ビー・エヌ・エヌ新社様よりご献本いただきました。本書はインターフェイス/インタラクションデザインについて書かれた本で、技術書ではないのですが、デザイナーと「エンジニア」を対象として書かれた書籍であること、またIoTの文脈にも関連するという点から、ここ(Qiita)で紹介していただこうと思います。
ビー・エヌ・エヌ新社 (201- 5-0- 1-21)
売り上げランキング: 7,848
渡邊恵太さんの研究/作品
著者の渡邊恵太さんは、インターフェース/インタラクションの分野で興味深い試みをいろいろとされている方で、本書は渡邉さんの研究/作品について知った上で読んだほうが圧倒的におもしろいと思います。
こちらのページに作品がまとまっています。
以下、その一部をご紹介。
SyncPresenter: 動きと音声が同期したターンテーブル型プレゼンテーションシステム
SyncPresenter はターンテーブルの上に物を載せ 動かしながら動きと音声を記録しその動きと音声をそのまま再生する プレゼンテーションメディアです。誰でも簡単な操作で載せた物をまるで命が吹き込まれたかのように 何でもロボット化できます。人は身振りと声であらゆることを表現しますが、 この時、身振り(動き)と声が同期することが強い存在感を与え 強い表現力を与えると考えています。
smoon: 計らなくて済むスプーン
smoonは、デジタルレシピのステップとそのときに必要な調味料や材料の量と連動しスプーン自体が変形することによって、ユーザが複雑な単位の意識や、計量という意識をまったくせずに調理を支援するシステムです。
TimeFiller: 生活を無理なくコンテンツで満たすメディアプラットフォーム
生活のすきま時間を隙間なくぴったりテレビや写真、ネット上の動画コンテンツで満たすメディアプラットフォーム
(論文)http://www.jst.go.jp/erato/igarashi/publications/001/TimeFiller.pdf
論文のabstract:
録画装置やインターネットによるオンデマンド映像配信によって,ユーザはテレビ番組表のスケジュールに合わせるという生活から解放され,いつでも好みの映像を見られる環境が実現された.一方で映像コンテンツは鑑賞時間を要するため,視聴時間の確保が難しい.そのため,今日では「いつ見るか」のほうが課題となりつつある.すなわち,ユーザはコンテンツへのアクセスが比較的自由になった一方で,日常生活という時間制約からは自由になれていない.そこで,本研究ではユーザの時間の制約を解消しながら見たいコンテンツとの接点を無理なく拡大する環境 TimeFiller を提案する.TimeFiller は,人生の仕事や生存に必要な明確な目的を持った活動の時間以外の曖昧な空白時間にユーザが見たいと望んでいたコンテンツで満たし,時間を有効に利用するメディアプラットフォームである.本論文では TimeFiller のデザインと実装について述べ,利用シナリオについて紹介し,最後に提案システムがもたらすユーザのコンテンツ鑑賞経験および日常生活の変容について議論し,まとめとする.
(余談ですが、スキマ時間の有効利用、そしてたまっていく一方の「いつか読む」「いつか観る」コンテンツのストックをいつ消化するのかというテーマは個人的にも非常に興味ある課題です。)
ReflectiveVision:『記録-再生』循環による日常生活リズム形成システムの提案と試作
近年,ストレージの増大化や,デジタルカメラなどの普及によって蓄積されるデータが膨大なものになりつつある.活用する手法としては,積極的に検索するアプローチや筆者らによる眺めるインタフェースなどがある.本研究では,日常生活で常時情報提示を行う眺めるインタフェースを基本に,センシングデータを効果的に活用する手法:同期情報提示を提案する.
