はじめに
この記事では環境作成からデプロイ用のプロダクトビルドまでを解説します。
Angularのプロジェクト作成方法は1つしかありませんが、そのベースとなるNode.jsの構築方法は大きく3種類存在します。
-
Windows Installer による導入
単一環境での動作や初心者はこちらをおすすめします -
手動による導入
複数バージョンの環境が必要な場合や、上記でうまく構築出来なかった場合に、こちらをおすすめします -
WSL2 + Docker Desktop による導入
Docker HubにNode.jsのイメージは有りますが、Angularのローカル実行に難があるため、初心者の方にはおすすめしません
ここでは、上記1,2の方法を解説します。
1. Node.js 導入
1.1. Windows Installer による導入
- ダウンロードバージョン選択
本解説では、v14.16.1 の Node.js を使って環境を構築しています。
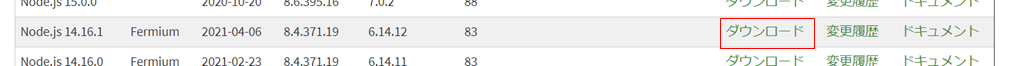
下記リンクから、Node.js のリリース一覧があるので、該当バージョンの「ダウンロード」をクリックしてください。
Node.js リリース一覧

-
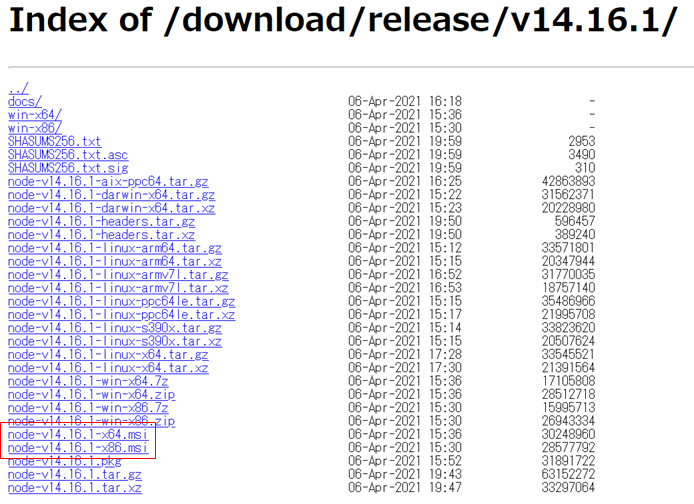
インストーラファイルダウンロード
使用しているPCに合わせて、64bit/32bit インストーラを選んで、リンクをクリックします。 -
インストーラ実行
ダウンロードしたインストーラを起動し、インストーラに従ってNode.jsをインストールします。
途中、「Tools for Native Modules」として、実行に必要なツールをインストールするか聞かれます。
Visual Studio の C/C++ コンパイラや Pyhton の実行環境があれば良いですが、なければ一緒にインストールしましょう。 -
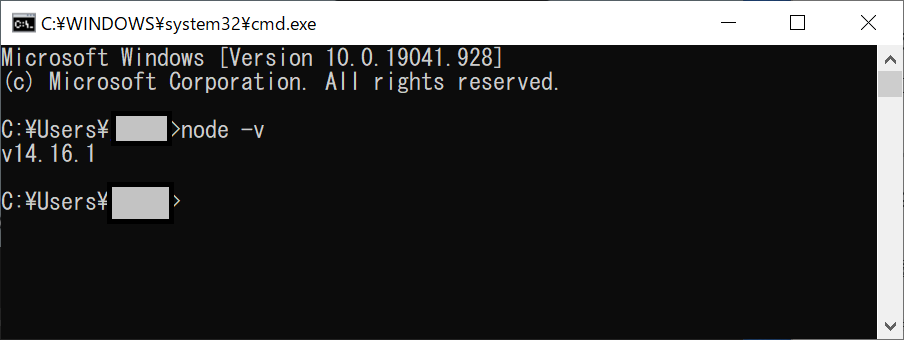
インストールの確認
コマンドプロンプトを開き、下記コマンドを実行してnode.jsのバージョンが表示されれば、インストール成功です。
node -v
1.2. 手動による導入
-
ダウンロードバージョン選択(上記1.1.の1.と同じ)
本解説では、v14.16.1 の Node.js を使って環境を構築しています。
下記リンクから、Node.jsのリリース一覧があるので、該当バージョンの「ダウンロード」をクリックしてください。
Node.js リリース一覧 -
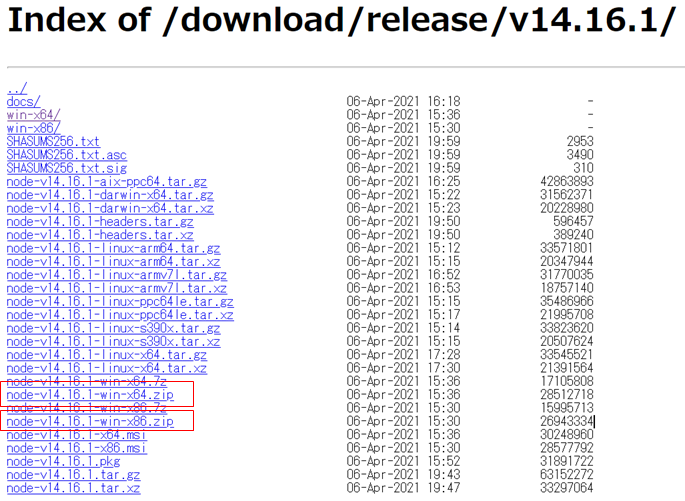
