恒例の iOS 9 新機能のサンプルコード寄せ集めアプリ です。ソースコードは GitHub に置いてあるので、ご自由にご活用いただけると幸いです。
使い方は Xcode 7 でビルドするだけ。こんな感じでサンプルのリストが出ます。

今のところ21個のサンプルが入っています。随時追加していきます。機能追加プルリク大歓迎です!
「Search APIs」や「Content Blocker」、「3D Touch」といった話題に登りやすい機能以外にも、意外とおもしろい新機能がたくさんあるので、ぜひお試しください。
以下各サンプルのご紹介。
Map Customizations
マップタイプで新たに指定できるようになった Flyover や、交通渋滞情報を表示する showsTraffic 等のサンプルです。

特に Flyover は、Appleの「Maps」アプリでは以前から登場していたものの、サードパーティ製アプリで使えるようになったのは今回からで、下記のようにプロパティをセットするだけで、
mapView.mapType = MKMapType.SatelliteFlyover
mapView.mapType = MKMapType.HybridFlyover
こんな感じのインパクトのある3Dマップ表示が可能となります。
Text Detector
CIDetector で新たに指定できるようになった CIDetectorTypeText を用いた文字認識のサンプル。

緑色の枠が検出した文字領域を示していて、(見づらいですが)黄色の枠は個々の文字領域を示しています。
2種類の画像への処理結果を比較してみると、同じステッカーを認識させるにしても、下の画像のようにパースがかかって陰影もある場合はグッと精度が落ちる(台形補正や二値化等の前処理をする必要がある)ことがわかります。
本機能については下記記事でも解説しています。
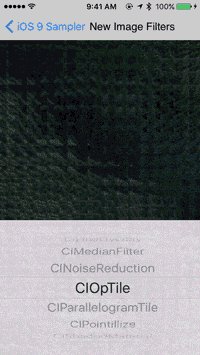
New Image Filters
CIFilter に追加された新しいフィルタのうち、静止画に対してかけられるものを試せるサンプル。

※今のところ29のフィルタを試せますが、CISpotLight については正常に機能していません。filterAttributes 等も確認したのですが改善方法は不明。プルリクお待ちしております。
先日のスライド にも書いたとおり、今回のアップデートは Core Image (CIFilter)にとっては久々の大幅アップデートなので、このサンプルも見応えがあります。
Audio Unit Component Manager
新クラス AudioUnitComponentManager を使用して利用可能な Audio Unit Extension Component のリストを抽出し、サウンドに動的に適用するサンプル。

iOSデバイスに Audio Unit Extensions が入っていれば、それらも抽出されます。
右上の「ShowAUVC」ボタンは、選択中の Audio Unit Extension Component が画面(AUViewController を継承したクラス)を持っている場合に有効になります。
Speech Voices
「私は寿司が好きです」という文を世界各国の言語の合成音声でしゃべらせるサンプル。

CASpringAnimation
CASpringAnimation を用いたばね風アニメーションのサンプル。

下記記事を参考にさせていただきました。
UIStackView
UIStackView によりビューを追加しても自動的にレイアウト調整される、というサンプル。

Selfies & Screenshots
Photos フレームワークに追加されたサブタイプ、PHAssetCollectionSubtype.SmartAlbumSelfPortraits とPHAssetMediaSubtype.PhotoScreenshot を利用し、フォトライブラリからセルフィー(自撮り)画像とスクリーンショットを抽出するサンプル。

下記記事を参考にさせていただきました。
String Transform
地味だけどちょっとおもしろい新機能 "String transliteration"(字訳、音訳という意味らしい)のサンプル。

上はひらがなをカタカナに、また全角を半角に変換するサンプルで、下は "Hello, world!" をハングルやアラビア文字等の各種言語の文字に変換するサンプルです。
後者の言語(文字)の置き換えですが、翻訳ではなくあくまで字訳なので、たとえば NSStringTransformLatinToHiragana を指定した場合、"Hello, world!" の変換結果は 「へっろ、をるるで!」になります。実用的なのか何なのかよくわからない機能ですが、海外に行くと意味はわからずともとにかく読みたい、という場面もある(メニュー名とか)ので、需要はあるのかもしれません。
下記記事を参考にさせていただきました。
Core Image Transitions
CIFilter の CITransitionCategory に追加された3つのトランジションエフェクト用フィルタ、
CIRippleTransitionCIPageCurlTransitionCIPageCurlWithShadowTransition
を利用したカスタム画面遷移エフェクトのサンプル。

