iOS 8 新機能のサンプルコード寄せ集めアプリ『iOS8-Sampler』をつくりました。

ソースコードは GitHub に置いてあります。

今のところ24個のサンプルが入っています。何か調べた折に随時追加していきます。機能追加プルリク大歓迎です!
以下サンプルのリストです。
Audio Effects
iOS の Core Audio においてもっとも低レイヤに位置し、リアルタイムで高度なオーディオ波形処理や、複雑なルーティングによるオーディオ処理を実現することができる Audio Unit というのが従来からあったのですが、これらは AVFoundation 等に比べると少々複雑で、しかもAPIがC言語タイプなので、自分のようなゆとりiOSエンジニアには少しハードルが高い部分がありました。
iOS 8 で追加された AVAudioEngine は、Audio Unit の Objective-C ラッパー的な存在で、上記のAudio Unitのハードルの高さを解消してくれています。
ギターのエフェクターのようにユニットを繋げる楽しさも健在で、本サンプルでは、ディストーションとか、ディレイといったエフェクトを音にかける実装方法を提示しています。使用している新クラスは AVAudioEngine, AVAudioUnitDistortion, AVAudioUnitDelay, AVAudioPlayerNode, AVAudioFile 等々。

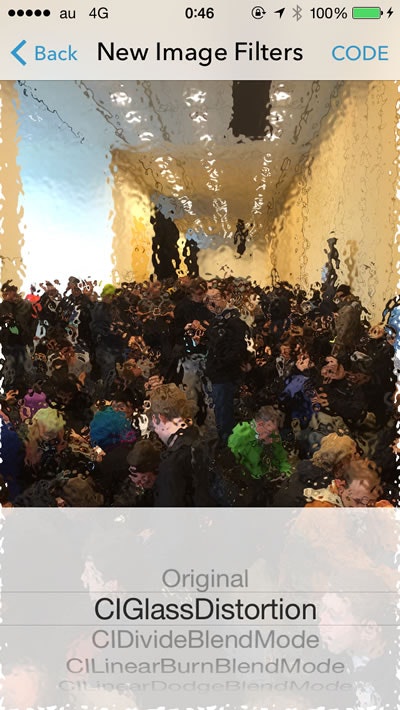
New Image Filters
Core Image の CIFilter に追加された新しいフィルタ集。iOS 8 の Built-in フィルタは127種類あるのですが、新たに追加されたのは13種類 ((調べたのベータ版の頃なので、ひょっとしたら増えてるかも。。)) で、本サンプルでは以下の6種類が試せるようになっています。
- CIGlassDistortion
- CIDivideBlendMode
- CILinearBurnBlendMode
- CILinearDodgeBlendMode
- CIPinLightBlendMode
- CISubtractBlendMode

関連記事:
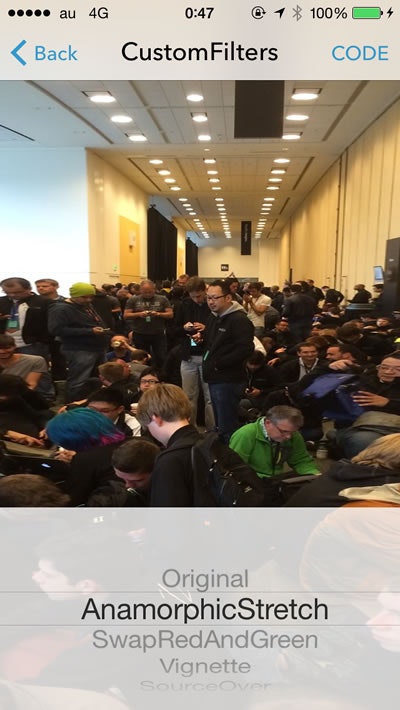
Custom Filters
iOS 8 では CIKernel というクラスが追加され、Core Image のフィルタ(CIFilter)を自作できるようになりました。
これを用いたシンプルなフィルタの作成手順を以前記事に書きましたが、
本サンプルでは、この CIKernel を用いたサンプルを4種類、実装してあります ((WWDC2014のスライドを参考に実装))。

