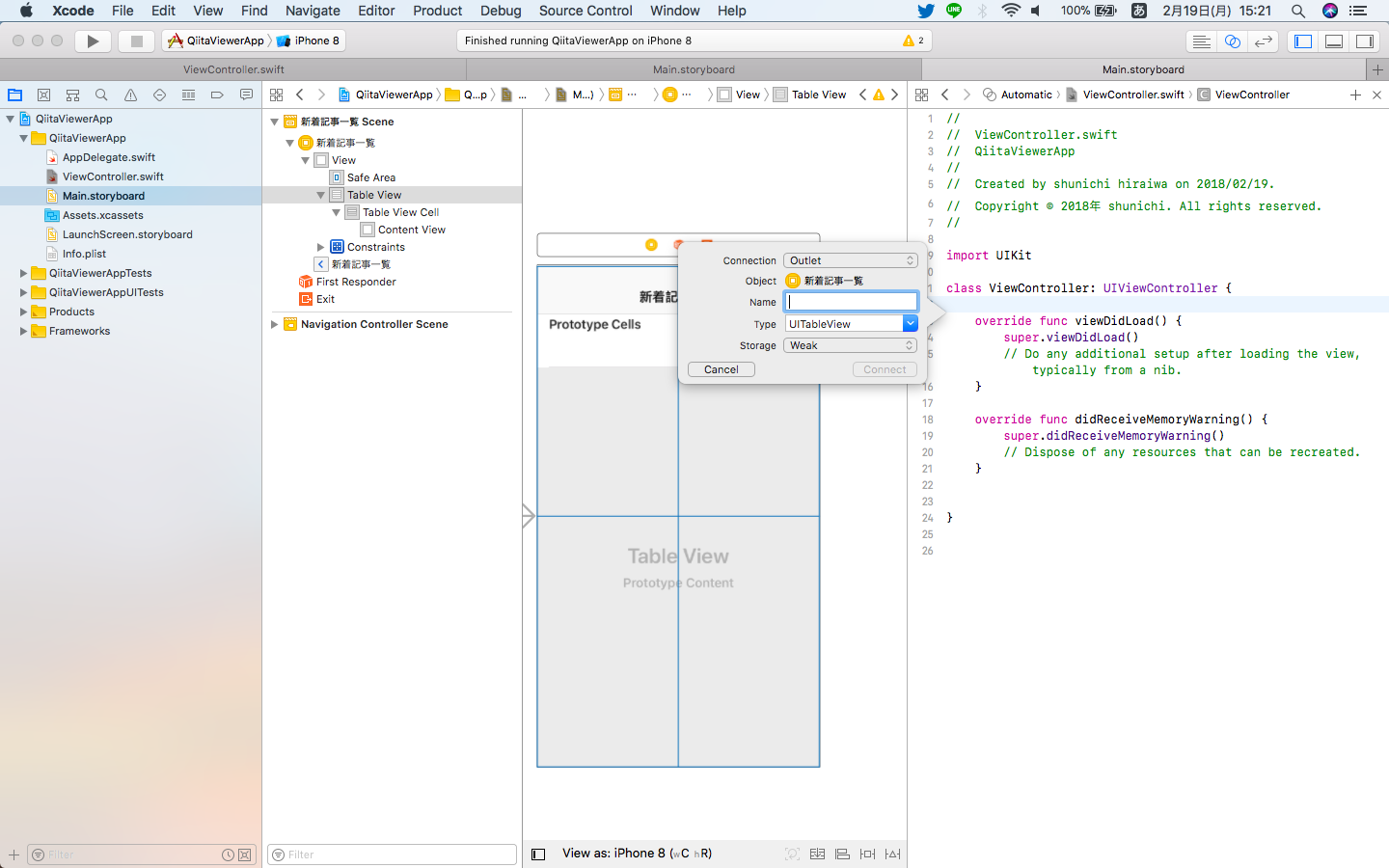
そうすると、下の図のようになるので、変数名をつけて、Conectします。
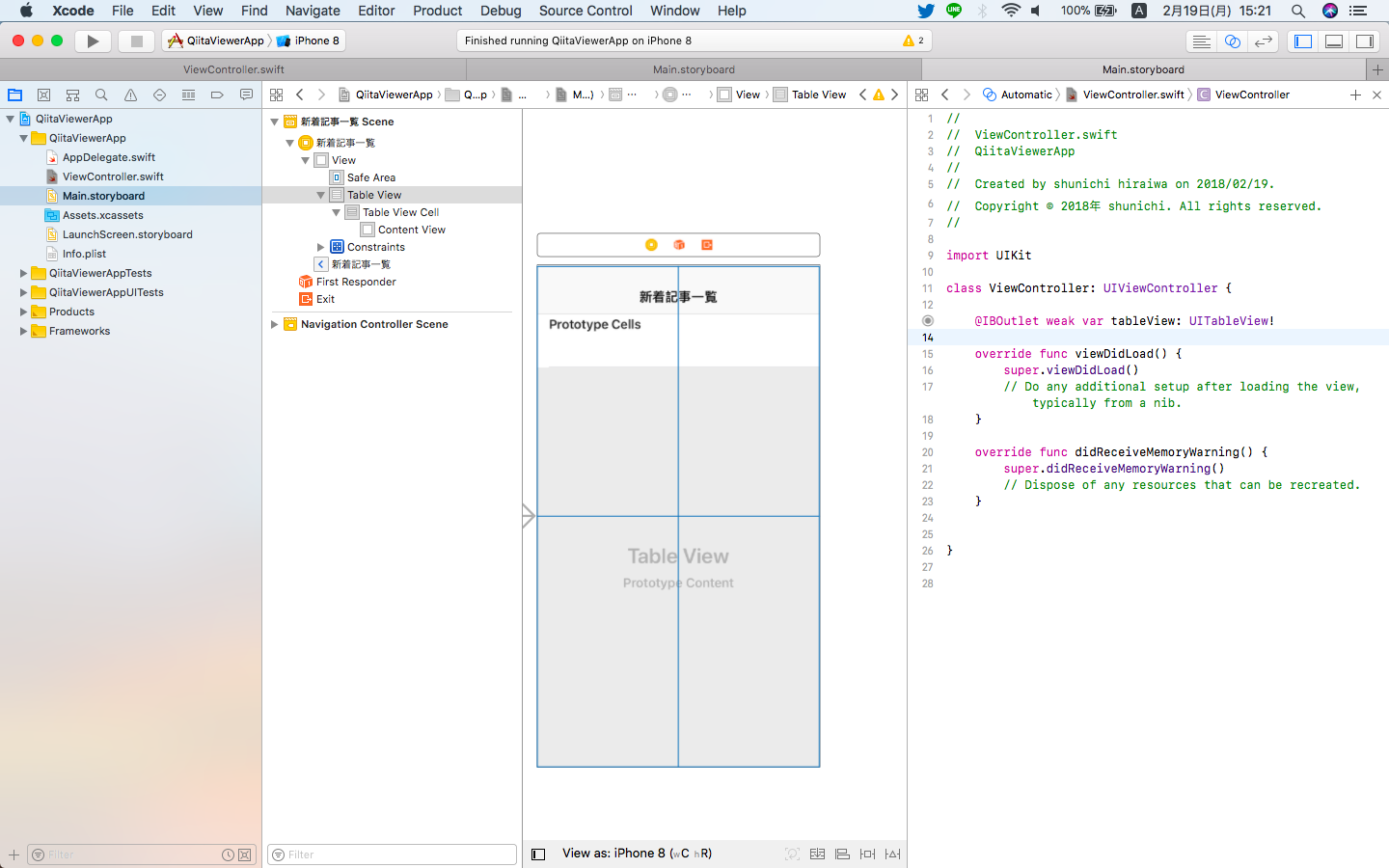
以下のようになれば、オーケーです。
プロトコルを追加する。
dataSourceとdelegateを設定し、TableViewを紐づけたので、コードにプロコルを追加してあげます。
ViewController.swiftを開き、
import UIKit
// プロトコル宣言
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
@IBOutlet weak var tableView: UITableView! // 紐付け
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
と書きます。
エラーが出ますが、今は気にしないでください。
