Fyuse SDKを使うと、3D写真(=Fyuse)を撮る/見る機能をアプリに組み込むことができます。
本記事では、3D写真「Fyuse」とは何か、その使いどころ、アプリへ組み込む際の実装方法について解説します。1
ちなみに私はiOSエンジニアなのでiOSの実装を紹介しますが、Fyuse SDKはiOS, Android, Webをサポートしています。
Fyuseとは
3D写真フォーマット「Fyuse」は、静止画とも動画ともポリゴンベースの3Dモデルとも違うものです。App Storeにある同名のアプリでどんな感じかお試しいただくことができます。

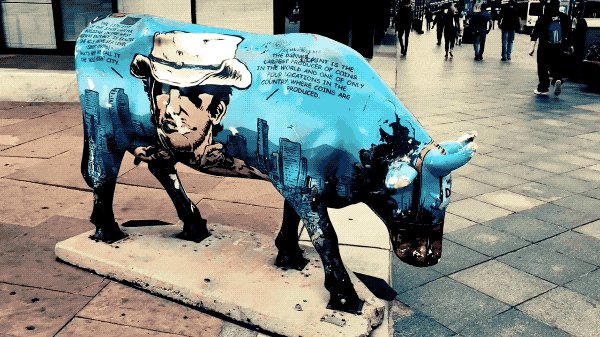
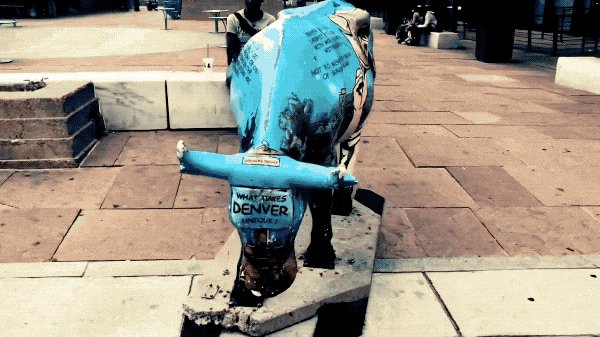
例えば私はこんな場面でFyuseを撮ってます。2
普通の写真だと、片面だけとか、前からだけになりますが、Fyuseでは立体物をマルチアングルで記録できます。
Fyuseアプリのタイムラインを見ていて、
- 人(ファッション・コスプレ)
- 車
- 像、彫刻、フィギュア、プラモデル
あたりはFyuseフォーマットが非常にマッチするなぁと思います。これらは静止画では一面しか記録できず、動画では時系列の記録になってしまうので、私はFyuseを普通に記録フォーマットとして日常使いしてます。(もちろん静止画も動画も使います。適材適所です)
SDK導入事例
モノをいろんな角度から見れる、というところからEC系とは非常に相性が良く、車業界、ファッション業界、大手総合ECサイト等ですでにご愛顧いただいてます。
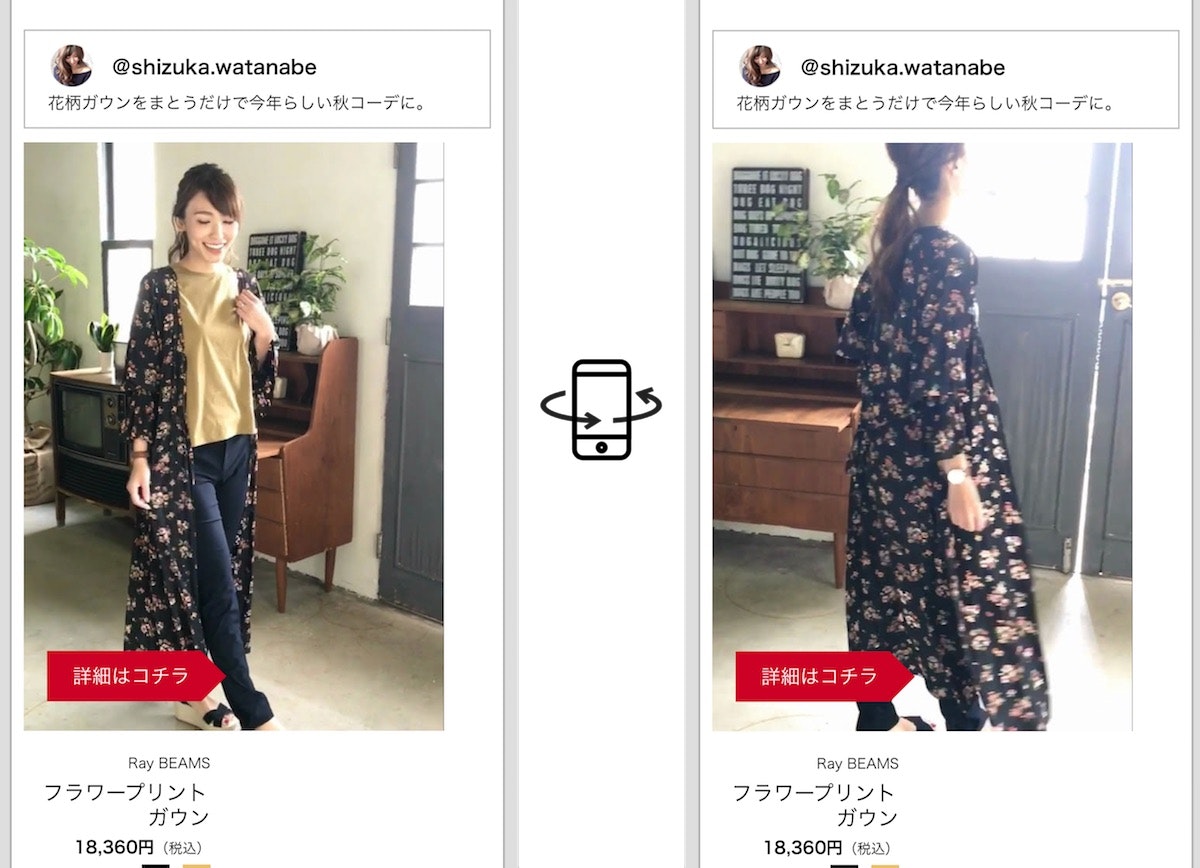
公開OKを確認できた国内事例ですと、"d fashion"さんの360°アングルでのコーディネート紹介ページがあります。
また中古車販売のガリバーさんにご利用いただいております。
車向けには「Car Mode」という専用の撮影モードがあり、車をあらゆる角度からオンデバイスで認識し、非常にきれいに車のFyuseを取れるようになっています。