Core Image をカスタム画面遷移エフェクトに利用する方法についての詳細は下記記事・スライドも併せてご参照ください。
Search APIs
Search APIs のサンプル。NSUserActivity を使うものと、Core Spotlight を使うものの2種類が実装してあります。

Content Blockers
Content Blocker Extensions のサンプル。

下記記事を参考にさせていただきました。
SFSafariViewController
SFSafariViewController で WEB ページを開くシンプルなサンプル。

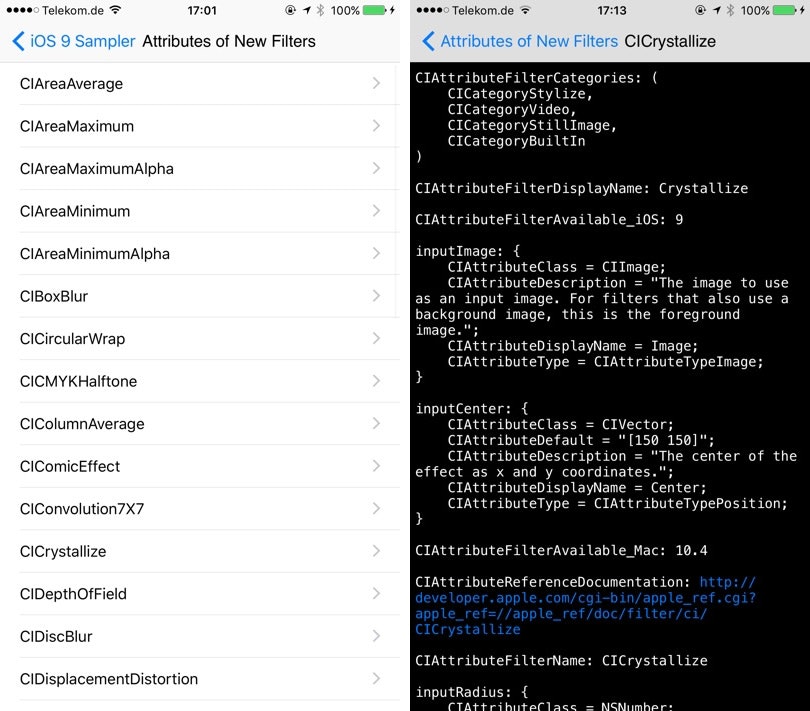
Attributes of New Filters
iOS 9 から、CIFilter の filterAttributes で取得できる属性情報のキーに kCIAttributeFilterAvailable_iOS というものが加わりました。このフィルタは iOS 8 から使えるようになったよ、とかそういう情報を示す属性です。本サンプルではこの属性を用いて iOS 9 で新規追加されたフィルタ 41 種類 を抽出し、その属性情報を表示しています。

CIFilter の新しいフィルタはすぐにはドキュメントに反映されなかったりするので、そういう場合にこの一覧が役立ちます。
関連記事:
Low Power Mode
iOS 9 から加わった「Low Power Mode」設定。これをアプリからon/offすることはできないのですが、設定変更を検知することはできます。そのサンプル(地味なのでスクショはなし)
New Fonts
iOS 9 で新規追加されたフォント 31 種類のサンプル。

iOS 8 のとき は新規追加フォントはたったの7種類だったので、ひさびさの大幅追加ではないでしょうか。
Contacts
iOS 9 で新規追加された Contacts framework のサンプル。

manhattan918 さんより pull request いただきました。
ReplayKit
iOS 9 で新規追加された ReplayKit framework のサンプル。
下記のような非常に簡単なコードで
private let recorder = RPScreenRecorder.sharedRecorder()
recorder.startRecordingWithMicrophoneEnabled(true) { [unowned self] error in
}
こんな動画スクリーンキャプチャを録ることができます。

Contacts サンプルに引き続き、manhattan918 さんより pull request いただきました!
Quick Actions (3D Touch)
ホーム画面のアイコンを強タップすると出てくる例のメニューのサンプル。(要 3D Touch)

実装は Info.plist の UIApplicationShortcutItems キーと、AppDelegate の application:performActionForShortcutItem:completionHandler: メソッドにあります。
Force Touch (3D Touch)
3D Touch の押す強さを可視化するサンプル。マルチタップ可。UITouch に新規追加された force と maximumPossibleForce プロパティを使用。(要 3D Touch)

Live Photos
iOS 9.1 で追加された PHLivePhoto と PHLivePhotoView を使用してライブフォトを表示するサンプル。

こちらに実装の解説記事を書きました。