zipファイルのダウンロード
使用しているPCに合わせて、64bit/32bitのzipファイルを選んで、リンクをクリックします。 -
Node.jsの解凍とグローバルインストール先フォルダの作成
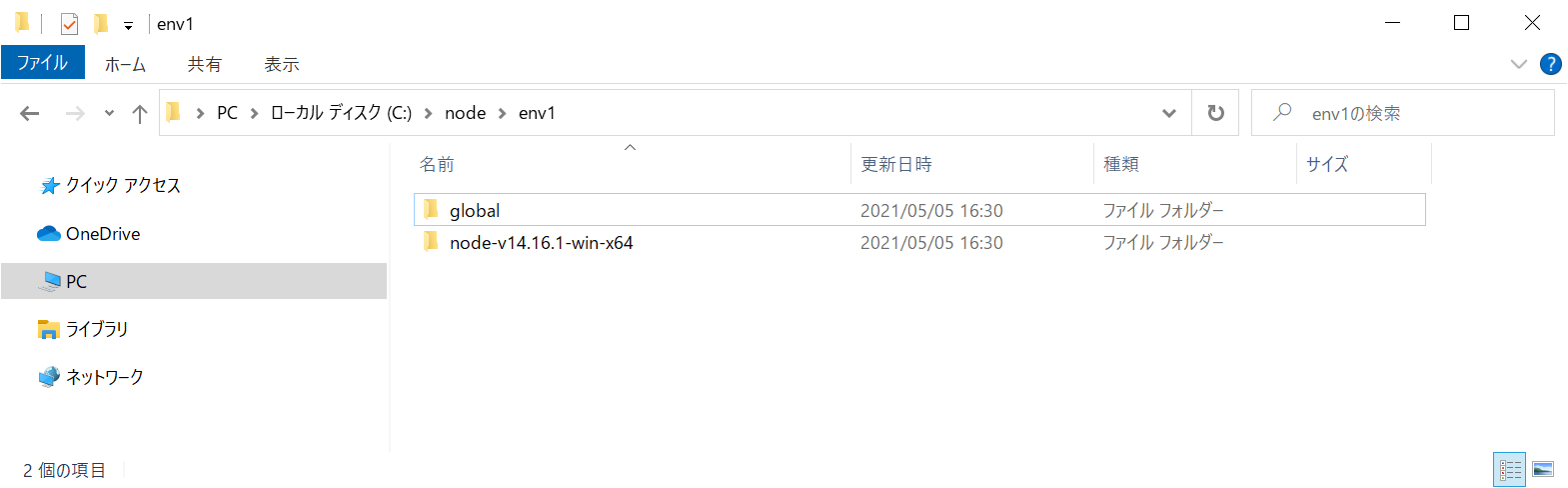
ダウンロードしたフォルダを解凍します。解凍先は、今後Node.jsを管理し続けるディレクトリが良いです。
この解説では、Cドライブ下にC:\node\env1フォルダを作成し、そこに解凍します。
また、Node.jsのグローバルインストール先フォルダglobalも作成します。

-
実行バッチファイルの作成
node.exeやnpmへのパスとnpmの設定、環境変数の設定を行うバッチファイルを作成します。
下記をコピペして「env1.bat」ファイルを、C:\node\env1フォルダに作成すれば良いです。env1.bat@echo off REM node.exeのフォルダ名 set NODE_FOLDER=node-v14.16.1-win-x64 REM 以下変更不要 REM パス作成 set BAT_HOME_RAW=%~dp0 call set BAT_HOME=%%BAT_HOME_RAW:~0,-1%% set PATH_NODE=%BAT_HOME%\%NODE_FOLDER% set PATH_GLOBAL=%BAT_HOME%\global REM パスを通す set PATH=%PATH_NODE%;%PATH_GLOBAL%;%PATH% REM node.jsの設定変更 set NODE_PATH=%PATH_GLOBAL% REM npmの設定変更 call npm config set prefix %PATH_GLOBAL% call npm config set globalconfig %PATH_NODE%\etc\npmrc call npm config set globalignorefile %PATH_NODE%\etc\npmignore REM 待機 cmd /k -
インストール確認
上記で作った「env1.bat」をクリックし、下記コマンドを実行してnode.jsのバージョンが表示されれば、インストール成功です。コマンドプロンプトnode -v手動による導入の場合、今後「プロンプトを開いて実行する」という記述は、「env1.batを開いて実行する」という意味になります。
2. angular/cli 導入
Angular のプロジェクト作成は、公式で提供されているCLI (Command Line Interface)を使います。