またFyuse同士をタグで関連付ける機能もあるので、たとえば車全体のFyuseのタイヤ部分に、タイヤにフォーカスして撮ったFyuseを関連付けたり、といったことも可能です。

このあたりは会社のサイトでも詳しく紹介されてるのでぜひ見てみてください。
SDKの使い方
Fyuseを「撮る」「見る」というFyuseの二大基本機能の実装方法を紹介します。
Fyuseを撮影する機能を組み込む
Fyuseを撮影する機能の実装は、
Fyuse用のカメラを起動する → 撮影を開始する → 保存する
という流れになります。AV FoundationやAsset Libraryといったフレームワークを利用してカメラを使う機能を実装したことがある方であれば、違和感なく・・・というかそれらを扱うよりも遥かに簡単に実装できるかと思います。
カメラの起動
-
-
FYCameraオブジェクトを作成する
-
private let camera = FYCamera()
-
-
prepareして、startPreviewする
-
camera.prepare()
camera.startPreview(with: previewLayer)
startPreviewにはAVCaptureVideoPreviewLayerオブジェクトを渡します。
これでFyuse撮影準備完了です。
撮影開始/停止
それぞれメソッドを1つ呼ぶだけです。
camera.startRecording()
camera.stopRecording()
保存
撮影したFyuseをローカルに保存するにあたって、まずは撮影の完了イベントを受けるためにFYCaptureEventListenerプロトコルへの準拠を宣言しておき、
class ViewController: UIViewController, FYCaptureEventListener
FYCameraのリスナーとして追加しておきます。
camera.add(self)
すると、撮影中・完了時・失敗時にfyuseCamera(_:captureEvent:)が呼ばれるようになります。
func fyuseCamera(_ camera: FYCamera, captureEvent event: FYCaptureEvent) {
switch event.captureStatus {
case .inProgress:
// 撮影中
case .completed:
// 撮影完了
case .failed:
// 撮影失敗
}
}
ここで、保存する際には内部的に様々な処理を行うため、それらを非同期で実行するクラスFYProcessingQueue()を使用します。
private let processingQueue = FYProcessingQueue()!
processingQueue.processEntry(path) {
print("Fyuse is saved at \(path)")
}
これで撮影機能は完成。

Fyuseを見る機能を組み込む
Fyuseフォーマットを見る、いわゆるビューワ(Viewer)機能です。基本的にはたったの2ステップ。
-
- FYFyuseViewオブジェクトを作成する
@IBOutlet private weak var fyuseView: FYFyuseView!
ちなみにIBを使用せず次のようにコードから初期化してaddSubviewしてもokです。
private let fyuseView = FYFyuseView()
-
- 表示したいFyuseを
FYFyuseオブジェクトとして1に渡す
- 表示したいFyuseを
FYFyuseオブジェクトは、先ほどFYProcessingQueue()で処理・保存した際に取得したパスを渡して初期化します。
fyuseView.fyuse = FYFyuse(filePath: path)
これだけです。
先ほど撮ったFyuseがインタラクティブに閲覧できるようになります。
More
基本機能の実装方法を解説しましたが、実装方法を解説した「撮る」「見る」、また冒頭で紹介した「Car mode」や「Tagging」以外にもFyuseはいろいろと機能を持ってまして、たとえば以下のようなものがあります。
Visual Search
3Dベースのディープラーニングを用いた物体検索

VR, AR & MR-ready
Fyuseで撮った人物や車等をVR/AR/MR環境にエクスポート可能

(Fyuseの人物の背景を変え、エフェクトを載せるデモ)
Infinite Smoothness
空間内におけるフレーム間を動的に補完してスムーズに表示
- この技術のおかげでファイルサイズは〜5MBと、非常に小さく済む

お問い合わせください
Fyuse SDKをサイトからダウンロードできるようにするのはまだ準備中です。気になった方はぜひお問い合わせください。
お問合わせは日本語でも可です。
ちなみに、今月(2018年2月)はエンジニアリングのトップと、ビジネスデベロップメント/マーケティングのトップが日本に行くので、直接ミーティングできると話も早いと思います。ぜひぜひこの機会に!