Part.3へ
Mainstoryboardで画面ができたので、次はいよいよ中身について書きます。
AutoLayoutについて
今回で、XcodeのAutoLayoutを使いましたが、
その理由について話します。
一言で言うと、
AutoLayoutを使う1番の理由は、他の端末でも同じデザインにしたいからです。
AutoLayoutを使わないと、機種で大きな差が出てしまいます。
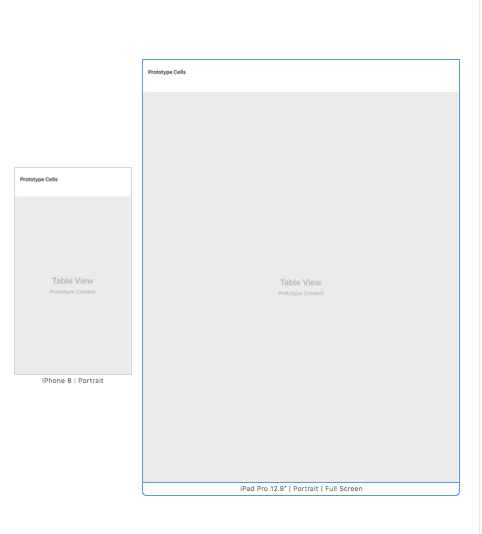
例えば、AutoLayoutを使わずにiPhone8で開発しているとします。
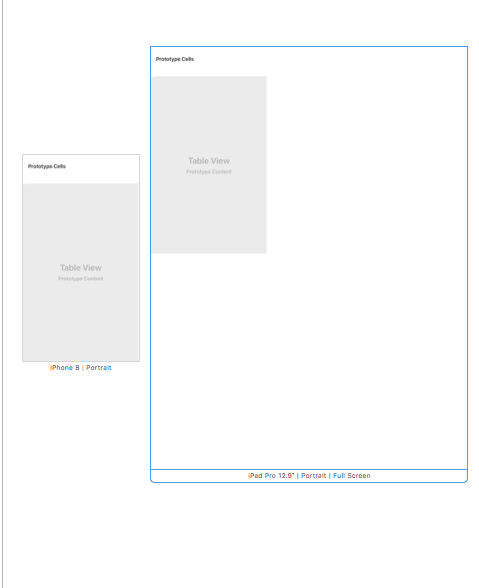
開発が終わった後に、iPadで起動すると、iPhone8と同じデザインにはならないのです。
下の図がわかりやすいかと思います。
このようなことを避けるために、個人的に使っています。
機会があれば、他の記事で詳しく説明したいと思います。