そこでまず、CLI を Node.js のパッケージ管理ツール(npm)を使ってインストールします。
-
インストール
プロンプトを開いて以下コマンドを実行してください。コマンドプロンプトnpm install -g @angular/cli@11.2.14下記の様なメッセージが表示されたら、インストール完了です。
コマンドプロンプトadded 999 packages from 999 contributors in 29.789s(999 は適切な数字が入ります)
-
インストール確認
プロンプトから、下記コマンドを実行して、Angularのバージョンが表示されたら成功です。コマンドプロンプトng version
3. プロジェクト作成
-
プロンプトを開く
プロンプトを開き、プロジェクトを作成するディレクトリに移動します。
この解説では、C:\node\projectに、my-appというプロジェクトを作ります。コマンドプロンプトcd C:\node\project -
プロジェクト作成開始
プロンプトに、下記コマンドを実行します。コマンドプロンプトng new my-app -
strict モード設定
上記コマンドを実行すると、下記のように聞かれるので、y を入力します。
「Do you want to enforce stricter type checking and stricter bundle budgets in the workspace?」
メッセージの参照URLを読むとわかりますが、構文・型、ビルド後ファイルサイズ等の厳格なチェックが行われるようになります。
コード品質や、Angularのアップデート時の手間を削減するために、有効にしておきましょう。 -
ルーターの設定
次に、以下のように聞かれるので、y を入力します。
「Would you like to add Angular routing? (y/N)」
Angular には画面の遷移を制御するルーターという機能があります。
この機能の有無を予め有効にするのか?と問われています。 -
スタイルシートの設定
次に、以下のように聞かれてきます。
「Which stylesheet format would you like to use?」
CSS, SCSS, Sass, Less, Stylusの中から、標準で使用するスタイルシート言語を選択できます。
この解説では、SCSSを主に使おうと考えているので、SCSSを選択してください。 -
完了
「Successfully initialized git.」とプロンプトに表示されたら、インストール完了です。