こちらも膨大なアーカイブをいつ消費するのかという問題的とその解決案の提示。僕も昔々に「i走馬灯」という、1秒間に100枚の写真を閲覧するアプリを作成(※アプリ自体は非常にショボイ)したことがあり、個人的に今でも非常に関心のあるテーマです。
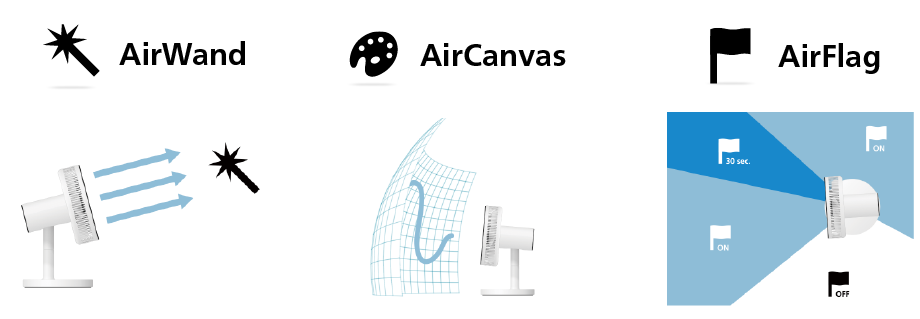
AirSketcher: 風を使いやすくする手法の提案とその実装
現代の空調システムには,温度設定が部屋単位であることや人間の室温の感じ方の差など課題がある.本研究では,その解決手法としてインタラクションの観点から使いやすい風をつくりだすAirSketcherを提案する.AirSketcherは直接的で多様な風を容易につくりだすことができる扇風機(送風)システムである.扇風機にインタラクティブ性を持たせ,ユーザが意図通り風を操作可能になることで,空調に対する不満を解決できるのではないかと考えた.本研究では風を制御するインタラクション手法として風を操るかのようなメタファで風を制御するAirWand, 風を描くメタファを用いて風を制御するAirCanvas, 風を受け入れるか否かをカードによって指示するAirFlagをの3つを考案し試作した.
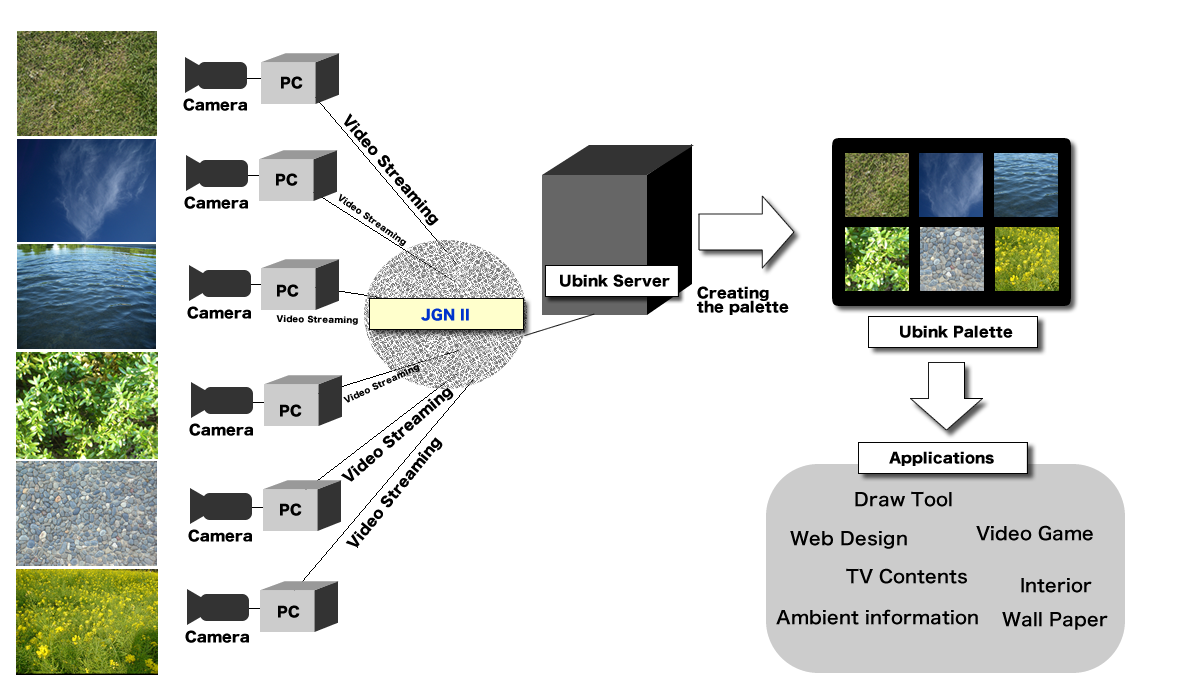
U-Material:実時間ネットワークを活用した実素材絵の具の提案と試作
本研究では実世界の「変化する」という豊かな情報をそのまま利用し,絵の具として活用することのできるシステム: U-Material を提案する.U-Material は実時間のテクスチャである.U-Materialを利用して絵画やデザインを行うことにより,実時間に即して表情がさまざまに変化する.それにより,生 活の中で絵画を通じて遠隔地の天候や状況を知るための情報提示手段としても利用可能である.
味ペン: 感触のあるペイントソフトウェア
味ペンはペンタブレットやタブレットPC,あるいはマウスを利用するが,その際に従来はポインティングした点から線が描画されるが,味ペンは画面に仮想筆先とよばれる独自の伸び縮みするカーソルを生成し,その仮想筆先の先端から線の描画を開始する.この仮想筆先の変形によって,独特の書き味とストロークを可能にする.