Metal Basic
Metal を使ったシンプルな描画サンプルです。Apple公式サンプルの "MetalBasic3D" をベースに作成。

Metal Uniform Streaming
Metal のサンプルその2。同名のApple公式サンプルをベースに作成。

SceneKit
Mac には以前からあり、iOS には 8 で初めて追加された SceneKit のサンプル。Appleのサンプルがどれも最初の一歩目にはややこしいと感じたので、アイコン画像を3D空間に置いてライティングするだけのシンプルなサンプルです。

HealthKit
iOS 8 の注目の新機能の1つ、HealthKit のサンプル。HealthKitで利用可能なデータ全種類を読み出すことができます。

が、データがないと始まらないので、まずはオフィシャルの Health アプリをいろいろ使ってみてデータを作成してください。
あと、プロビジョニングプロファイルの件も忘れずに。。
TouchID
指紋認証のデモ。iPhone5sなど、対応デバイスでお試しください。 LocalAuthentication フレームワークを使用。

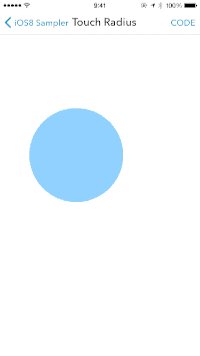
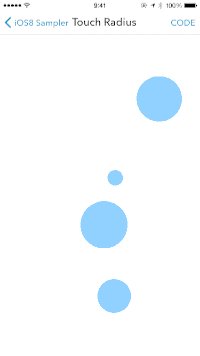
Touch Radius
UITouch の新プロパティ majorRadius を使用し、タッチの強さ(半径)を可視化するサンプル。

参考記事:
Visual Effects
UIView にブラーエフェクトをかけられる、すなわちあの「磨りガラス効果」を実現するための新クラス、UIBlurEffect と UIVibrancyEffect のサンプルです。

Table Separator Effect
UITableView に追加された separatorEffect プロパティのサンプル。セパレータにエフェクト (UIVisualEffect)をかけられます。

Ruby Annotation
Core Text に追加された CTRubyAnnotationRef を用いて、文字列にルビ(ふりがな)を付けて描画するサンプル。

クラスメソッドさんの記事を参考にさせていただきました!
WebKit
WKWebView のサンプル。ロード中のプログレスがとれるようになったので、それを SVProgressHUD に反映して表示しています。

UIAlertController
UIAlertController を用いた Alert と ActionSheet のサンプル。

User Notification
Schedule a local notification which has custom actions using UIUserNotificationSettings.

Altimeter
新たに追加された CMAltimeter クラスを使って 相対的な高度 と 気圧 を取得するサンプル。 要 M8 コプロセッサ、ということで2014年9月現在、iPhone 6 または iPhone 6 Plus でのみ動作します。

参考記事:
Pedometer
新たに追加された CMPedometer クラスを使って歩数情報を取得するサンプル。

AVKit
新たに追加された AVKit framework の AVPlayerViewController を使って動画をストリーミング再生するサンプル。

Histogram
Core Image の CIFilter に新たに追加された CIAreaHistogram と CIHistogramDisplayFilter を使用して画像のヒストグラムを計算、表示するサンプル。

Code Generator
2次元コード(AztecCode)と 128規格のバーコードを生成するサンプル。Core Image の CIFilter に新たに追加された CIAztecCodeGenerator と CICode128BarcodeGenerator を使用。

New Fonts
iOS 8 で追加された 7 種類のフォントのサンプル。
- AppleSDGothicNeo-UltraLight
- KohinoorDevanagari-Light
- KohinoorDevanagari-Medium
- KohinoorDevanagari-Book
- DamascusLight
- LaoSangamMN
- KhmerSangamMN

ちなみに iOS 7 で追加されたフォント 37 種類のリストはこちら:
Popover
UIPopoverPresentationController のサンプル。

Table Row Action
UITableViewRowAction のサンプル。UITableViewのセルをスワイプして出るメニューのふるまいや見た目をカスタマイズできます。(見た目が地味なのでスクショは省略しました。)
Accordion Fold Transition
CIFilter の CIAccordionFoldTransition を用いたアコーディオンのように折り畳まれるような遷移エフェクト・・・のはずなのですが現状そのように動作していません。GitHub や Google で検索してもまったく先行例がないので、どなたか成功した方、プルリクお待ちしております。。
おわりに
新機能の実装記事もこれからどんどん書いていきます!
以下これまでに書いたもの。