C:\node\project\my-appディレクトリを開き、angular.json ファイルや、node_modules フォルダがあることを確認してください。
4. ローカル実行
Angular のローカル実行として、Node.js でWebサーバを構築し、その上で開発中のアプリを実行します。
以下にその手順を記述します。
-
プロンプトを開く
プロンプトを開き、前章で作成したmy-appに移動します。コマンドプロンプトcd C:\node\project\my-app -
ローカル実行のコマンド実行
以下のコマンドをプロンプトから実行します。
Compiled successfully.とプロンプトに表示されれば成功です。
Angular ではローカルファイルの変更を検知し、ブラウザを自動でリロードし変更を反映する仕組みを取っています。
そのため、本コマンド後は常に実行状態になります。コマンドプロンプトng serve -
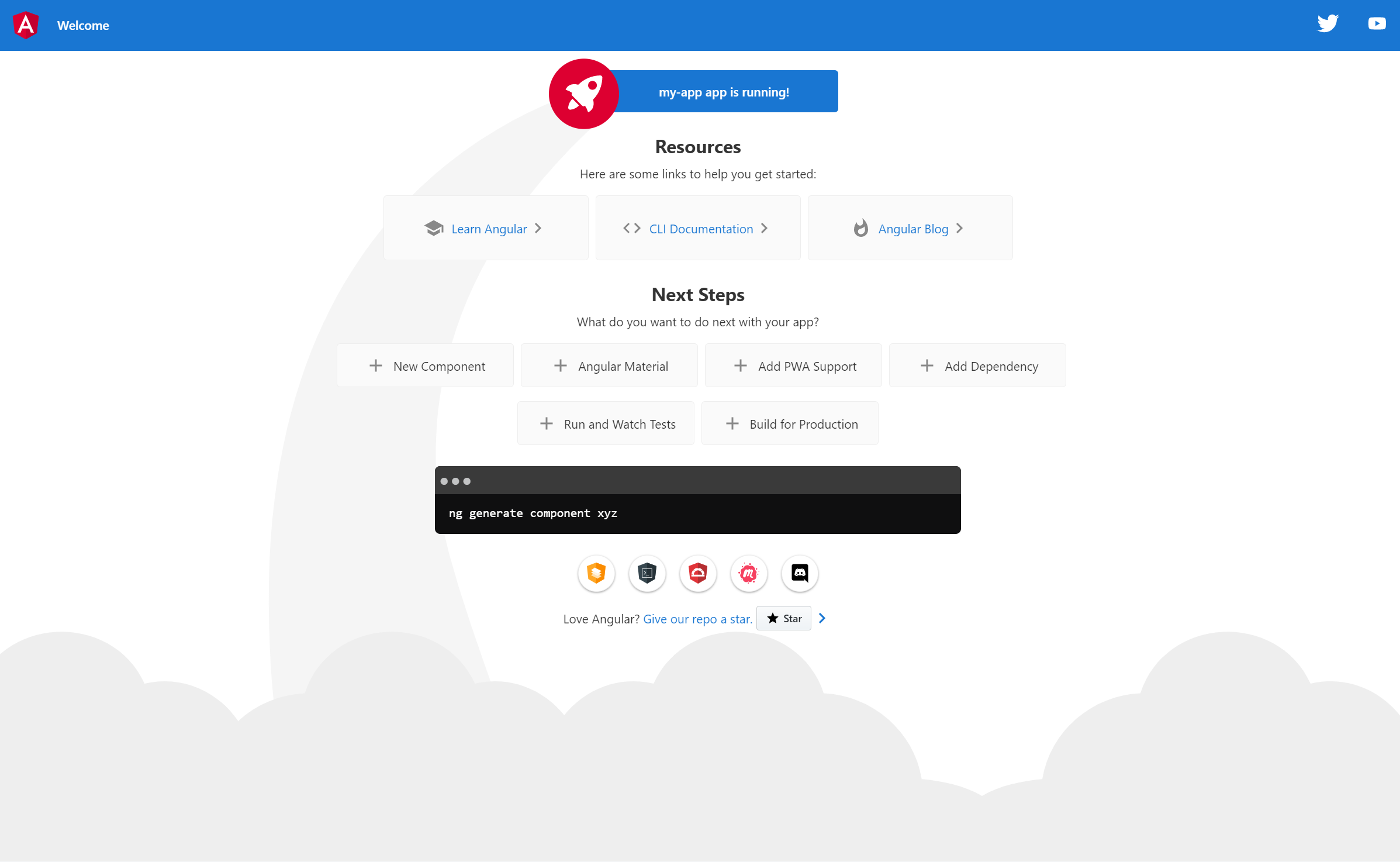
ブラウザから動作確認
動作確認したいブラウザを開き、下記アドレスへアクセスします。
デフォルトページが表示されれば成功です。http://localhost:4200
5. ビルド
プロダクト環境のWebサーバへデプロイするためのビルド方法について、記述します。
-
プロンプトを開く
プロンプトを開き、前章で作成したmy-appに移動します。コマンドプロンプトcd C:\node\project\my-app -
ビルドコマンドの実行
以下コマンドを実行します。
エラーメッセージ等が表示されず、main.js, polyfills.js, runtime.js, styles.css の作成が完了したメッセージが表示されれば完了です。コマンドプロンプトng build --prod -
ビルドファイルの出力先
C:\node\project\my-app\dist\my-appにビルド済みファイルが出力されます。
フォルダ内のファイルと、デプロイ先Webサーバに必要なファイル(web.config、.htaccess等)を作成すれば、Webサーバ上で動作します。
6. app.component.html の整理
Angular ではデフォルトのページ内容を、src/app/app.component.htmlに記述しています。
ただし、今後の開発にあたって、このページ内容は不要なので、最小限の記述に変更します。
app.component.htmlの内容を以下の1行だけに変更します。
<router-outlet></router-outlet>
以上で、環境の作成が終わります。