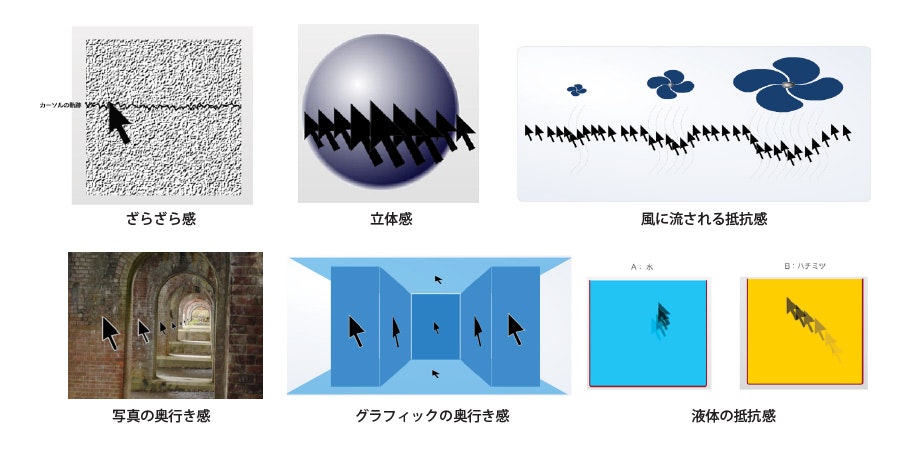
VisualHaptics: カーソルによる手触り感提示システム
GUI 環境においてカーソルは多くの操作に関わる重要な要素であるが,操作する際にユーザはあまり意識することがない.また,カーソルは基本的に大きく変化することはあまりなかった.VisualHaptics は,実世界において人間の手と対象の相補的な関係に着目し,カーソルで触れる対象の状態に応じてカーソルの動きや変形を利用することで,カーソルからも対象の状態についての情報提示を行う.これにより,ユーザが実際に触っているような感覚を再現することが可能となる.
実際に試せるデモページも用意されています。
おもしろかった項目
・・・作品紹介がずいぶん長くなってしまいましたが、そんなおもしろい数々の試みをされている渡邉さんがどんなことを考えているのか、というところへの興味を念頭におきつつ本書を読んでみて、個人的に面白かった項目のリストです。
- p53〜「行為に相即するデザイン」
- 深澤直人氏の傘立てのデザインの話
- 『デザインによって人間が知らなかったことを体験させるのではなく、知っていたことを気づかせる』
- p65〜「「できる」の主語を製品から人にする」
- 同じ「できる」を提供していても、「やれそうだ」「やりたい」と思えるような「可能」を提示していかないと「やるに至らなない」
- p73〜「手とカーソル」
- ギブソンの書籍の引用部分
- 『行う操作・行為すべてに「手」が登場しているのに、それが意識に上ってきていないが、手を情報として利用している』
(中略)
- p150〜「単位のデコード」
- 『情報の道具化はつまり、物理量を取り出すために利用する道具について再考することである』
- p171〜「時間の使いにくさ/使いやすさ」
- p179〜「制約が生み出す非拘束性」
- Twitterの140文字という制限は、拘束しない設計につながっている
- p188〜「デザインはサイエンス」
- p192〜「輪郭線はどのように生まれるか」「境界は動きの中で現れる」「発生、消滅のデザイン」
- p206〜「2D + 動き = 3D ― 世界は二次元」
- 『世界は物理モデル上は3次元かもしれないが、人は体験上は立体の表側と裏側を同時に直接観ることができないため2次元なのだ。裏側は、私達が動いて初めて見ることができる。だから、2次元の連続と考えた方がいい』
- p208〜「自己帰属感と質感」
- iPhoneのパララックスが自己帰属感を高めることに寄与しているという話
他の方々の書評
発売からしばらく経っているので、既に多くの方々が書評を書かれています。
- 融けるデザイン - yumulog | 社会人博士の日記
- 読書感想:融けるデザイン - 自習室
- muo-notes: 読書メモ: 融けるデザイン
- 「融けるデザイン」を読了
- 融けるデザイン | ATOMOS DESIGN
- 『融けるデザイン ―ハード×ソフト×ネット時代の新たな設計論』を読んでた - 人生dat落ち
興味を持たれた方は是非!
ビー・エヌ・エヌ新社 (201- 5-0- 1-21)
売り上げランキング: 7,848